
I marcatori avanzati utilizzano due classi per definire i marcatori: la classe
GMSAdvancedMarker fornisce le funzionalità predefinite dei marcatori e
GMSPinImageOptions
contiene opzioni per un'ulteriore personalizzazione. Questa pagina mostra come personalizzare
i marcatori nei seguenti modi:
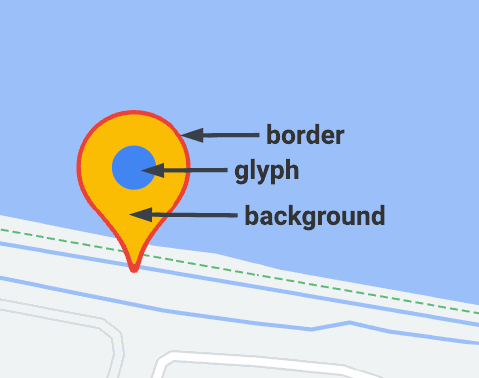
- Modificare il colore dello sfondo
- Modificare il colore del bordo
- Modificare il colore del glifo
- Modificare il testo del glifo
- Supporta visualizzazioni personalizzate e animazioni con la proprietà iconView

Modificare il colore dello sfondo
Utilizza l'opzione GMSPinImageOptions.backgroundColor per
modificare il colore di sfondo di un indicatore.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Modificare il colore del bordo
Utilizza l'opzione
GMSPinImageOptions.borderColor
per modificare il colore di sfondo di un indicatore.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Modificare il colore del glifo
Utilizza
GMSPinImageGlyph.glyphColor
per modificare il colore di sfondo di un indicatore.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Modificare il testo del glifo
Utilizza GMSPinImageGlyph per modificare il testo del glifo di un indicatore.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Supporta visualizzazioni personalizzate e animazioni con la proprietà iconView
Analogamente a GMSMarker, GMSAdvancedMarker
supporta anche i marcatori con un
iconView.
La proprietà iconView supporta l'animazione di tutte le proprietà animabili di
UIView, ad eccezione di frame e centro. Non supporta i marcatori con iconViews
e icons visualizzati sulla stessa mappa.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Vincoli di layout
GMSAdvancedMarker non supporta direttamente i vincoli di layout per il suo iconView. Tuttavia, puoi impostare i vincoli di layout per gli elementi dell'interfaccia utente all'interno di iconView. Una volta creata la visualizzazione, l'oggetto
frame o size deve essere passato al marcatore.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;

