En esta página, se muestra cómo renderizar datos geográficos en el archivo KML
de formato, usando GMUKMLParser en
conjunción con GMUGeometryRenderer. KML es un formato popular
para procesar datos geográficos como puntos, líneas y polígonos.
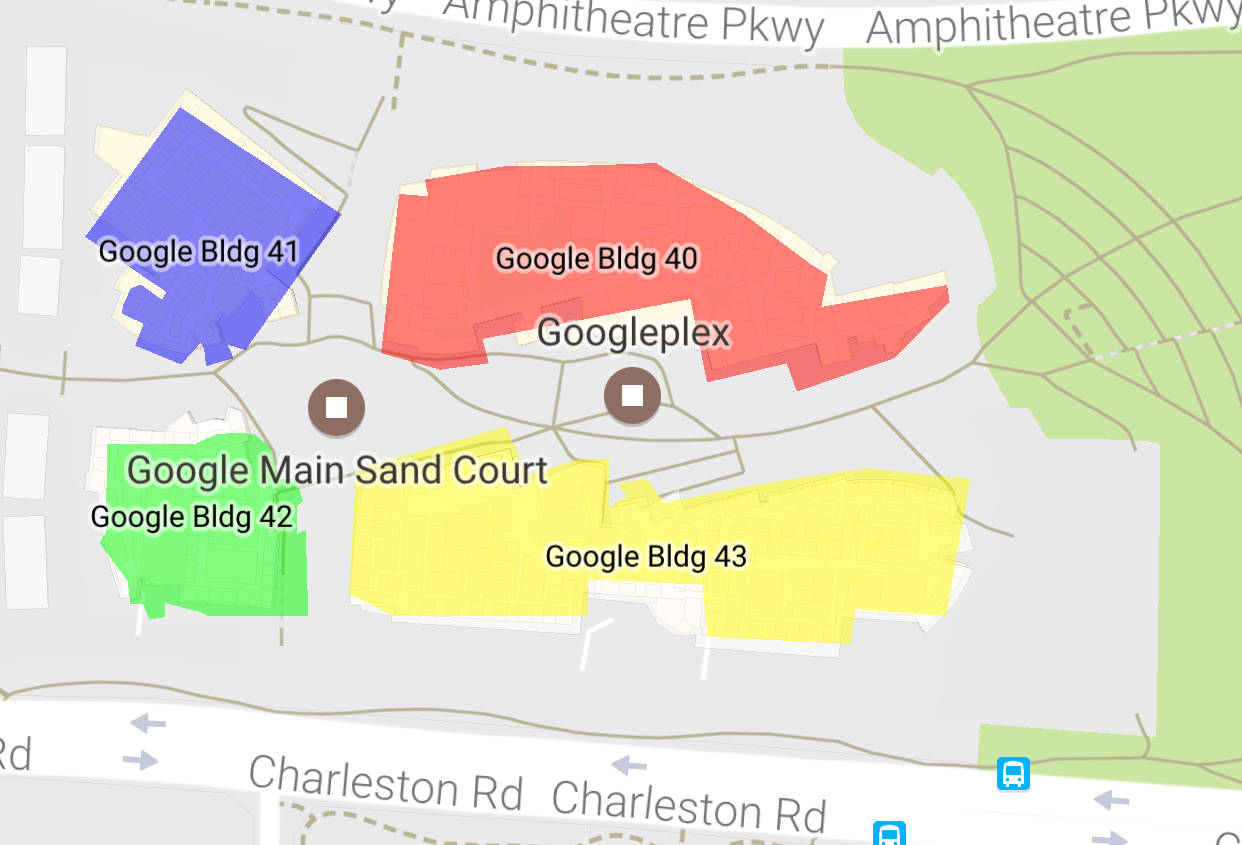
En la siguiente captura de pantalla, se muestran algunos ejemplos de datos KML renderizados en un mapa:

Requisitos previos y notas
GMUKMLParser es parte de
la Biblioteca de utilidades del SDK de Maps para iOS Si aún no configuraste
la biblioteca, sigue la guía de configuración antes de leer el resto de esta página.
Para ver la muestra de código completa, consulta las apps de ejemplo activado GitHub.
Cómo renderizar datos KML
Para renderizar datos KML en un mapa, crea un objeto GMUKMLParser con el elemento
ruta a un recurso KML (KML_Sample.kml en este ejemplo). Luego,
crea un GMUGeometryRenderer pasando el GMUKMLParser
instancia. Por último, llama a GMUGeometryRenderer.render(). El
El siguiente ejemplo de código muestra cómo renderizar datos KML en un mapa:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end

