इस पेज पर, iOS के लिए Maps SDK की यूटिलिटी लाइब्रेरी में उपलब्ध हीटमैप यूटिलिटी के बारे में बताया गया है. मैप पर डेटा पॉइंट के डिस्ट्रिब्यूशन और डेंसिटी को दिखाने के लिए, हीटमैप का इस्तेमाल किया जाता है.
इस वीडियो में, मार्कर के विकल्प के तौर पर हीटमैप का इस्तेमाल करने के बारे में बताया गया है. ऐसा तब किया जाता है, जब आपके डेटा के लिए मैप पर ज़्यादा डेटा पॉइंट की ज़रूरत होती है.
हीटमैप की मदद से, व्यूअर को मैप पर मौजूद डेटा पॉइंट के डिस्ट्रिब्यूशन और इंटेंसिटी को समझने में आसानी होती है. हीटमैप में, हर जगह पर मार्कर लगाने के बजाय, डेटा के डिस्ट्रिब्यूशन को दिखाने के लिए रंग का इस्तेमाल किया जाता है.
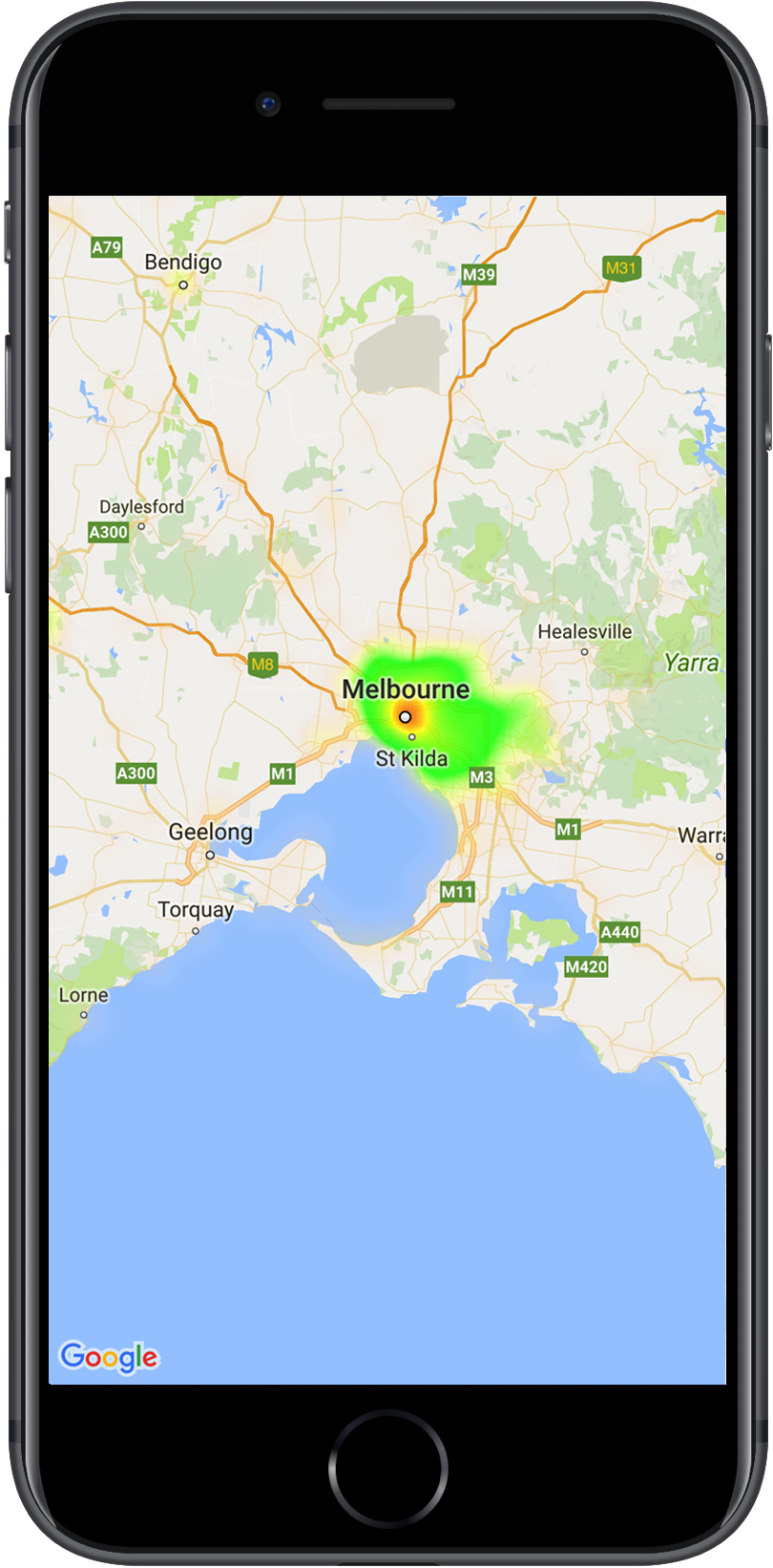
नीचे दिए गए उदाहरण में, लाल रंग से ऑस्ट्रेलिया के विक्टोरिया में पुलिस स्टेशनों की ज़्यादा संख्या वाले इलाकों को दिखाया गया है.

अगर आपने अब तक लाइब्रेरी सेट अप नहीं की है, तो इस पेज पर मौजूद बाकी जानकारी पढ़ने से पहले, सेटअप गाइड पढ़ें.
एक सामान्य हीटमैप जोड़ना
अपने मैप में हीटमैप जोड़ने के लिए, आपको एक ऐसे डेटासेट की ज़रूरत होगी जिसमें आपकी दिलचस्पी वाली हर जगह के कोऑर्डिनेट हों. सबसे पहले, GMUHeatmapTileLayer इंस्टेंस बनाएं. इसके लिए, map प्रॉपर्टी को GMSMapView पर सेट करें.
अपने ऐप्लिकेशन के viewDidLoad() फ़ंक्शन में ऐसा करें, ताकि यह पक्का किया जा सके कि हीटमैप के साथ काम करने से पहले बेस मैप लोड हो गया है. इसके बाद, GMUHeatmapTileLayer इंस्टेंस को GMUWeightedLatLng ऑब्जेक्ट का कलेक्शन पास करें.
यह यूटिलिटी, GMUHeatmapTileLayer क्लास उपलब्ध कराती है. यह GMUWeightedLatLng ऑब्जेक्ट के कलेक्शन को स्वीकार करती है. यह दिए गए रेडियस, ग्रेडिएंट, और ओपैसिटी के विकल्पों के आधार पर, ज़ूम के अलग-अलग लेवल के लिए टाइल इमेज बनाता है.
इन चरणों के बारे में ज़्यादा जानकारी:
GMUHeatmapTileLayerइंस्टेंस बनाएं औरmapप्रॉपर्टी कोGMSMapViewपर सेट करें. ऐसा अपने ऐप्लिकेशन केviewDidLoad()फ़ंक्शन में करें.GMUHeatmapTileLayerइंस्टेंस कोGMUWeightedLatLngऑब्जेक्ट का कलेक्शन पास करें.- मैप व्यू पास करके,
GMUHeatmapTileLayer.mapपर कॉल करें.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
इस उदाहरण के लिए, डेटा को JSON फ़ाइल police_stations.json में सेव किया गया है.
यहां फ़ाइल से निकाला गया टेक्स्ट दिया गया है:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
हीटमैप को पसंद के मुताबिक बनाना
हीटमैप में, पसंद के मुताबिक बनाने के लिए कई प्रॉपर्टी होती हैं. GMUHeatmapTileLayer इंस्टेंस बनाते समय, इन विकल्पों को सेट किया जा सकता है. इसके अलावा, विकल्प के लिए नई वैल्यू सेट करके, इन्हें किसी भी समय सेट किया जा सकता है.
ये विकल्प उपलब्ध हैं:
रेडियस: हीटमैप पर लागू किए गए गॉसियन ब्लर का साइज़, पिक्सल में दिखाया जाता है. डिफ़ॉल्ट रूप से, यह वैल्यू 20 पर सेट होती है. यह वैल्यू 10 से 50 के बीच होनी चाहिए. दूरी सेट करने के लिए,
GMUHeatmapTileLayer.radiusका इस्तेमाल करें.ग्रेडिएंट: यह रंगों की एक रेंज होती है. हीटमैप, कलर मैप जनरेट करने के लिए इसका इस्तेमाल करता है. इसकी रेंज सबसे कम से लेकर सबसे ज़्यादा इंटेंसिटी तक होती है.
GMUGradientको बनाने के लिए, पूर्णांकों के ऐसे ऐरे का इस्तेमाल किया जाता है जिसमें रंग शामिल होते हैं. साथ ही, फ़्लोट ऐरे का इस्तेमाल किया जाता है, जो हर रंग के शुरुआती पॉइंट के बारे में बताता है. इसे ज़्यादा से ज़्यादा इंटेंसिटी के प्रतिशत के तौर पर दिखाया जाता है. साथ ही, इसे 0 से 1 के बीच के फ़्रैक्शन के तौर पर दिखाया जाता है. एक रंग वाले ग्रेडिएंट के लिए, सिर्फ़ एक रंग तय करना होता है. वहीं, एक से ज़्यादा रंगों वाले ग्रेडिएंट के लिए, कम से कम दो रंग तय करने होते हैं. कलर मैप, इन रंगों के बीच इंटरपोलेशन का इस्तेमाल करके जनरेट किया जाता है. डिफ़ॉल्ट ग्रेडिएंट में दो रंग होते हैं.colorMapSizeपैरामीटर, ग्रेडिएंट में चरणों की संख्या तय करता है. ज़्यादा संख्या में वैल्यू डालने पर, ग्रेडिएंट ज़्यादा स्मूद होगा. वहीं, कम संख्या में वैल्यू डालने पर, ट्रांज़िशन ज़्यादा शार्प होंगे. ये ट्रांज़िशन, कॉन्टूर ग्राफ़ की तरह दिखेंगे. ग्रेडिएंट सेट करने के लिए,GMUHeatmapTileLayer.gradientका इस्तेमाल करें.ओपैसिटी: यह पूरी हीटमैप लेयर की ओपैसिटी होती है. इसकी वैल्यू 0 से 1 के बीच होती है. डिफ़ॉल्ट वैल्यू 0.7 होती है. ओपोसिटी की वैल्यू सेट करने के लिए,
GMUHeatmapTileLayer.opacityका इस्तेमाल करें.
उदाहरण के लिए, Gradient बनाएं:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
किसी मौजूदा हीटमैप की ओपैसिटी बदलने के लिए:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
किसी मौजूदा विकल्प को अपडेट करना
पहले से सेट किए गए किसी विकल्प को अपडेट करने के लिए, यह तरीका अपनाएं:
- विकल्प को अपनी पसंद की वैल्यू पर अपडेट करें.
GMUHeatmapTileLayer.clearTileCache()पर कॉल करें.
डेटासेट बदलना
जिस डेटासेट पर हीटमैप बनाया गया है उसे बदलने के लिए:
- डेटा कलेक्शन की सेटिंग अपडेट करें.
GMUHeatmapTileLayer.weightedDataका इस्तेमाल करें. इसमेंGMUWeightedLatLngकी एक श्रेणी पास करें. GMUHeatmapTileLayer.clearTileCache()पर कॉल करें.
हीटमैप हटाना
किसी हीटमैप को हटाने के लिए, GMUHeatmapTileLayer.map को कॉल करें और nil पास करें.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
डेमो ऐप्लिकेशन देखें
हीटमैप लागू करने के किसी अन्य उदाहरण के लिए, यूटिलिटी लाइब्रेरी के साथ शिप किए गए डेमो ऐप्लिकेशन में मौजूद HeatmapViewController देखें.
सेटअप गाइड में, डेमो ऐप्लिकेशन को चलाने का तरीका बताया गया है.

