باستخدام خيارات الأنماط، يمكنك تخصيص طريقة عرض أنماط الخرائط العادية من Google، وتغيير العرض المرئي للميزات، مثل الطرق والحدائق والأنشطة التجارية وغيرها من نقاط الاهتمام. بالإضافة إلى تغيير نمط هذه الميزات، يمكنك إخفاء الميزات بالكامل. وهذا يعني أنّه يمكنك التركيز على عناصر معيّنة في الخريطة أو جعل الخريطة تتوافق مع نمط الصفحة المحيطة بها.
أمثلة
يحوّل تعريف نمط JSON التالي جميع عناصر الخريطة إلى اللون الرمادي، ثم يلوّن شكل الطرق الرئيسية باللون الأزرق، ويخفي تصنيفات المناظر الطبيعية تمامًا:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]كائن JSON
يتألف تعريف نمط JSON من العناصر التالية:
- featureType (اختياري): الميزات التي سيتم اختيارها لتعديل هذا النمط. الميزات هي خصائص جغرافية على الخريطة، بما في ذلك الطرق والحدائق والمسطحات المائية وغير ذلك. إذا لم تحدّد ميزة، سيتم اختيار جميع الميزات.
- elementType (اختيارية): تمثّل السمة الخاصة بالعنصر المحدّد الذي سيتم اختياره. العناصر هي أجزاء فرعية من معلم، بما في ذلك التسميات والأشكال الهندسية. في حال عدم تحديد عنصر، سيتم اختيار جميع عناصر الميزة.
- أنماط: هي القواعد التي سيتم تطبيقها على العناصر والميزات المحدّدة. تشير أدوات التنسيق إلى لون العنصر المرئي وإمكانية ظهوره ووزنه. يمكنك تطبيق أداة تصميم واحدة أو أكثر على عنصر.
لتحديد نمط، يجب الجمع بين مجموعة من أدوات الاختيار featureType وelementType وstylers في مصفوفة أنماط. يمكنك استهداف أي مجموعة من الميزات في مصفوفة واحدة. ومع ذلك، هناك حدّ لعدد الأنماط التي يمكنك تطبيقها في المرة الواحدة. إذا تجاوزت مصفوفة الأنماط الحد الأقصى لعدد الأحرف، لن يتم تطبيق أي نمط.
يتضمّن باقي محتوى هذه الصفحة المزيد من المعلومات حول الميزات والعناصر وأدوات التنسيق.
featureType
يختار مقتطف JSON التالي جميع الطرق على الخريطة:
{
"featureType": "road"
}الميزات أو أنواع الميزات هي خصائص جغرافية على الخريطة، بما في ذلك الطرق والمتنزهات والمسطحات المائية والأنشطة التجارية وغيرها.
تشكّل الميزات شجرة فئات، ويكون all هو الجذر. إذا لم تحدّد ميزة، سيتم اختيار جميع الميزات.
ويؤدي تحديد ميزة من ميزات all إلى النتيجة نفسها.
تحتوي بعض الميزات على ميزات فرعية تحدّدها باستخدام صيغة النقطة. على سبيل المثال، landscape.natural أو road.local. إذا حدّدت ميزة العنصر الأصل فقط، مثل
road، سيتم تطبيق الأنماط التي تحدّدها للعنصر الأصل على
جميع العناصر الفرعية، مثل road.local وroad.highway.
يُرجى العِلم أنّ ميزات الموقع الرئيسي قد تتضمّن بعض العناصر غير المضمّنة في جميع ميزات الموقع الفرعي.
تتوفّر الميزات التالية:
- يؤدي اختيار
all(تلقائي) إلى تحديد جميع الميزات. - يؤدي النقر على
administrativeإلى اختيار جميع المناطق الإدارية. لا يؤثّر التنسيق إلا في تصنيفات المناطق الإدارية، وليس في الحدود الجغرافية أو التعبئة.- يختار
administrative.countryالبلدان. - تختار
administrative.land_parcelقطع الأراضي. - يختار
administrative.localityالمناطق المحلية. - يختار
administrative.neighborhoodأحياء. administrative.provinceيختار المقاطعات.
- يختار
- يؤدي النقر على
landscapeإلى اختيار جميع المناظر الطبيعية.- يختار
landscape.man_madeالمعالم من صنع الإنسان، مثل المباني وغيرها من المنشآت. - يختار
landscape.naturalالعناصر الطبيعية، مثل الجبال والأنهار والصحاري والأنهار الجليدية. - تختار
landscape.natural.landcoverميزات الغطاء الأرضي، أي المواد المادية التي تغطي سطح الأرض، مثل الغابات والمراعي والأراضي الرطبة والأراضي الجرداء. landscape.natural.terrainيختار ميزات التضاريس لسطح الأرض، مثل الارتفاع والانحدار والاتجاه.
- يختار
- يؤدي الضغط على
poiإلى اختيار جميع نقاط الاهتمام.- تختار
poi.attractionالمعالم السياحية. - تختار
poi.businessالأنشطة التجارية. - يختار
poi.governmentالمباني الحكومية. - تختار
poi.medicalخدمات الطوارئ، بما في ذلك المستشفيات والصيدليات والشرطة والأطباء وغير ذلك. - تختار
poi.parkالمتنزهات. - تختار السمة
poi.place_of_worshipأماكن العبادة، بما في ذلك الكنائس والمعابد والمساجد وغيرها. - تختار
poi.schoolالمؤسسات التعليمية. - تختار
poi.sports_complexالمجمّعات الرياضية.
- تختار
- يؤدي النقر على
roadإلى اختيار جميع الطرق.- يتم اختيار الطرق الرئيسية باستخدام
road.arterial. road.highwayيختار الطرق السريعة.- يختار
road.highway.controlled_accessالطرق السريعة التي يمكن الوصول إليها بشكل محدود. - يختار
road.localالطرق المحلية.
- يتم اختيار الطرق الرئيسية باستخدام
- يؤدي النقر على
transitإلى اختيار جميع محطات وخطوط النقل العام.- تختار
transit.lineخطوط النقل العام. - يؤدي النقر على
transit.stationإلى اختيار جميع محطات النقل العام. - تختار
transit.station.airportالمطارات. - يؤدي النقر على
transit.station.busإلى اختيار محطات الحافلات. - يختار
transit.station.railمحطات القطار.
- تختار
- يختار
waterالمسطحات المائية.
elementType
يختار مقتطف JSON التالي التصنيفات لجميع الطرق المحلية:
{
"featureType": "road.local",
"elementType": "labels"
}العناصر هي تقسيمات فرعية لميزة. يتألف الطريق، على سبيل المثال، من الخط البياني (الشكل الهندسي) على الخريطة، بالإضافة إلى النص الذي يشير إلى اسمه (التصنيف).
تتوفّر العناصر التالية، ولكن يُرجى العِلم أنّ ميزة معيّنة قد لا تتوافق مع أي من العناصر أو تتوافق مع بعضها أو جميعها:
يتغيّر لون نص التصنيف fill وstroke استنادًا إلى مستوى التكبير/التصغير.
للحفاظ على اتساق التجربة في جميع مستويات التكبير أو التصغير، يجب تحديد كل من fill وstroke دائمًا.
- يؤدي
all(الإعداد التلقائي) إلى اختيار جميع عناصر الميزة المحدّدة. -
يختار
geometryجميع العناصر الهندسية للعنصر المحدّد.- يؤدي
geometry.fillإلى اختيار تعبئة شكل العنصر الهندسي فقط. - يؤدي
geometry.strokeإلى اختيار حدود شكل العنصر الهندسي فقط.
- يؤدي
-
يختار
labelsالتصنيفات النصية المرتبطة بالعنصر المحدّد.- يؤدي النقر على
labels.iconإلى اختيار الرمز المعروض داخل تصنيف الميزة فقط. - يؤدي الضغط على
labels.textإلى اختيار نص التصنيف فقط. -
يختار
labels.text.fillتعبئة التصنيف فقط. يتم عادةً عرض تعبئة التصنيف كخطوط خارجية ملونة تحيط بنص التصنيف. - تختار
labels.text.strokeضربات نص التصنيف فقط.
- يؤدي النقر على
stylers
أدوات التنسيق هي خيارات تنسيق يمكنك تطبيقها على ميزات وعناصر الخريطة.
يعرض مقتطف JSON التالي ميزة باللون الأخضر الفاتح، وذلك باستخدام قيمة RGB:
"stylers": [
{ "color": "#99FF33" }
]يزيل مقتطف الرمز هذا كل كثافة من لون عنصر، بغض النظر عن لونه الأولي. ويتمثل التأثير في عرض الميزة بتدرّج الرمادي:
"stylers": [
{ "saturation": -100 }
]يخفي هذا المقتطف ميزة بالكامل:
"stylers": [
{ "visibility": "off" }
]تتوفّر خيارات الأنماط التالية:
- يشير
hue(سلسلة سداسية عشرية بتنسيق أحمر أخضر أزرق#RRGGBB) إلى اللون الأساسي.ملاحظة: يضبط هذا الخيار درجة اللون مع الحفاظ على تشبّع الألوان ومستوى السطوع المحدّدَين في نمط Google التلقائي (أو في خيارات الأنماط الأخرى التي تحدّدها على الخريطة). ويكون اللون الناتج مرتبطًا بنمط الخريطة الأساسية. إذا أجرت Google أي تغييرات على نمط الخريطة الأساسية، ستؤثر هذه التغييرات في عناصر الخريطة التي تم تصميمها باستخدام
hue. من الأفضل استخدام أداة التنسيق المطلقةcolorإذا كان ذلك ممكنًا. - تشير
lightness(قيمة نقطة عائمة بين-100و100) إلى النسبة المئوية للتغيير في سطوع العنصر. تزيد القيم السالبة من درجة الداكنة (حيث يشير الرقم -100 إلى اللون الأسود)، بينما تزيد القيم الموجبة من درجة السطوع (حيث يشير الرقم +100 إلى اللون الأبيض).ملاحظة: يضبط هذا الخيار درجة السطوع مع الحفاظ على التشبع ودرجة اللون المحدّدة في نمط Google التلقائي (أو في خيارات الأنماط الأخرى التي تحدّدها على الخريطة). ويكون اللون الناتج مرتبطًا بنمط الخريطة الأساسية. إذا أجرت Google أي تغييرات على نمط الخريطة الأساسية، ستؤثر هذه التغييرات في عناصر الخريطة التي تم تصميمها باستخدام
lightness. من الأفضل استخدام أداة التنسيق المطلقةcolorإذا كان ذلك ممكنًا. - يمثّل
saturation(قيمة نقطة عائمة بين-100و100) النسبة المئوية للتغيير في كثافة اللون الأساسي الذي سيتم تطبيقه على العنصر.ملاحظة: يضبط هذا الخيار تشبّع الألوان مع الحفاظ على درجة اللون والسطوع المحدّدين في نمط Google التلقائي (أو في خيارات الأنماط الأخرى التي تحدّدها على الخريطة). ويكون اللون الناتج مرتبطًا بنمط الخريطة الأساسية. إذا أجرت Google أي تغييرات على نمط الخريطة الأساسية، ستؤثر هذه التغييرات في عناصر الخريطة التي تم تصميمها باستخدام
saturation. من الأفضل استخدام أداة التنسيق المطلقةcolorإذا كان ذلك ممكنًا. - يشير
gamma(قيمة نقطة عائمة بين0.01و10.0، حيث لا ينطبق أي تصحيح على1.0) إلى مقدار تصحيح غاما الذي يجب تطبيقه على العنصر. تعدّل تصحيحات غاما سطوع الألوان بطريقة غير خطية، مع عدم التأثير في قيم الأبيض أو الأسود. يتم عادةً استخدام تصحيح غاما لتعديل تباين عناصر متعددة. على سبيل المثال، يمكنك تعديل قيمة غاما لزيادة التباين بين حواف العناصر وداخلها أو تقليله.ملاحظة: يضبط هذا الخيار درجة السطوع بالنسبة إلى النمط التلقائي من Google، وذلك باستخدام منحنى غاما. إذا أجرت Google أي تغييرات على نمط الخريطة الأساسية، ستؤثر هذه التغييرات في عناصر الخريطة التي تم تصميمها باستخدام
gamma. من الأفضل استخدام أداة التنسيق المطلقةcolorإذا كان ذلك ممكنًا. - تعكس
invert_lightness(إذا كانت القيمةtrue) درجة السطوع الحالية. ويفيد ذلك مثلاً في التبديل بسرعة إلى خريطة داكنة تتضمّن نصًا أبيض.ملاحظة: يؤدي هذا الخيار ببساطة إلى عكس نمط Google التلقائي. إذا أجرت Google أي تغييرات على نمط الخريطة الأساسية، ستؤثر هذه التغييرات في عناصر الخريطة التي تم تصميمها باستخدام
invert_lightness. من الأفضل استخدام أداة التنسيق المطلقةcolorإذا كان ذلك ممكنًا. - يشير
visibility(onأوoffأوsimplified) إلى ما إذا كان العنصر يظهر على الخريطة وكيفية ظهوره. تؤدي إزالةsimplifiedمستوى الظهور إلى إزالة بعض ميزات الأنماط من العناصر المتأثرة. على سبيل المثال، يتم تبسيط الطرق إلى خطوط أرفع بدون خطوط خارجية، بينما تفقد الحدائق نص التصنيف ولكنها تحتفظ برمز التصنيف. color(سلسلة سداسية عشرية لألوان الأحمر والأخضر والأزرق بالتنسيق#RRGGBB) يضبط لون العنصر.- تحدّد
weight(قيمة عدد صحيح أكبر من أو يساوي صفرًا) وزن الميزة بالبكسل. قد يؤدي ضبط الوزن على قيمة عالية إلى حدوث قص بالقرب من حدود المربّعات.
يتم تطبيق قواعد النمط بالترتيب الذي تحدّده. لا تدمج عمليات متعددة في عملية نمط واحدة. بدلاً من ذلك، حدِّد كل عملية كإدخال منفصل في مصفوفة الأنماط.
ملاحظة: الترتيب مهم، لأنّ بعض العمليات ليست تبادلية. الميزات و/أو العناصر التي يتم تعديلها من خلال عمليات الأنماط (عادةً) تتضمّن أنماطًا حالية. وتعمل العمليات على هذه الأنماط الحالية، إذا كانت متوفّرة.
نموذج درجة اللون والتشبّع والإضاءة
تستخدم الخرائط ذات الأنماط نموذج تدرّج الألوان والتشبّع والسطوع (HSL) للإشارة إلى اللون ضمن عمليات أداة التنسيق. يشير تدرّج اللون إلى اللون الأساسي، وتشير درجة التشبع إلى كثافة هذا اللون، وتشير درجة الإضاءة إلى الكمية النسبية من الأبيض أو الأسود في اللون المكوِّن.
يعدّل تصحيح غاما مستوى الإضاءة في مساحة الألوان، وعادةً ما يتم ذلك لزيادة التباين أو تقليله. بالإضافة إلى ذلك، يحدّد نموذج HSL اللون ضمن مساحة إحداثيات حيث يشير hue إلى الاتجاه ضمن عجلة الألوان، بينما يشير التشبع والسطوع إلى السعات على طول محاور مختلفة. يتم قياس درجات الألوان ضمن مساحة ألوان تستند إلى النموذج اللوني أحمر أخضر أزرق (RGB)،
وهي تشبه معظم مساحات الألوان المستندة إلى النموذج اللوني أحمر أخضر أزرق (RGB)، باستثناء أنّها لا تتضمّن درجات الأبيض والأسود.

في حين أنّ hue تأخذ قيمة لون سداسي عشري بتنسيق HTML، إلا أنّها تستخدم هذه القيمة فقط لتحديد اللون الأساسي، أي اتجاهه حول عجلة الألوان، وليس تشبّعه أو سطوعه، اللذين يتم تحديدهما بشكل منفصل كتغييرات نسبية.
على سبيل المثال، يمكنك تحديد درجة اللون الأخضر النقي على النحو التالي:
hue:0x00ff00 أو hue:0x000100. كلا اللونين متطابقان. تشير كلتا القيمتين إلى اللون الأخضر النقي في نموذج ألوان HSL.

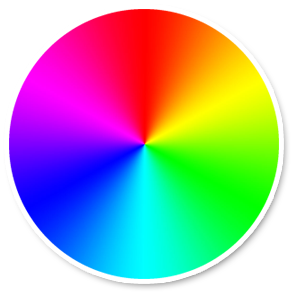
عجلة ألوان RGB
لا تشير قيم RGB hue التي تتألف من أجزاء متساوية من الأحمر والأخضر والأزرق إلى درجة لون، لأنّ أيًا من هذه القيم لا يشير إلى اتجاه في مساحة إحداثيات HSL. تشمل الأمثلة "#000000" (أسود) و"#FFFFFF" (أبيض) وجميع درجات الرمادي النقية. للإشارة إلى اللون الأسود أو الأبيض أو الرمادي، عليك إزالة كل saturation (ضبط القيمة على -100) وتعديل lightness بدلاً من ذلك.
بالإضافة إلى ذلك، عند تعديل ميزات حالية تتضمّن نظام ألوان، لن يؤدي تغيير قيمة مثل hue إلى تغيير saturation أو lightness الحاليَين.

