หน้านี้จะอธิบายถึงยูทิลิตีการจัดกลุ่มเครื่องหมายที่มีให้ใช้งานใน ไลบรารียูทิลิตี Maps SDK สําหรับ iOS
การรวมกลุ่มเครื่องหมายเข้าด้วยกันทำให้คุณสามารถวางเครื่องหมายจำนวนมากบนแผนที่ โดยไม่ต้องทำให้แผนที่อ่านยาก ยูทิลิตีการจัดกลุ่มเครื่องหมายจะช่วยคุณ จัดการเครื่องหมายหลายเครื่องหมายในระดับการซูมต่างๆ กัน
เมื่อผู้ใช้ดูแผนที่ในระดับการย่อ/ขยายระดับสูง ผู้ใช้ เครื่องหมายแสดงบนแผนที่ เมื่อผู้ใช้ซูมออก เครื่องหมายจะรวบรวม รวมเป็นกลุ่มเพื่อให้ดูแผนที่ได้ง่ายขึ้น
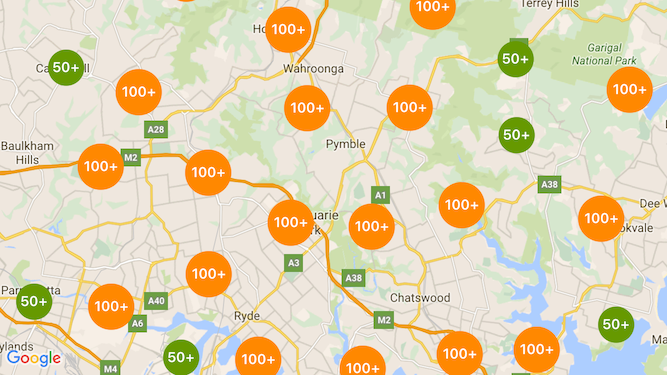
ภาพหน้าจอต่อไปนี้แสดงรูปแบบเริ่มต้นของคลัสเตอร์เครื่องหมาย

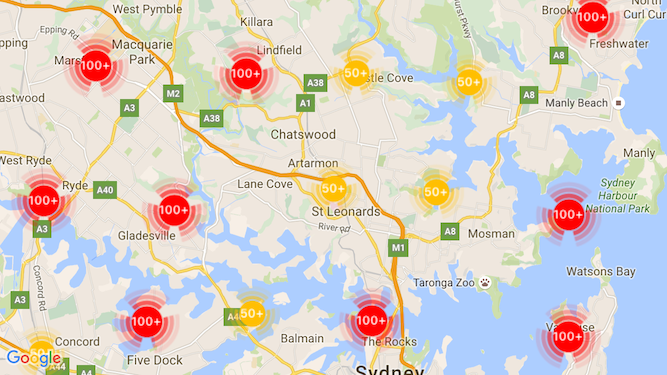
ด้านล่างเป็นตัวอย่างของคลัสเตอร์เครื่องหมายที่กำหนดเอง

สิ่งที่ต้องมีก่อนและหมายเหตุ
Maps SDK สำหรับ iOS Utility Library
ยูทิลิตีการจัดกลุ่มเครื่องหมายเป็นส่วนหนึ่งของ Maps SDK สำหรับ iOS ไลบรารียูทิลิตี หากยังไม่ได้ตั้งค่าไลบรารี ทำตามคู่มือการตั้งค่า ก่อนที่จะอ่านส่วนที่เหลือของหน้านี้
จำนวนตัวทำเครื่องหมายสูงสุดที่แนะนำคือ 10,000 ตัวเพื่อประสิทธิภาพที่ดีที่สุด
สิทธิ์เข้าถึงตำแหน่ง
ตัวอย่างนี้ใช้ GPS ของอุปกรณ์เพื่อค้นหาผู้ใช้และแผนที่ในพิกัดของผู้ใช้ วิธีเปิดใช้งาน
คุณต้องเพิ่มคำอธิบายในสิทธิ์ NSLocationWhenInUseUsageDescription
ในไฟล์ Info.plist ของโปรเจ็กต์
หากต้องการเพิ่ม ให้ทำดังนี้
- คลิกไฟล์
Info.plistใน Project Navigator ใน Xcode เพื่อเปิด เครื่องมือแก้ไขรายการพร็อพเพอร์ตี้ - คลิก "+" ไอคอนถัดจาก "รายการพร็อพเพอร์ตี้ข้อมูล" เพื่อเพิ่มพร็อพเพอร์ตี้ใหม่
- ใน "คีย์" ให้พิมพ์ "NSLocationWhenInUseUsageDescription" Xcode จะ แปลชื่อนี้เป็นชื่อยาวๆ "ความเป็นส่วนตัว - ตำแหน่งเมื่อในระหว่างการใช้งานคำอธิบายการใช้งาน" สำหรับ รายการพร็อพเพอร์ตี้สิทธิ์เข้าถึงตำแหน่งที่เป็นไปได้ทั้งหมด โปรดดูที่ การขอสิทธิ์สำหรับบริการตำแหน่ง ในเอกสารประกอบสำหรับนักพัฒนาซอฟต์แวร์ Apple
- ออกจาก "Type" ตั้งค่าเป็น "สตริง"
- ในช่อง 'ค่า' ให้พิมพ์คำอธิบายเหตุผลที่แอปพลิเคชันของคุณกำหนดให้ใช้ ตำแหน่งที่ตั้งของผู้ใช้ ตัวอย่างเช่น "ระบุตำแหน่งผู้ใช้เพื่อระบุรายชื่อธุรกิจที่อยู่ใกล้เคียง"
การใช้การจัดกลุ่มเครื่องหมาย
การใช้การจัดกลุ่มเครื่องหมายมี 3 ขั้นตอนดังนี้
- สร้างอินสแตนซ์ตัวจัดการคลัสเตอร์
- ส่งเครื่องหมายที่ต้องการคลัสเตอร์ไปยังผู้จัดการคลัสเตอร์
- เรียกใช้ตัวจัดการคลัสเตอร์
การสร้างตัวจัดการคลัสเตอร์
ในการใช้ตัวจัดการคลัสเตอร์ ให้ทำดังนี้
- ตั้งค่า
ViewControllerซึ่งเป็นตำแหน่งที่จะแสดงแผนที่ของคุณให้สอดคล้องกับ โปรโตคอลGMSMapViewDelegate - สร้างอินสแตนซ์ของ
GMUClusterManager - ส่งอินสแตนซ์ของ
GMSMapViewที่ต้องการใช้การจัดคลัสเตอร์ของเครื่องหมาย ในการใช้งานโปรโตคอลต่อไปนี้กับอินสแตนซ์GMUClusterManagerGMUClusterIconGenerator: ระบุตรรกะของแอปพลิเคชันที่ดึงข้อมูล ไอคอนคลัสเตอร์ที่จะใช้ในระดับการซูมต่างๆGMUClusterAlgorithm: ระบุอัลกอริทึมที่กำหนดลักษณะการทำงาน การจัดกลุ่มของเครื่องหมาย เช่น ระยะห่างระหว่างเครื่องหมายที่จะรวมอยู่ในกลุ่มเดียวกันGMUClusterRenderer: ให้ตรรกะของแอปพลิเคชันที่จัดการเหตุการณ์จริง การแสดงภาพไอคอนกลุ่มบนแผนที่
- ตั้งค่าผู้รับมอบสิทธิ์แผนที่บนอินสแตนซ์
GMUClusterManager
ไลบรารียูทิลิตีมีการใช้งานเริ่มต้นของโปรแกรมสร้างไอคอน (GMUDefaultClusterIconGenerator)
อัลกอริทึม (GMUNonHierarchicalDistanceBasedAlgorithm) และตัวแสดงผล (GMUDefaultClusterRenderer)
คุณอาจเลือกสร้างเครื่องมือสร้างไอคอน อัลกอริทึม และโหมดแสดงภาพที่กำหนดเองของคุณเองได้
โค้ดต่อไปนี้จะสร้างตัวจัดการคลัสเตอร์โดยใช้ค่าเริ่มต้นเหล่านี้ใน viewDidLoad
Callback ของ ViewController:
Swift
import GoogleMaps import GoogleMapsUtils class MarkerClustering: UIViewController, GMSMapViewDelegate { private var mapView: GMSMapView! private var clusterManager: GMUClusterManager! override func viewDidLoad() { super.viewDidLoad() // Set up the cluster manager with the supplied icon generator and // renderer. let iconGenerator = GMUDefaultClusterIconGenerator() let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm() let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator) clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer) // Register self to listen to GMSMapViewDelegate events. clusterManager.setMapDelegate(self) // ... } // ... }
Objective-C
@import GoogleMaps; @import GoogleMapsUtils; @interface MarkerClustering () <GMSMapViewDelegate> @end @implementation MarkerClustering { GMSMapView *_mapView; GMUClusterManager *_clusterManager; } - (void)viewDidLoad { [super viewDidLoad]; // Set up the cluster manager with a supplied icon generator and renderer. id<GMUClusterAlgorithm> algorithm = [[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init]; id<GMUClusterIconGenerator> iconGenerator = [[GMUDefaultClusterIconGenerator alloc] init]; id<GMUClusterRenderer> renderer = [[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView clusterIconGenerator:iconGenerator]; _clusterManager = [[GMUClusterManager alloc] initWithMap:_mapView algorithm:algorithm renderer:renderer]; // Register self to listen to GMSMapViewDelegate events. [_clusterManager setMapDelegate:self]; // ... } // ... @end
การเพิ่มเครื่องหมาย
การเพิ่มตัวทำเครื่องหมายลงในคลัสเตอร์เครื่องหมายมี 2 วิธี ได้แก่ แบบทีละรายการหรือเพิ่มเป็นอาร์เรย์
เครื่องหมายแต่ละรายการ
Swift
let position = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker = GMSMarker(position: position) clusterManager.add(marker)
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker = [GMSMarker markerWithPosition:position]; [_clusterManager addItem:marker];
อาร์เรย์ของเครื่องหมาย
Swift
let position1 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker1 = GMSMarker(position: position1) let position2 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.46) let marker2 = GMSMarker(position: position2) let position3 = CLLocationCoordinate2D(latitude: 47.30, longitude: -122.46) let marker3 = GMSMarker(position: position3) let position4 = CLLocationCoordinate2D(latitude: 47.20, longitude: -122.23) let marker4 = GMSMarker(position: position4) let markerArray = [marker1, marker2, marker3, marker4] clusterManager.add(markerArray)
Objective-C
CLLocationCoordinate2D position1 = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker1 = [GMSMarker markerWithPosition:position1]; CLLocationCoordinate2D position2 = CLLocationCoordinate2DMake(47.60, -122.46); GMSMarker *marker2 = [GMSMarker markerWithPosition:position2]; CLLocationCoordinate2D position3 = CLLocationCoordinate2DMake(47.30, -122.46); GMSMarker *marker3 = [GMSMarker markerWithPosition:position3]; CLLocationCoordinate2D position4 = CLLocationCoordinate2DMake(47.20, -122.23); GMSMarker *marker4 = [GMSMarker markerWithPosition:position4]; NSArray<GMSMarker *> *markerArray = @[marker1, marker2, marker3, marker4]; [_clusterManager addItems:markerArray];
การเรียกใช้การคลัสเตอร์เครื่องหมาย
เมื่อคุณสร้างคลัสเตอร์เครื่องหมายและส่งเครื่องหมายที่คุณต้องการจัดกลุ่มแล้ว
ที่คุณต้องทำก็คือเรียกเมธอด cluster ในอินสแตนซ์คลัสเตอร์เครื่องหมาย
Swift
clusterManager.cluster()
Objective-C
[_clusterManager cluster];
จัดการเหตุการณ์บนตัวทำเครื่องหมายและคลัสเตอร์
โดยทั่วไปเมื่อใช้ Maps SDK สำหรับ iOS หากต้องการฟังเหตุการณ์บนแผนที่ คุณต้องใช้
GMSMapViewDelegate
คุณสามารถฟัง
จับคู่เหตุการณ์ ได้
ฟังเหตุการณ์ของตัวจัดการคลัสเตอร์ประเภทที่ปลอดภัย เมื่อผู้ใช้แตะเครื่องหมาย
รายการคลัสเตอร์แต่ละรายการ หรือคลัสเตอร์ ทริกเกอร์ API
mapView:didTapMarker: และแนบข้อมูลคลัสเตอร์เพิ่มเติมไปยังไฟล์
พร็อพเพอร์ตี้ marker.userData จากนั้น คุณสามารถตรวจสอบว่า userData เป็นไปตาม
โปรโตคอล GMUCluster เพื่อพิจารณาว่ามีการแตะไอคอนคลัสเตอร์หรือเครื่องหมายหรือไม่
Swift
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool { // center the map on tapped marker mapView.animate(toLocation: marker.position) // check if a cluster icon was tapped if marker.userData is GMUCluster { // zoom in on tapped cluster mapView.animate(toZoom: mapView.camera.zoom + 1) NSLog("Did tap cluster") return true } NSLog("Did tap a normal marker") return false }
Objective-C
- (BOOL)mapView:(GMSMapView *)mapView didTapMarker:(GMSMarker *)marker { // center the map on tapped marker [_mapView animateToLocation:marker.position]; // check if a cluster icon was tapped if ([marker.userData conformsToProtocol:@protocol(GMUCluster)]) { // zoom in on tapped cluster [_mapView animateToZoom:_mapView.camera.zoom + 1]; NSLog(@"Did tap cluster"); return YES; } NSLog(@"Did tap marker in cluster"); return NO; }
ตอนนี้ตัวจัดการคลัสเตอร์จะสกัดกั้นทุกเหตุการณ์ที่คุณติดตั้งใช้งานไว้
clusterManager ส่งต่อเหตุการณ์ที่เหลืออยู่ทั้งหมดไปยังแผนที่
ผู้รับมอบสิทธิ์ หากให้ โปรดทราบว่าเหตุการณ์สำหรับตัวทำเครื่องหมายมาตรฐาน
(กล่าวคือ เครื่องหมายที่ไม่ได้สร้างขึ้นโดยตัวแสดงผลคลัสเตอร์) จะมีการส่งต่อเสมอ
ให้กับตัวแทนในแผนที่
ปรับแต่งการจัดกลุ่มเครื่องหมาย
คุณสามารถจัดเตรียมการติดตั้งใช้งานที่กำหนดเองสำหรับ
GMUClusterRenderer, GMUClusterIconGenerator หรือ
GMUClusterAlgorithm คุณสามารถสร้างฐานการติดตั้งที่กำหนดเองได้
เกี่ยวกับตัวอย่างของการใช้งานโปรโตคอลเหล่านี้ที่รวมอยู่ในยูทิลิตี
หรือคุณสามารถเขียนโค้ดการใช้งานที่กำหนดเองอย่างเต็มรูปแบบโดยปฏิบัติตาม
โปรโตคอล

