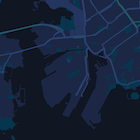
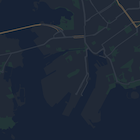
É possível mudar ou ocultar completamente o estilo dos elementos no mapa. Neste exemplo, mostramos como ocultar pontos de interesse (PDIs) comerciais e ícones de transporte público.
Os estilos só funcionam no tipo de mapa kGMSTypeNormal.
Aplicar estilos ao mapa
Para aplicar estilos de mapa personalizados a um mapa, chame GMSMapStyle(...) para criar uma instância GMSMapStyle, transmitindo um URL para um arquivo JSON local ou uma string JSON que contenha definições de estilo. Atribua a instância GMSMapStyle à propriedade mapStyle do mapa.
Usar um arquivo JSON
Os exemplos a seguir mostram como chamar GMSMapStyle(...) e transmitir um URL para um
arquivo local:
O exemplo de código a seguir supõe que seu projeto contenha um arquivo chamado
style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Para definir as opções de estilo, adicione um novo arquivo ao projeto chamado style.json e cole a seguinte declaração de estilo JSON para ocultar PDIs comerciais e ícones de transporte público:
Como usar um recurso de string
Os exemplos a seguir mostram como chamar GMSMapStyle() e transmitir um recurso de string:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
A declaração de estilo a seguir oculta PDIs de empresas e ícones de transporte público. Cole a seguinte string de estilo como o valor da variável kMapStyle:
Declarações de estilo JSON
Os mapas estilizados usam dois conceitos para aplicar cores e outras mudanças de estilo:
- Os seletores especificam os componentes geográficos que você pode personalizar no mapa. Por exemplo: vias, parques, corpos d'água e muito mais, bem como as etiquetas. Os seletores incluem recursos e elementos, especificados como propriedades
featureTypeeelementType. - Os estilizadores são propriedades de cor e visibilidade que você pode aplicar aos elementos do mapa. Eles definem a cor mostrada usando uma combinação de valores de matiz, cor e iluminação/gama.
Consulte a referência de estilo para conferir uma descrição detalhada das opções de estilo JSON.
Assistente de estilo da Plataforma Google Maps
Use o assistente de estilo da Plataforma Google Maps para gerar rapidamente um objeto de estilo JSON. O SDK do Maps para iOS é compatível com as mesmas declarações de estilo da API Maps JavaScript.
Exemplos de código completos
O repositório ApiDemos (em inglês) no GitHub inclui exemplos que demonstram o uso dos estilos.