
Cửa sổ thông tin cho phép bạn hiển thị thông tin cho người dùng khi họ nhấn vào một điểm đánh dấu.
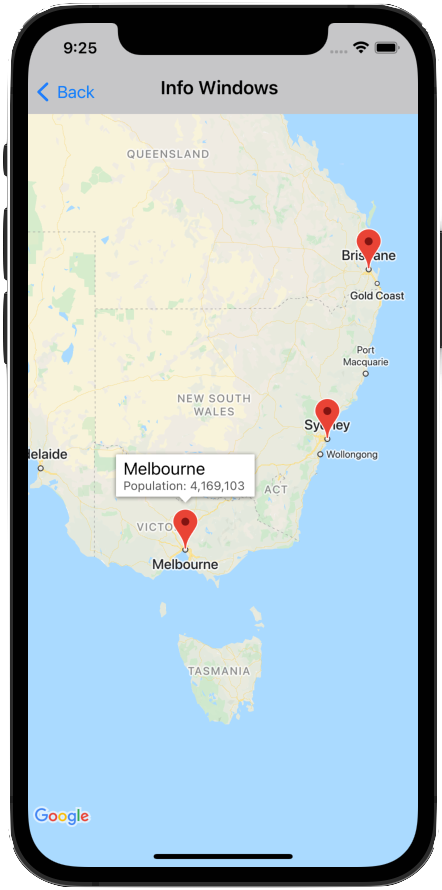
Một cửa sổ thông tin được vẽ theo hướng màn hình của thiết bị, căn giữa phía trên điểm đánh dấu được liên kết. Cửa sổ thông tin mặc định có tiêu đề in đậm, với đoạn văn bản bên dưới tiêu đề.
Nội dung của cửa sổ thông tin được xác định bằng các thuộc tính title và snippet của điểm đánh dấu. Khi bạn nhấp vào điểm đánh dấu, cửa sổ thông tin sẽ không xuất hiện nếu cả thuộc tính title và snippet đều trống hoặc nil.
Tại mỗi thời điểm, chỉ có một cửa sổ thông tin xuất hiện. Nếu người dùng nhấn vào một điểm đánh dấu khác, cửa sổ hiện tại sẽ bị ẩn và cửa sổ thông tin mới sẽ mở ra. Nếu người dùng nhấp vào một điểm đánh dấu hiện đang hiển thị cửa sổ thông tin, thì cửa sổ thông tin đó sẽ đóng và mở lại.
Tạo một cửa sổ thông tin tuỳ chỉnh để thêm văn bản hoặc hình ảnh bổ sung. Cửa sổ thông tin tuỳ chỉnh giúp bạn kiểm soát hoàn toàn giao diện của cửa sổ bật lên.
Thêm cửa sổ thông tin
Đoạn mã sau đây tạo một điểm đánh dấu đơn giản, chỉ có tiêu đề cho văn bản của cửa sổ thông tin.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Với thuộc tính snippet, bạn có thể thêm văn bản bổ sung sẽ xuất hiện bên dưới tiêu đề bằng một phông chữ nhỏ hơn. Các chuỗi dài hơn chiều rộng của cửa sổ thông tin sẽ tự động được gói thành nhiều dòng. Những tin nhắn quá dài có thể bị cắt bớt.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Hiện/ẩn cửa sổ thông tin
Cửa sổ thông tin được thiết kế để phản hồi các sự kiện chạm của người dùng trên điểm đánh dấu.
Bạn có thể hiện hoặc ẩn cửa sổ thông tin theo phương thức lập trình bằng cách đặt thuộc tính selectedMarker của GMSMapView:
- Đặt
selectedMarkerthành tên của điểm đánh dấu để hiện điểm đánh dấu đó. - Đặt
selectedMarkerthànhnilđể ẩn.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Thiết lập cửa sổ thông tin để tự động làm mới
Đặt tracksInfoWindowChanges trên điểm đánh dấu thành YES hoặc true nếu bạn muốn các thuộc tính mới hoặc nội dung của cửa sổ thông tin xuất hiện ngay khi thay đổi, thay vì phải đợi cửa sổ thông tin ẩn rồi hiện lại. Giá trị mặc định là NO hoặc false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Để quyết định thời điểm đặt thuộc tính tracksInfoWindowChanges, bạn nên cân nhắc hiệu suất so với lợi ích của việc cửa sổ thông tin được vẽ lại tự động. Ví dụ:
- Nếu cần thực hiện một loạt thay đổi, bạn có thể thay đổi thuộc tính thành
YESrồi quay lạiNO. - Khi một ảnh động đang chạy hoặc nội dung đang được tải không đồng bộ, bạn nên giữ thuộc tính được đặt thành
YEScho đến khi các thao tác hoàn tất.
Bạn cũng nên tham khảo các lưu ý cần cân nhắc khi sử dụng thuộc tính iconView của điểm đánh dấu.
Thay đổi vị trí của cửa sổ thông tin
Một cửa sổ thông tin được vẽ theo hướng màn hình của thiết bị, nằm ở giữa phía trên điểm đánh dấu được liên kết. Bạn có thể thay đổi vị trí của cửa sổ thông tin so với điểm đánh dấu bằng cách đặt thuộc tính infoWindowAnchor. Thuộc tính này chấp nhận CGPoint, được xác định là độ lệch (x,y) trong đó cả x và y đều nằm trong khoảng từ 0,0 đến 1,0. Độ lệch mặc định là (0,5, 0,0), tức là tâm trên cùng. Việc đặt độ lệch infoWindowAnchor rất hữu ích khi căn chỉnh cửa sổ thông tin với một biểu tượng tuỳ chỉnh.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Xử lý các sự kiện trên cửa sổ thông tin
Bạn có thể theo dõi các sự kiện sau đây của cửa sổ thông tin:
mapView:markerInfoWindow:– Được gọi khi một điểm đánh dấu sắp được chọn. Có thể tuỳ ý trả về một cửa sổ thông tin tuỳ chỉnh dưới dạngUIViewđể dùng cho điểm đánh dấu. Hãy xem phần Cửa sổ thông tin tuỳ chỉnh bên dưới để biết thêm thông tin.mapView:markerInfoContents:– Được gọi khimapView:markerInfoWindowtrả về giá trị nil.mapView:didCloseInfoWindowOfMarker:– Được gọi khi cửa sổ thông tin của điểm đánh dấu bị đóng.mapView:didLongPressInfoWindowOfMarker:– Được gọi sau khi cửa sổ thông tin của một điểm đánh dấu được nhấn và giữ.
Để theo dõi các sự kiện, bạn phải triển khai giao thức GMSMapViewDelegate. Xem hướng dẫn về sự kiện và danh sách các phương thức trên GMSMapViewDelegate.
GitHub có các mẫu minh hoạ cách xử lý các sự kiện cửa sổ thông tin:
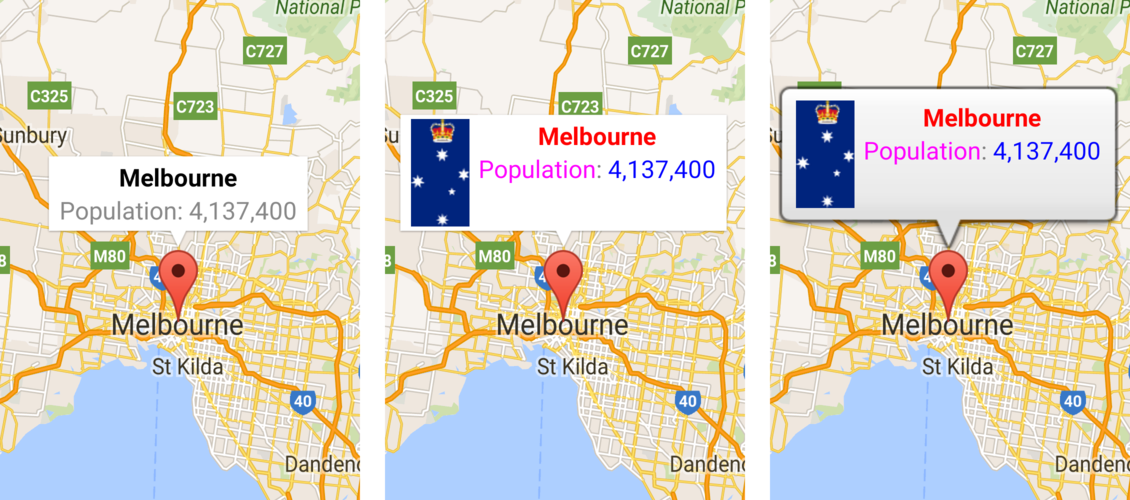
Cửa sổ thông tin tuỳ chỉnh
Tuỳ chỉnh nội dung của cửa sổ thông tin bằng cách tạo một lớp con của UIView xác định bố cục của cửa sổ thông tin tuỳ chỉnh. Trong lớp con đó, hãy xác định khung hiển thị theo cách bạn muốn. Ví dụ: bạn có thể sử dụng các thực thể UILabel tuỳ chỉnh để hiển thị tiêu đề và văn bản đoạn trích cũng như các khung hiển thị khác, chẳng hạn như các thực thể UIImageView để thêm hình ảnh xuất hiện trong cửa sổ thông tin.
Đảm bảo rằng ViewController triển khai giao thức GMSIndoorDisplayDelegate và xác định một trình nghe cho sự kiện mapView:markerInfoWindow:. Trình nghe sự kiện này được gọi khi một điểm đánh dấu sắp được chọn và cho phép bạn trả về một phiên bản của lớp UIView tuỳ chỉnh để xác định cửa sổ thông tin tuỳ chỉnh mà điểm đánh dấu sử dụng.
Các hình ảnh bên dưới cho thấy một cửa sổ thông tin mặc định, một cửa sổ thông tin có nội dung tuỳ chỉnh và một cửa sổ thông tin có khung và nền tuỳ chỉnh.

Các mã mẫu trên GitHub được cung cấp cùng với Maps SDK cho iOS bao gồm các mẫu cửa sổ thông tin tuỳ chỉnh. Ví dụ: hãy xem định nghĩa của MarkerInfoWindowViewController.m (Objective-C) hoặc MarkerInfoWindowViewController.swift (Swift).
Hãy xem các đoạn mã ví dụ để biết thông tin về cách tải xuống và chạy các mẫu này.

