Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di Chartboost utilizzando la mediazione, che copre le integrazioni a cascata. Spiega come aggiungere Chartboost alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore Chartboost in un'app Flutter.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione AdMob per Chartboost ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
Requisiti
- SDK Google Mobile Ads più recente
- Flutter 3.7.0 o versioni successive
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 12.0 o versioni successive
- Un progetto Flutter funzionante configurato con l'SDK Google Mobile Ads. Per maggiori dettagli, consulta la sezione Guida introduttiva.
- Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di Chartboost
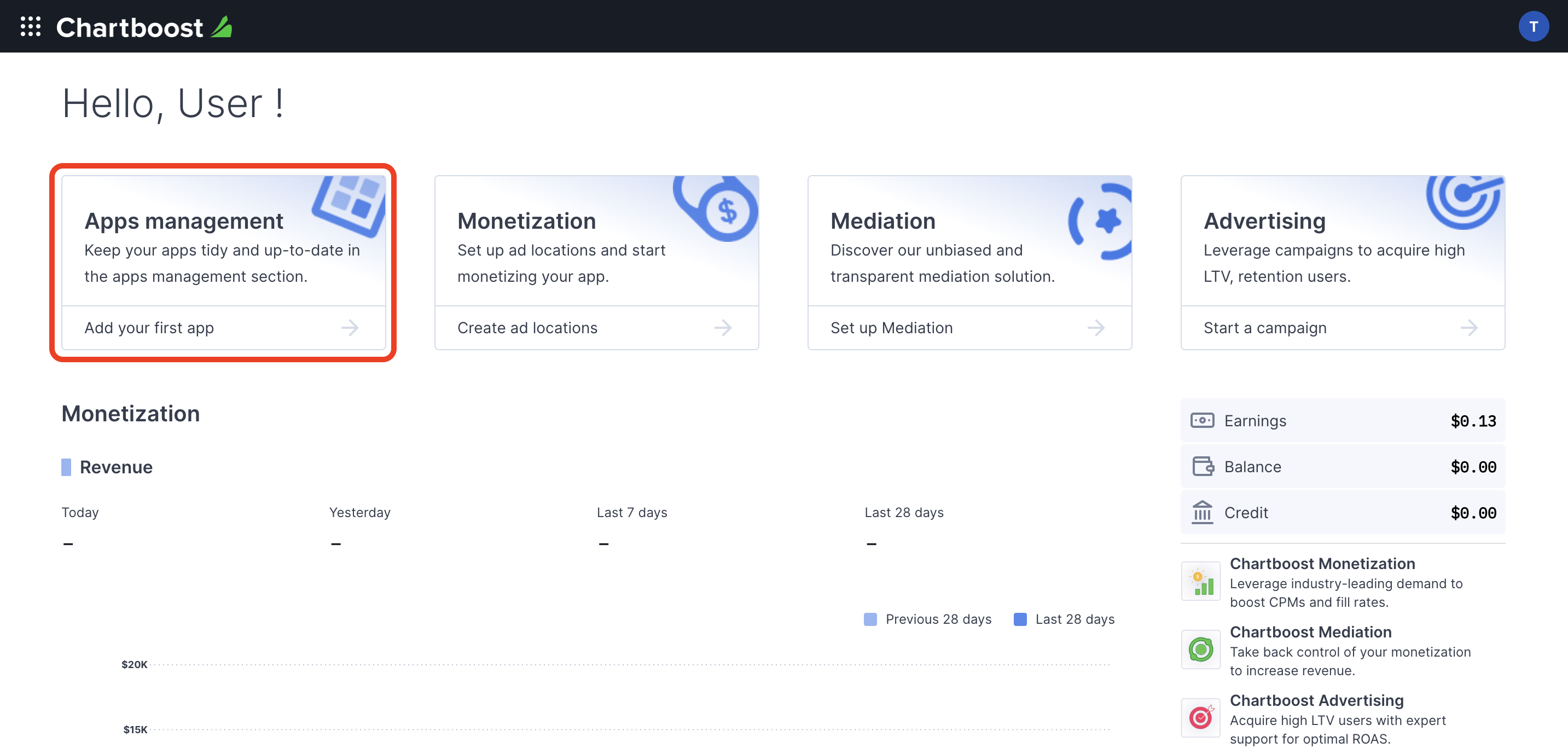
Registrati per un account Chartboost e accedi una volta verificato l'account. Quindi, vai alla scheda Gestione app.

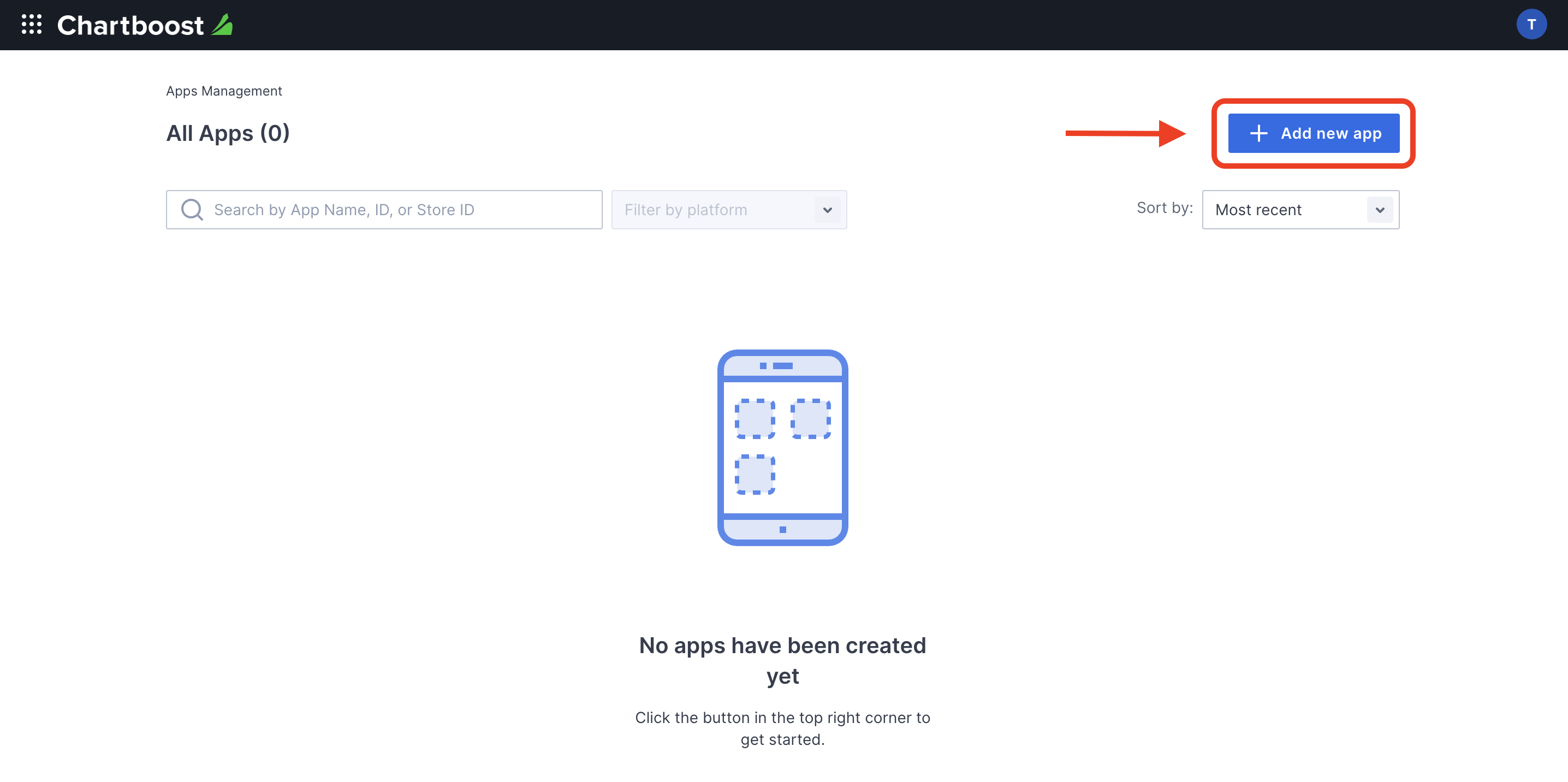
Fai clic sul pulsante Aggiungi nuova app per creare la tua app.

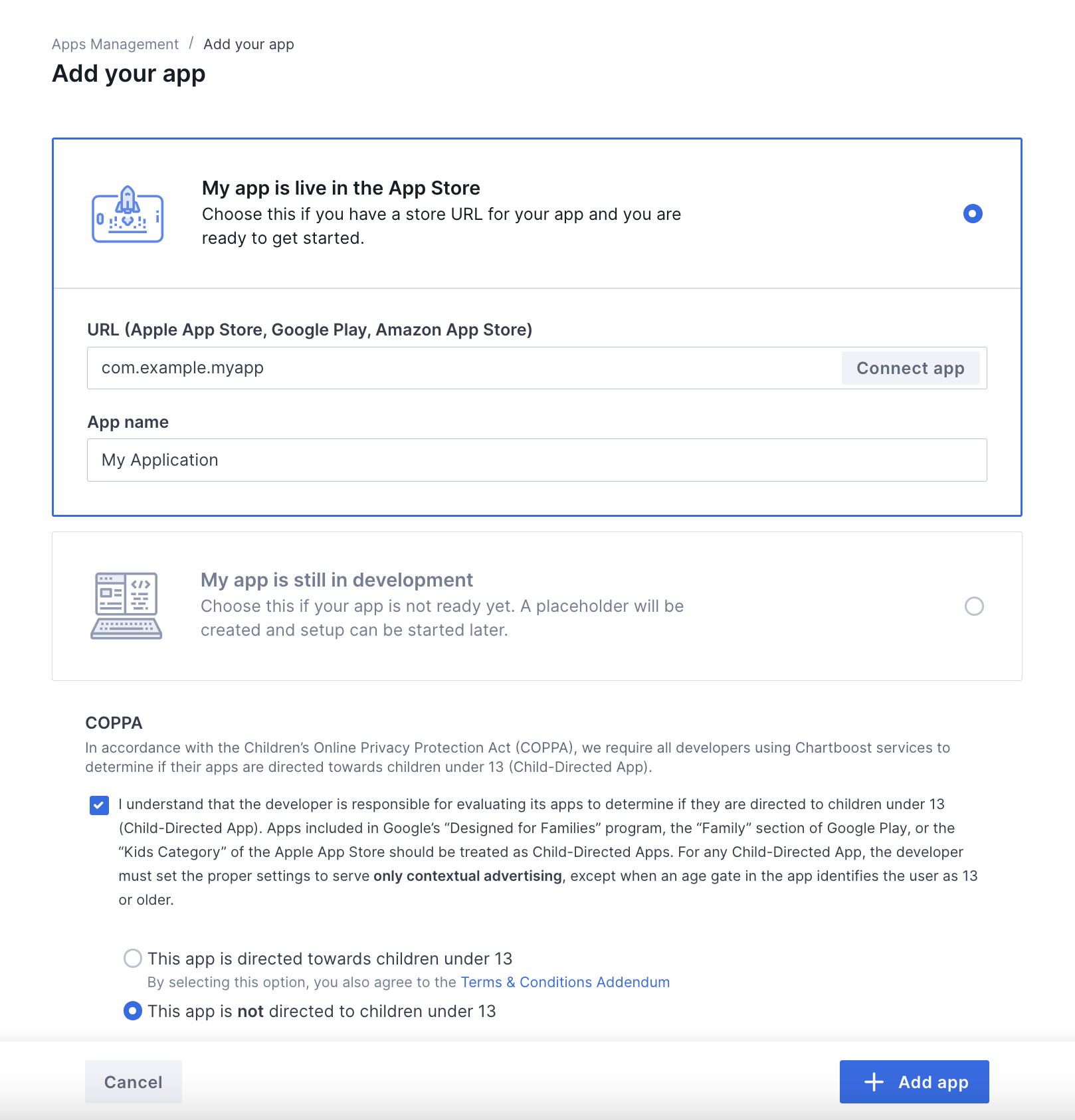
Compila il resto del modulo e fai clic sul pulsante Aggiungi app per finalizzare la tua app.

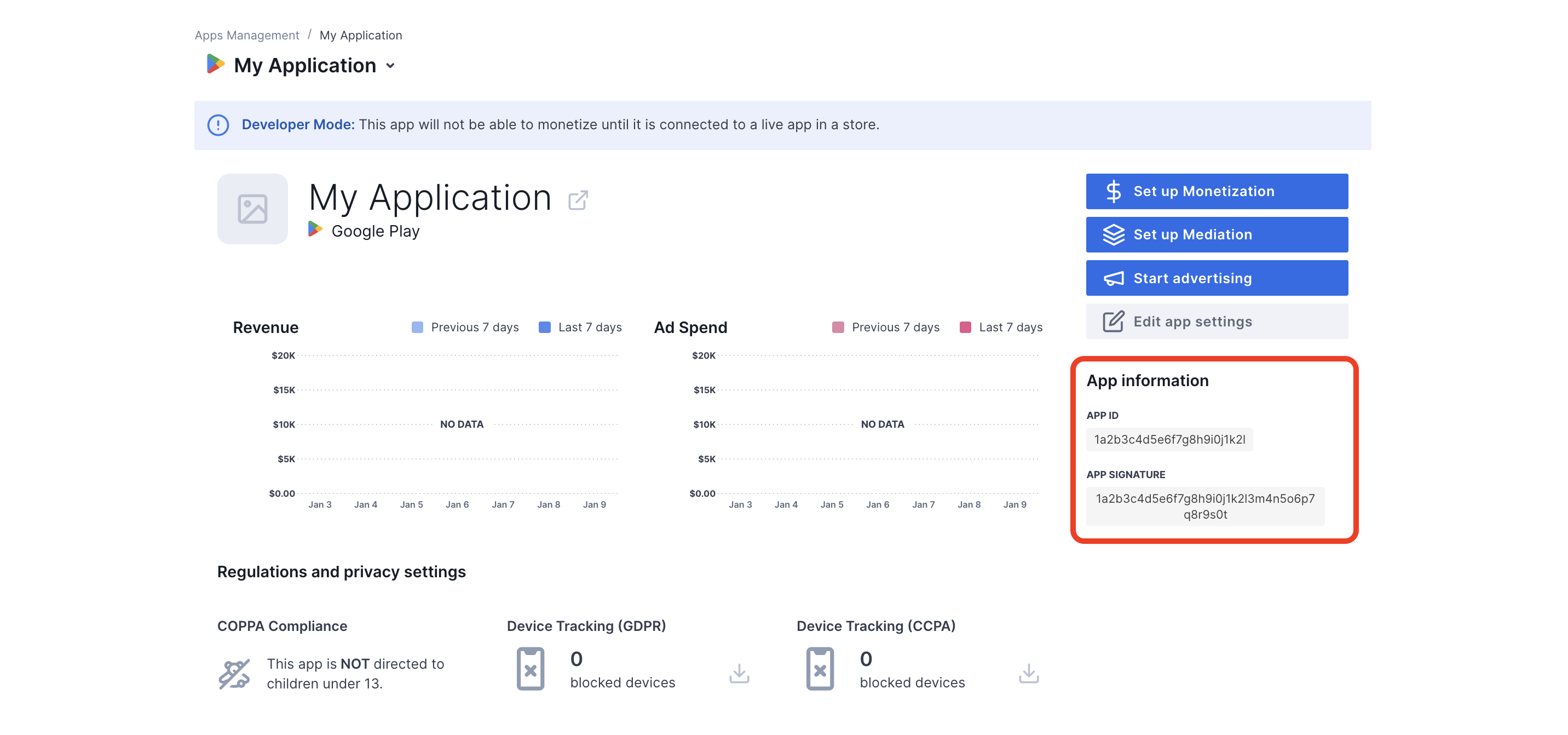
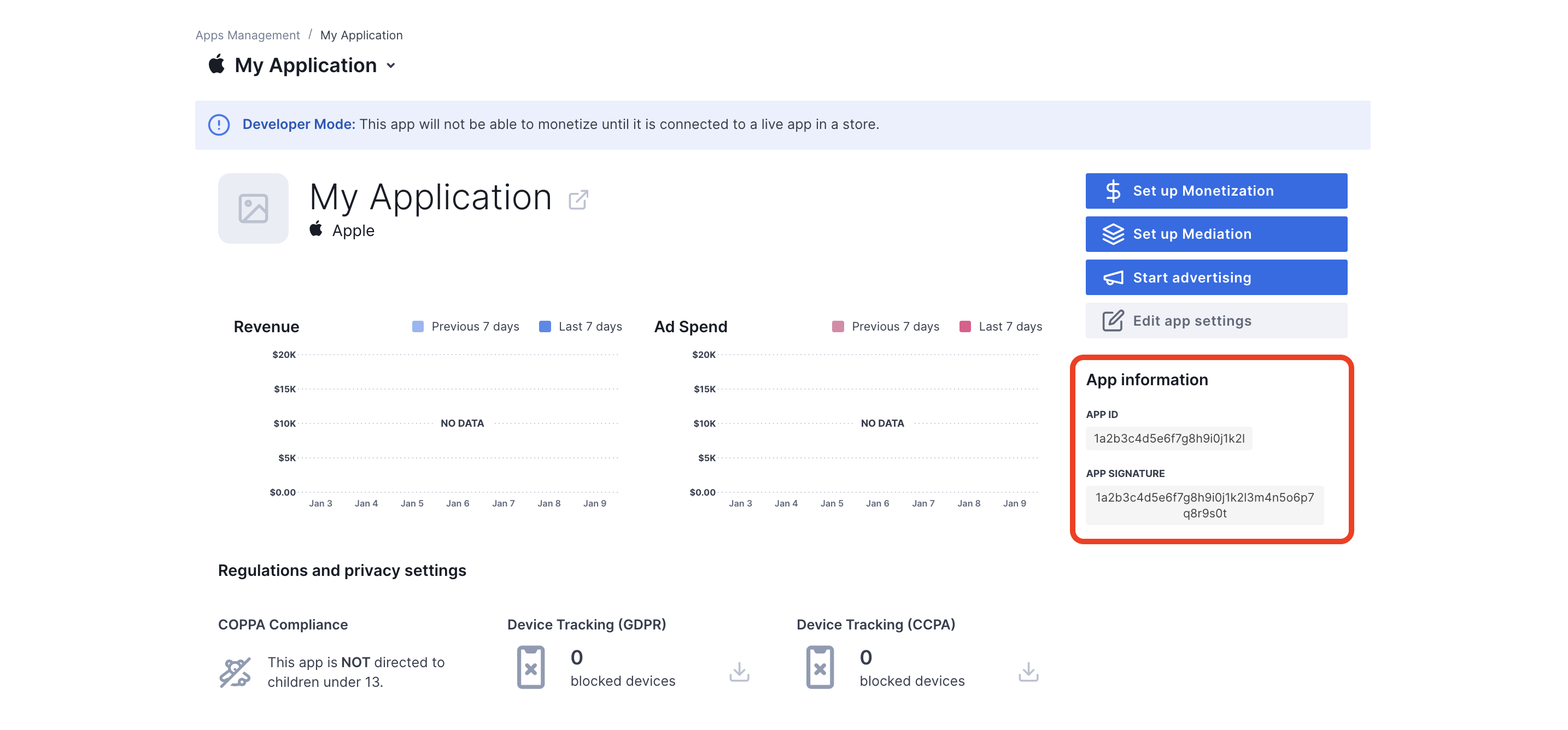
Una volta creata l'app, verrà visualizzata la relativa dashboard. Prendi nota dell'ID app e della firma dell'app.
Android

iOS

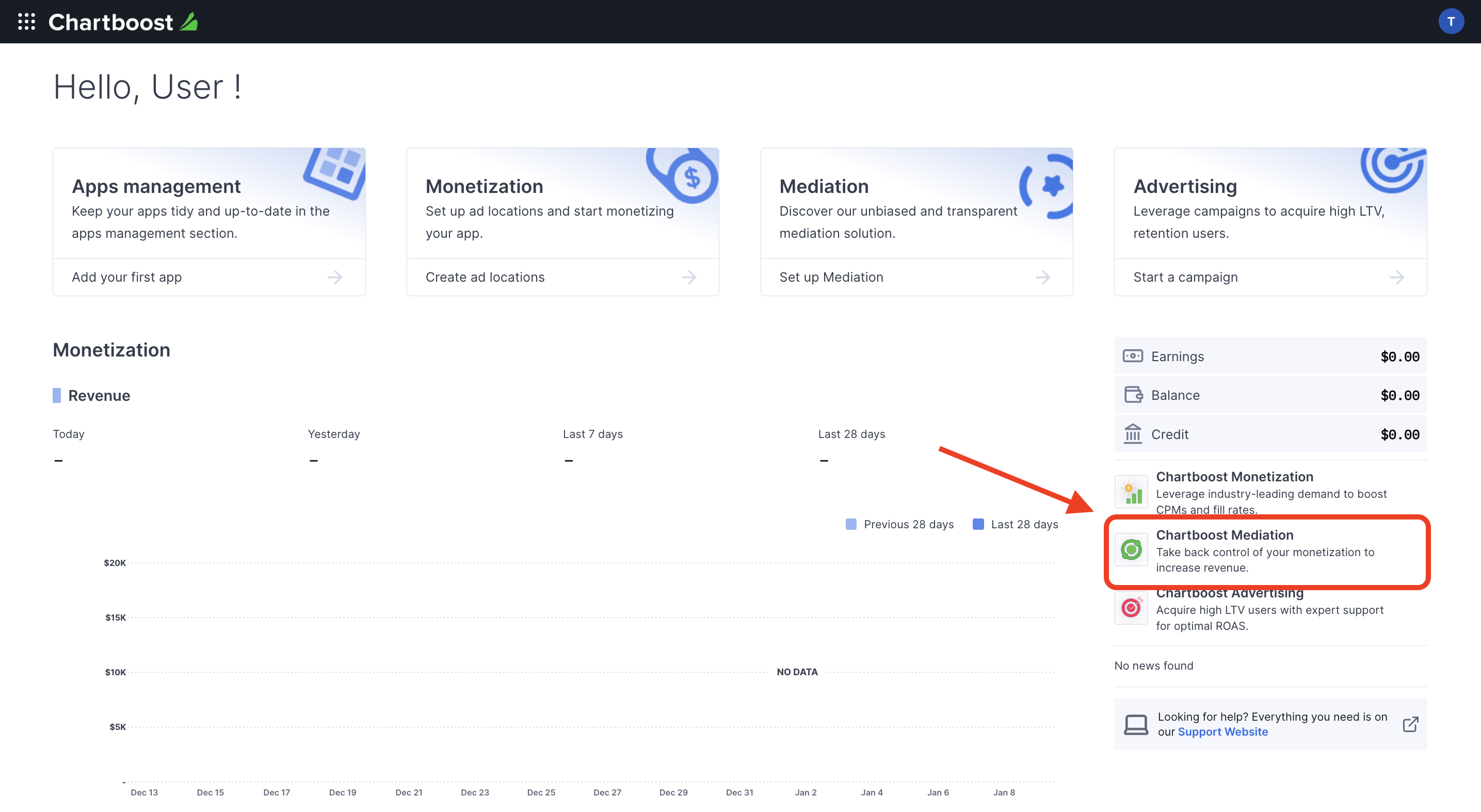
AdMob richiede l'ID utente e la firma utente di Chartboost per configurare l'ID unità pubblicitaria AdMob. Puoi trovare questi parametri facendo clic su Mediazione Chartboost nell'interfaccia utente di Chartboost.

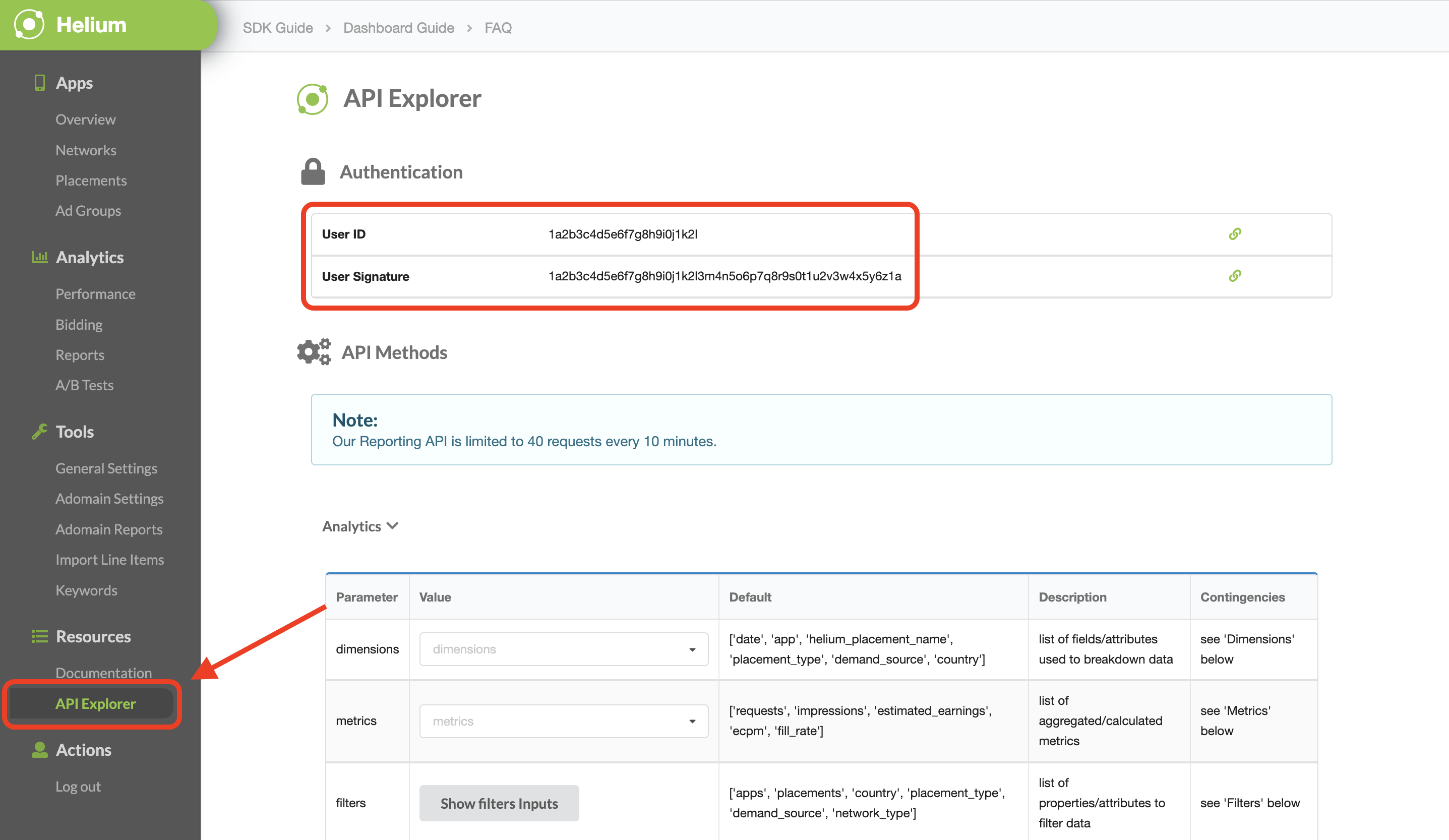
Vai alla scheda Risorse > Esplora API e prendi nota dell'ID utente e della firma utente che si trovano nella sezione Autenticazione.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps (Venditori autorizzati per app) app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per Chartboost, consulta
app-ads.txt.
Attivare la modalità di test
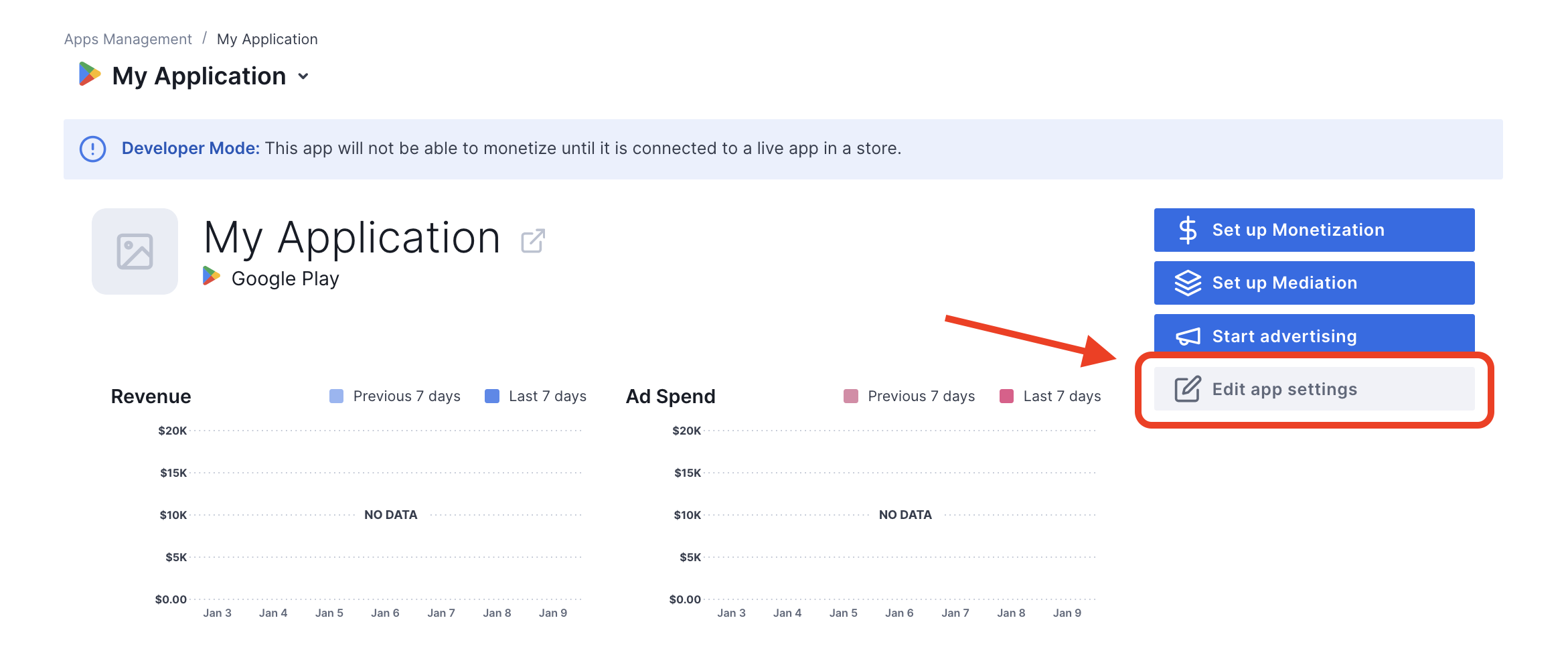
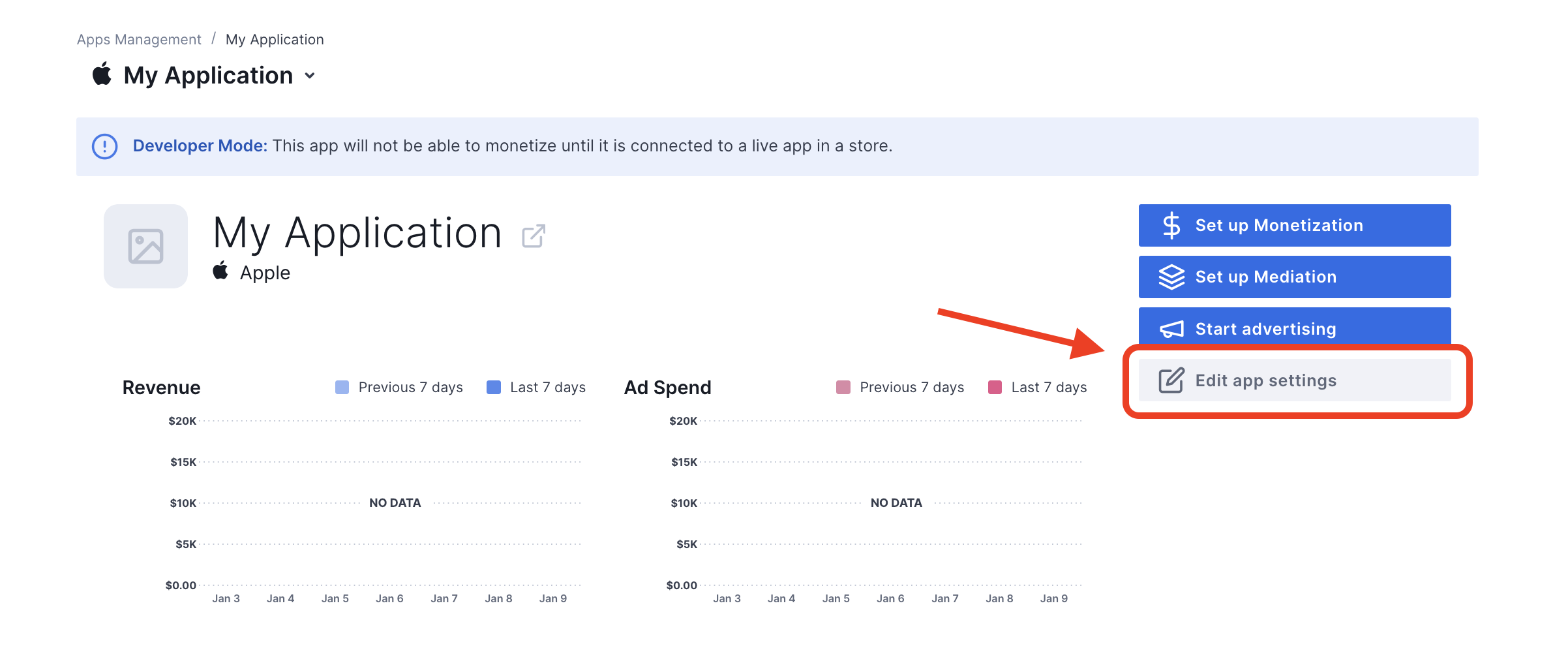
Puoi attivare la modalità di test nella tua app andando alla scheda Gestione app nell'interfaccia utente di Chartboost, selezionando la tua app dall'elenco e facendo clic su Modifica impostazioni app.
Android

iOS

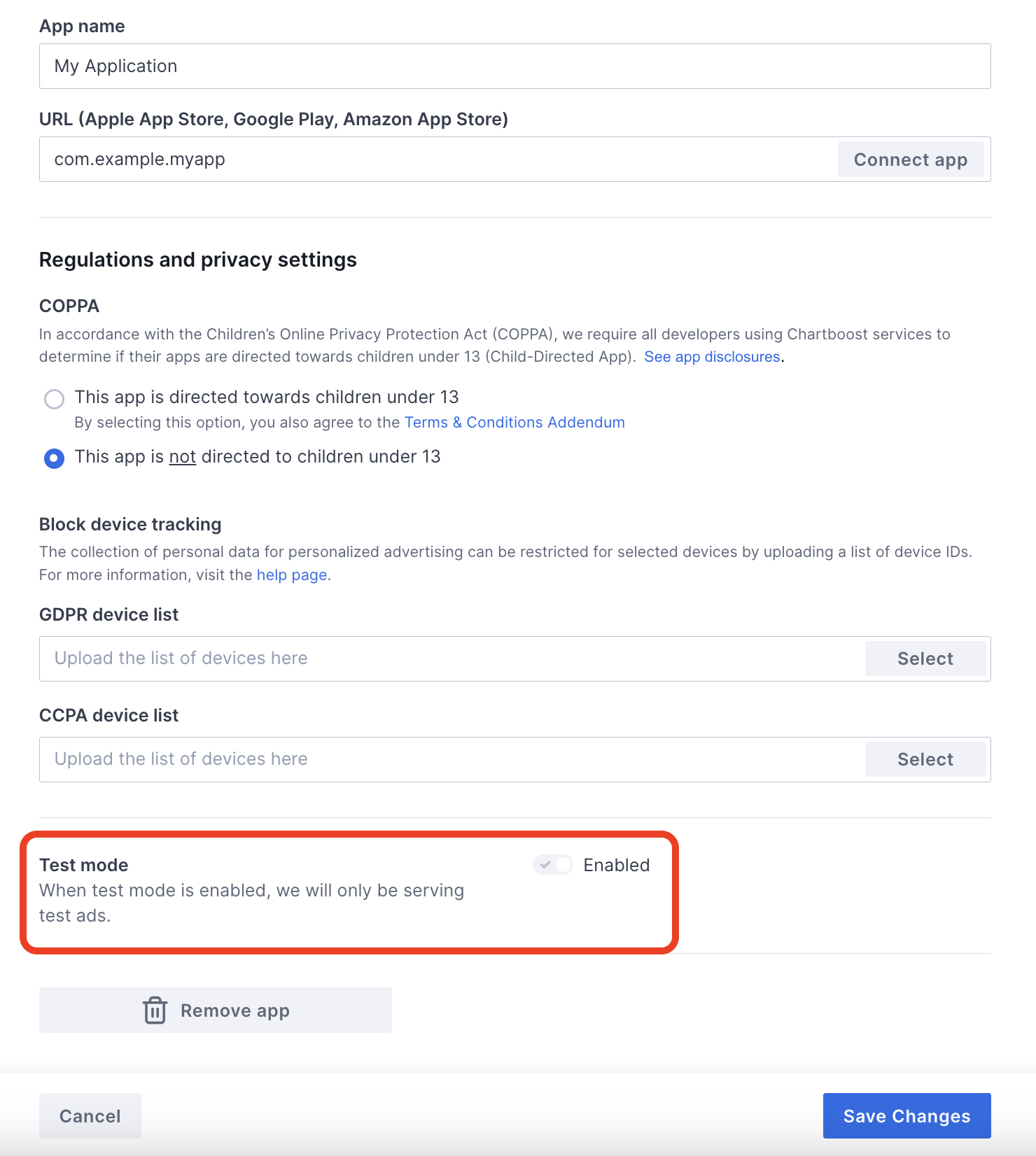
Dalle impostazioni dell'app, puoi attivare la modalità di test.

Una volta attivata la modalità di test, puoi richiedere annunci utilizzando l'ID unità pubblicitaria creato in precedenza e ricevere un annuncio di test di Chartboost.
Dopo aver ricevuto gli annunci di test di Chartboost, la tua app verrà inserita nella revisione delle app dei publisher di Chartboost. Affinché la monetizzazione su Chartboost funzioni, la revisione dell'app del publisher deve essere approvata da Chartboost.
Passaggio 2: configura la domanda di Chartboost nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere Chartboost all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni dei regolamenti europei e Impostazioni dei regolamenti statali degli Stati Uniti per aggiungere Chartboost all'elenco dei partner pubblicitari ai sensi dei regolamenti europei e statali degli Stati Uniti nell'interfaccia utente di AdMob.
Passaggio 3: importa l'SDK e l'adattatore Chartboost
Integrazione tramite pub.dev
Aggiungi la seguente dipendenza con le versioni più recenti dell'SDK e dell'adattatore Chartboost nel file pubspec.yaml del pacchetto:
dependencies:
gma_mediation_chartboost: ^1.3.1
Integrazione manuale
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
Chartboost,
estrai il file scaricato e aggiungi la cartella del plug-in estratto
(e i relativi contenuti) al tuo progetto Flutter. Poi, fai riferimento al plug-in nel file
pubspec.yaml aggiungendo la seguente dipendenza:
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
Passaggio 4: implementa le impostazioni della privacy nell'SDK Chartboost
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso all'utilizzo di cookie o di altro spazio di archiviazione locale ove richiesto dalla legge e alla raccolta, alla condivisione e all'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
Il plug-in di mediazione Google Mobile Ads per Chartboost versione 3.1.0 include il metodo
Chartboost.AddDataUseConsent(). Il seguente codice campione imposta il consenso all'utilizzo dei dati su NonBehavioral. Se scegli di chiamare questo metodo, ti consigliamo
di farlo prima di richiedere annunci utilizzando l'SDK Google Mobile Ads.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Leggi statali sulla privacy degli Stati Uniti
Le leggi sulla privacy degli stati degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile e recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per Chartboost versione 3.1.0 include il metodo
Chartboost.AddDataUseConsent(). Il seguente codice campione imposta il consenso all'utilizzo dei dati su OptInSale. Se scegli di chiamare questo metodo, ti consigliamo
di farlo prima di richiedere annunci utilizzando l'SDK Google Mobile Ads.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Passaggio 5: aggiungi il codice richiesto
Android
Non è necessario codice aggiuntivo per l'integrazione di Chartboost.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di
Chartboost
per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di prova per AdMob e di attivare la modalità di test nell'interfaccia utente di Chartboost.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da Chartboost, attiva il test di una singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio Chartboost (struttura a cascata).
Passaggi facoltativi
Android
Autorizzazioni
Per un rendimento ottimale, Chartboost consiglia di aggiungere le seguenti autorizzazioni facoltative
al file AndroidManifest.xml della tua app:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Non sono necessari ulteriori passaggi per l'integrazione di iOS.
Codici di errore
Se l'adattatore non riceve un annuncio da Chartboost,
gli editori possono controllare l'errore sottostante dalla risposta dell'annuncio utilizzando
ResponseInfo nelle seguenti classi:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Di seguito sono riportati i codici e i messaggi associati restituiti dall'adattatore Chartboost quando un annuncio non viene caricato:
Android
| Codice di errore | Motivo |
|---|---|
| 0-99 | L'SDK Chartboost ha restituito un errore. |
| 101 | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Chartboost. |
| 102 | Chartboost può caricare solo un annuncio per posizione alla volta. |
| 103 | I parametri del server Chartboost configurati nella UI di AdMob non sono presenti o non sono validi. |
| 104 | L'annuncio interstitial o con premio di Chartboost non è pronto per essere mostrato. |
iOS
| Codice di errore | Motivo |
|---|---|
| 101 | I parametri del server Chartboost configurati nella UI di AdMob non sono presenti o non sono validi. |
| 102 | L'SDK Chartboost ha restituito un errore di inizializzazione. |
| 103 | L'annuncio Chartboost non viene memorizzato nella cache al momento della visualizzazione. |
| 104 | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Chartboost. |
| 105 | La versione del sistema operativo del dispositivo è inferiore alla versione minima del sistema operativo supportata dall'SDK Chartboost. |
| 200-299 | Errori della cache dell'SDK Chartboost. Per ulteriori dettagli, consulta il codice. |
| 300-399 | Chartboost SDK show errors. Per ulteriori dettagli, consulta il codice. |
| 400-499 | Errori di clic dell'SDK Chartboost. Per ulteriori dettagli, consulta il codice. |
Log delle modifiche dell'adattatore di mediazione Flutter di Chartboost
Versione 1.3.0
- Supporta la versione 9.10.0.0 dell'adattatore Android di Chartboost.
- Supporta l'adattatore iOS Charboost versione 9.10.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.2.1
- Supporta la versione 9.9.2.0 dell'adattatore Android di Chartboost.
- Supporta l'adattatore iOS Charboost versione 9.9.2.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.2.0
- Supporta Chartboost Android Adapter versione 9.9.0.0.
- Supporta Charboost iOS adapter versione 9.9.1.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.0
- Supporta la versione 9.8.3.1 dell'adattatore Android Chartboost.
- Supporta l'adattatore iOS di Chartboost versione 9.9.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.0.2
- Supporta la versione 9.8.3.1 dell'adattatore Android Chartboost.
- Supporta l'adattatore iOS Charboost versione 9.8.1.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.0.1
- Supporta la versione 9.8.3.0 dell'adattatore Android di Chartboost.
- Supporta l'adattatore iOS Charboost versione 9.8.1.0.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 1.0.0
- Release iniziale.
- Supporta la versione 9.8.1.0 dell'adattatore Android di Chartboost.
- Supporta la versione 9.8.0.0 dell'adattatore iOS di Chartboost.
- Creato e testato con la versione 5.2.0 del plug-in Flutter di Google Mobile Ads.
