Aby używać stylu opartego na danych w przypadku granic, musisz utworzyć identyfikator mapy. Następnie musisz utworzyć nowy styl mapy, wybrać potrzebne warstwy cech granic i powiązać styl z identyfikatorem mapy.
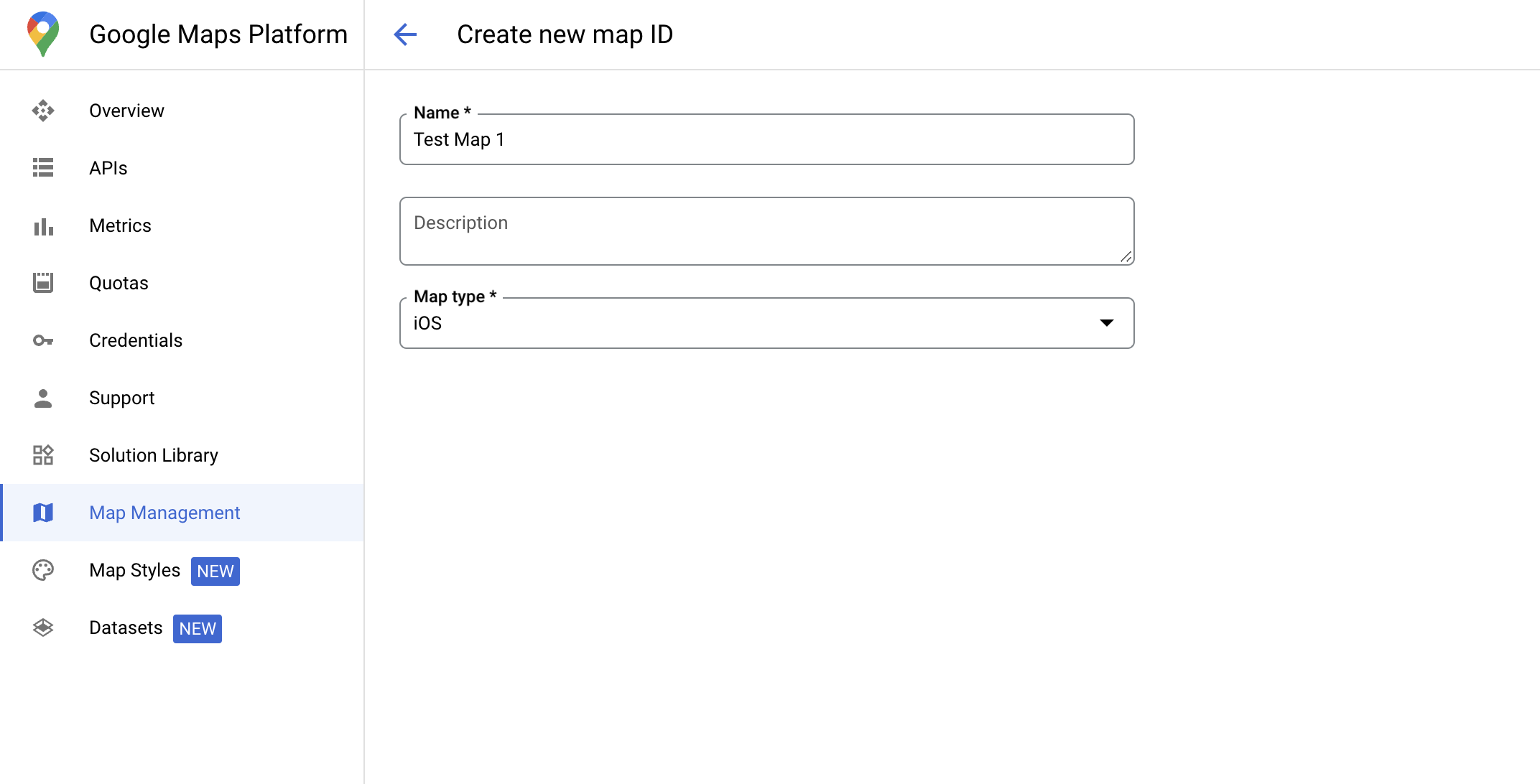
Tworzenie identyfikatora mapy
mapID to niepowtarzalny identyfikator, który reprezentuje pojedynczą instancję Mapy Google. Identyfikatory map możesz tworzyć i aktualizować styl powiązany z identyfikatorem mapy w dowolnym momencie w konsoli Google Cloud.

Tworzenie nowego stylu mapy
Aby utworzyć nowy styl mapy, postępuj zgodnie z instrukcjami w sekcji Zarządzanie stylami mapy. Po zakończeniu powiąż styl z nowo utworzonym identyfikatorem mapy.
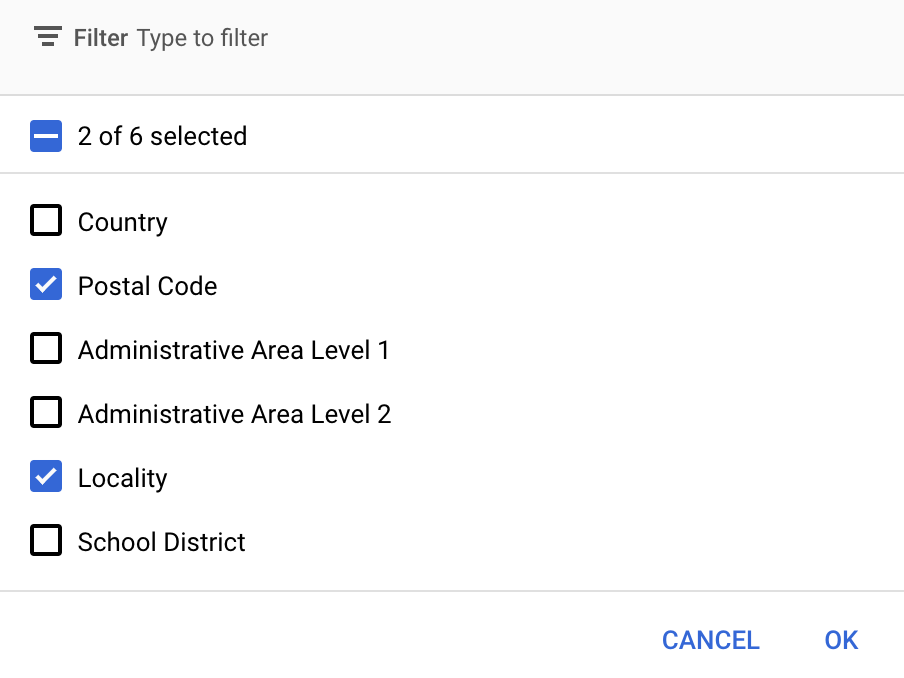
Wybieranie warstw cech
W konsoli Google Cloud możesz wybrać warstwy funkcji, które mają być wyświetlane. Określa to, jakie rodzaje granic pojawiają się na mapie (np. miejscowości, stany itp.).
Zarządzanie warstwami obiektów
W konsoli Google Cloud otwórz stronę Style mapy.
Jeśli pojawi się monit, wybierz projekt.
Wybierz styl mapy.
Aby dodać lub usunąć warstwy, kliknij menu Warstwy obiektów.
Aby zapisać zmiany i udostępnić je na mapach, kliknij Zapisz.

Aktualizowanie kodu inicjowania mapy
Ten krok wymaga powiązania identyfikatora mapy ze stylem, w którym włączono co najmniej jedną warstwę funkcji. Aby sprawdzić, czy identyfikator mapy jest prawidłowo skonfigurowany w konsoli Cloud, sprawdź jego konfigurację w sekcji Zarządzanie mapami.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Dodawanie warstw obiektów do mapy
Aby uzyskać odniesienie do warstwy funkcji na mapie, wywołaj funkcję mapView.featureLayer(of:) po zainicjowaniu mapy:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Sprawdzanie możliwości mapy
Styl oparty na danych w przypadku granic wymaga funkcji, które są włączane w konsoli Google Cloud i powiązane z identyfikatorem mapy. Identyfikatory mapy mogą ulec zmianie, dlatego przed wywołaniem określonej funkcji (np. stylu opartego na danych) możesz wywołać mapView.mapCapabilities na obiekcie GMSMapView, aby sprawdzić, czy jest ona dostępna.
Zmiany w funkcjach mapy możesz też wykrywać, subskrybując GMSViewDelegate. Ten przykład pokazuje, jak za pomocą protokołu sprawdzić wymagania dotyczące stylów opartych na danych.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

