
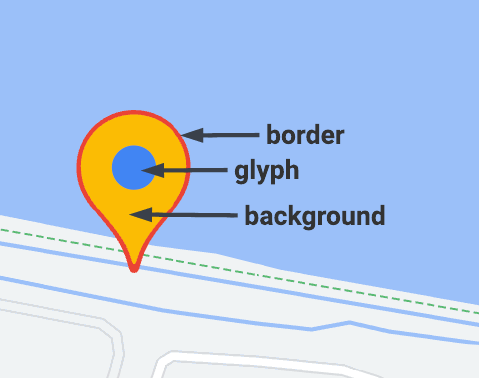
Расширенные маркеры используют два класса для определения маркеров: класс GMSAdvancedMarker предоставляет стандартные возможности маркеров, а GMSPinImageOptions содержит параметры для дальнейшей настройки. На этой странице показано, как настроить маркеры следующими способами:
- Изменить цвет фона
- Изменить цвет границы
- Изменить цвет глифа
- Изменить текст глифа
- Поддержка пользовательских представлений и анимации с помощью свойства iconView

Изменить цвет фона
Используйте параметр GMSPinImageOptions.backgroundColor для изменения цвета фона маркера.
Быстрый
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Изменить цвет границы
Используйте параметр GMSPinImageOptions.borderColor для изменения цвета фона маркера.
Быстрый
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Изменить цвет глифа
Используйте GMSPinImageGlyph.glyphColor для изменения цвета фона маркера.
Быстрый
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Изменить текст глифа
Используйте GMSPinImageGlyph для изменения текста глифа маркера.
Быстрый
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Поддержка пользовательских представлений и анимации с помощью свойства iconView
Подобно GMSMarker , GMSAdvancedMarker также поддерживает маркеры с iconView . Свойство iconView поддерживает анимацию всех анимируемых свойств UIView , кроме рамки и центра. Маркеры с iconViews и icons отображаемыми на одной карте, не поддерживаются.
Быстрый
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Ограничения макета
GMSAdvancedMarker напрямую не поддерживает ограничения макета для своего iconView . Однако вы можете задать ограничения макета для элементов пользовательского интерфейса внутри iconView . При создании представления необходимо передать маркеру frame или size объекта.
Быстрый
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;

