
Com uma janela de informações, você pode mostrar detalhes para o usuário quando ele toca em um marcador.
Essas janelas aparecem na tela do dispositivo e ficam centralizadas acima do marcador associado a elas. A janela padrão contém o título em negrito, com o snippet de texto abaixo do título.
O conteúdo da janela de informações é definido pelas propriedades title e snippet do marcador. Clicar no marcador não mostra uma janela de informações se as propriedades title e snippet estiverem em branco ou nil.
Apenas uma janela aparece de cada vez. Se um usuário tocar em outro marcador, a janela atual será ocultada e a nova janela de informações será aberta. Se o usuário clicar em um marcador que está mostrando uma janela de informações, ela será fechada e reaberta.
Crie uma janela de informações personalizada para adicionar mais texto ou imagens. Uma janela de informações personalizada oferece controle total da aparência do pop-up.
Adicionar uma janela de informações
O snippet a seguir cria um marcador simples, com apenas um título para o texto da janela de informações.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Com a propriedade snippet, você pode adicionar mais texto que vai aparecer abaixo do título em uma fonte menor. Strings maiores que a largura da janela de informações são automaticamente quebradas em várias linhas. Mensagens muito longas podem ser truncadas.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Mostrar/ocultar uma janela de informações
As janelas de informações são projetadas para responder a eventos de toque do usuário no marcador.
É possível mostrar ou ocultar uma janela de informações de maneira programática definindo a propriedade selectedMarker de GMSMapView:
- Defina
selectedMarkercom o nome do marcador para mostrá-lo. - Defina
selectedMarkercomonilpara ocultar.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Configurar uma janela de informações para atualização automática
Defina tracksInfoWindowChanges no
marcador como YES ou true se quiser que novas propriedades ou o conteúdo da janela de informações
sejam exibidos imediatamente quando forem alterados, em vez de ter que esperar que
a janela de informações seja ocultada e mostrada novamente. O padrão é NO ou false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Para decidir quando definir a propriedade tracksInfoWindowChanges, pondere as considerações de performance em relação às vantagens de ter a janela de informações redesenhada automaticamente. Exemplo:
- Se você tiver uma série de mudanças a fazer, mude a propriedade para
YESe depois paraNO. - Quando uma animação estiver em execução ou o conteúdo estiver sendo carregado de forma assíncrona,
mantenha a propriedade definida como
YESaté que as ações sejam concluídas.
Consulte também as observações importantes ao usar a propriedade iconView do marcador.
Mudar a posição de uma janela de informações
Essas janelas aparecem na tela do dispositivo e ficam centralizadas acima do marcador associado. Para alterar a posição da janela de informações em relação ao marcador, defina a propriedade infoWindowAnchor. Essa propriedade aceita um CGPoint, definido como um deslocamento (x,y) em que x e y variam entre 0,0 e 1,0. O deslocamento padrão é (0,5, 0,0), ou seja, o centro
superior. Definir o deslocamento infoWindowAnchor é útil para alinhar a janela de informações a um ícone personalizado.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Como processar eventos em janelas de informações
É possível detectar os seguintes eventos de janela de informações:
mapView:markerInfoWindow:— Chamado quando um marcador está prestes a ser selecionado. Pode retornar uma janela de informações personalizada, como umUIView, para usar no marcador. Consulte Janelas de informações personalizadas abaixo para mais informações.mapView:markerInfoContents:— Chamado quandomapView:markerInfoWindowretorna nulo.mapView:didCloseInfoWindowOfMarker:— Chamado quando a janela de informações do marcador é fechada.mapView:didLongPressInfoWindowOfMarker:— Chamado depois que a janela de informações de um marcador é pressionada por muito tempo.
Para detectar eventos, implemente o protocolo
GMSMapViewDelegate. Consulte o guia de eventos e a lista de métodos em GMSMapViewDelegate.
O GitHub inclui exemplos que demonstram como processar eventos da janela de informações:
Personalizar janelas de informações
Personalize o conteúdo das janelas de informações criando uma subclasse de
UIView
que define o layout da janela de informações personalizada. Nessa subclasse, defina a visualização como quiser. Por exemplo, você pode usar instâncias personalizadas de
UILabel
para mostrar o título e o texto do snippet, além de outras visualizações, como instâncias de
UIImageView
para adicionar imagens exibidas na janela de informações.
Verifique se o ViewController implementa o protocolo
GMSIndoorDisplayDelegate
e define um listener para o evento
mapView:markerInfoWindow:. Esse listener de eventos é chamado quando um marcador está prestes a ser selecionado e permite retornar uma instância da sua classe UIView personalizada para definir a janela de informações personalizada usada pelo marcador.
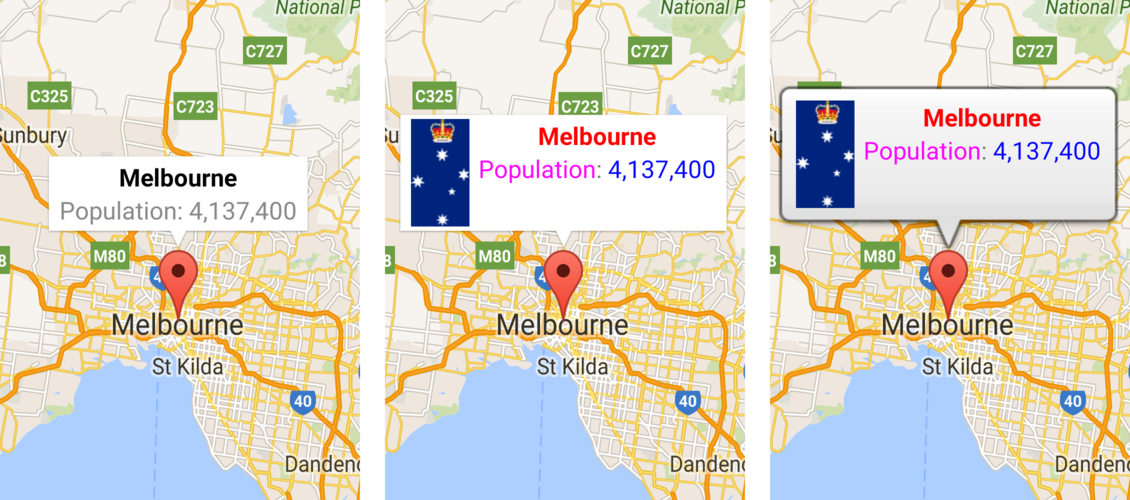
As imagens abaixo mostram uma janela de informações padrão, outra com conteúdo personalizado e uma com frame e segundo plano personalizados.

Os exemplos de código no GitHub fornecidos com o SDK do Maps para iOS incluem amostras de janelas de informações personalizadas. Por exemplo, consulte a definição de MarkerInfoWindowViewController.m (Objective-C) ou MarkerInfoWindowViewController.swift (Swift).
Consulte os exemplos de código para saber como baixar e executar essas amostras.

