אפשר להוסיף תמונות מעל המפה כשכבת משבצות. שכבות של משבצות ממוקמות מעל משבצת מפה ברמת זום ספציפית. אם יש לכם מספיק משבצות, תוכלו להוסיף נתונים למפות Google לכל המפה, בכמה רמות זום.

מבוא
שכבות של משבצות, שלפעמים נקראות שכבות-על של משבצות, מאפשרות להוסיף תמונות על גבי משבצות של מפה בסיסית של Google. אתם יכולים להשתמש בתכונה הזו כדי להוסיף לאפליקציה נתונים כמו נקודות עניין או מידע על תנועת כלי רכב, ותמונות מקומיות. כשמשלבים את שכבות המשבצות עם kGMSTypeNone סוג המפה, אפשר למעשה להחליף את נתוני מפת הבסיס של Google בנתונים משלכם.
שכבות של משבצות שימושיות כשרוצים להוסיף למפה תמונות מפורטות, בדרך כלל של אזורים גיאוגרפיים גדולים. לעומת זאת, שכבות-על של הקרקע שימושיות כשרוצים להצמיד תמונה אחת לנקודה אחת במפה.
קואורדינטות של קטע במפה
Maps API מחלק את התמונות בכל רמת זום לקבוצה של משבצות מפה מרובעות, שמסודרות ברשת מסודרת. כשמגללים מפה למיקום חדש או לרמת זום חדשה, Maps API קובע אילו משבצות נדרשות ומתרגם את זה לקבוצת משבצות לאחזור.
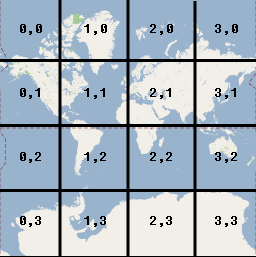
ביישום של הטלת מרקטור ב-Google, המשבצת עם הקואורדינטות (0,0) נמצאת תמיד בפינה הצפון-מערבית של המפה, כאשר ערכי x גדלים ממערב למזרח וערכי y גדלים מצפון לדרום.
האינדקס של המשבצות מתבצע באמצעות קואורדינטות x,y מהמקור הזה. לדוגמה, ברמת זום 2, כשהעולם מחולק ל-16 משבצות, כל משבצת יכולה להיות מיוצגת על ידי זוג ייחודי של x,y:

כל משבצת במפה היא ריבוע בגודל 256x256 נקודות. ברמת זום 0, כל העולם מוצג במשבצת אחת. כל רמת זום מגדילה את ההגדלה בפקטור של שניים. לדוגמה, ברמת זום 1 המפה מוצגת כרשת של 2x2 משבצות, ברמת זום 2 כרשת של 4x4 משבצות, וברמת זום 3 כרשת של 8x8 משבצות. כדי ליצור תמונות לשכבת משבצות, צריך ליצור תמונה בגודל 256x256 נקודות לכל משבצת בכל רמת זום שרוצים לתמוך בה.
הוספת שכבת כרטיסי מידע
- יוצרים מופע של אובייקט
GMSURLTileLayerאו של מחלקת משנה מותאמת אישית שלGMSTileLayerאו שלGMSSyncTileLayer. - אפשר לשנות את המאפיין
zIndexכדי לשנות את המיקום שלו ביחס לשכבות אחרות של משבצות. - מקצים את האובייקט
GMSTileLayerלמפה על ידי הגדרת המאפייןmap.
Maps SDK ל-iOS כולל שלוש מחלקות שאפשר להשתמש בהן כדי להטמיע שכבת משבצות. לכל כיתה, תצטרכו להגדיר איך לאחזר את משבצת המפה הנכונה עבור קבוצה נתונה של קואורדינטות {x,y,zoom}. האפשרויות הזמינות הן:
- מחלקת משנה
GMSSyncTileLayer, שמספקת את ההטמעה שלtileForX:y:zoomשמחזירה מופעים שלUIImage. - מחלקת משנה
GMSTileLayer, שמספקת את ההטמעה של השיטה האסינכרוניתrequestTileForX:y:zoomשבהמשך מתבצעת קריאה חוזרת עם תמונת משבצת. - שימוש בכיתה הקיימת,
GMSURLTileLayer, כדי לאחזר משבצות אוטומטית מכתובות URL, באמצעות הבלוקGMSTileURLConstructor. GMSURLTileLayerהיא מחלקה קונקרטית שלא ניתן ליצור ממנה מחלקת משנה.
במקרה של יצירת מחלקת משנה של GMSSyncTileLayer או GMSTileLayer, אם מספקים תוצאה של משבצת nil, ה-SDK של מפות Google ל-iOS ידע שהנתונים לא זמינים, אבל יכול להיות שיהיו זמינים בעתיד. לחלופין,
מחזירים kGMSTileLayerNoTile כדי לציין שאין משבצת במיקום הזה.
במקרה של GMSURLTileLayer, החזרת הערך nil מה-GMSTileURLConstructor תציין שאין משבצת במיקום הזה.
שימוש ב-GMSURLTileLayer כדי לאחזר משבצות מכתובות URL
לא צריך ליצור מחלקת משנה של GMSURLTileLayer, אבל צריך להטמיע את הבלוק GMSTileURLConstructor. בדוגמה הבאה אפשר לראות איך משתמשים ב-GMSURLTileLayer כדי להציג תוכנית קומה של בניין רב-קומות.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
מחלקת משנה GMSSyncTileLayer להצגת משבצות כ-UIImage
GMSSyncTileLayer ו-GMSTileLayer הן מחלקות מופשטות שנועדו להיות מחלקות משנה. אפשר להשתמש במחלקות האלה כדי להציג משבצות כ-UIImage. בדוגמה הבאה אפשר לראות איך מעבדים תמונה בהתאמה אישית על חלק מהאריחים במפה באמצעות יצירת מחלקת משנה של GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
כדי להוסיף את השכבה למפה, יוצרים מופע של האובייקט ומגדירים את מאפיין המפה שלו.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
קטעי מפה ברזולוציית DPI גבוהה למכשירי Retina
אפשר להשתמש בתמונות עם DPI גבוה עם GMSSyncTileLayer או עם GMSURLTileLayer על ידי הגדרת tileSize ל-512.
המאפיין tileSize מציין את מספר הפיקסלים שמומלץ להציג את תמונות המשבצות שהוחזרו; ברירת המחדל היא 256 – המימד של משבצת במפות Google במכשיר שאינו Retina.
אם אתם מציגים משבצות DPI רגילות במכשיר עם DPI גבוה, אתם יכולים להגדיל את התמונות על ידי הגדרת tileSize ל-512. שימו לב: הגדלת תמונות עשויה להפחית את איכות התמונה, במיוחד אם יש בה קווים דקים או טקסט. כדי לקבל את התוצאות הטובות ביותר, צריך להתאים את tileSize ואת רזולוציית התמונה (DPI) לתצוגה. מפות שמוצגות במכשיר עם מסך Retina ייראו הכי טוב אם יוצגו בהן תמונות עם DPI גבוה ועם tileSize של 512. מפות שמוצגות במכשיר ללא מסך Retina ייראו מצוין אם יוצגו בהן תמונות רגילות ועם tileSize של 256 (ברירת המחדל).
ניקוי משבצות לא עדכניות
אם המשבצות שסופקו על ידי השכבה הופכות ל 'לא עדכניות', צריך להפעיל את השיטה clearTileCache בשכבה כדי לאלץ רענון. כל הכפתורים בשכבה הזו ייטענו מחדש.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

