אתם יכולים להתאים אישית ולעדכן את חוויית השימוש במפת הדרכים למשתמשים שלכם בלי לעדכן את הקוד של האפליקציות או לטעון מחדש את המפה. עיצוב מפות מבוסס-ענן בפלטפורמה של מפות Google במסוף Google Cloud מאפשר לכם לבחור צבעים ולהגדיר אילו רכיבים יוצגו למשתמשים. ההגדרה הזו חלה גם במצב בהיר וגם במצב כהה בסוגי המפות הבאים:
roadmapterrain2D hybrid3D hybridnavigation
השינויים שתבצעו יבואו לידי ביטוי בכל האפליקציות שלכם ב-JavaScript, ב-iOS וב-Android.
למידע על דרכים נוספות להתאמה אישית של המפה, אתם מוזמנים לעיין במאמר בנושא התאמה אישית של מפות.
למה כדאי להשתמש בעיצוב מפות מבוסס-ענן
בעזרת עיצוב מפות מבוסס-ענן, אתם יכולים ליצור מפות מעניינות ואינפורמטיביות יותר ולעדכן אותן בלי לשנות את הקוד:
- יותר רכיבים במפה: אפשר להתאים אישית כמעט 100 רכיבים שונים במפה, בארבע קטגוריות. נקודות עניין כוללות תכונות כמו בידור, פנאי ושירותים, שלכל אחת מהן יש גם כמה רכיבים בנים. לדוגמה, הקטגוריה "שירותים" כוללת כספומט, בנק, תחנת דלק ושירותים. הרשימה המלאה מופיעה במאמר מה אפשר לעצב במפה.
- יותר דרכים לעצב את המפות כמו שרוצים: עיצוב מפות מבוסס-ענן מאפשר לכם לעצב את המפה בקלות ובאופן אינטואיטיבי יותר. העדכונים האחרונים מאפשרים לכם לשלוט בפירוט גדול יותר במראה ובתחושה של המפה הבסיסית, ולהוסיף לה תוויות וגיאומטריות שלא היו זמינות בעבר ברכיבי המפה. לדוגמה, אפשר להתאים אישית את התוויות שמוצגות על אטרקציות תיירותיות, מסעדות, אזורי בילוי, שירותי חירום, חנויות ועוד.
- טעינה מהירה של המפות אחרי השימוש הראשון: אחרי זמן ההפעלה הראשוני, סגנון המפה יורד ונשמר במטמון, כך שהתצוגות הבאות, תנועות ההזזה ושינוי מרחק התצוגה של המפה נטענות מהר יותר.
- מעבר חלק בין מצבי מפה וסוגי מפה: אפשר לשנות את הסגנונות במצב בהיר ובמצב כהה, להחיל אותם על סוגים שונים של מפות ולעבור ביניהם בלי לטעון מחדש את המשבצות.
- ממשק משופר לעריכת סגנון המפה: אתם יכולים להגדיר מאפיינים של סגנון המפה, כמו סגנונות של בניינים וציוני דרך ורמות צפיפות של נקודות עניין. כל הרכיבים שאפשר לעצב מוצגים בחלונית אחת, ולכן כשאתם עורכים את הסגנון, אתם יכולים לראות שטח מפה גדול יותר. אתם יכולים לחפש את רכיבי המפה באמצעות קטגוריות אינטואיטיביות יותר שאפשר להרחיב ולצמצם, וגם בתיבת סינון שמאפשרת לצמצם את הרשימה לרכיבים הרצויים. אפשר גם ללחוץ על מקום כלשהו במפה ולראות אילו רכיבים אפשר לעצב באותו מקום באמצעות הכלי לבדיקת מפות.
מה אפשר לעשות עם עיצוב מפות מבוסס-ענן
בעזרת עיצוב מפות מבוסס-ענן, אפשר:
- להשתמש בכלי לעריכת סגנונות בלי צורך בתכנות: מעצב יכול ליצור סגנון ולראות אותו בתצוגה מקדימה כדי להתאים אותו למטרות ולמיתוג שלכם בלי לכתוב קוד.
- לשנות סגנונות בלי לגעת בקוד: אפשר ליצור טיוטה של שינויים בסגנון המפה ולבדוק אותם בלי לשנות את הקוד אחרי שמזהה המפה מוגדר.
- לעצב יותר רכיבים במפה: אתם יכולים לשנות את המראה והצבע של עוד רכיבים במפה, כמו כבישים, בניינים, מקווי מים, נקודות עניין ומסלולי תחבורה ציבורית.
איך פועל עיצוב מפות מבוסס-ענן
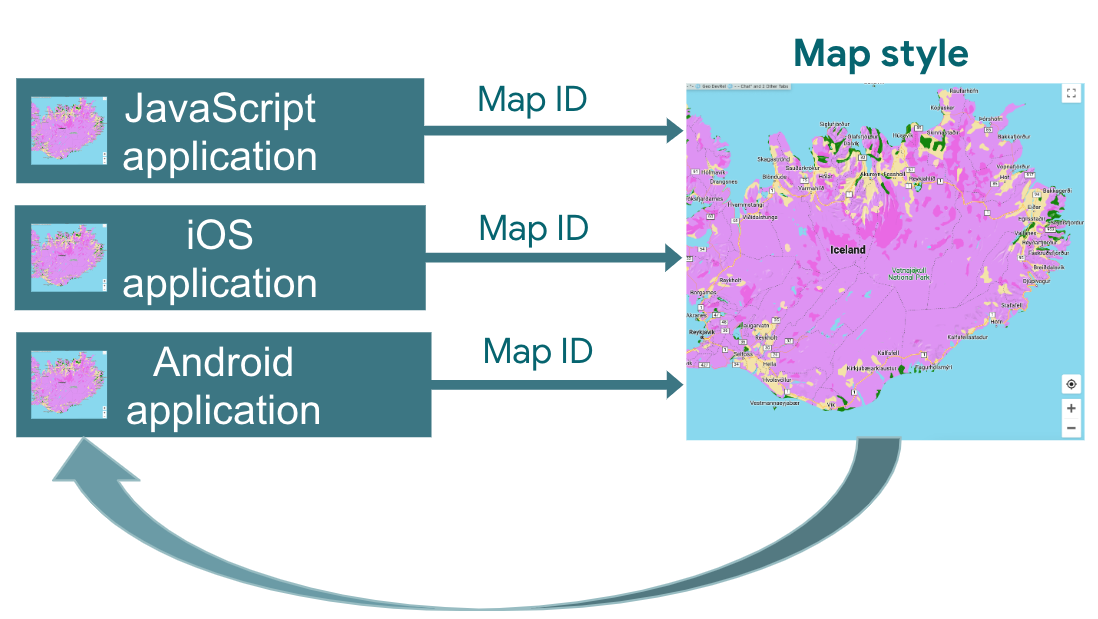
סגנונות המפות מאוחסנים ונערכים בפלטפורמה של מפות Google שב-Cloud Console. האפליקציה שלכם משתמשת במזהה מפה כדי לבקש סגנון מפה ממסוף Cloud, ואז מחילה אותו. אתם יכולים לשייך כמה מזהי מפה לאותו סגנון מפה, כדי שהמפות ייראו אותו דבר בכל הפלטפורמות של האפליקציה.

איך משתמשים בעיצוב מפות מבוסס-ענן
| 1 | תחילת העבודה | עוברים לקטעים אל תחילת העבודה והגדרה ומעיינים במדריך. |
| 2 | יצירת עיצוב מפה מבוסס-ענן | אפשר לעיין בקטע איך יוצרים סגנונות מפה ומשתמשים בהם. |
| 3 | שיוך סגנון המפה למזהה מפה | יוצרים או פותחים מזהה מפה לסוג האפליקציה ומקצים לו סגנון מפה. אתם יכולים ליצור מזהי מפה נוספים לאפליקציות בפלטפורמות אחרות ולהקצות להם את אותו סגנון מפה. פרטים נוספים זמינים במאמר בנושא קישור מזהי מפות לסגנון או הסרתם. |
| 4 | הוספת מזהה המפה לאפליקציה | לאחר מכן, המפות שלכם ישתמשו בסגנון המפה שמשויך למזהה המפה הזה. פרטים נוספים זמינים במאמר בנושא הוספת מזהה למפה. |
| 5 | שינוי סגנון המפה באינטרנט | בכל פעם שרוצים לשנות את סגנון המפה, צריך לערוך אותו בכלי העיצוב מבוסס-הענן. פרטים נוספים זמינים במאמר בנושא עדכון סגנון מפה. |
| 6 | פרסום סגנון המפה המעוצב | כשסגנון המפה מעודכן ומוכן, מפרסמים אותו, ואז הוא מופיע באפליקציה. פרטים נוספים מופיעים במאמר בנושא פרסום סגנון מפה. |
המאמרים הבאים
- כדאי לעיין במדריך.
- כדאי לקרוא מה הדרישות של אפליקציות לעיצוב מבוסס-ענן. דרישות האפליקציה

