একবার আপনি আপনার ওয়েবহুক পরিপূর্ণতা তৈরি করে ফেললে, এটি উৎপাদনে স্থাপন করুন এবং এটিকে আপনার অ্যাকশনের সাথে সংযুক্ত করুন। নিম্নলিখিত পদক্ষেপগুলি আপনাকে দেখায় যে কীভাবে উত্পাদন হোস্টিংয়ের জন্য ফায়ারবেসের জন্য ক্লাউড ফাংশনে স্থাপন করতে আপনার পরিবেশ সেট আপ করবেন। যাইহোক, আপনি যে কোনও ওয়েব হোস্টিং প্ল্যাটফর্ম বেছে নিতে পারেন যা আপনার পূর্ণতা হোস্ট করার জন্য HTTPS অনুরোধ এবং প্রতিক্রিয়া সমর্থন করে।
আপনি যদি ইতিমধ্যেই একটি ওয়েব হোস্টিং প্ল্যাটফর্মে আপনার ওয়েবহুক স্থাপন করে থাকেন, তাহলে আপনি ওয়েবহুকটিকে আপনার অ্যাকশনে সংযুক্ত করতে এড়িয়ে যেতে পারেন। মনে রাখবেন যে আপনি ডায়ালগফ্লো বা অ্যাকশন SDK ব্যবহার করছেন কিনা তার উপর ভিত্তি করে নীচের প্রক্রিয়ার চূড়ান্ত ধাপগুলি আলাদা।
ফায়ারবেসের জন্য ক্লাউড ফাংশনে স্থাপন করুন
- Node.js ডাউনলোড এবং ইনস্টল করুন ।
Firebase CLI সেট আপ এবং আরম্ভ করুন। যদি নিম্নলিখিত কমান্ডটি একটি
EACCESত্রুটির সাথে ব্যর্থ হয়, তাহলে আপনাকে npm অনুমতি পরিবর্তন করতে হতে পারে।npm install -g firebase-toolsআপনার Google অ্যাকাউন্ট দিয়ে Firebase টুলটি প্রমাণীকরণ করুন:
firebase loginআপনার অ্যাকশন প্রজেক্ট ডিরেক্টরিতে নেভিগেট করুন এবং Firebase শুরু করুন। আপনার অ্যাকশন প্রকল্পের জন্য আপনি কোন Firebase CLI বৈশিষ্ট্যগুলি সেট আপ করতে চান তা নির্বাচন করতে বলা হবে৷
Functionsএবং অন্যান্য বৈশিষ্ট্যগুলি বেছে নিন যা আপনি ব্যবহার করতে চান, যেমন Firestore, তারপর নিশ্চিত করতে এবং চালিয়ে যেতে এন্টার টিপুন:cd <cloud_function_dir> firebase initপ্রজেক্ট তালিকা নেভিগেট করতে তীর কী ব্যবহার করে এটি নির্বাচন করে আপনার অ্যাকশন প্রকল্পের সাথে ফায়ারবেস টুলটিকে সংযুক্ত করুন:
প্রকল্পটি বেছে নেওয়ার পরে, ফায়ারবেস টুল ফাংশন সেটআপ শুরু করে যা আপনাকে জিজ্ঞাসা করে আপনি কোন ভাষা ব্যবহার করতে চান। তীর কীগুলি ব্যবহার করে নির্বাচন করুন এবং চালিয়ে যেতে এন্টার টিপুন।
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptআপনি সম্ভাব্য বাগ ধরতে এবং
YবাNটাইপিং শৈলী প্রয়োগ করতে ESLint ব্যবহার করতে চান কিনা তা চয়ন করুন:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
প্রম্পটে
Yটাইপ করে প্রকল্প নির্ভরতা পান:? Do you want to install dependencies with npm now? (Y/n)
সেটআপ সম্পন্ন হলে, আপনি নিম্নলিখিত অনুরূপ একটি আউটপুট দেখতে পাবেন:
✔ Firebase initialization complete!
অ্যাকশন-অন-গুগল নির্ভরতা ইনস্টল করুন:
cd <cloud_function_dir>/functions npm install actions-on-googleপরিপূর্ণ নির্ভরতা পান এবং পরিপূর্ণতা ফাংশন স্থাপন করুন:
npm install firebase deploy --only functionsস্থাপনা কয়েক মিনিট সময় লাগে. একবার সম্পন্ন হলে, আপনি নিম্নলিখিত অনুরূপ আউটপুট দেখতে পাবেন। ডায়ালগফ্লোতে প্রবেশ করতে আপনার ফাংশন URL-এর প্রয়োজন হবে।
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
আপনার অ্যাকশনে ওয়েবহুক সংযুক্ত করুন
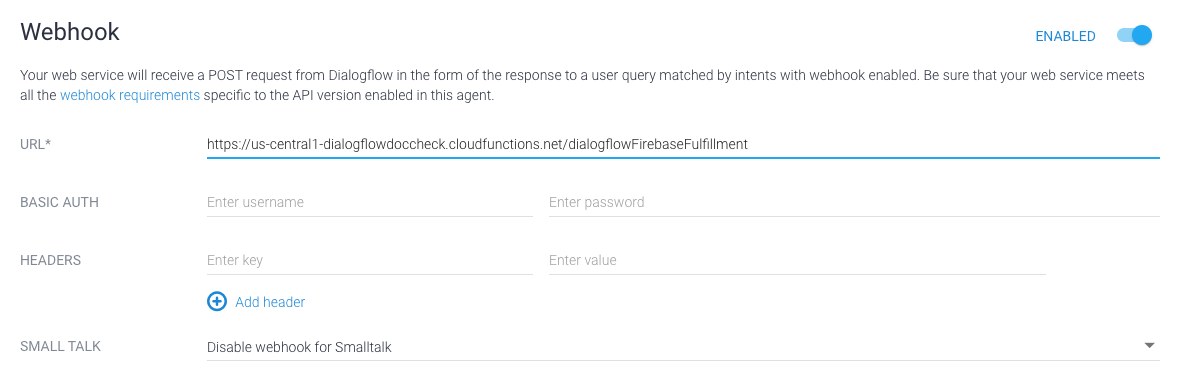
আপনি যদি ডায়ালগফ্লো ব্যবহার করেন: ডায়ালগফ্লো কনসোলে , পূর্ণতা- এ যান, ওয়েবহুক বোতামটি সক্রিয় করতে টগল করুন এবং URL ক্ষেত্রের urlটিকে আপনার ফাংশন URL দিয়ে প্রতিস্থাপন করুন।

আপনি যদি অ্যাকশন SDK ব্যবহার করেন: আপনার অ্যাকশন প্যাকেজে আপনার পূর্ণতা ঘোষণা করতে conversations অবজেক্টের ভিতরে একটি বস্তু তৈরি করুন:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}