Để sử dụng kiểu dựa trên dữ liệu cho ranh giới, bạn phải tạo một mã bản đồ. Tiếp theo, bạn phải tạo một kiểu bản đồ mới, chọn các lớp đối tượng ranh giới cần thiết và liên kết kiểu đó với mã bản đồ của bạn.
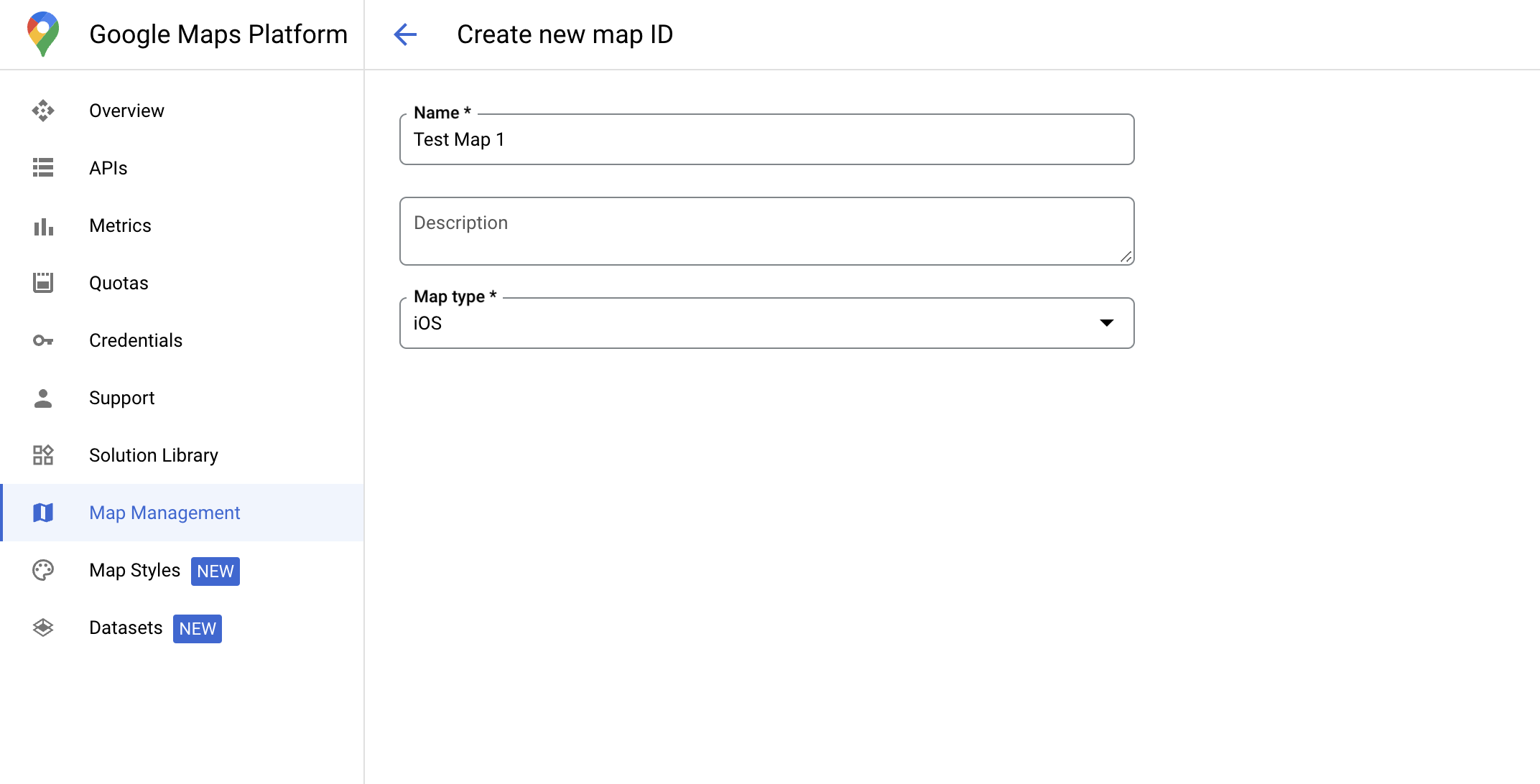
Tạo mã bản đồ
mapID là một giá trị nhận dạng riêng biệt đại diện cho một phiên bản duy nhất của Google Maps. Bạn có thể tạo mã bản đồ và cập nhật kiểu liên kết với mã bản đồ bất cứ lúc nào trong Bảng điều khiển Google Cloud.

Tạo kiểu bản đồ mới
Để tạo kiểu bản đồ mới, hãy làm theo hướng dẫn trong phần Quản lý kiểu bản đồ để tạo kiểu. Sau khi hoàn tất, hãy liên kết kiểu với mã bản đồ mới tạo.
Chọn lớp đối tượng
Trong bảng điều khiển Google Cloud, bạn có thể chọn những lớp đối tượng cần hiển thị. Tuỳ chọn này xác định những loại ranh giới xuất hiện trên bản đồ (ví dụ: địa phương, tiểu bang, v.v.).
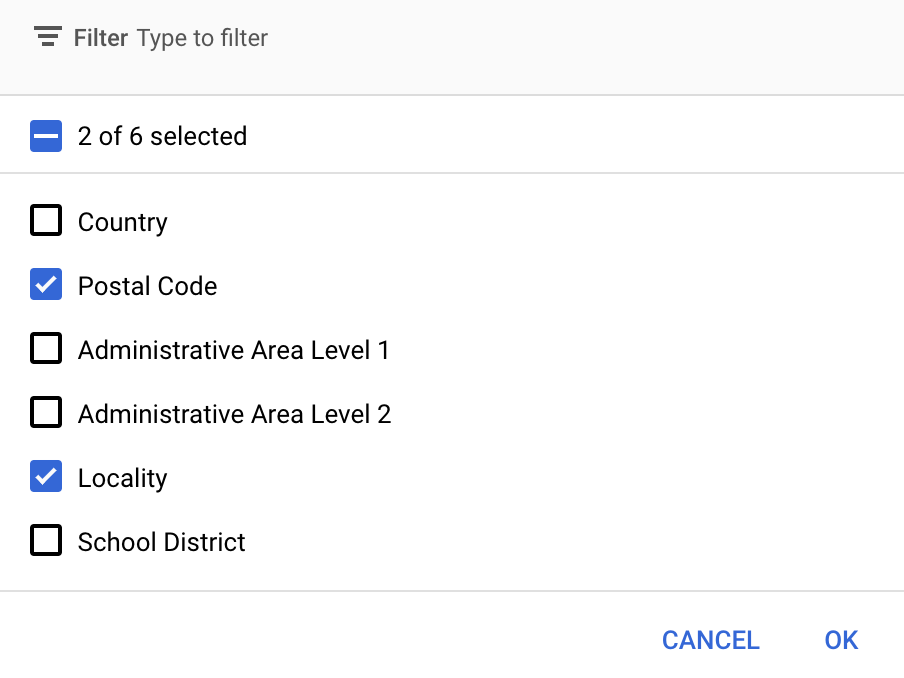
Quản lý lớp đối tượng
Trong Google Cloud Console, hãy chuyển đến trang Kiểu bản đồ
Chọn một dự án nếu được nhắc.
Chọn một kiểu bản đồ.
Nhấp vào trình đơn thả xuống Lớp đối tượng để thêm hoặc xoá lớp.
Nhấp vào Lưu để lưu các thay đổi và cung cấp các thay đổi đó cho bản đồ của bạn.

Cập nhật mã khởi chạy bản đồ
Bước này yêu cầu bạn liên kết một mã nhận dạng bản đồ với một kiểu có một hoặc nhiều lớp đối tượng được bật. Để xác minh rằng bạn đã thiết lập mã bản đồ đúng cách trong Cloud Console, hãy xem cách mã này được định cấu hình trong phần Maps Management (Quản lý bản đồ).
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Thêm lớp đối tượng vào bản đồ
Để tham chiếu đến một lớp đối tượng trên bản đồ, hãy gọi mapView.featureLayer(of:) khi bản đồ khởi tạo:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Kiểm tra các chức năng của bản đồ
Tính năng tạo kiểu dựa trên dữ liệu cho ranh giới yêu cầu các chức năng được bật trong bảng điều khiển Google Cloud và được liên kết với một mã bản đồ. Vì mã bản đồ có thể thay đổi, nên bạn có thể gọi mapView.mapCapabilities trên GMSMapView để xác minh xem một chức năng nhất định (ví dụ: tạo kiểu dựa trên dữ liệu) có sẵn hay không trước khi gọi chức năng đó.
Bạn cũng có thể phát hiện các thay đổi về chức năng của bản đồ bằng cách đăng ký GMSViewDelegate. Ví dụ này cho thấy cách sử dụng giao thức để kiểm tra các yêu cầu về kiểu dựa trên dữ liệu.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

