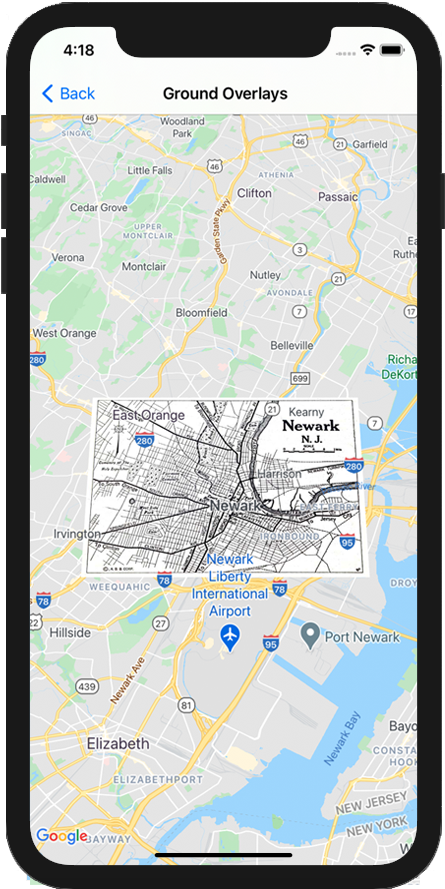
Las superposiciones de suelo son superposiciones en el mapa que están vinculadas a coordenadas de latitud y longitud, por lo que se mueven cuando arrastras o acercas el mapa.

Introducción
Una superposición de suelo es una imagen que se fija a un mapa. A diferencia de los marcadores, las superposiciones de suelo se orientan respecto de la superficie de la Tierra en lugar de la pantalla, por lo que la orientación de la imagen cambiará al rotar, inclinar o acercar o alejar el mapa.
Para agregar una superposición de suelo, crea un objeto GMSGroundOverlay que defina un ícono y límites. Si no se especifica ninguno de los dos, la superposición de suelo no aparecerá en el mapa. Si lo deseas, puedes especificar otras opciones de configuración que afectarán la posición de la imagen en el mapa.
Una vez que hayas definido las opciones necesarias, establece la propiedad map de este objeto para agregar la superposición.
Cómo agregar una superposición
- Crea una instancia de un objeto
GMSGroundOverlaynuevo. - Establece la propiedad
iconen una instancia deUIImage. - Establece la propiedad
boundsen una instancia deGMSCoordinateBounds. Los límites representan las esquinas suroeste y noreste de la imagen. - Configura las propiedades opcionales, como
bearingyzoomLevel, según lo desees. - Establece la propiedad
map. La imagen aparecerá en el mapa.
En el siguiente ejemplo, se muestra cómo agregar una superposición de suelo a un objeto GMSMapView existente:
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Cómo quitar una superposición
Para quitar una superposición de suelo del mapa, establece la propiedad map de tu GMSGroundOverlay en nil. Como alternativa, puedes quitar todas las superposiciones (incluidas las de suelo que se encuentran actualmente en el mapa) llamando al método GMSMapView clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Si deseas modificar una superposición de suelo después de agregarla al mapa, asegúrate de conservar el objeto GMSGroundOverlay. Para modificar la superposición del suelo en otro momento, realiza cambios a este objeto.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Eventos
Puedes escuchar los eventos que ocurren en el mapa, como cuando un usuario presiona una superposición. Para escuchar eventos, debes implementar el protocolo GMSMapViewDelegate. Consulta la guía de eventos y la lista de métodos en GMSMapViewDelegate.

