En esta página, se describe la utilidad de mapa de calor que está disponible en la biblioteca de utilidades del SDK de Maps para iOS. Los mapas de calor son útiles para representar la distribución y la densidad de los datos en un mapa.
En este video se discute el uso de mapas de calor como alternativa a los marcadores cuando la naturaleza de tu información se condice con una gran cantidad de datos que deberían señalarse en el mapa.
Los mapas de calor permiten a los usuarios comprender la distribución y la intensidad relativa de los datos de un mapa de manera sencilla. En los mapas de calor, en lugar de colocar un marcador en cada ubicación, se usan colores para representar la distribución de los datos.
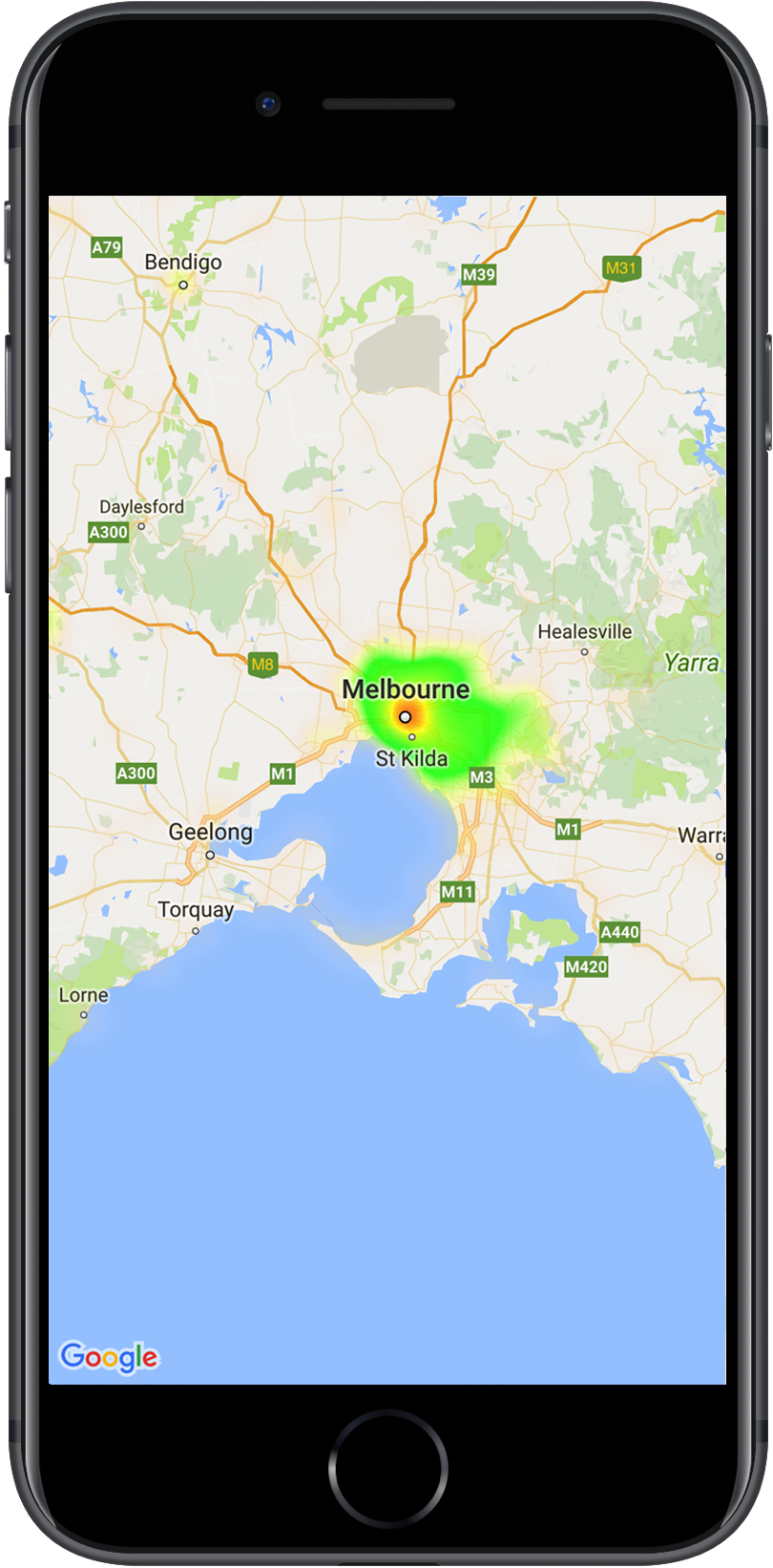
En el siguiente ejemplo, el rojo representa las áreas con una alta concentración de comisarías en Victoria, Australia.

Si aún no configuraste la biblioteca, sigue la guía de configuración antes de leer el resto de esta página.
Cómo agregar un mapa de calor simple
Para agregar un mapa de calor a tu mapa, necesitarás un conjunto de datos compuesto por las coordenadas de cada ubicación de interés. Primero, crea una instancia de GMUHeatmapTileLayer y configura la propiedad map en un GMSMapView.
Hazlo en la función viewDidLoad() de tu app para asegurarte de que el mapa base se cargue antes de trabajar con el mapa de calor. Luego, pasa una colección de objetos GMUWeightedLatLng a la instancia de GMUHeatmapTileLayer.
La utilidad proporciona la clase GMUHeatmapTileLayer, que acepta una colección de objetos GMUWeightedLatLng. Esta clase crea las imágenes de mosaicos para diferentes niveles de zoom según las opciones de radio, gradiente y opacidad suministradas.
Una vista más detallada de los pasos:
- Crea una instancia de
GMUHeatmapTileLayery configura la propiedadmapen unGMSMapView(hazlo en la funciónviewDidLoad()de tu app). - Pasa una colección de objetos
GMUWeightedLatLnga la instancia deGMUHeatmapTileLayer. - Llama a
GMUHeatmapTileLayer.mapy pasa la vista del mapa.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
Para este ejemplo, los datos se almacenan en un archivo JSON, police_stations.json.
Aquí se proporciona un extracto del archivo:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Cómo personalizar el mapa de calor
El mapa de calor tiene varias propiedades personalizables. Puedes establecer las opciones cuando creas la instancia de GMUHeatmapTileLayer inicialmente o en cualquier momento estableciendo un valor nuevo para la opción.
Están disponibles las siguientes opciones:
Radio: Es el tamaño del desenfoque gaussiano que se aplica al mapa de calor, expresado en píxeles. El valor predeterminado es 20. Los valores mínimo y máximo son 10 y 50, respectivamente. Usa
GMUHeatmapTileLayer.radiuspara establecer el radio.Gradiente: Es un rango de colores que se usan en el mapa de calor para generar el mapa de colores, con una intensidad de menor a mayor. Se crea un
GMUGradientcon un array de números enteros que contiene los colores y un array de números de punto flotante que indica el punto de partida para cada color, expresado como un porcentaje de la intensidad máxima y como una fracción de 0 a 1. Debes especificar solo un color para un gradiente de un único color o dos colores como mínimo para un gradiente multicolor. El mapa de color se genera aplicando una interpolación entre dichos colores. El gradiente predeterminado tiene dos colores. El parámetrocolorMapSizedefine la cantidad de pasos en el gradiente. Los números más grandes generarán un gradiente más uniforme, mientras que los números más pequeños generarán transiciones más nítidas, similares a un gráfico de contorno. UsaGMUHeatmapTileLayer.gradientpara establecer el gradiente.Opacidad: Es la opacidad de toda la capa del mapa de calor y varía de 0 a 1. El valor predeterminado es 0.7. Usa
GMUHeatmapTileLayer.opacitypara establecer el valor de opacidad.
Por ejemplo, crea un Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Para cambiar la opacidad de un mapa de calor existente, sigue estos pasos:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Actualiza una opción existente
Para actualizar una opción que ya se configuró, sigue estos pasos:
- Actualiza la opción al valor deseado.
- Llamar a
GMUHeatmapTileLayer.clearTileCache()
Cómo cambiar el conjunto de datos
Para cambiar el conjunto de datos a partir del cual se crea un mapa de calor, haz lo siguiente:
- Actualiza tu recopilación de datos. Usa
GMUHeatmapTileLayer.weightedDatay pasa un array deGMUWeightedLatLng. - Llamar a
GMUHeatmapTileLayer.clearTileCache()
Cómo quitar un mapa de calor
Para quitar un mapa de calor, llama a GMUHeatmapTileLayer.map y pasa nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Cómo consultar la app de demo
Para ver otro ejemplo de la implementación de un mapa de calor, observa HeatmapViewController en la app de demostración que se incluye en la biblioteca de utilidades.
En la guía de configuración, se muestra cómo ejecutar la app de demostración.

