Ten przewodnik pokazuje, jak za pomocą pakietu SDK do reklam mobilnych Google wczytywać i wyświetlać reklamy z Chartboost przy użyciu zapośredniczenia, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać Chartboost do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter Chartboost z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla Chartboost ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
Wymagania
- Najnowszy pakiet SDK do reklam mobilnych Google
- Flutter w wersji 3.7.0 lub nowszej
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- Działający projekt Flutter skonfigurowany za pomocą pakietu SDK do reklam mobilnych Google. Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie Chartboost
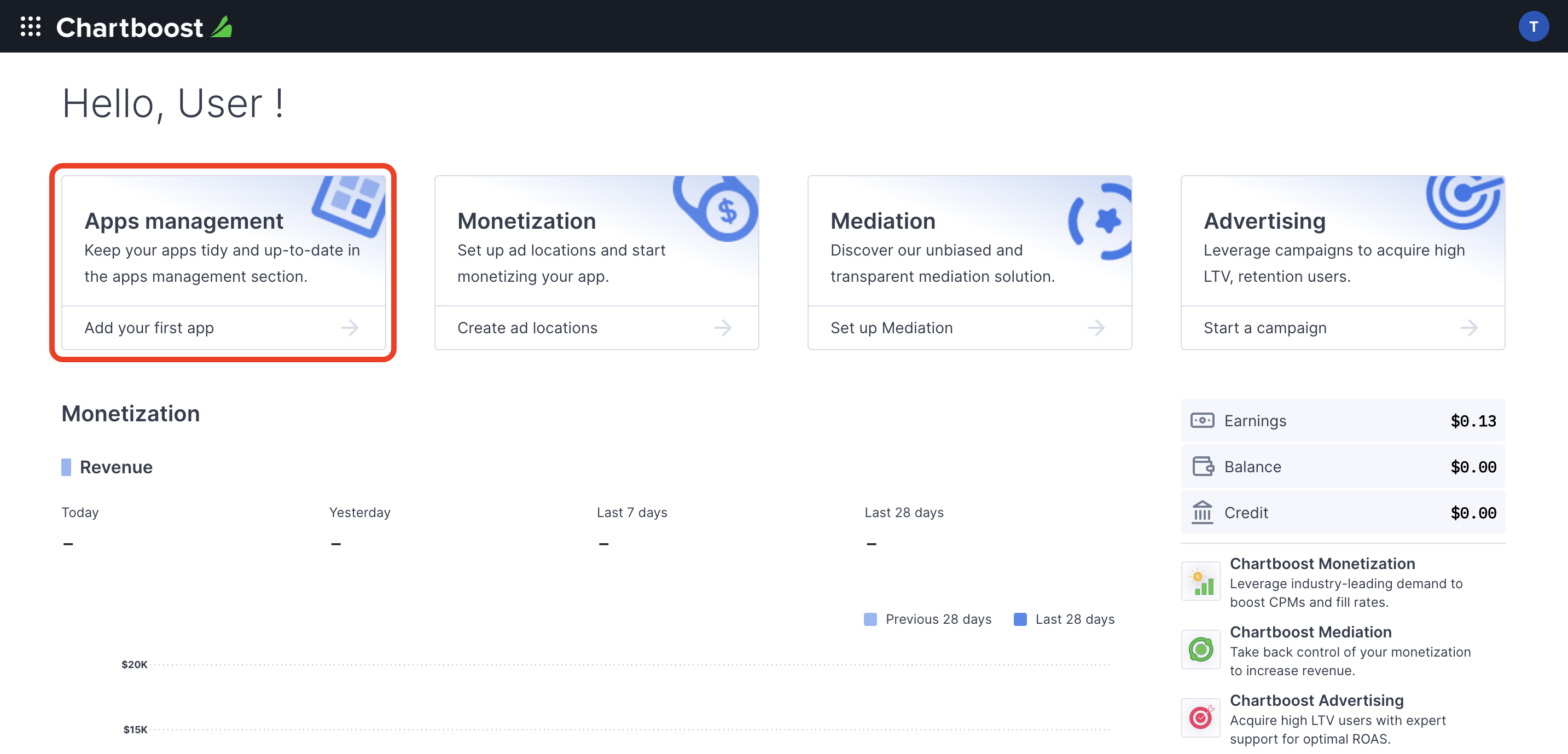
Zarejestruj się, aby utworzyć konto Chartboost, a gdy zostanie ono zweryfikowane, zaloguj się. Następnie otwórz kartę Zarządzanie aplikacjami.

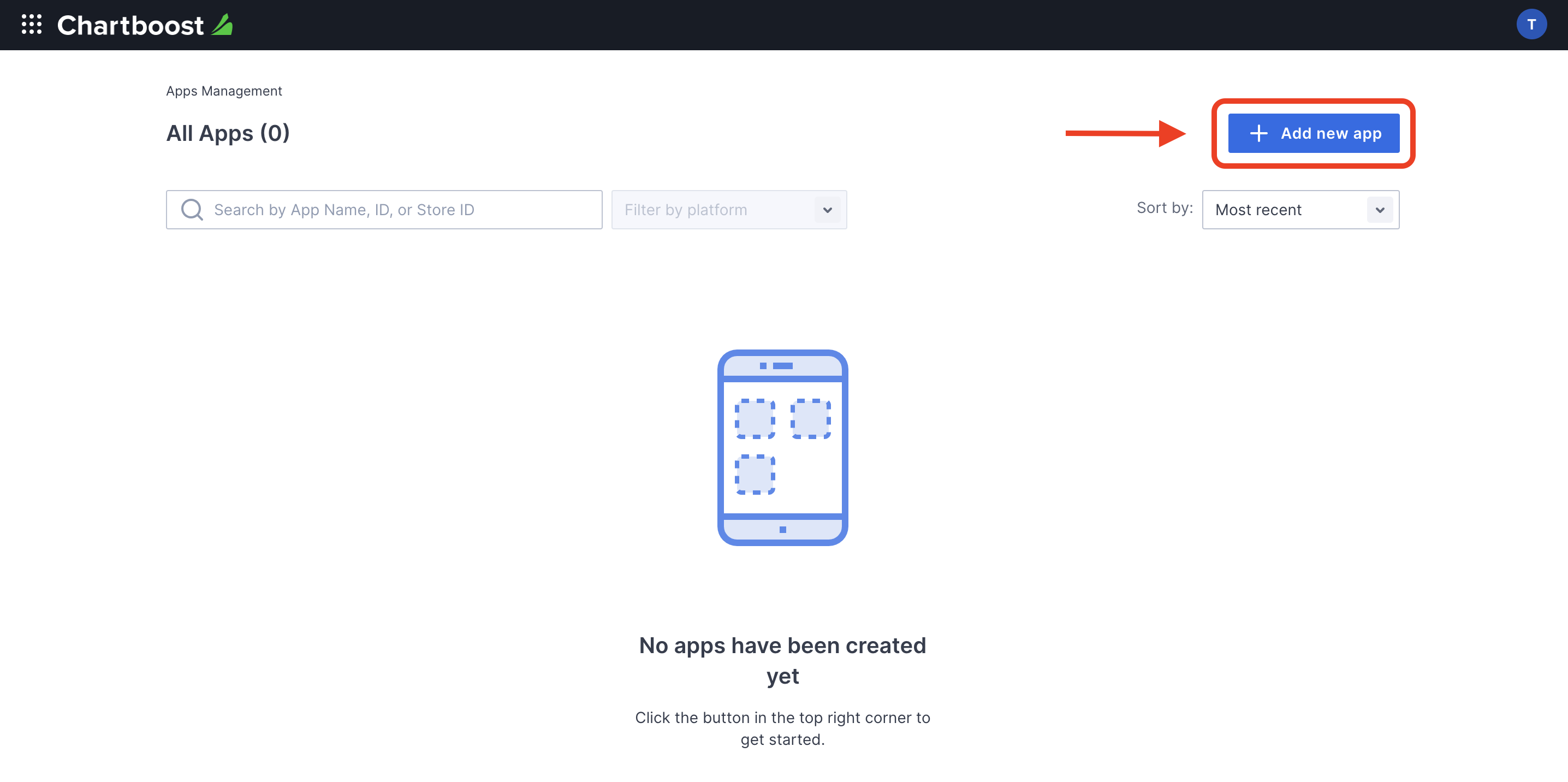
Aby utworzyć aplikację, kliknij przycisk Dodaj nową aplikację.

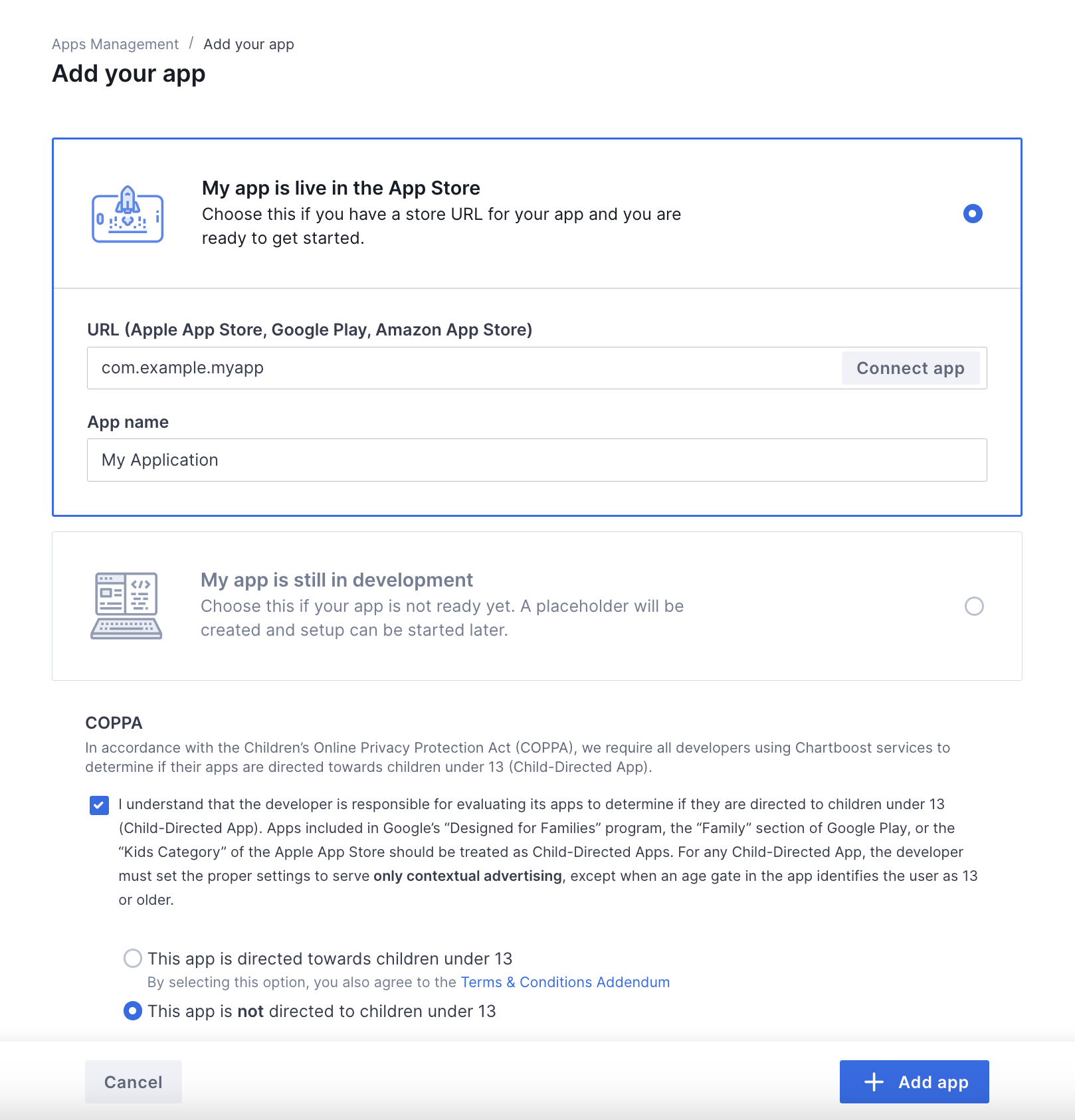
Wypełnij resztę formularza i kliknij przycisk Dodaj aplikację, aby sfinalizować aplikację.

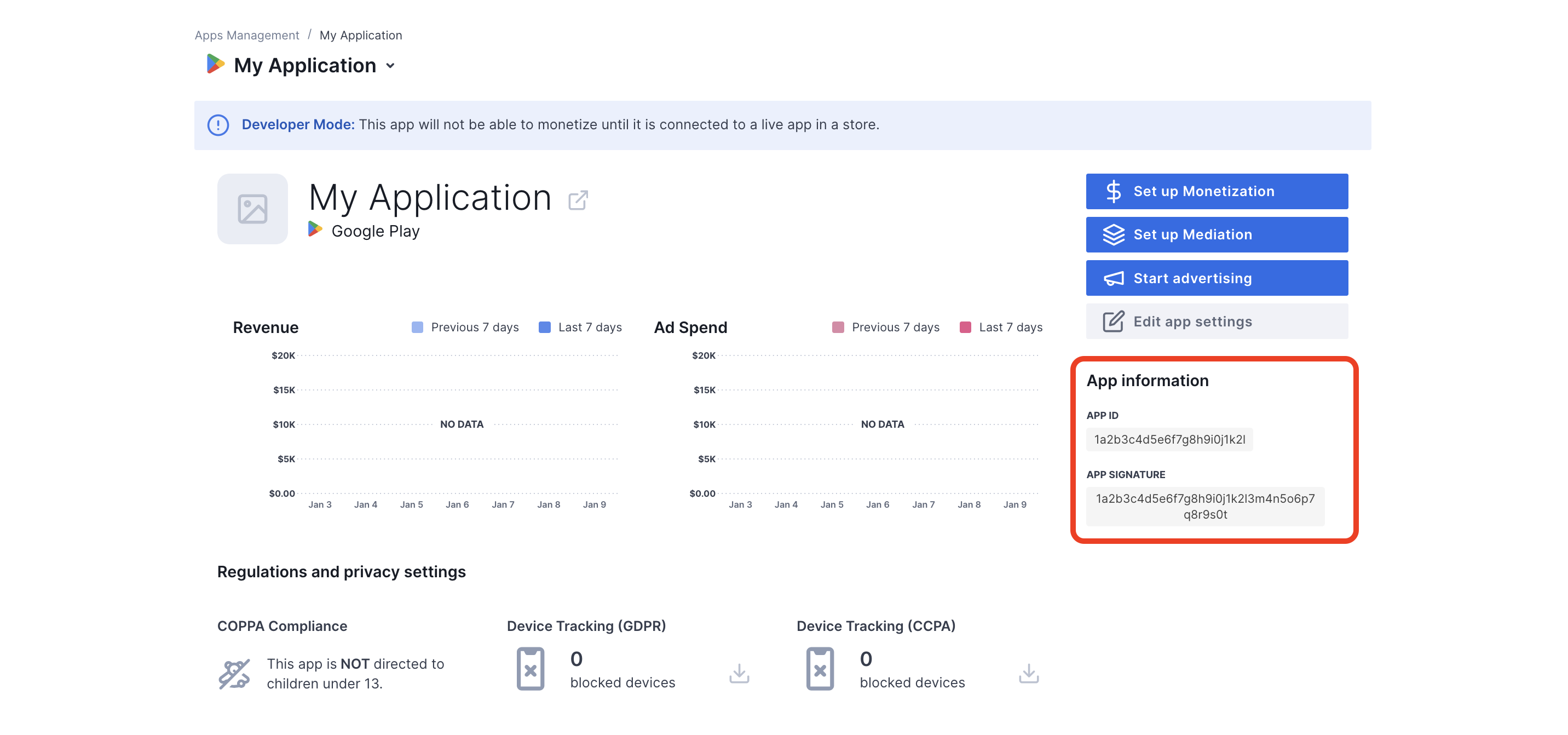
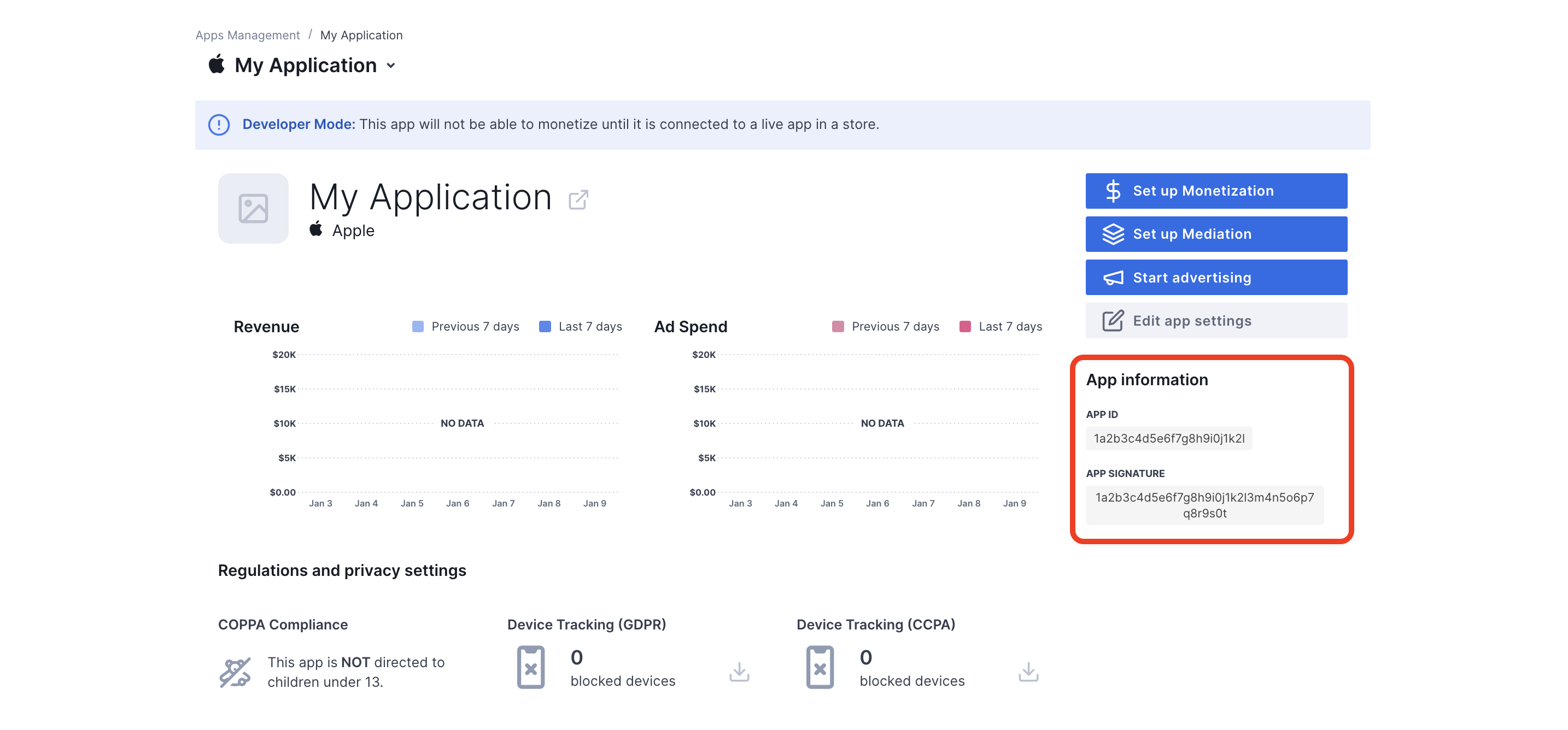
Po utworzeniu aplikacji nastąpi przekierowanie do jej panelu. Zapisz identyfikator aplikacji i podpis aplikacji.
Android

iOS

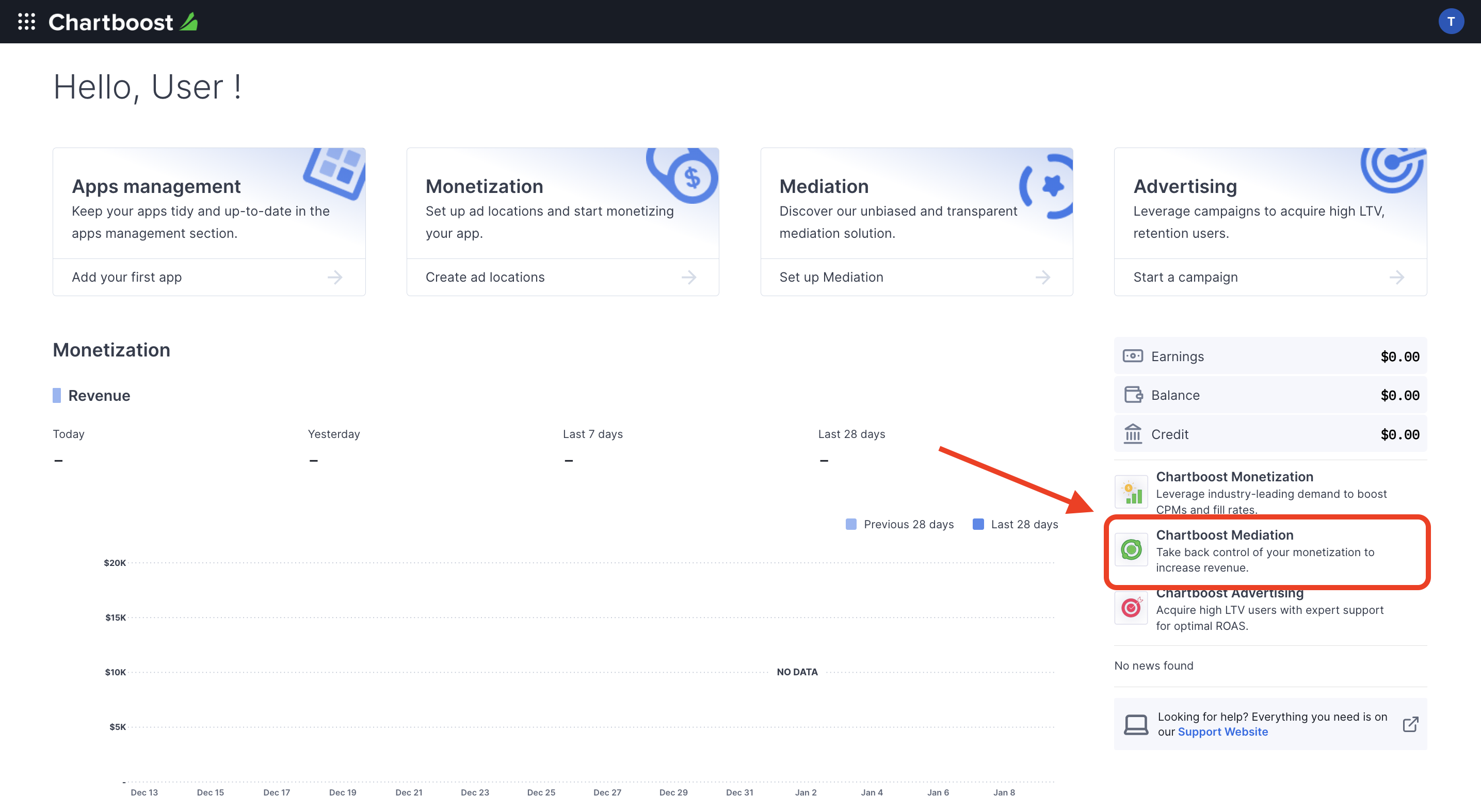
AdMob wymaga identyfikatora użytkownika i podpisu użytkownika Chartboost do skonfigurowania identyfikatora jednostki reklamowej AdMob. Te parametry znajdziesz, klikając Zapośredniczenie Chartboost w interfejsie Chartboost.

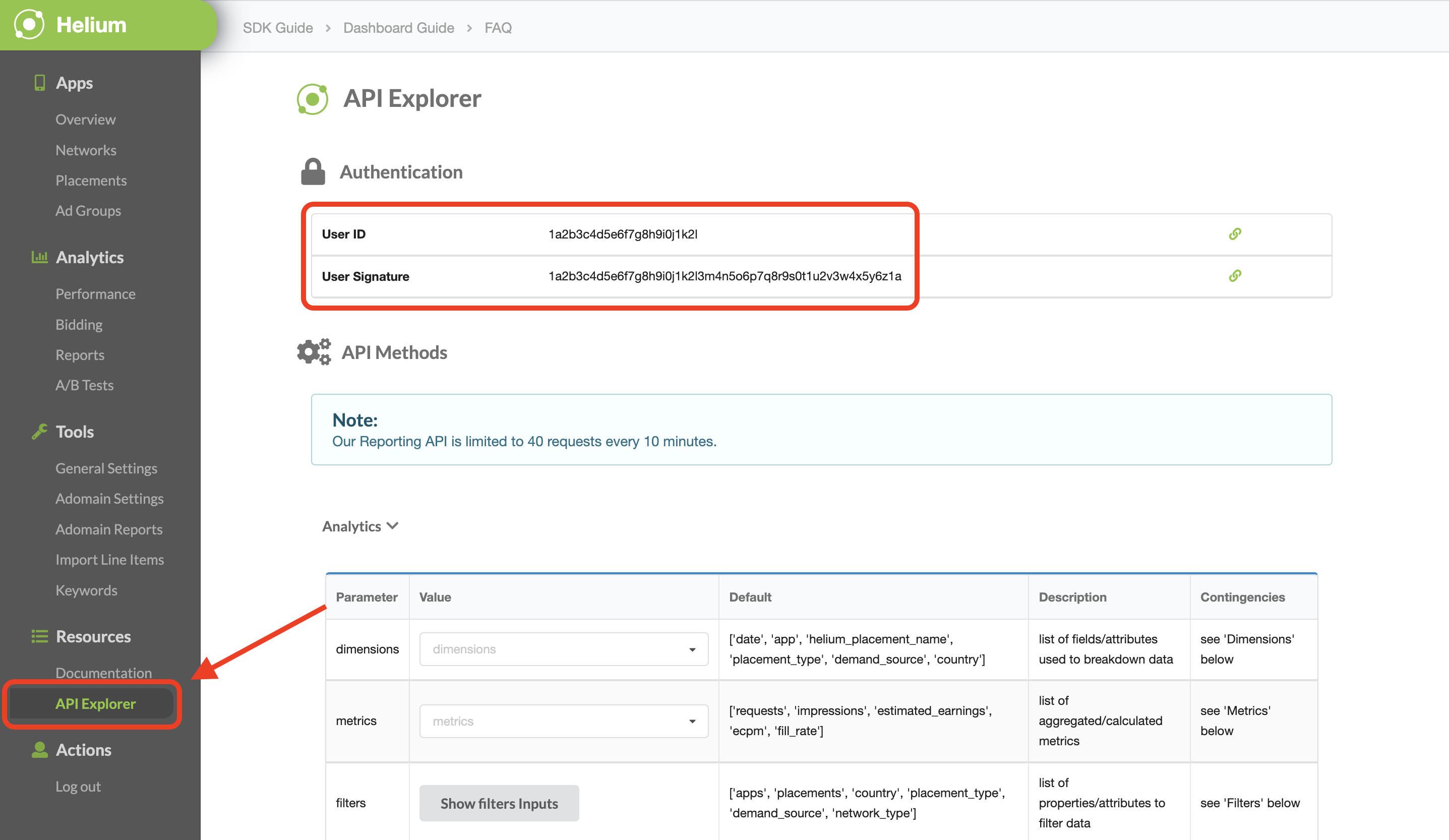
Otwórz kartę Zasoby > Eksplorator interfejsu API i zanotuj identyfikator użytkownika oraz podpis użytkownika w sekcji Uwierzytelnianie.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku Chartboost, zapoznaj się z informacjami o pliku app-ads.txt.
Włączanie trybu testowego
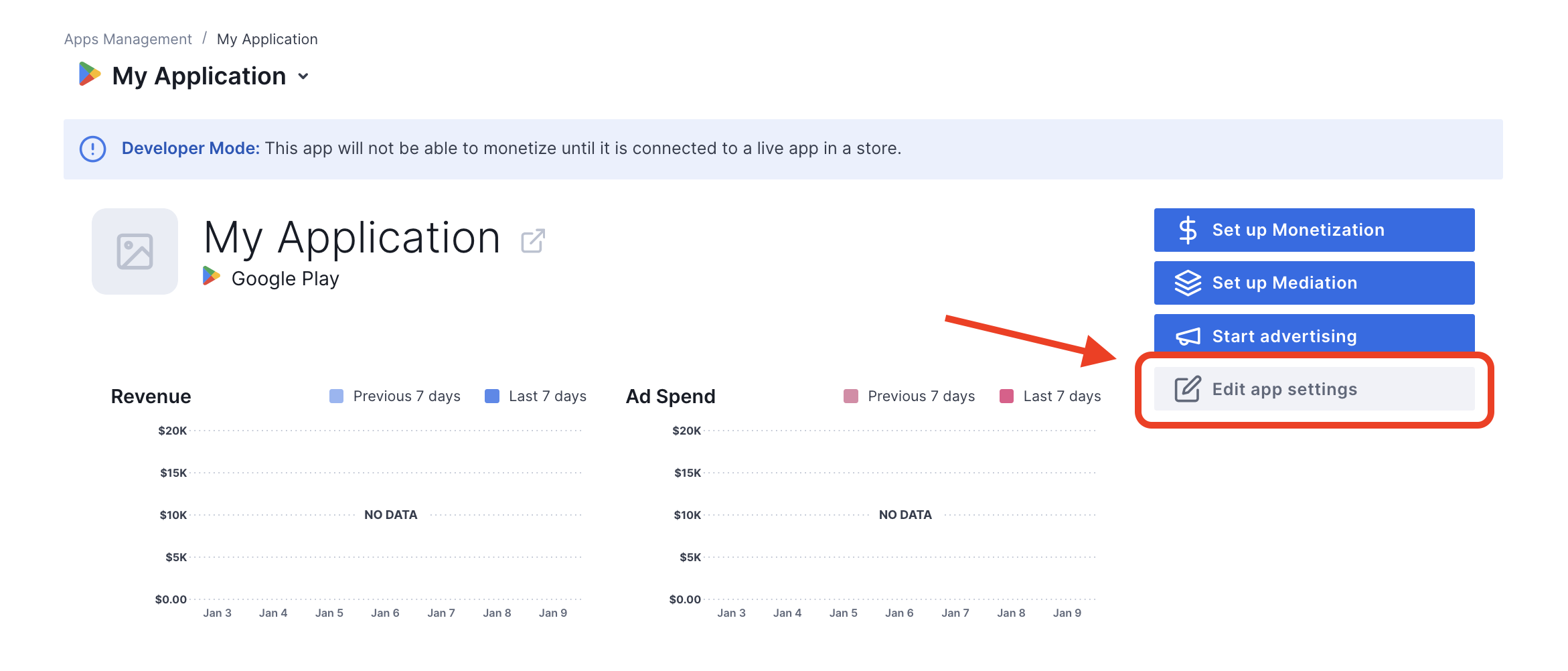
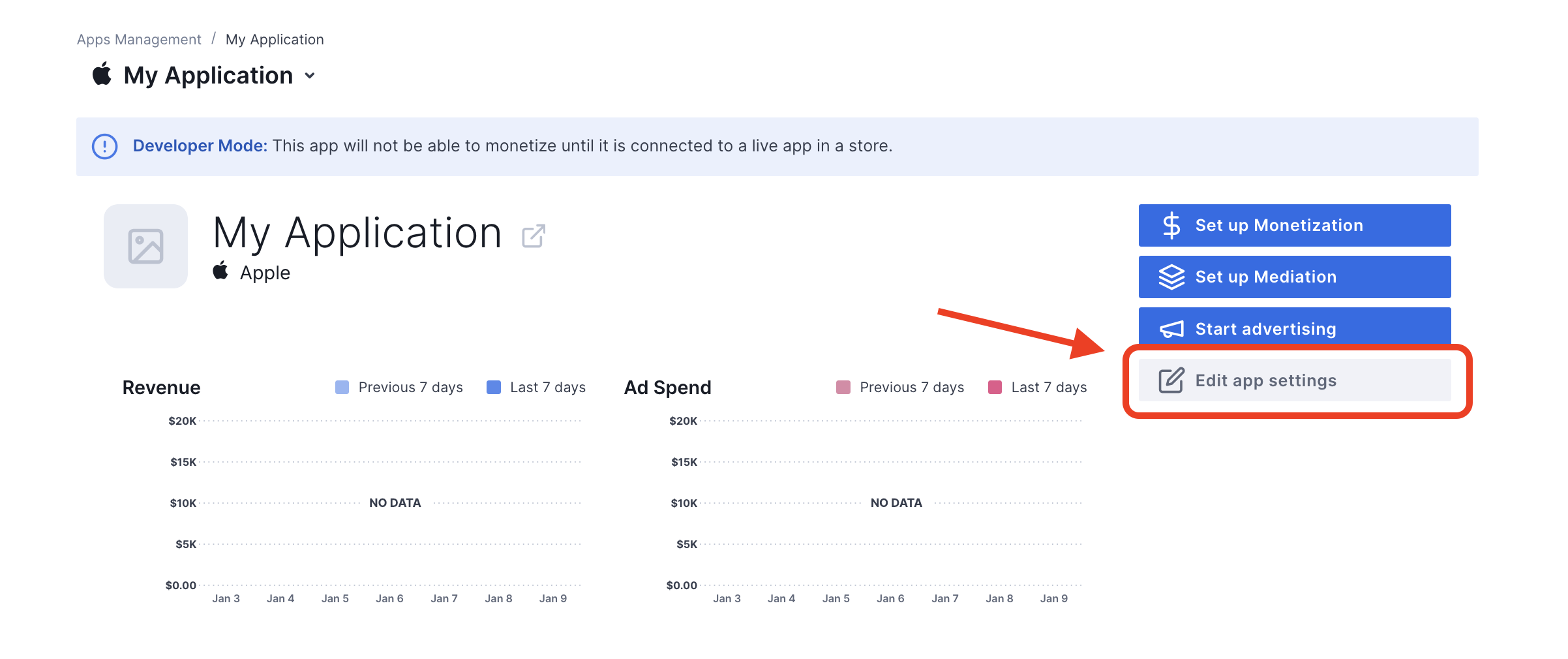
Aby włączyć tryb testowy w aplikacji, otwórz kartę Zarządzanie aplikacjami w interfejsie Chartboost, wybierz aplikację z listy i kliknij Edytuj ustawienia aplikacji.
Android

iOS

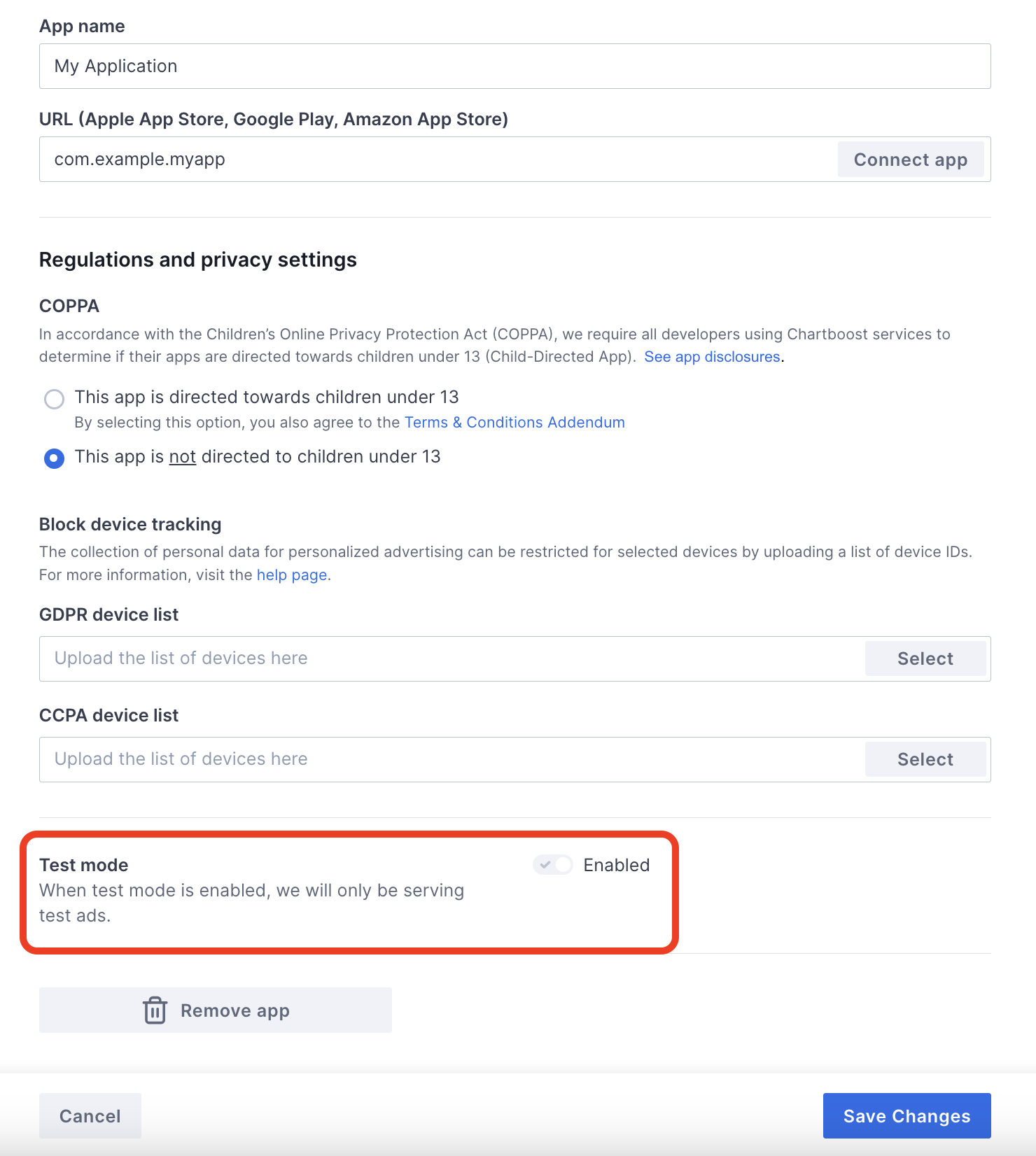
W ustawieniach aplikacji możesz włączyć tryb testowy.

Po włączeniu trybu testowego możesz wysyłać żądania reklam za pomocą utworzonego wcześniej identyfikatora jednostki reklamowej i otrzymywać reklamy testowe Chartboost.
Gdy zaczniesz otrzymywać reklamy testowe Chartboost, Twoja aplikacja zostanie umieszczona na liście Publisher App Review (Sprawdzanie aplikacji wydawcy) w Chartboost. Aby zarabianie na platformie Chartboost było możliwe, aplikacja wydawcy musi zostać zatwierdzona przez Chartboost.
Krok 2. Skonfiguruj popyt Chartboost w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie Chartboost do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Chartboost do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK i adapter Chartboost
Integracja za pomocą pub.dev
Dodaj tę zależność z najnowszymi wersjami pakietu SDK Chartboost i adaptera w pliku pubspec.yaml pakietu:
dependencies:
gma_mediation_chartboost: ^1.3.2
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla Chartboost, rozpakuj pobrany plik i dodaj rozpakowany folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
Krok 4. Wdróż ustawienia prywatności w pakiecie Chartboost SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Wtyczka zapośredniczenia reklam mobilnych Google dla Chartboost w wersji 3.1.0 zawiera metodę
Chartboost.AddDataUseConsent(). Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na wartość NonBehavioral. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem żądania reklam za pomocą pakietu SDK do reklam mobilnych Google.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanowymi USA o ochronie prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google dla Chartboost w wersji 3.1.0 zawiera metodę
Chartboost.AddDataUseConsent(). Poniższy przykładowy kod ustawia zgodę na wykorzystywanie danych na wartość OptInSale. Jeśli zdecydujesz się wywołać tę metodę, zalecamy, aby zrobić to przed wysłaniem żądania reklam za pomocą pakietu SDK do reklam mobilnych Google.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Krok 5. Dodaj wymagany kod
Android
Integracja z Chartboost nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją Chartboost, aby dodać identyfikatory SKAdNetwork do pliku Info.plist w projekcie.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob i włączono tryb testowy w interfejsie Chartboost.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z sieci Chartboost, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam Chartboost (kaskadowe).
Kroki opcjonalne
Android
Uprawnienia
Aby zapewnić optymalną skuteczność, Chartboost zaleca dodanie do pliku AndroidManifest.xml aplikacji tych opcjonalnych uprawnień:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Integracja z iOS nie wymaga żadnych dodatkowych czynności.
Kody błędów
Jeśli adapter nie otrzyma reklamy z Chartboost, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Oto kody i komunikaty, które są zwracane przez adapter Chartboost, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| 0-99 | Pakiet SDK Chartboost zwrócił błąd. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Chartboost. |
| 102 | Chartboost może wczytywać tylko 1 reklamę na lokalizację. |
| 103 | Parametry serwera Chartboost skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 104 | Reklama pełnoekranowa lub reklama z nagrodą Chartboost nie jest gotowa do wyświetlenia. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera Chartboost skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Pakiet SDK Chartboost zwrócił błąd inicjalizacji. |
| 103 | Reklama Chartboost nie jest zapisywana w pamięci podręcznej w momencie wyświetlania. |
| 104 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Chartboost. |
| 105 | Wersja systemu operacyjnego urządzenia jest starsza niż minimalna obsługiwana wersja pakietu SDK Chartboost. |
| 200-299 | Błędy pamięci podręcznej pakietu Chartboost SDK. Więcej informacji znajdziesz w sekcji kod. |
| 300-399 | Błędy wyświetlania pakietu SDK Chartboost. Więcej informacji znajdziesz w sekcji kod. |
| 400-499 | Błędy kliknięć pakietu SDK Chartboost. Więcej informacji znajdziesz w sekcji kod. |
Historia zmian adaptera Chartboost Flutter Mediation
Wersja 1.3.0
- Obsługuje adapter Chartboost na Androida w wersji 9.10.0.0.
- Obsługuje adapter Charboost na iOS w wersji 9.10.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.1
- Obsługuje adapter Chartboost na Androida w wersji 9.9.2.0.
- Obsługuje adapter Charboost iOS w wersji 9.9.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.0
- Obsługuje adapter Chartboost na Androida w wersji 9.9.0.0.
- Obsługuje adapter Charboost na iOS w wersji 9.9.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.0
- Obsługuje adapter Chartboost na Androida w wersji 9.8.3.1.
- Obsługuje adapter Charboost na iOS w wersji 9.9.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.0.2
- Obsługuje adapter Chartboost na Androida w wersji 9.8.3.1.
- Obsługuje adapter Charboost na iOS w wersji 9.8.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.0.1
- Obsługuje adapter Chartboost na Androida w wersji 9.8.3.0.
- Obsługuje adapter Charboost na iOS w wersji 9.8.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter Chartboost na Androida w wersji 9.8.1.0.
- Obsługuje adapter Charboost na iOS w wersji 9.8.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.2.0.

