Puedes agregar imágenes sobre tu mapa a modo de capas de mosaicos. Las capas de mosaicos se colocan sobre un mosaico de mapa en un nivel de zoom específico. Con suficientes mosaicos, puedes complementar los datos de mapas de Google para todo el mapa en varios niveles de zoom.

Introducción
Las capas de mosaicos, a veces denominadas superposiciones de mosaicos, te permiten superponer imágenes sobre los mosaicos del mapa base de Google. Usa esta función para agregar datos, como puntos de interés o información del tráfico, e imágenes locales a tu app. Cuando se combinan con el tipo de mapa kGMSTypeNone, las capas de mosaicos te permiten reemplazar de manera eficaz los datos del mapa base de Google por los tuyos.
Las capas de mosaicos son útiles cuando deseas agregar muchas imágenes al mapa que, por lo general, cubren áreas geográficas extensas. En cambio, las superposiciones de suelo resultan útiles cuando deseas fijar una sola imagen en un punto del mapa.
Coordenadas del mosaico
La API de Maps desglosa las imágenes de cada nivel de zoom en un conjunto de mosaicos de mapa cuadrados, que se disponen en una cuadrícula ordenada. Cuando en un mapa se realiza un desplazamiento hacia una nueva ubicación, o un cambio en el nivel de zoom, la API de Maps determina cuáles son los mosaicos necesarios y convierte esa información en un conjunto de mosaicos que se deben recuperar.
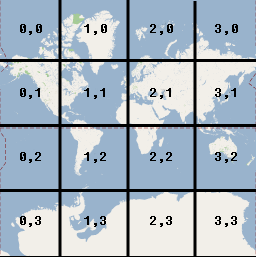
En la implementación de Google de la proyección de Mercator, el mosaico con la coordenada (0,0) siempre se encuentra en la esquina noroeste del mapa. Los valores de x aumentan de oeste a este, y los de y aumentan de norte a sur.
Los mosaicos se indexan utilizando las coordenadas x,y a partir de ese origen. Por ejemplo, en el nivel de zoom 2, cuando la Tierra se divide en 16 mosaicos, se puede hacer referencia a cada uno de estos mosaicos mediante un par x,y único:

Cada mosaico de mapa es un cuadrado de 256 x 256 puntos. En el nivel de zoom 0, se renderiza el mundo entero en un solo mosaico. Cada nivel de zoom duplica la ampliación. Por ejemplo, en el nivel de zoom 1, el mapa se renderiza como una cuadrícula de mosaicos de 2 x 2; en el nivel de zoom 2, como una cuadrícula de 4 x 4, y en el nivel de zoom 3, como una cuadrícula de 8 x 8. Para crear imágenes para una capa de mosaicos, crea una imagen de 256 x 256 puntos para cada mosaico en cada nivel de zoom que desees admitir.
Agrega una capa de mosaicos
- Crea una instancia de un objeto
GMSURLTileLayero una subclase personalizada deGMSTileLayeroGMSSyncTileLayer. - De manera opcional, modifica la propiedad
zIndexpara ajustar su posición en relación con otras capas de mosaicos. - Asigna el objeto
GMSTileLayeral mapa configurando su propiedadmap.
El SDK de Maps para iOS proporciona tres clases que se pueden usar para implementar una capa de mosaicos. Con cada clase, deberás definir cómo recuperar la segmentación del mapa correcta para un conjunto determinado de coordenadas {x,y,zoom}. Las opciones disponibles son las siguientes:
- Crea una subclase de
GMSSyncTileLayerque proporcione la implementación detileForX:y:zoomque devuelve instancias deUIImage. - Crea una subclase de
GMSTileLayery proporciona la implementación del método asíncronorequestTileForX:y:zoomque luego realiza una devolución de llamada con una imagen de la segmentación. - Usa la clase existente,
GMSURLTileLayer, para recuperar automáticamente las tarjetas desde URLs, lo que proporciona el bloqueGMSTileURLConstructor.GMSURLTileLayeres una clase concreta que no se puede subclasificar.
En el caso de las subclases GMSSyncTileLayer o GMSTileLayer, proporcionar un resultado de la segmentación nil le indicará al SDK de Maps para iOS que los datos no están disponibles, pero que podrían estarlo en el futuro. Como alternativa, devuelve kGMSTileLayerNoTile para indicar que no hay ninguna segmentación en esta ubicación.
En el caso de GMSURLTileLayer, devolver nil desde GMSTileURLConstructor indicará que no hay ninguna segmentación en esta ubicación.
Usa GMSURLTileLayer para recuperar mosaicos de URLs
El GMSURLTileLayer no requiere subclasificación, pero deberás implementar el bloque GMSTileURLConstructor. El siguiente código muestra cómo usar GMSURLTileLayer para mostrar el plano de planta de un edificio de varios pisos.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Crea una subclase de GMSSyncTileLayer para entregar las tarjetas como un UIImage
GMSSyncTileLayer y GMSTileLayer son clases abstractas diseñadas para subclasificarse. Puedes usar estas clases para entregar mosaicos como UIImage. En el siguiente ejemplo, se muestra cómo renderizar una imagen personalizada sobre algunas de las tarjetas del mapa creando una subclase de GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Para agregar la capa a tu mapa, crea una instancia del objeto y configura su propiedad “mapa”.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Mosaicos con DPI alto para dispositivos Retina
Puedes usar imágenes con una alta cantidad de PPP con GMSSyncTileLayer o GMSURLTileLayer configurando tileSize en 512.
La propiedad tileSize indica la cantidad de píxeles que preferirán mostrar las imágenes de mosaicos devueltas. El valor predeterminado es 256, que es la dimensión de un mosaico de Google Maps en un dispositivo que no es Retina.
Si muestras mosaicos con DPI normal en un dispositivo con DPI alto, puedes aumentar la escala de las imágenes configurando tileSize en 512. Ten en cuenta que aumentar la resolución de las imágenes puede reducir su calidad, en especial en el caso de las líneas finas o el texto. Para obtener mejores resultados, haz coincidir el tileSize y el DPI de la imagen con la pantalla. Los mapas que se muestran en un dispositivo Retina se verán mejor cuando se muestren imágenes con una alta resolución de PPP y un tileSize de 512, mientras que los mapas que se muestran en un dispositivo que no es Retina se verán bien con imágenes normales y el tileSize predeterminado de 256.
Cómo borrar mosaicos inactivos
Si los mosaicos proporcionados por la capa se vuelven "inactivos", se debe llamar al método clearTileCache en la capa para forzar una actualización. Esto hará que se vuelvan a cargar todos los mosaicos de esta capa.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

