Boden-Overlays sind Overlays auf der Karte, die an Breiten- und Längengrad gebunden sind, sodass sie sich beim Ziehen und Zoomen der Karte mitbewegen.

Einführung
Ein Boden-Overlay ist ein Bild, das auf einer Karte fixiert ist. Im Unterschied zu Markierungen sind Boden-Overlays an der Erdoberfläche und nicht am Bildschirm ausgerichtet. Deshalb wirkt sich das Drehen, Neigen oder Zoomen der Karte auch auf die Ausrichtung des Overlay-Bildes aus.
Wenn Sie ein Boden-Overlay hinzufügen möchten, erstellen Sie ein GMSGroundOverlay-Objekt, das sowohl ein Symbol als auch Grenzen definiert. Wenn Sie keine der beiden Angaben machen, wird das Boden-Overlay nicht auf der Karte angezeigt. Sie können außerdem zusätzliche Einstellungen angeben, die die Positionierung des Bilds auf der Karte beeinflussen.
Nachdem Sie die erforderlichen Optionen definiert haben, legen Sie die map-Eigenschaft dieses Objekts fest, um das Overlay hinzuzufügen.
Overlay hinzufügen
- Instanziieren Sie ein neues
GMSGroundOverlay-Objekt. - Legen Sie die
icon-Eigenschaft auf eine Instanz vonUIImagefest. - Legen Sie die
bounds-Eigenschaft auf eine Instanz vonGMSCoordinateBoundsfest. Die Grenzen stellen die Südwest- und Nordostecken des Bildes dar. - Legen Sie bei Bedarf optionale Eigenschaften wie
bearingundzoomLevelfest. - Legen Sie die
map-Eigenschaft fest. Das Bild wird auf der Karte angezeigt.
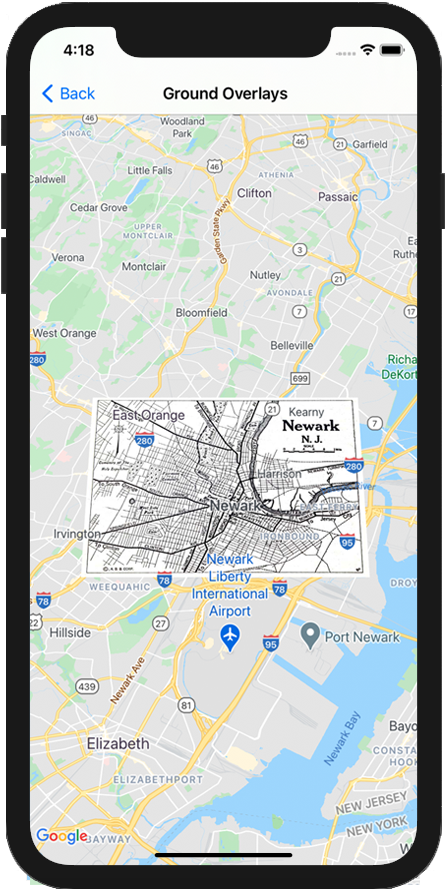
Im folgenden Beispiel sehen Sie, wie ein Boden-Overlay einem vorhandenen GMSMapView-Objekt hinzugefügt wird:
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Overlay entfernen
Sie können ein Boden-Overlay von der Karte entfernen, indem Sie die map-Eigenschaft von GMSGroundOverlay auf nil setzen. Alternativ können Sie alle Overlays (einschließlich der Boden-Overlays, die sich derzeit auf der Karte befinden) entfernen, indem Sie die Methode GMSMapView clear aufrufen.
Swift
mapView.clear()
Objective-C
[mapView clear];
Wenn Sie ein Boden-Overlay ändern möchten, nachdem Sie es der Karte hinzugefügt haben, muss das Objekt GMSGroundOverlay beibehalten werden. Sie können das Boden-Overlay später über dieses Objekt ändern.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Ereignisse
Sie können auf Ereignisse warten, die auf der Karte auftreten, z. B. wenn ein Nutzer auf ein Overlay tippt. Damit auf Ereignisse gewartet werden kann, müssen Sie das Protokoll GMSMapViewDelegate implementieren. Weitere Informationen finden Sie im Leitfaden zu Ereignissen und in der Liste der Methoden für GMSMapViewDelegate.

