Jelajahi di Dialogflow
Klik Continue untuk mengimpor contoh Responses kami di Dialogflow. Kemudian, ikuti langkah-langkah di bawah ini untuk men-deploy dan menguji contoh:
- Masukkan nama agen dan buat agen Dialogflow baru untuk contoh.
- Setelah agen selesai diimpor, klik Go to agent.
- Dari menu navigasi utama, buka Fulfillment.
- Aktifkan Inline Editor, lalu klik Deploy. Editor berisi contoh tersebut pada kode sumber.
- Dari menu navigasi utama, buka Integrations, lalu klik Google Asisten.
- Di jendela modal yang muncul, aktifkan Pratinjau perubahan secara otomatis, lalu klik Uji untuk membuka simulator Actions.
- Dalam simulator, masukkan
Talk to my test appuntuk menguji sampel.
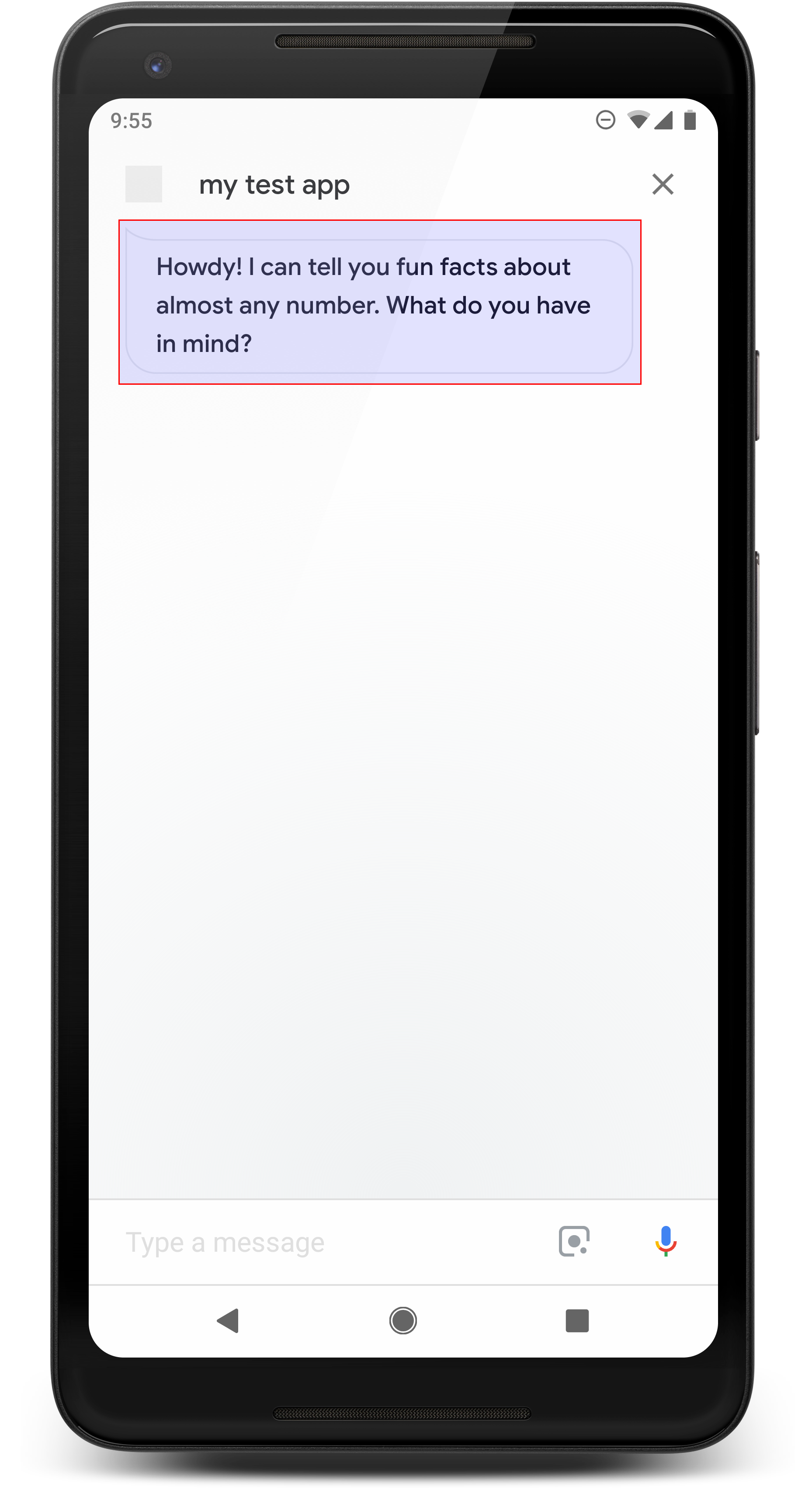
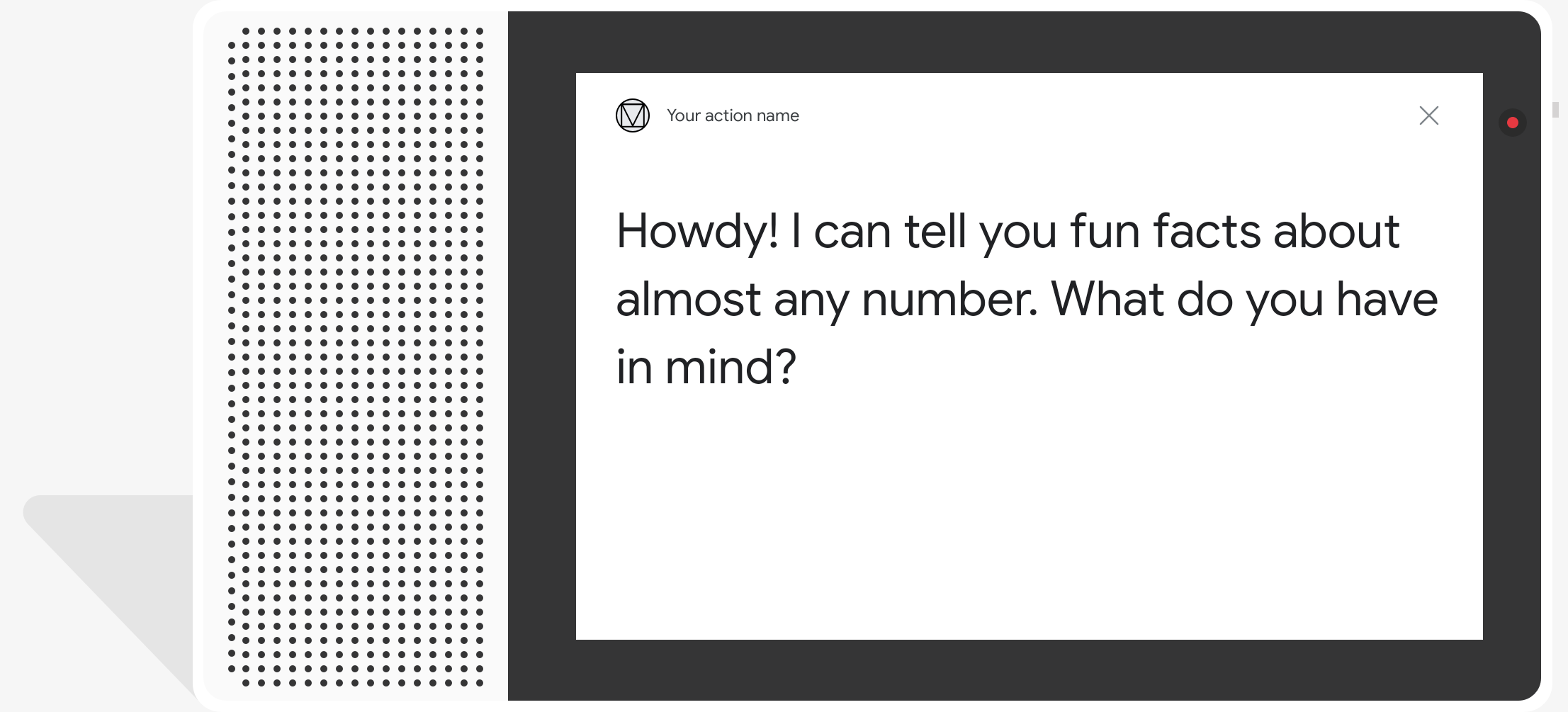
Respons sederhana berbentuk balon chat secara visual dan menggunakan text-to-speech (TTS) atau Bahasa Markup Sintesis Ucapan (SSML) untuk suara.
Secara default, teks TTS digunakan sebagai konten balon chat. Jika aspek visualnya teks sesuai kebutuhan, Anda tidak perlu menentukan teks tampilan untuk chat .
Anda juga dapat meninjau pedoman desain percakapan kami untuk mempelajari cara menyertakan elemen-elemen visual ini dalam Action Anda.
Properti

Respons sederhana memiliki persyaratan dan fitur opsional berikut yang dapat Anda konfigurasi:
- Didukung pada platform dengan
actions.capability.AUDIO_OUTPUTatau Kemampuanactions.capability.SCREEN_OUTPUT. Batas karakter 640 per balon chat. String yang lebih panjang dari batasnya terpotong di jeda kata pertama (atau spasi kosong) sebelum 640 karakter.
Konten balon chat harus berupa bagian fonetik atau transkrip lengkap dari Output TTS/SSML. Hal ini membantu pengguna memetakan apa yang Anda katakan dan meningkatkan pemahaman dalam berbagai kondisi.
Maksimal dua balon chat per giliran.
Head chat (logo) yang Anda kirimkan ke Google harus berukuran 192x192 piksel dan tidak boleh dianimasikan.

Kode contoh
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML dan suara
Menggunakan SSML dan suara dalam respons Anda akan membuatnya lebih rapi dan meningkatkan {i>user experience<i}. Cuplikan kode berikut menunjukkan cara membuat respons yang menggunakan SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Lihat dokumentasi referensi SSML untuk informasi selengkapnya.
Koleksi audio
Kami menyediakan berbagai suara pendek dan gratis di koleksi suara kami. Ini suara di-host untuk Anda, jadi yang perlu Anda lakukan hanyalah memasukkannya ke dalam SSML Anda.