Este guia mostra como usar o SDK dos anúncios para dispositivos móveis do Google para carregar e exibir anúncios da ironSource Ads com a mediação, abrangendo integrações em hierarquia. Ele explica como adicionar a ironSource Ads à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da ironSource Ads a um app Flutter.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para ironSource Ads tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | 1 |
| Intersticial | |
| Premiado | |
| Intersticial premiado | 1 |
1 Esse formato é compatível apenas com a integração em hierarquia.
Requisitos
- SDK dos anúncios para dispositivos móveis do Google mais recente
- Flutter 3.7.0 ou versão mais recente
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 12.0 ou mais recente.
- Um projeto do Flutter em funcionamento configurado com o SDK dos anúncios para dispositivos móveis do Google. Consulte Começar para mais detalhes.
- Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da ironSource Ads
Inscreva-se e faça login na sua conta da ironSource Ads.
Adicionar um novo aplicativo
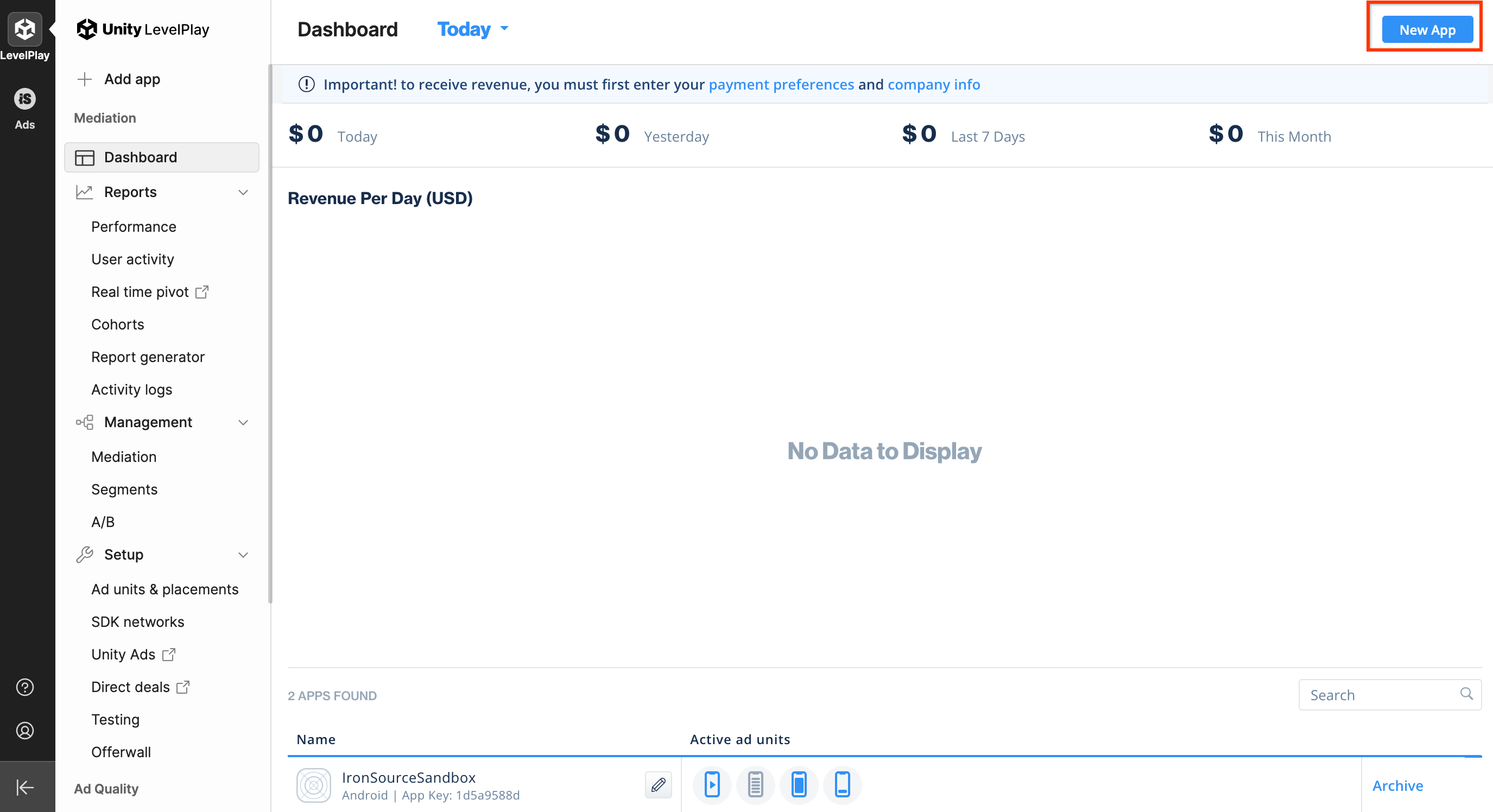
Para adicionar um novo app, acesse Anúncios > Apps e clique em Adicionar app.

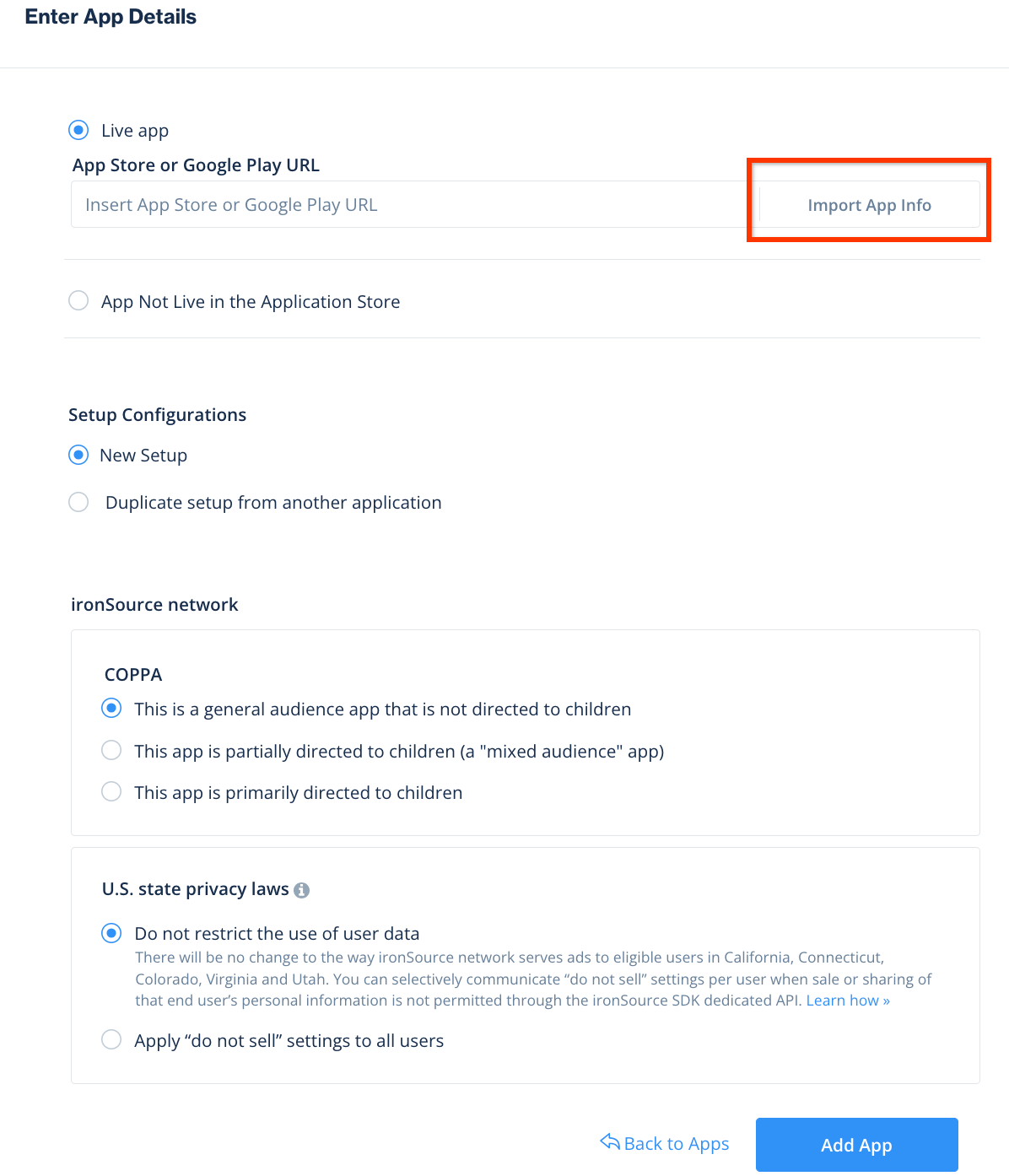
Preencha o formulário e clique em Adicionar app.

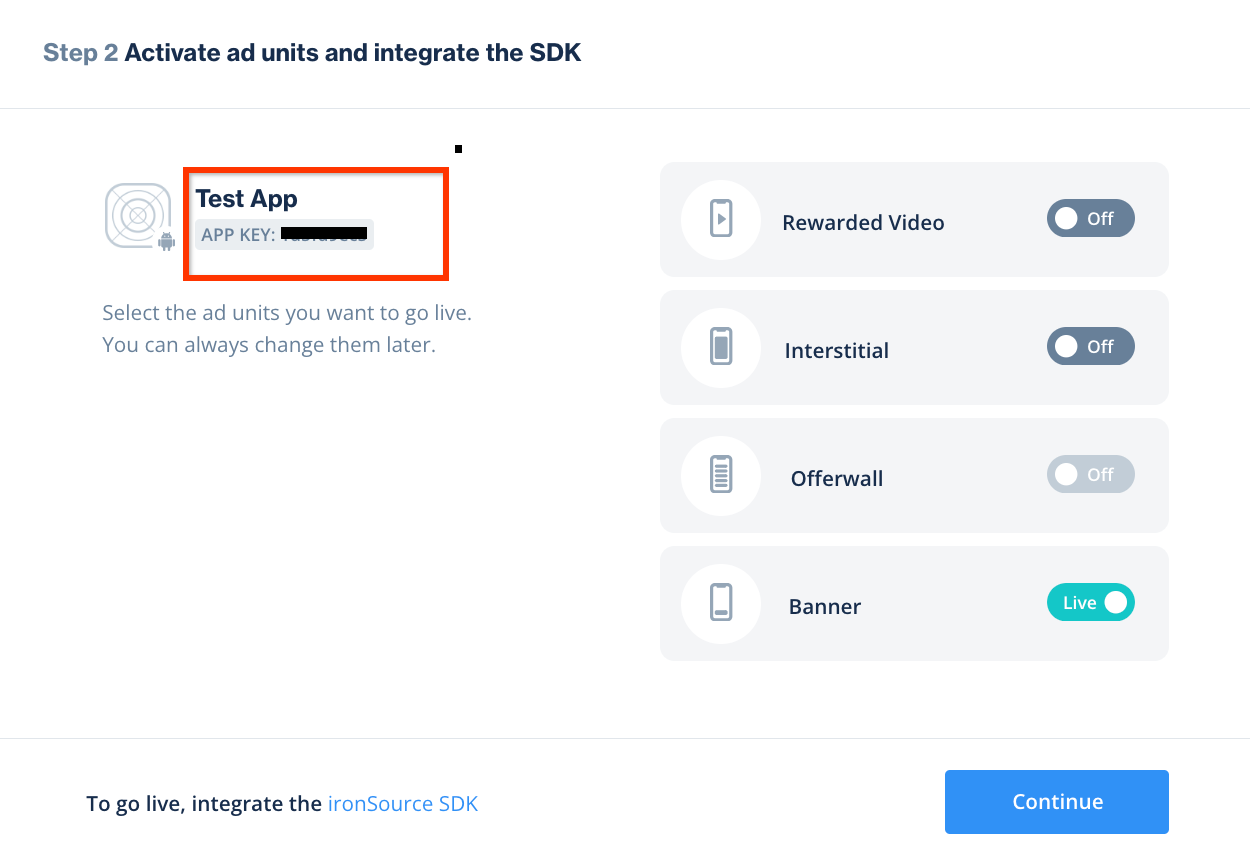
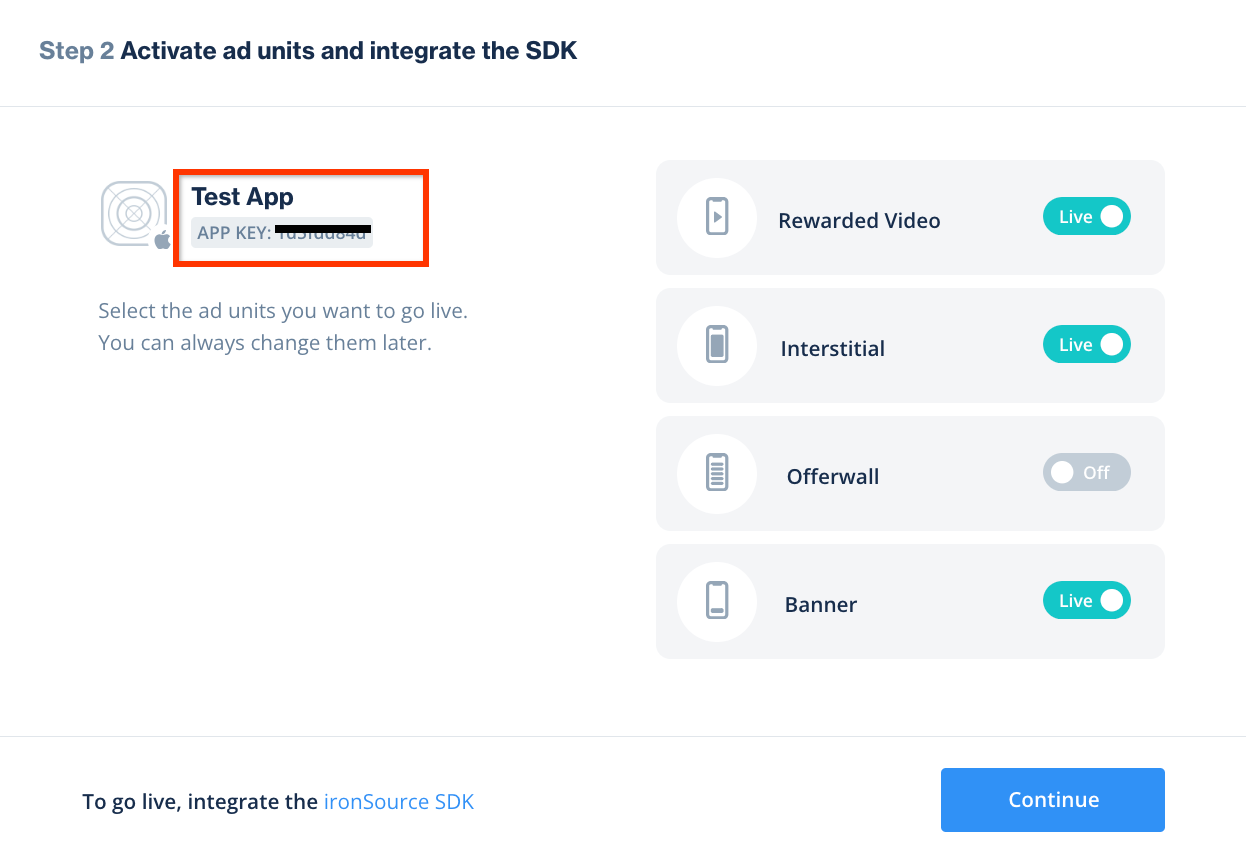
Anote a App Key, selecione os formatos de anúncio compatíveis e clique em Continue.
Android

iOS

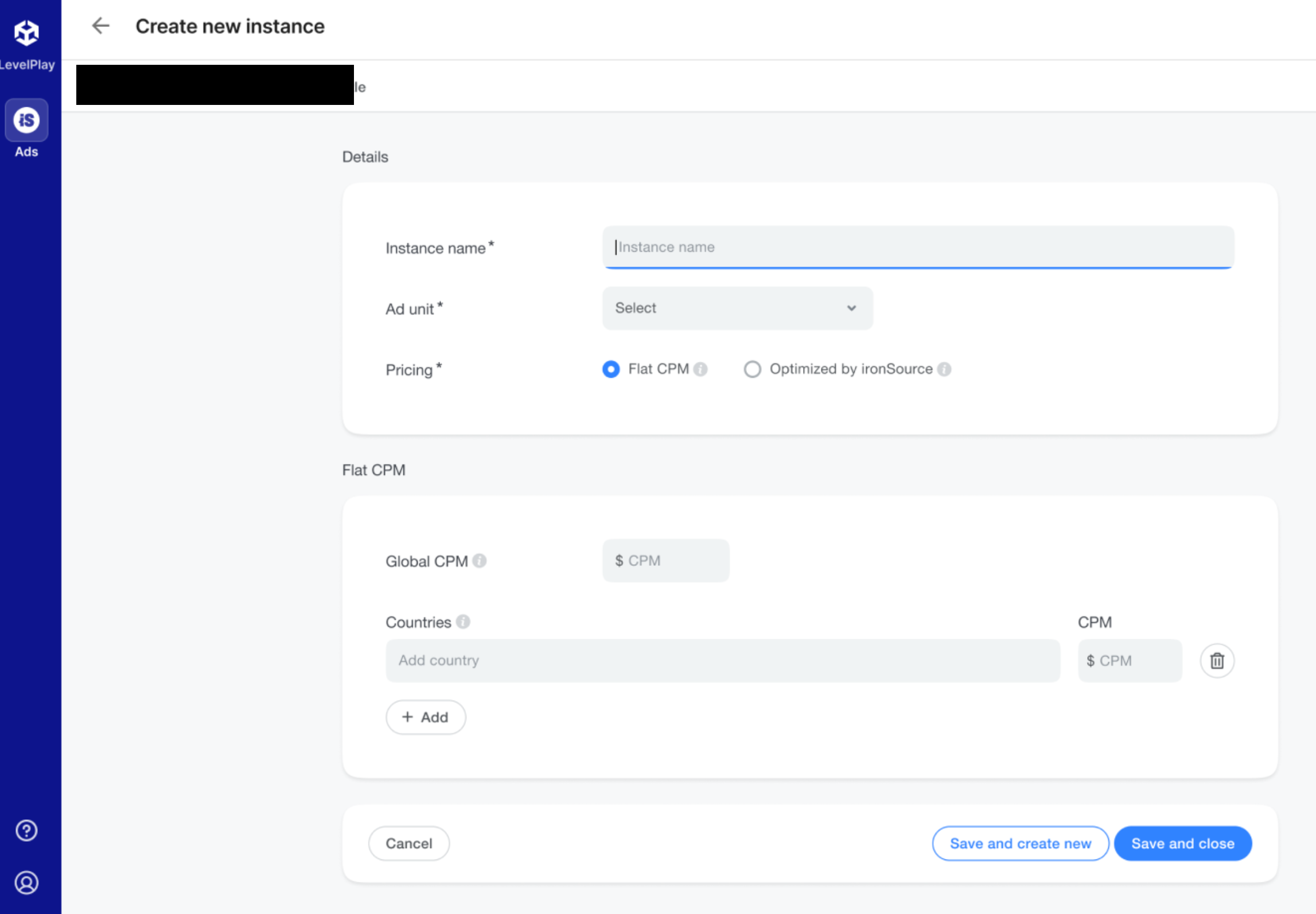
Criar uma instância
Em seguida, configure uma instância para o app que você adicionou.
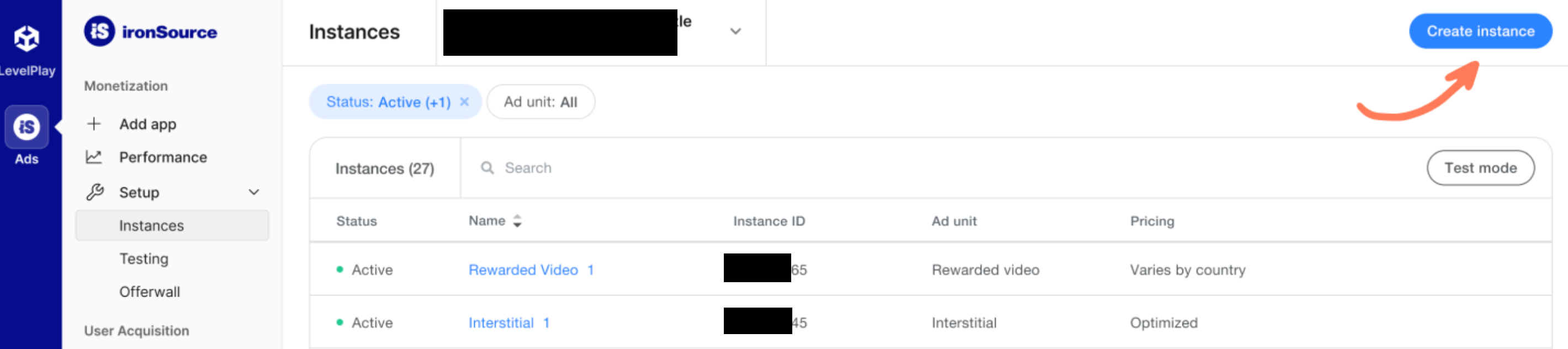
Navegue até Anúncios > Configuração > Instâncias. Selecione o app e clique em Criar instância.

Lances
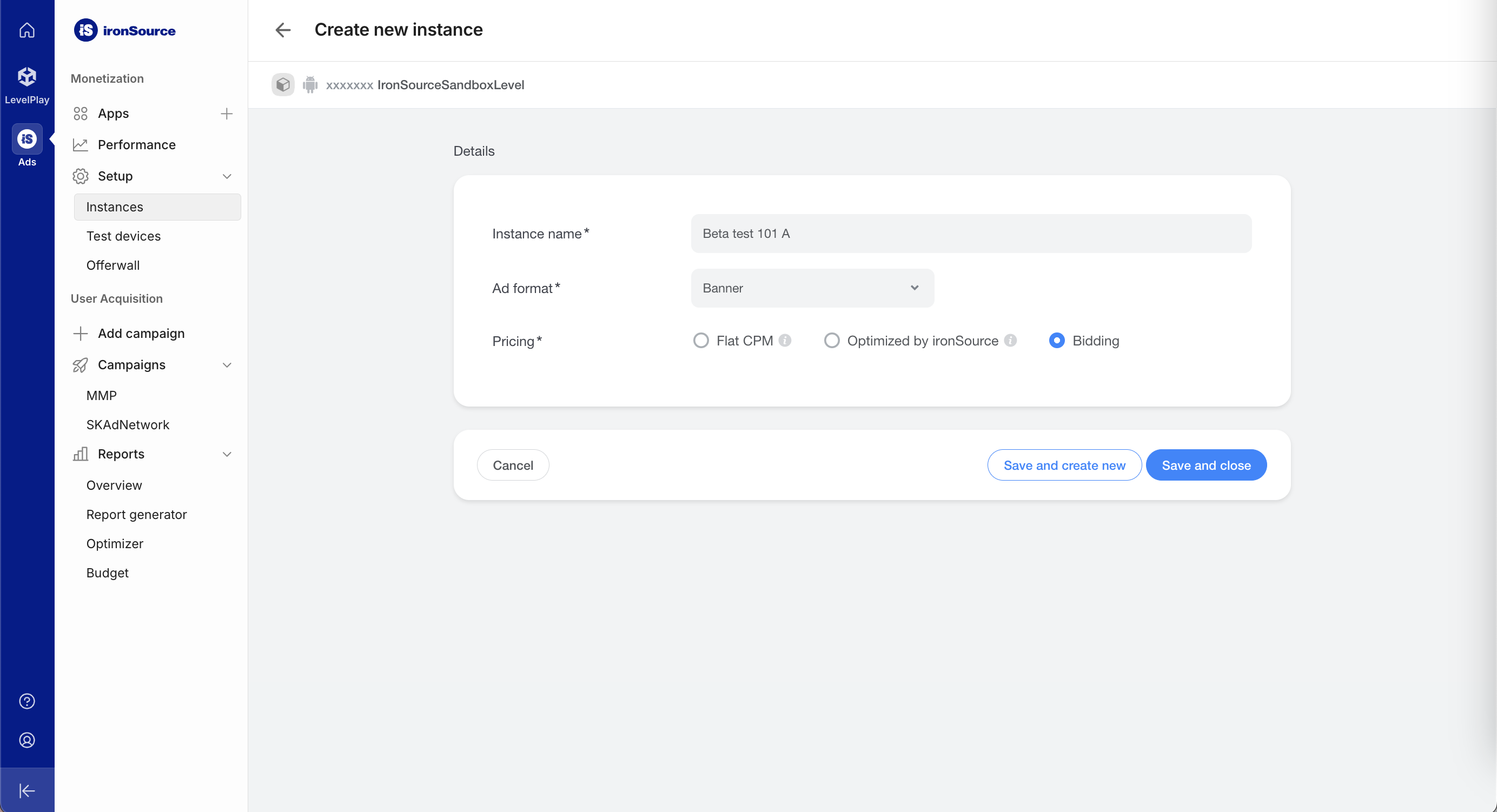
Preencha o formulário e selecione Lances em Preços. Clique em Salvar e fechar.
Android

iOS

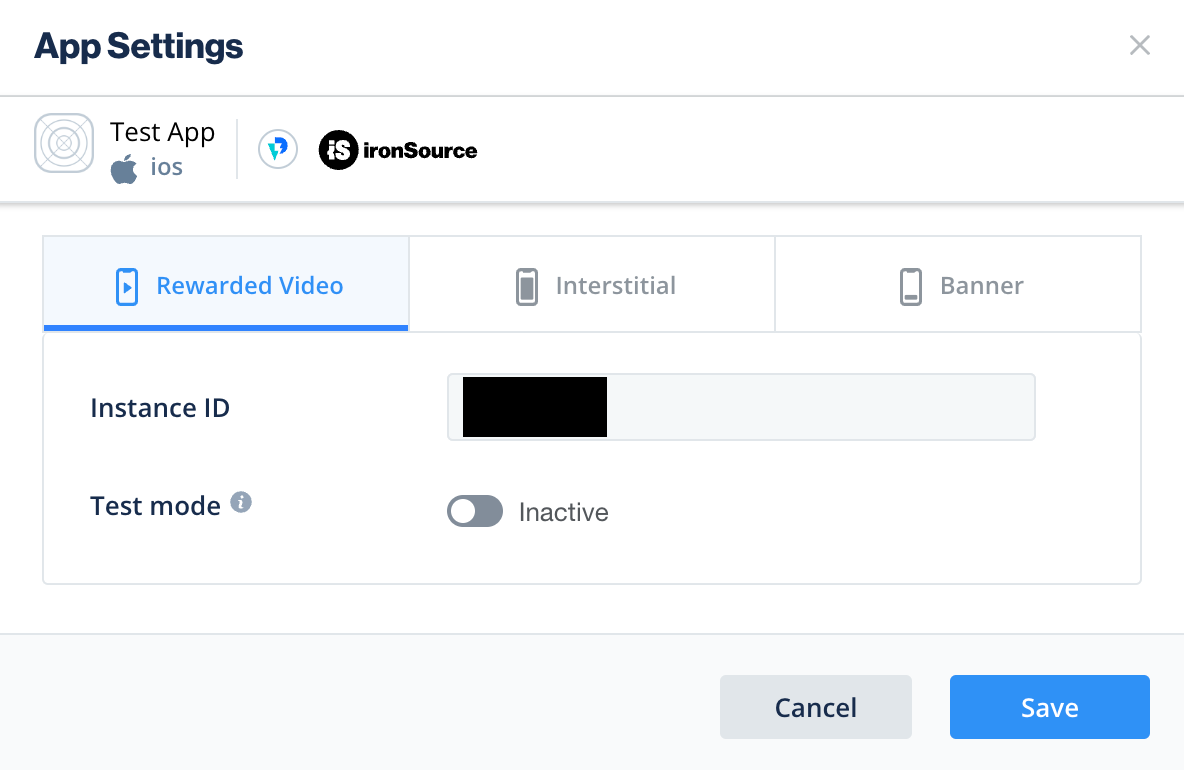
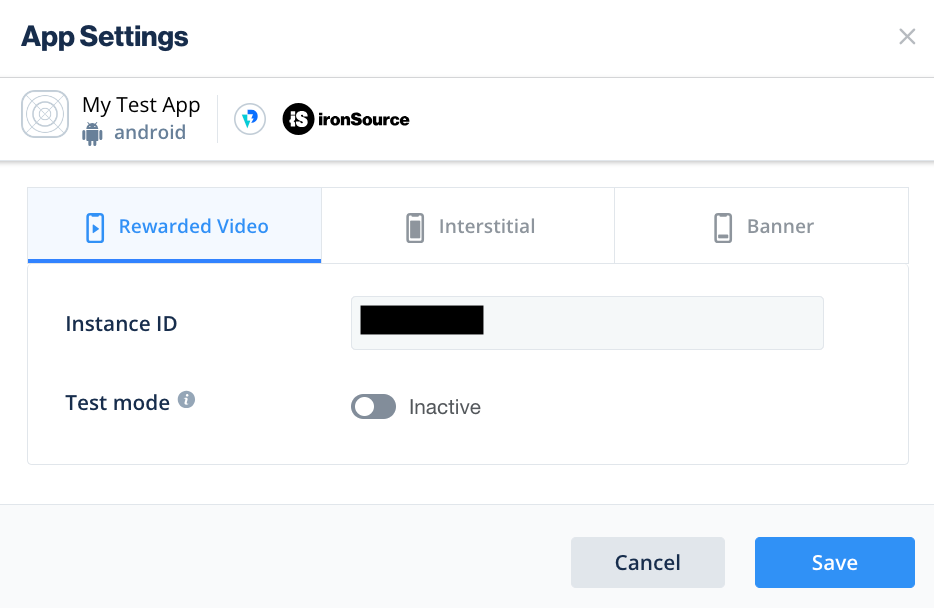
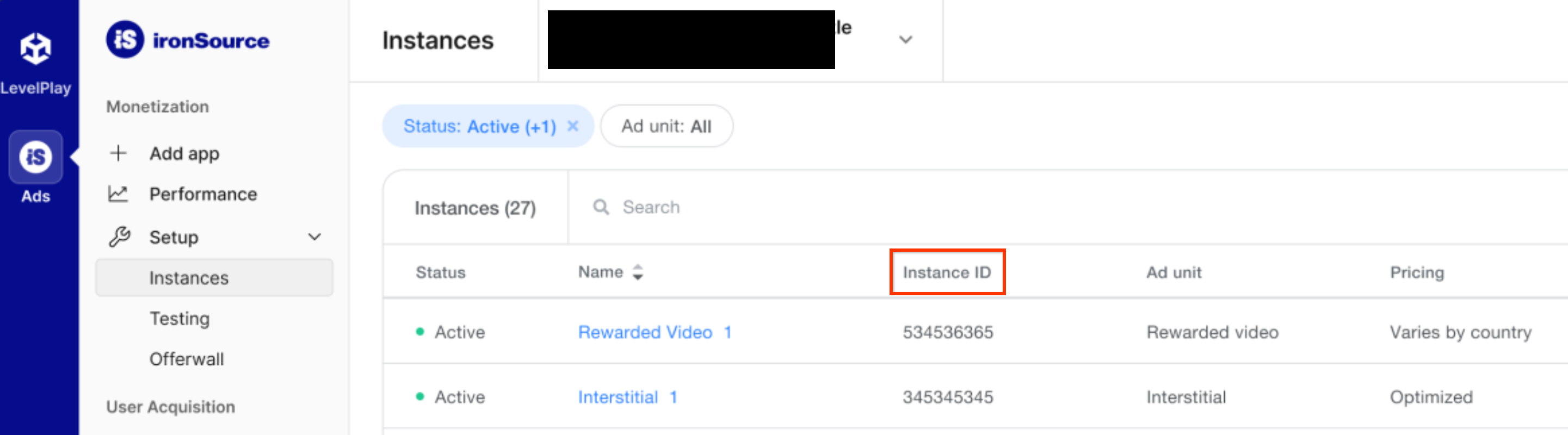
Anote o ID da instância.
Android

iOS

Cascata
Preencha o formulário e clique em Salvar e fechar.

Anote o ID da instância.

Localizar sua chave da API Reporting
Lances
Essa etapa não é necessária para integrações de lances.
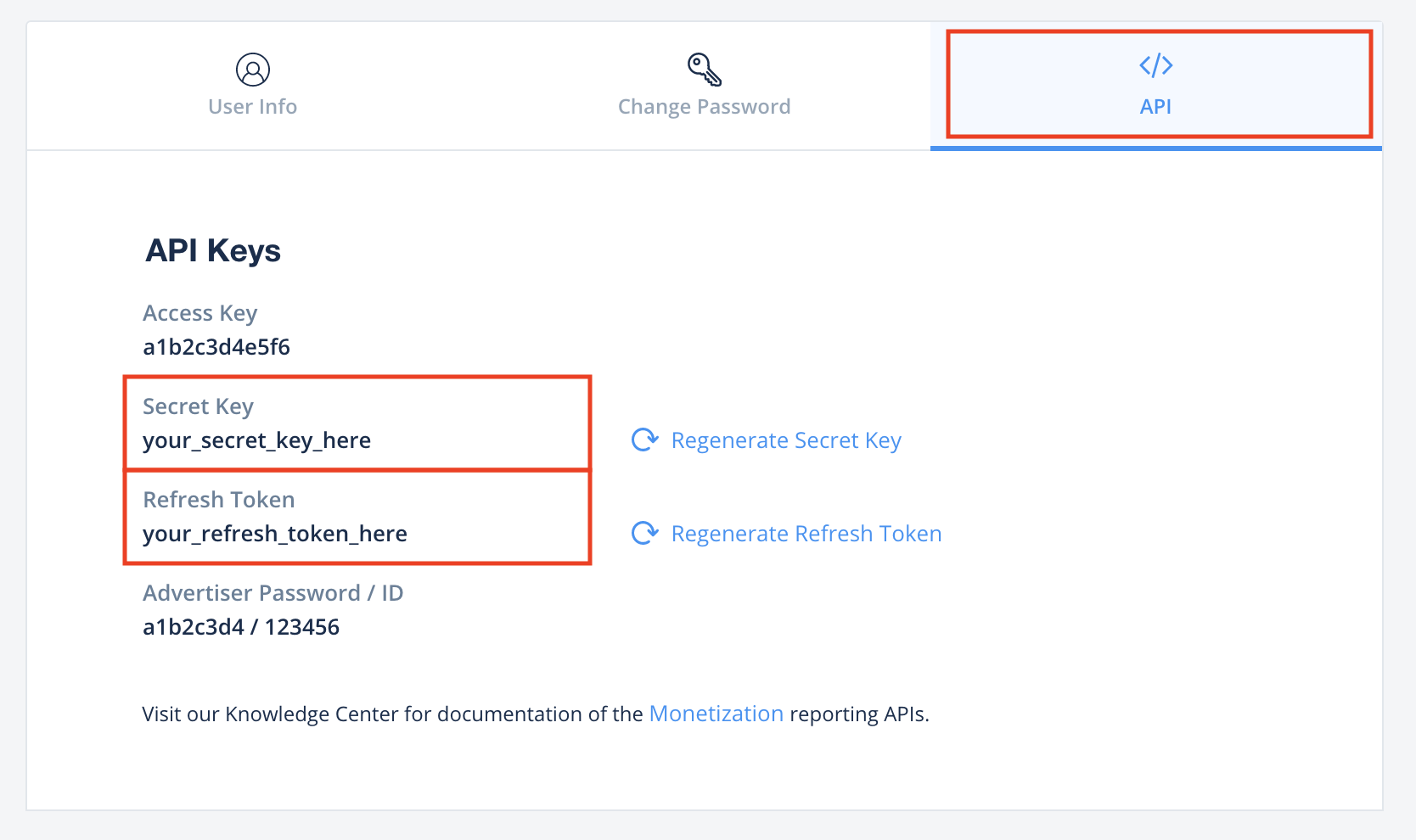
Cascata
Clique na guia API na página "My Account" e anote a Secret Key e o Refresh Token.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar app-ads.txt na ironSource, consulte Revendedores autorizados da ironSource.
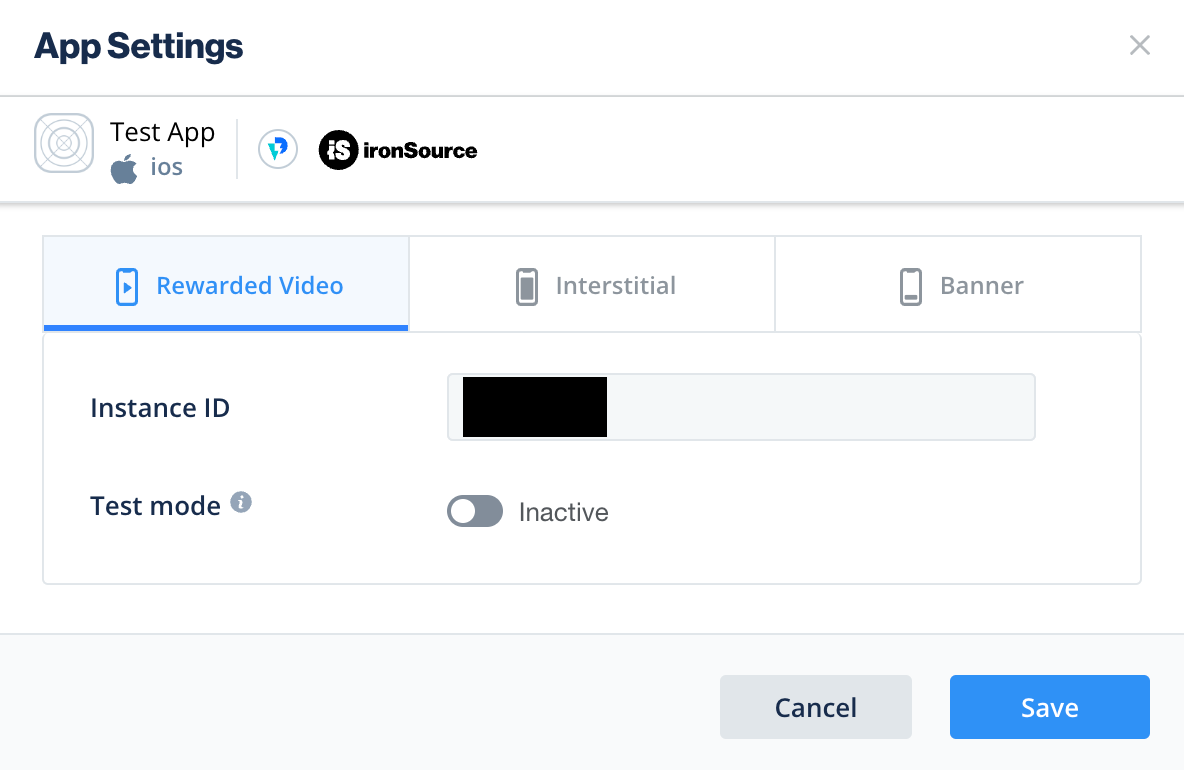
Ativar o modo de teste
Siga as instruções no guia de teste de integração da ironSource Ads para saber como ativar os anúncios de teste da plataforma.
Etapa 2: configurar a demanda da ironSource Ads na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a ironSource Mobile à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a ironSource Mobile à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da ironSource Ads
Integração pelo pub.dev
(Somente Android) Adicione os seguintes repositórios ao arquivo build.gradle no diretório android do seu projeto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Adicione a seguinte dependência com as versões mais recentes do SDK e do adaptador da ironSource Ads no arquivo pubspec.yaml do pacote:
dependencies:
gma_mediation_ironsource: ^2.0.1
Integração manual
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para ironSource Ads, extraia o arquivo baixado e adicione a pasta do plug-in extraído (e o conteúdo dela) ao seu projeto do Flutter. Em seguida, faça referência ao plug-in no arquivo
pubspec.yaml adicionando a seguinte dependência:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Etapa 4: implementar configurações de privacidade no SDK da ironSource Ads
Consentimento da UE e GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
A partir da versão 2.6.0 do plug-in Unity do adaptador da ironSource, a ironSource lê automaticamente o consentimento do GDPR definido por plataformas de gestão de consentimento que aceitam a especificação de consentimento adicional do Google, incluindo o SDK da UMP. Para mais informações, consulte Suporte à UMP e às CMPs que oferecem consentimento adicional do Google.
Leis estaduais de privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para ironSource Ads
inclui o método
GmaMediationIronsource().setDoNotSell. O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da ironSource Ads. Essas opções precisam ser definidas antes de você inicializar o SDK dos anúncios para dispositivos móveis do Google e assim garantir que elas sejam encaminhadas corretamente ao SDK da ironSource Ads.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Consulte a documentação da ironSource Ads sobre configurações avançadas de regulamentação para Android e iOS para mais detalhes e informações que podem ser inseridas no método.
Etapa 5: adicionar o código necessário
Android
Regras do ProGuard
Se você reduzir, ofuscar e otimizar o app, a ironSource Ads vai exigir mais regras do ProGuard no seu projeto.
Consulte o guia de integração do SDK Android da ironSource Ads para mais informações sobre quais regras do ProGuard são necessárias para seu projeto e adicione essas regras ao arquivo proguard-user.txt.
Ciclo de vida do aplicativo
Substitua os métodos onPause() e onResume() em cada uma das suas atividades para chamar os métodos correspondentes da ironSource Ads da seguinte maneira:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
Integração da SKAdNetwork
Siga a documentação da ironSource Ads para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da ironSource Ads.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da ironSource Ads, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios ironSource Ads (lances) e ironSource Ads (hierarquia).
Códigos de erro
Se o adaptador não receber um anúncio da ironSource Ads, os publishers poderão verificar o erro subjacente na resposta do anúncio usando ResponseInfo nas seguintes classes:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Confira os códigos e as mensagens geradas pelo adaptador ironSource Ads quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor da ironSource Ads configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | A ironSource Ads exige um contexto de atividade para inicializar o SDK. |
| 103 | A ironSource Ads só pode carregar um anúncio por ID de instância da plataforma. |
| 105 | O tamanho de anúncio de banner solicitado não é compatível com a ironSource Ads. |
| 106 | O SDK da ironSource Ads não foi inicializado. |
| 501-1056 | Erros do SDK da ironSource Ads. Consulte a documentação para mais detalhes. |
iOS
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor da ironSource Ads configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | O adaptador da ironSource Ads não é compatível com o formato de anúncio solicitado. |
| 103 | Um anúncio da ironSource já está carregado para essa configuração de rede. |
| 104 | O tamanho de anúncio de banner solicitado não é compatível com a ironSource Ads. |
| 508-1037 | Erros do SDK da ironSource Ads. Consulte a documentação para mais detalhes. |
Registro de alterações do adaptador de mediação do Flutter da ironSource
Versão 2.0.0
- Compatível com a versão 9.0.0.0 do adaptador Android da ironSource.
- Compatível com a versão 9.0.0.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.5.0
- Compatível com a versão 8.10.0.0 do adaptador Android da ironSource.
- Compatível com a versão 8.10.0.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.4.1
- Compatível com a versão 8.9.1.0 do adaptador Android da ironSource.
- Compatível com a versão 8.9.1.0.0 do adaptador do iOS da ironSource.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.4.0
- Compatível com a versão 8.9.0.0 do adaptador Android da ironSource.
- Compatível com a versão 8.9.1.0.0 do adaptador do iOS da ironSource.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.3.1
- Compatível com a versão 8.8.0.1 do adaptador Android da ironSource.
- Compatível com a versão 8.8.0.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.3.0
- Compatível com a versão 8.8.0.0 do adaptador Android da ironSource.
- Compatível com a versão 8.8.0.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.0
- Compatível com a versão 8.7.0.0 do adaptador Android da ironSource.
- Compatível com a versão 8.6.1.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 5.3.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.0
- O plug-in do iOS agora é um framework estático.
- Compatível com a versão 8.6.1.0 do adaptador Android da ironSource.
- Compatível com a versão 8.6.0.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 5.3.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.0.0
- Versão inicial.
- Compatível com a versão 8.0.0.0 do adaptador do Android da ironSource.
- Compatível com a versão 8.0.0.0.0 do adaptador iOS da ironSource.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
