Interactive Canvas 是一种基于 Google 助理构建的框架,可让开发者向对话型 Action 添加沉浸式视觉体验。 这种视觉体验是一种互动式 Web 应用,Google 助理在对话中将其作为回应发送给用户。与 Google 助理对话中内嵌的传统富响应不同,Interactive Canvas Web 应用会以全屏 Web 视图的形式呈现。
如果您想在 Action 中执行以下任何操作,则应使用 Interactive Canvas:
- 创建全屏视觉效果
- 创建自定义动画和过渡效果
- 进行数据可视化
- 创建自定义布局和 GUI

支持的设备
Interactive Canvas 目前可在以下设备上使用:
- 智能显示屏
- Google Nest Hub
Android 移动设备
运作方式
使用 Interactive Canvas 的 Action 与常规对话型 Action 的工作原理类似。用户仍然会与 Google 助理进行来回对话,以实现自己的目标;不过,Interactive Canvas Action 不会在对话中内嵌返回回答,而是向用户发送一个打开全屏 Web 应用的回答。用户会继续通过语音或触摸与 Web 应用互动,直到对话结束。
使用 Interactive Canvas 的 Action 包含多个组件:
- 对话型 Action:通过对话界面满足用户请求的 Action。Interactive Canvas Action 使用 WebView 来呈现响应,而不是使用富卡片或简单的文字和语音响应。对话型 Action 使用以下组件:
- Dialogflow 代理:Dialogflow 中的一个项目,您可以对其进行自定义,以便与 Action 用户进行对话。
- 执行方式:部署为 webhook 的代码,用于实现 Dialogflow 代理的对话逻辑并与 Web 应用通信。
- Web 应用:一种具有自定义视觉效果的前端 Web 应用,您的 Action 在对话期间会将其作为对用户的回答发送。您可以使用 HTML、JavaScript 和 CSS 等 Web 标准构建 Web 应用。
对话型 Action 和 Web 应用使用以下方式相互通信:
- Interactive Canvas API:一种添加到 Web 应用中的 JavaScript API,用于启用 Web 应用与对话型 Action 之间的通信。
HtmlResponse:一种响应,其中包含 Web 应用网址和要传递给它的数据。您可以使用 Node.js 或 Java 客户端库来返回HtmlResponse。
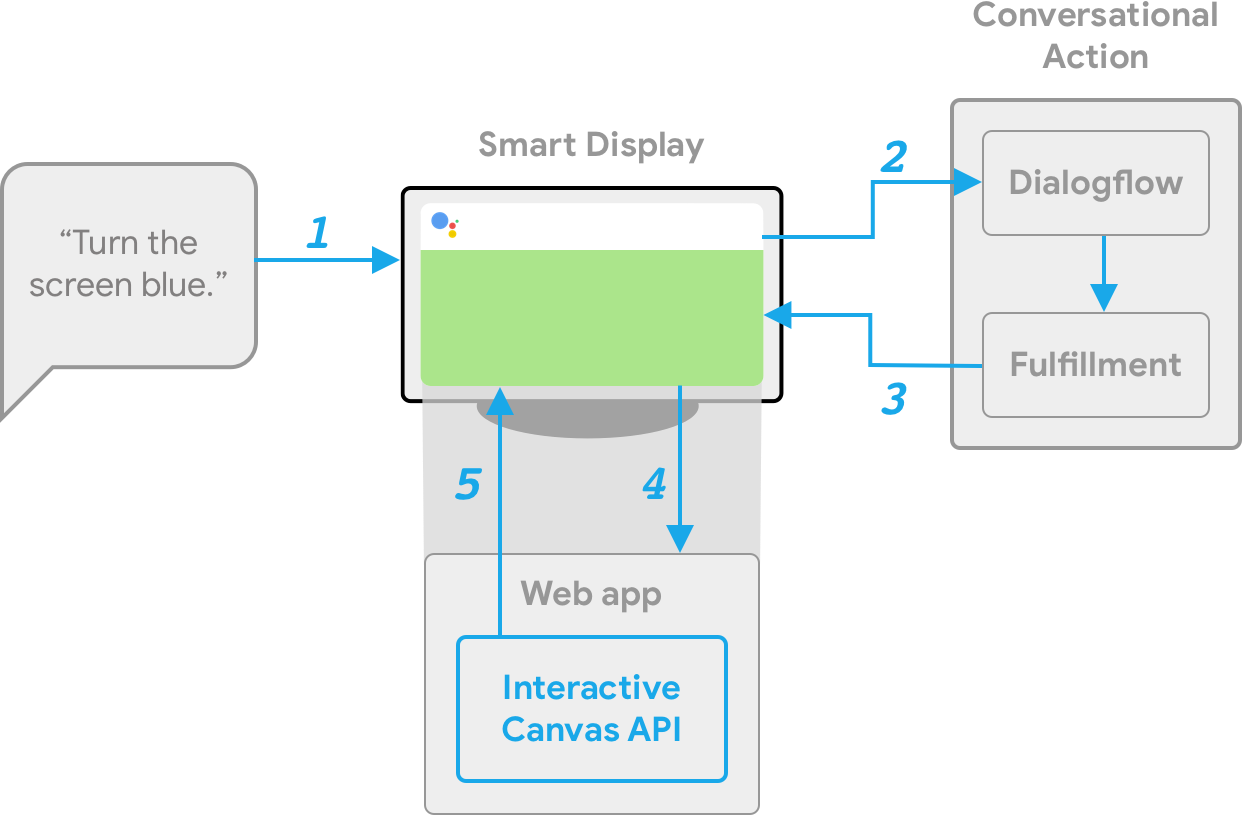
为了说明互动画布的工作原理,我们假设有一个名为 Cool Colors 的虚拟操作,该操作会将设备屏幕颜色更改为用户指定的颜色。用户调用 Action 后,流程如下所示:

- 用户对 Google 助理设备说
Turn the screen blue。 - Actions on Google 平台会将用户的请求路由到 Dialogflow 以匹配 intent。
- 系统会运行匹配意图的 fulfillment,并向设备发送
HtmlResponse。如果尚未加载,设备会使用该网址加载 Web 应用。 - 当 Web 应用加载时,它会使用
interactiveCanvasAPI 注册回调。然后,data对象的值会传递到 Web 应用的已注册onUpdate回调中。在我们的示例中,Fulfillment 会发送一个HtmlResponse,其中包含一个data,该data包含一个值为blue的变量。 - Web 应用的自定义逻辑会读取
HtmlResponse的data值,并进行定义的更改。在我们的示例中,这会将屏幕变为蓝色。 interactiveCanvas将回调更新发送到设备。
后续步骤
如需了解如何构建 Interactive Canvas Action,请参阅构建概览页面。
如需查看完整互动画布操作的代码,请参阅示例。