Esplora in Dialogflow
Fai clic su Continua per importare il nostro campione di dati salvato in Dialogflow. Poi segui le passaggi di seguito per eseguire il deployment e testare l'esempio:
- Inserisci il nome di un agente e crea un nuovo agente Dialogflow per il campione.
- Al termine dell'importazione, fai clic su Vai all'agente.
- Nel menu di navigazione principale, vai a Fulfillment.
- Attiva l'editor incorporato e fai clic su Esegui il deployment. L'editor contiene l'esempio le API nel tuo codice.
- Nel menu di navigazione principale, vai a Integrazioni, quindi fai clic su Google Assistente.
- Nella finestra modale che viene visualizzata, attiva Anteprima automatica delle modifiche e fai clic su Test. per aprire il simulatore delle azioni.
- Nel simulatore, inserisci
Talk to my test appper testare il campione.
Oltre a offrire un'esperienza utente eccellente, spesso è possibile risparmiare dati tra i vari passaggi di una conversazione o in più conversazioni con un utente. È utile se fornisci suggerimenti utili in una singola conversazione, salvare i punteggi delle sessioni o ricordare piccole informazioni per un utente.
I requisiti variano leggermente a seconda che sia necessario salvare i dati in un
conversazione o tra una conversazione e l'altra. Per salvare i dati in una conversazione, puoi:
utilizza il campo conversationToken dell'oggetto AppResponse.
Per salvare i dati delle conversazioni, segui questi passaggi:
- Determina se l'utente è verificato o un ospite.
- Archiviare o accedere ai dati utente utilizzando il campo
userStoragedi l'oggettoAppResponse.
Il salvataggio dei dati tra una conversazione e l'altra
Il campo conversationToken è una stringa contenente un token opaco che
viene ricircolo sull'Azione a ogni turno di conversazione. Ad esempio, se imposti
il valore a "count=1" in AppResponse per il primo turno delle
conversazione, la AppRequest ricevuta dall'azione per il secondo turno
della conversazione contiene "count=1" nel relativo conversationToken.
Il token è sempre inizializzato in una stringa vuota all'inizio di un
conversazione. Se utilizzi
Nella libreria client di Actions on Google Node.js, puoi
con il token di conversazione come oggetto JSON utilizzando conv.data, dove
conv è la tua istanza di Conversation.
L'esempio seguente mostra come salvare un contatore in conversationToken
campo di AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook che utilizza
outputContexts anziché conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Consulta la nostra sezione Fornire risposte utili e correggere gli errori con grazia guida alle best practice per un esempio pratico.
Salvataggio dei dati tra le conversazioni
Il campo userStorage dell'oggetto AppResponse è una stringa che
contiene un token opaco fornito dall'Azione che viene salvato
conversazioni per un determinato utente. Ad esempio, un gioco può salvare
di un utente in userStorage e utilizza il relativo valore nel messaggio di benvenuto ogni
l'inizio di una nuova conversazione.
Determinare e gestire lo stato di verifica degli utenti
Lo stato di verifica di un utente può avere il valore GUEST o VERIFIED. Al
all'inizio di ogni conversazione, Actions on Google imposta la verifica dell'utente
automaticamente in base a una serie di indicatori all'inizio della conversazione. Come uno
Ad esempio, un utente che ha eseguito l'accesso all'Assistente Google sul proprio dispositivo mobile ha una
stato della verifica di VERIFIED.
Di seguito sono riportati i possibili motivi per cui un utente ha lo stato di verifica
GUEST:
- L'utente ha disattivato i risultati personali.
- L'utente ha disattivato l'opzione Web & Attività nelle app. Tieni presente che alcuni utenti potrebbero avere disabilitato questa impostazione a livello di dominio.
- Se su un dispositivo è attiva Voice Match e la corrispondenza non va a buon fine o l'utente richiama all'assistente senza usare i comandi vocali (ad esempio, una pressione prolungata su un Home).
- L'utente non ha eseguito l'accesso.
Controlla sempre lo stato di verifica dell'utente prima di archiviare i dati con
userStorage o avviare un flusso di collegamento dell'account per impedire agli utenti ospiti di
interagendo con una caratteristica che non riuscirà.
Se utilizzi la libreria client di Actions On Google per Node.js,
puoi interfacciarti con lo spazio di archiviazione utente come oggetto JSON utilizzando
conv.user.storage, dove conv è la tua istanza di Conversation. La
l'esempio seguente mostra come salvare un contatore nel campo userStorage della
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Consulta Personalizzare la conversazione con le preferenze dell'utente guida alle best practice per un esempio pratico.
Nota legale: ottenere il consenso prima di accedere a userStorage.
Alcuni paesi hanno normative che richiedono agli sviluppatori di ottenere il consenso
l'utente prima che possa accedere o salvare determinate informazioni (ad esempio
informazioni) nel userStorage. Se operi in una di queste categorie
paesi e che vuoi visualizzare o salvarli in
userStorage, devi utilizzare
Assistente per la conferma da chiedere
il consenso dell'utente e ottenere il consenso prima che tu possa iniziare ad archiviare tali
informazioni in userStorage.
Scadenza dello spazio di archiviazione dell'utente
Quando l'assistente è in grado di associare un'identità all'utente, i contenuti
userStorage non scade mai e può essere annullato solo dall'utente o dall'azione stessa.
Quando l'assistente non è in grado di associare un'identità all'utente, i contenuti
La voce userStorage è stata cancellata al termine della conversazione. Ecco alcuni esempi
casi in cui l'assistente non riesce ad associare un'identità all'utente:
- Voice Match è configurato, ma non c'è corrispondenza.
- L'utente ha disattivato i dati personali.
Cancella i contenuti del campo userStorage
Puoi cancellare i contenuti del campo userStorage dell'Azione
impostando il campo resetUserStorage di AppResponse su true. Se
imposti il valore di userStorage su una stringa vuota, il valore
userStorage rimane invariato nel prossimo turno della conversazione. Questo consente di
evitare di inviare l'intero userStorage a turni in cui i suoi contenuti non corrispondono
modifica.
Se utilizzi la libreria client di Actions On Google per Node.js,
puoi semplicemente impostare il valore di conv.user.storage su {} (oggetto vuoto).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Tieni presente che il codice JSON seguente descrive una risposta webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
In qualità di utente, puoi visualizzare il contenuto del campo userStorage in un'azione
richiamato. Puoi anche rimuovere i dati utente memorizzati da quell'azione specifica
impedendo al servizio di memorizzare le tue informazioni.
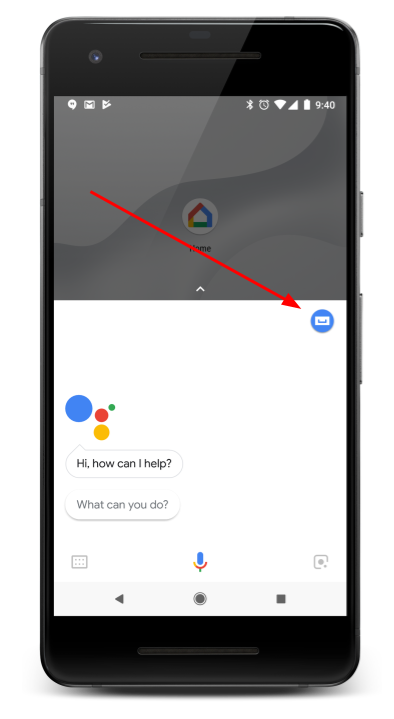
- Apri l'app Assistente sul tuo smartphone.
- Tocca l'icona del riquadro a scomparsa.

- Nella scheda Esplora, trova l'azione che vuoi visualizzare o cancellare l'utente. spazio di archiviazione e toccalo per aprire la pagina dei dettagli.
- Scorri fino alla fine della pagina.
- Per visualizzare i contenuti del campo
userStorage, tocca [Visualizza dati memorizzati]. - Per rimuovere i dati utente memorizzati, tocca Impedisci a $action di memorizzare i miei dati.
- Per visualizzare i contenuti del campo