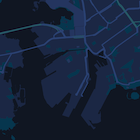
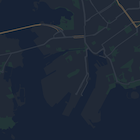
بالإضافة إلى تغيير نمط العناصر على الخريطة، يمكنك أيضًا إخفاء هذه العناصر تمامًا. يوضّح لك هذا المثال كيفية إخفاء نقاط الاهتمام الخاصة بالأنشطة التجارية ورموز وسائل النقل العام على خريطتك.
لا يمكن تطبيق الأنماط إلا على نوع الخريطة kGMSTypeNormal.
تطبيق الأنماط على خريطتك
لتطبيق أنماط خرائط مخصّصة على خريطة، استدعِ الدالة GMSMapStyle(...) لإنشاء مثيل GMSMapStyle، مع تمرير عنوان URL لملف JSON محلي أو سلسلة JSON تحتوي على تعريفات الأنماط. عيِّن مثيل GMSMapStyle إلى السمة mapStyle الخاصة بالخريطة.
استخدام ملف JSON
تعرض الأمثلة التالية كيفية طلب GMSMapStyle(...) وتمرير عنوان URL لملف محلي:
يفترض نموذج الرمز البرمجي التالي أنّ مشروعك يحتوي على ملف باسم style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
لتحديد خيارات النمط، أضِف ملفًا جديدًا إلى مشروعك باسم style.json،
وألصِق بيان نمط JSON التالي لإخفاء نقاط الاهتمام الخاصة بالأنشطة التجارية ورموز وسائل النقل العام:
استخدام مورد سلسلة
تعرض الأمثلة التالية كيفية طلب GMSMapStyle() وتمرير مورد سلسلة:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
يخفي تعريف النمط التالي نقاط الاهتمام الخاصة بالأنشطة التجارية ورموز وسائل النقل العام. الصِق سلسلة الأنماط التالية كقيمة للمتغير kMapStyle:
تعريفات نمط JSON
تستخدم الخرائط ذات الأنماط مفهومَين لتطبيق الألوان والتغييرات الأخرى على الأنماط في الخريطة، وهما:
- تحدّد أدوات الاختيار المكوّنات الجغرافية التي يمكنك تصميمها على الخريطة. وتشمل هذه البيانات الطرق والحدائق والمسطحات المائية وغيرها، بالإضافة إلى تصنيفاتها. تتضمّن أدوات الاختيار ميزات وعناصر، ويتم تحديدها كسمتَي
featureTypeوelementType. - أدوات التنسيق هي خصائص اللون والرؤية التي يمكنك تطبيقها على عناصر الخريطة. وتحدّد هذه المساحات اللون المعروض من خلال مزيج من قيم تدرج اللون واللون والسطوع/غاما.
راجِع مرجع الأنماط للحصول على وصف تفصيلي لخيارات أنماط JSON.
أداة تصميم الخرائط في "منصة خرائط Google"
استخدِم أداة إنشاء الأنماط في "منصة خرائط Google" كطريقة سريعة لإنشاء عنصر JSON خاص بالأنماط. تتيح حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات iOS استخدام تعريفات الأنماط نفسها التي تتيحها واجهة برمجة تطبيقات JavaScript للخرائط.
عيّنات التعليمات البرمجية الكاملة
يتضمّن مستودع ApiDemos على GitHub عيّنات توضّح كيفية استخدام الأنماط.