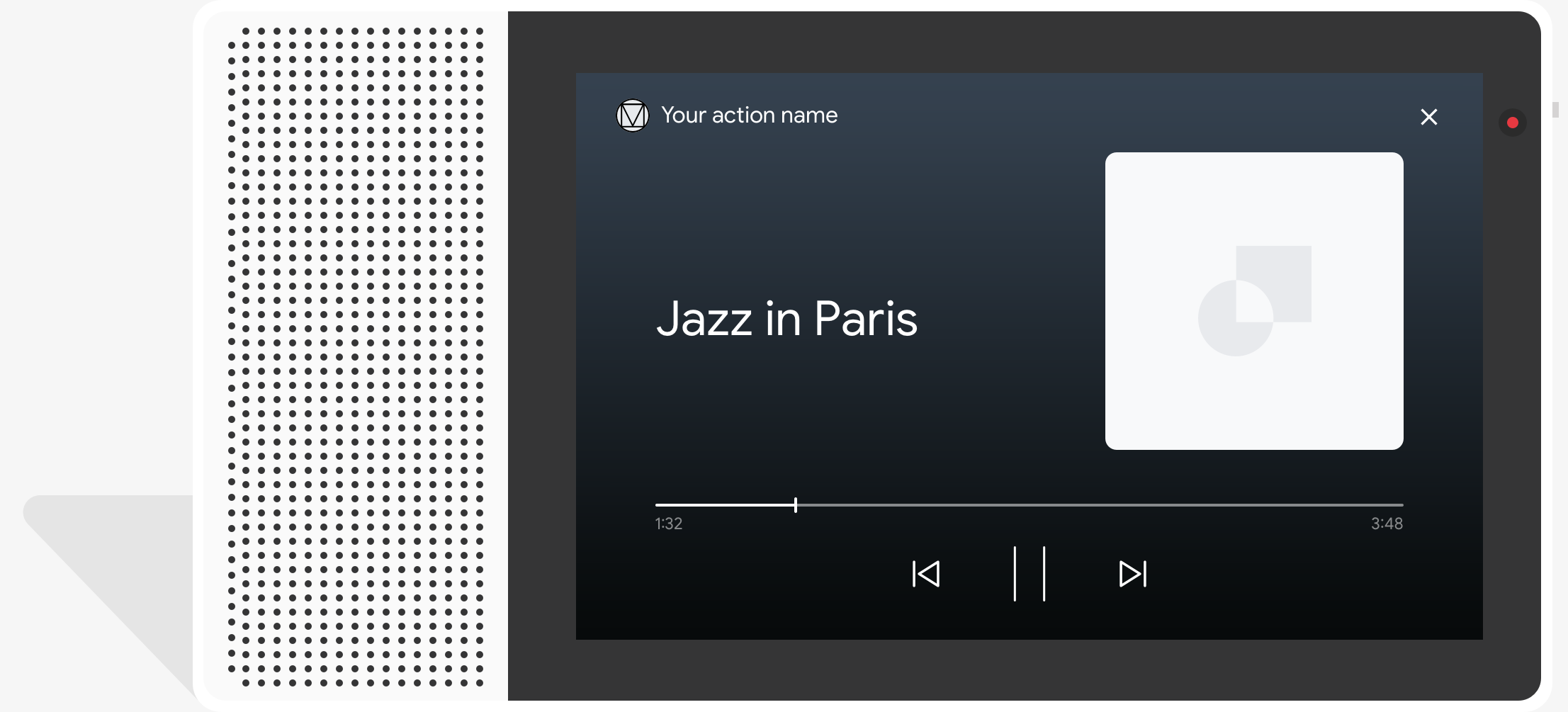
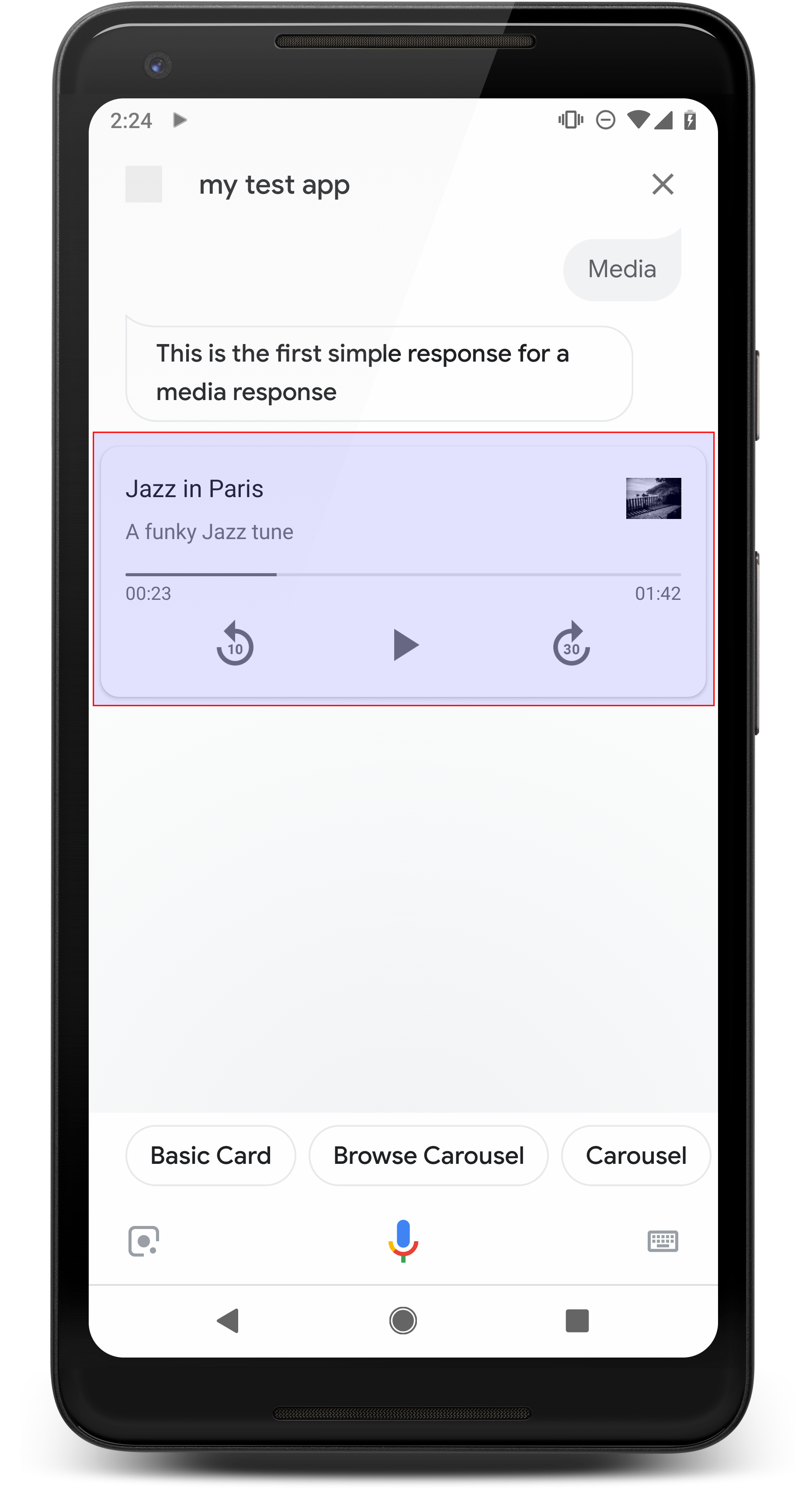
Mit Medienantworten kannst du in deinen Aktionen Audioinhalte mit einer bestimmten Wiedergabedauer abspielen die länger als die 240 Sekunden von SSML sind. Medienantworten funktionieren bei beiden Audiogeräte und Geräte, auf denen visuelle Inhalte angezeigt werden können. Auf einem Display Medienantworten werden durch eine visuelle Komponente mit Mediensteuerelementen (optional) ein Standbild.
Verwenden Sie beim Definieren einer Medienantwort einen Kandidat mit den
RICH_RESPONSE und LONG_FORM_AUDIO werden angezeigt, damit Google
Assistant gibt die Rich-Antwort nur auf unterstützten Geräten zurück. Sie können nur
eine umfassende Antwort pro content-Objekt in einem Prompt.
Audio für die Wiedergabe muss in einer korrekt formatierten MP3-Datei vorliegen. MP3-Dateien müssen auf einem Webserver gehostet und über eine HTTPS-URL öffentlich zugänglich sind. Aktuell Streaming wird nur für das MP3-Format unterstützt.

Verhalten

Die Hauptkomponente einer Medienantwort ist die Single-Track-Karte. Die Karte ermöglicht dem Nutzer Folgendes:
- Die letzten 10 Sekunden wiederholen
- 30 Sekunden vorspulen
- Gesamtlänge der Medieninhalte ansehen
- Fortschrittsanzeige für die Medienwiedergabe ansehen
- Verstrichene Wiedergabezeit ansehen
Medienantworten unterstützen die folgenden Audiosteuerelemente für Sprachinteraktionen, alle Diese werden von Google Assistant verarbeitet:
- „Hey Google, spiel ab.“
- „Hey Google, Pause.“
- „Hey Google, stopp.“
- „Hey Google, fang von vorne an.“
Nutzer können die Lautstärke auch per Sprachbefehl regeln, z. B. „Hey Google, schalte das lauter.“ oder „Hey Google, stell die Lautstärke auf 50 %“. Intents in Ihrem Aktionen haben Vorrang, wenn sie ähnliche Trainingsformulierungen verarbeiten. Assistant erlauben diese Nutzeranfragen zu verarbeiten, es sei denn, deine Aktion hat dafür einen bestimmten Grund.
Verhalten auf Android-Smartphones
Auf Android-Smartphones ist die Mediensteuerung auch bei gesperrtem Smartphone verfügbar. Die Mediensteuerelemente werden auch im Benachrichtigungsbereich angezeigt und Nutzer können Medien sehen Antworten, wenn eine der folgenden Bedingungen erfüllt ist:
- Google Assistant wird im Vordergrund ausgeführt und das Display des Smartphones ist eingeschaltet.
- Der Nutzer verlässt Google Assistant während der Audiowiedergabe und kehrt zu Google Assistant innerhalb von 10 Minuten nach Abschluss der Wiedergabe. Bei der Rückkehr zu Google Assistant sieht der Nutzer die Medienkarte und die Chips mit Vorschlägen.
Attribute
Medienantworten haben folgende Eigenschaften:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
media_type |
MediaType |
Erforderlich | Medientyp der bereitgestellten Antwort. Rückflug: MEDIA_STATUS_ACK
wenn ein Medienstatus bestätigt wird. |
start_offset |
String | Optional | Position zum Starten des ersten Medientracks springen. Geben Sie den Wert in Sekunden, wobei die Sekundenbruchteile nicht mehr als neun Dezimalstellen betragen und mit dem Suffix „s“ enden. Beispiel: 3 Sekunden und 1 Nanosekunde wird als "3,000000001s" ausgedrückt. <ph type="x-smartling-placeholder"> |
optional_media_controls |
Array von OptionalMediaControls |
Optional | Opt-in-Property für den Empfang von Callbacks, wenn ein Nutzer seine Medien ändert Wiedergabestatus (z. B. durch Pausieren oder Stoppen der Medienwiedergabe) |
media_objects |
Array von MediaObject |
Erforderlich | Stellt die Medienobjekte dar, die in der Aufforderung enthalten sein sollen. Wann?
die Bestätigung eines Medienstatus mit MEDIA_STATUS_ACK,
stellen Medienobjekte bereit. |
first_media_object_index |
Ganzzahl | Optional | 0-basierter Index des ersten MediaObject in
Zum Spielen media_objects. Wenn nicht angegeben, null oder außerhalb des gültigen Bereichs,
Die Wiedergabe beginnt am ersten MediaObject.
<ph type="x-smartling-placeholder">
|
repeat_mode |
RepeatMode |
Optional | Wiederholungsmodus für die Liste der Medienobjekte. <ph type="x-smartling-placeholder"> |
Beispielcode
YAML
candidates: - first_simple: variants: - speech: This is a media response. content: media: start_offset: 2.12345s optional_media_controls: - PAUSED - STOPPED media_objects: - name: Media name description: Media description url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3' image: large: url: 'https://storage.googleapis.com/automotive-media/album_art.jpg' alt: Jazz in Paris album art media_type: AUDIO
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a media response." } ] }, "content": { "media": { "start_offset": "2.12345s", "optional_media_controls": [ "PAUSED", "STOPPED" ], "media_objects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "alt": "Jazz in Paris album art" } } } ], "media_type": "AUDIO" } } } ] }
Node.js
// Media response app.handle('media', (conv) => { conv.add('This is a media response'); conv.add(new Media({ mediaObjects: [ { name: 'Media name', description: 'Media description', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', image: { large: JAZZ_IN_PARIS_IMAGE, } } ], mediaType: 'AUDIO', optionalMediaControls: ['PAUSED', 'STOPPED'], startOffset: '2.12345s' })); });
JSON
{ "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "media": { "mediaObjects": [ { "name": "Media name", "description": "Media description", "url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "image": { "large": { "alt": "Jazz in Paris album art", "height": 0, "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "width": 0 } } } ], "mediaType": "AUDIO", "optionalMediaControls": [ "PAUSED", "STOPPED" ] } }, "firstSimple": { "speech": "This is a media response", "text": "This is a media response" } } }
Medienstatus wird empfangen
Während oder nach der Medienwiedergabe für einen Nutzer kann Google Assistant Medien generieren Statusereignisse, um deine Aktion über den Wiedergabefortschritt zu informieren. Diese Status verarbeiten im Webhook-Code enthalten, damit Nutzer beim Pausieren, Beenden oder die Medienwiedergabe beenden.
Google Assistant gibt basierend auf Medieninhalten ein Statusereignis aus der folgenden Liste zurück Wiedergabefortschritt und Nutzeranfragen:
FINISHED:Der Nutzer hat die Medienwiedergabe abgeschlossen oder springt zum nächsten Element. und der Übergang kein Gesprächsausstieg ist. Dieser Status verweist auch auf dieMEDIA_STATUS_FINISHED-System-Intent.PAUSED:Der Nutzer hat die Medienwiedergabe pausiert. Zustimmen, um dieses Statusereignis zu erhalten durch das Attributoptional_media_controls. Dieser Status verweist auch auf dieMEDIA_STATUS_PAUSED-System-Intent.STOPPED:Der Nutzer hat die Medienwiedergabe beendet oder beendet. Diesem E-Mail-Programm zustimmen mit der Propertyoptional_media_controls. Dieser Status hat auch ist dem System-IntentMEDIA_STATUS_STOPPEDzugeordnet.FAILED:Fehler bei der Medienwiedergabe. Dieser Status verweist auch auf dieMEDIA_STATUS_FAILED-System-Intent.
Während der Medienwiedergabe kann ein Nutzer eine Suchanfrage stellen, die als
sowohl ein Medien-Pausen- als auch ein Stoppereignis (z. B. „Stopp“, „Abbrechen“ oder „Beenden“). Dabei
in einer Situation sendet Assistant den actions.intent.CANCEL-System-Intent an deinen
Aktion: Generiert ein Medienstatusereignis mit dem Status „STOPPED“ Statuswert und
beendet deine Aktion vollständig.
Wenn Assistant ein Medienstatusereignis mit der PAUSED oder STOPPED generiert
Statuswert angeben, antworten Sie mit einer Medienantwort, die nur ein
Bestätigung (vom Typ MEDIA_STATUS_ACK).
Medienfortschritt
Der aktuelle Fortschritt der Medienwiedergabe ist im
context.media.progress für Webhook-Anfragen. Ich
können Sie den Medienfortschritt als Startzeitversatz verwenden, um die Wiedergabe bei
den Punkt, an dem die Medienwiedergabe beendet wurde. So wenden Sie den Startzeitversatz auf ein Medium an:
verwenden Sie das Attribut start_offset.
Beispielcode
Node.js
// Media status app.handle('media_status', (conv) => { const mediaStatus = conv.intent.params.MEDIA_STATUS.resolved; switch(mediaStatus) { case 'FINISHED': conv.add('Media has finished playing.'); break; case 'FAILED': conv.add('Media has failed.'); break; case 'PAUSED' || 'STOPPED': if (conv.request.context) { // Persist the media progress value const progress = conv.request.context.media.progress; } // Acknowledge pause/stop conv.add(new Media({ mediaType: 'MEDIA_STATUS_ACK' })); break; default: conv.add('Unknown media status received.'); } });
Playlist zurückgeben
Du kannst deiner Antwort mehrere Audiodateien hinzufügen, um eine Playlist zu erstellen. Nach Beendigung des ersten Titels wird automatisch der nächste Titel abgespielt. Das wird so lange fortgesetzt, bis alle Titel abgespielt wurden. Nutzer können auch drücken Sie die Schaltfläche Weiter auf dem Bildschirm oder sagen Sie Weiter oder etwas Ähnliches, um zum nächsten Titel.
Die Schaltfläche Weiter ist auf dem letzten Titel der Playlist deaktiviert. Sie können jedoch Wenn du den Schleifenmodus aktivierst, beginnt die Playlist wieder bei ersten Track. Weitere Informationen zum Schleifenmodus finden Sie unter Implementieren Sie den Schleifenmodus.
Um eine Playlist zu erstellen, füge mehr als ein MediaObject in den media_objects ein.
Array. Das folgende Code-Snippet zeigt einen Prompt, der eine Playlist
drei Tracks:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "1. Jazz in Paris",
"description": "Song 1 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "2. Jazz in Paris",
"description": "Song 2 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
},
{
"name": "3. Jazz in Paris",
"description": "Song 3 of 3",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
}
}
}
]
}Schleifenmodus implementieren
Mit dem Schleifenmodus kannst du eine Audioantwort geben, die automatisch wiederholt wird. In diesem Modus können Sie einen einzelnen Titel oder eine Schleife wiedergeben. Wenn der Nutzer "Next" (Weiter) sagt oder einer einzelnen Schleife beginnt, beginnt der Song von vorn. Für Schleifen Playlists: Wenn ein Nutzer "Weiter" sagt, startet ein Nutzer den nächsten Titel in der Playlist.
Fügen Sie den repeat_mode hinzu, um den Schleifenmodus zu implementieren.
in den Prompt ein und legen Sie als Wert ALL fest. Durch diese Ergänzung können Ihre Medien
Antwort auf eine Schleife zum Anfang des ersten Medienobjekts, wenn das Ende des
letztes Medienobjekt erreicht wurde.
Das folgende Code-Snippet zeigt einen Prompt, der einen Track in einer Schleife zurückgibt:
{
"candidates": [
{
"content": {
"media": {
"media_objects": [
{
"name": "Jazz in Paris",
"description": "Single song (repeated)",
"url": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3",
"image": {
"large": {
"url": "https://storage.googleapis.com/automotive-media/album_art.jpg",
"alt": "Album cover of an ocean view",
"height": 1600,
"width": 1056
}
}
}
],
"repeat_mode": "ALL"
}
}
}
]
}