אפשרויות נוספות ב-Dialogflow
לוחצים על Continue (המשך) כדי לייבא את דוגמת שמירת הנתונים ב-Dialogflow. לאחר מכן, פועלים לפי כדי לפרוס ולבדוק את הדוגמה:
- מזינים שם של נציג ויוצרים סוכן חדש ב-Dialogflow לדוגמה.
- כשהייבוא של הנציג מסתיים, לוחצים על מעבר לנציג.
- בתפריט הניווט הראשי עוברים אל Fulfillment (מילוי).
- מפעילים את העורך המוטבע ולוחצים על פריסה. כלי העריכה מכיל את הדוגמה
- בתפריט הניווט הראשי, עוברים אל Integrations, ואז לוחצים על Google Assistant.
- בחלון החלון שנפתח, מפעילים את האפשרות שינויים בתצוגה מקדימה אוטומטית ולוחצים על בדיקה. כדי לפתוח את סימולטור הפעולות.
- בסימולטור, מזינים
Talk to my test appכדי לבדוק את הטעימה.
כדי לספק חוויית משתמש מצוינת, לרוב אפשר לשמור נתונים בין שרשורים של שיחה או בין שיחות מרובות עם משתמש. תעזור לך לקבל רעיונות מועילים בשיחה אחת, שמירת תוצאות של משחקים בסשנים שונים, או שמירה של פיסות מידע קטנות למשתמש.
הדרישות משתנות מעט בהתאם לאופן שבו אתם צריכים לשמור נתונים בתוך
בשיחה או בשיחות. כדי לשמור נתונים בשיחה:
משתמשים בשדה conversationToken של האובייקט AppResponse.
כדי לשמור את הנתונים של השיחות השונות, צריך לבצע את השלבים הבאים:
- קובעים אם המשתמש מאומת או אורח.
- לאחסן נתוני משתמשים או לגשת אליהם באמצעות השדה
userStorage, את האובייקטAppResponse.
שמירת נתונים בין תורים של שיחה
השדה conversationToken הוא מחרוזת שמכילה אסימון אטום
היא מופצת מחדש לפעולה בכל תור של שיחה. לדוגמה, אם תגדיר
הערך ל-"count=1" ב-AppResponse עבור הפנייה הראשונה
שיחה, AppRequest התקבלה על ידי הפעולה עבור הפנייה השנייה
מהשיחה מכילה "count=1" ב-conversationToken שלה.
האסימון תמיד מאותחל למחרוזת ריקה בתחילת
שיחה. אם משתמשים
פעולות בספריית הלקוח של Google Node.js, אפשר
ממשק עם אסימון השיחה כאובייקט JSON באמצעות conv.data, כאשר
conv הוא המופע של Conversation.
בדוגמה הבאה אפשר לראות איך לשמור מונה ב-conversationToken
שדה של AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook שמשתמשת
outputContexts במקום conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
מומלץ לעיין במאמר איך לשלוח בקשות מועילות ולהיכשל באלגנטיות מדריך לשיטות מומלצות לדוגמה לשימוש מעשי.
שמירת הנתונים של השיחות השונות
השדה userStorage באובייקט AppResponse הוא מחרוזת
מכיל אסימון אטום שסופק על ידי הפעולה שנשמרה
שיחות למשתמש מסוים. לדוגמה, במשחק יש אפשרות לשמור את נתוני
למשתמש/ת בuserStorage ולהשתמש בערך שלו בהודעת הפתיחה לכל
בכל פעם שהמשתמש מתחיל שיחה חדשה.
קביעת סטטוס אימות המשתמש וטיפול בו
סטטוס האימות של המשתמש יכול להיות ערך GUEST או VERIFIED. ב
בתחילת כל שיחה, אימות המשתמש ב-Actions on Google מגדיר
בהתאם למגוון אינדיקטורים כשהשיחה מתחילה. בתור אחד
לדוגמה, למשתמש שמחובר ל-Google Assistant בנייד יש
סטטוס אימות של VERIFIED.
סיבות אפשריות לכך שלמשתמש יש סטטוס אימות
GUEST:
- התוצאות האישיות הושבתו עבור המשתמש.
- המשתמש השבית את האינטרנט ו פעילות באפליקציות. כדאי לזכור שמשתמשים מסוימים להשבית את ההגדרה הזו ברמת הדומיין.
- אם התכונה Voice Match מופעלת במכשיר, ההתאמה נכשלת או שהמשתמש מפעיל Assistant ללא שימוש בקול (למשל, לחיצה ארוכה על דף הבית).
- המשתמש לא מחובר לחשבון.
יש לבדוק תמיד את סטטוס האימות של המשתמש לפני שמירת נתונים באמצעות
userStorage או התחלה של תהליך קישור חשבון כדי למנוע ממשתמשים אורחים
אינטראקציה עם תכונה שתיכשל בשבילם.
אם אתם משתמשים בפעולות בספריית הלקוח של Google עבור Node.js,
אפשר להתממשק עם אחסון המשתמש כאובייקט JSON באמצעות
conv.user.storage, כאשר conv הוא המופע של Conversation.
הדוגמה הבאה מראה איך לשמור מונה בשדה userStorage של
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
כדאי לעיין במאמר התאמה אישית של השיחה עם העדפות המשתמש מדריך לשיטות מומלצות לדוגמה לשימוש מעשי.
הערה משפטית: קבלת הסכמה לפני גישה אל userStorage.
במדינות מסוימות יש תקנות שמחייבות מפתחים לקבל הסכמה
למשתמש לפני שהוא יכול לגשת למידע מסוים, או לשמור מידע (כגון מידע אישי
) בuserStorage. אם אתם פועלים באחד מהארגונים האלה
במדינות שבהן ברצונך לגשת למידע כזה, או לשמור אותו
userStorage, עליך להשתמש ב
עוזר דיגיטלי לאישור כדי לבקש
מסכים/ה למשתמש/ת ולקבל את הסכמת המשתמש לפני שאפשר להתחיל לשמור נתונים
מידע ב-userStorage.
תפוגת נפח האחסון של המשתמש
כש-Assistant יכולה להתאים זהות למשתמש, התוכן של
התוקף של userStorage אף פעם לא פג, ורק המשתמש או הפעולה עצמה יכולים למחוק אותה.
כש-Assistant לא יכולה להתאים זהות למשתמש, התוכן של
userStorage יימחק בסוף השיחה. ריכזנו כאן כמה דוגמאות
במקרים שבהם Assistant לא יכולה להתאים זהות למשתמש:
- התכונה Voice Match הוגדרה ואין התאמה.
- המשתמש השבית מידע אישי.
ניקוי התוכן בשדה userStorage
כדי לנקות את התוכן של השדה userStorage בפעולה, צריך לבצע את הפעולות הבאות:
מגדירים את השדה resetUserStorage ב-AppResponse כ-True. אם המיקום
מגדירים את הערך של userStorage למחרוזת ריקה, הערך של
ללא שינוי בפנייה הבאה של userStorage. כך אפשר
להימנע משליחת כל userStorage בתורות שבהן התוכן שלו לא
שינוי.
אם אתם משתמשים בפעולות בספריית הלקוח של Google ל-Node.js,
אפשר פשוט להגדיר את הערך של conv.user.storage כ-{} (אובייקט ריק).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
כמשתמשים, אתם יכולים לראות את התוכן של השדה userStorage בפעולה
הופעלה. אפשר גם להסיר את נתוני המשתמש השמורים מהפעולה הספציפית הזו
על ידי הפסקת השירות לזכור אותך.
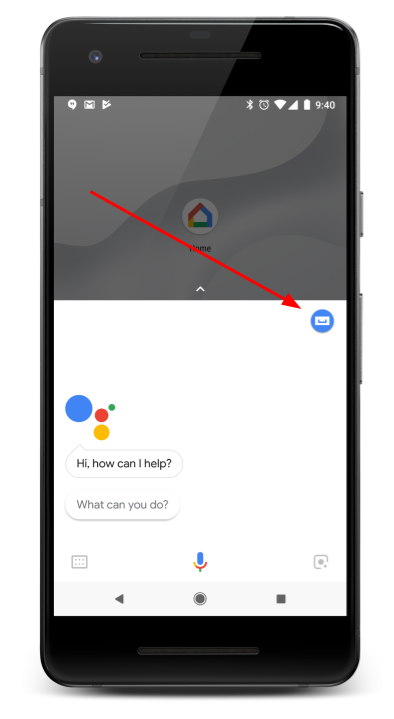
- פותחים את אפליקציית Assistant בטלפון.
- מקישים על הסמל של חלונית ההזזה.

- בכרטיסייה התנסות, מחפשים את הפעולה שרוצים להציג או לנקות את המשתמש. אחסון ולהקיש עליו כדי לפתוח את דף הפרטים.
- גוללים לתחתית הדף.
- כדי לראות את התוכן בשדה
userStorage, מקישים על [הצגת הנתונים המאוחסנים]. - כדי להסיר את נתוני המשתמש השמורים, מקישים על הפסקת השימוש ב$פעולה כך שלא יזכור אותי.
- כדי לראות את התוכן בשדה