Introduction
Ce tutoriel explique comment ajouter une carte Google comportant un repère à une page Web avec du code HTML, CSS et JavaScript. Il vous montre également comment définir les options de la carte et comment utiliser l'emplacement des commandes pour ajouter un libellé à la carte.
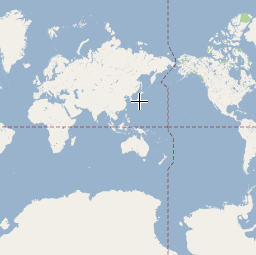
Voici la carte que vous allez créer à l'aide de ce tutoriel. Le repère se trouve à Uluru (aussi appelé Ayers Rock), dans le parc national d'Uluru-Kata Tjuta.
Comment en profiter ?
Pour créer une carte Google avec un repère sur votre page Web, trois étapes sont nécessaires :
Il vous faut un navigateur Web. Choisissez-en un connu, tel que Google Chrome (recommandé), Firefox, Safari ou Edge, en fonction de votre plate-forme, dans la liste des navigateurs compatibles.
Étape 1 : Obtenez une clé API
Cette section explique comment authentifier votre application auprès de l'API Maps JavaScript à l'aide de votre propre clé API.
Pour obtenir une clé API, procédez comme suit :
Accédez à la console Google Cloud.
Créez ou sélectionnez un projet.
Cliquez sur Continuer pour activer l'API et les services connexes.
Sur la page Identifiants, obtenez une clé API (et définissez les restrictions associées). Si vous avez une clé API sans restriction ou une clé avec des restrictions de navigateur, vous pouvez l'utiliser.
Pour éviter le vol de quotas et sécuriser votre clé API, consultez Utiliser des clés API.
Activez la facturation. Pour en savoir plus, consultez la page Utilisation et facturation.
Une fois que vous disposez d'une clé API, ajoutez-la à l'extrait suivant en cliquant sur "YOUR_API_KEY". Copiez et collez le tag de script du chargeur de démarrage à utiliser sur votre propre page Web.
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Étape 2 : Créez une page HTML
Voici le code d'une page Web HTML de base :
<!DOCTYPE html>
<!--
@license
Copyright 2025 Google LLC. All Rights Reserved.
SPDX-License-Identifier: Apache-2.0
-->
<html>
<head>
<title>Add a Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "YOUR_API_KEY", v: "weekly"});</script>
</head>
<body>
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
</gmp-map>
</body>
</html>Il s'agit d'une page HTML très simple qui utilise un élément gmp-map pour afficher une carte sur la page. La carte sera vide, car nous n'avons pas encore ajouté de code JavaScript.
Comprendre le code
À ce stade de l'exemple, nous avons :
- Nous avons déclaré l'application au format HTML5 à l'aide de la déclaration
!DOCTYPE html. - Charger l'API Maps JavaScript avec un chargeur d'amorçage
- Création d'un élément
gmp-mappour contenir la carte.
Déclarer votre application au format HTML5
Nous vous recommandons de déclarer un vrai DOCTYPE dans votre application Web.
Dans les exemples de cette page, nous avons déclaré nos applications au format HTML5 à l'aide de l'élément HTML5 DOCTYPE, comme illustré ci-dessous :
<!DOCTYPE html>
La plupart des navigateurs actuels affichent le contenu déclaré avec ce DOCTYPE en mode "standards", ce qui signifie que votre application devrait être conforme pour un plus grand nombre de navigateurs. Le DOCTYPE est également conçu pour être à l'épreuve du temps. Les navigateurs qui ne le comprennent pas l'ignoreront et utiliseront le mode quirks pour afficher leur contenu.
Notez que certains CSS qui fonctionnent en mode quirks ne sont pas valides en mode standards. Plus précisément, toutes les tailles basées sur des pourcentages doivent hériter des éléments de bloc parents, et si l'un des ancêtres ne spécifie aucune taille, elle est définie sur 0 x 0 pixel. Pour cette raison, nous incluons la déclaration style suivante :
<style>
gmp-map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>Charger l'API Maps JavaScript
Le chargeur d'amorçage prépare l'API Maps JavaScript pour le chargement (aucune bibliothèque n'est chargée tant que importLibrary() n'est pas appelé).
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Reportez-vous à l'Étape 3 : Obtenez une clé API pour savoir comment obtenir votre propre clé API.
À ce stade du tutoriel, une fenêtre vide s'affiche, ne montrant que le texte du libellé non mis en forme. C'est parce que nous n'avons pas encore ajouté de code JavaScript.
Créer un élément gmp-map
Pour que la carte s'affiche sur une page Web, vous devez lui réserver un espace. En règle générale, nous créons pour cela un élément gmp-map et obtenons une référence à cet élément dans le Document Object Model (DOM) du navigateur. Vous pouvez également utiliser un élément div pour ce faire (en savoir plus), mais il est recommandé d'utiliser l'élément gmp-map.
Le code ci-dessous définit l'élément gmp-map et définit les paramètres center, zoom et map-id.
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID"> </gmp-map>
Les options center et zoom sont toujours obligatoires. Dans le code ci-dessus, la propriété center indique à l'API où centrer la carte, et la propriété zoom spécifie le niveau de zoom de la carte. 0 est le niveau de zoom le plus faible et affiche la Terre dans sa totalité. Définissez un niveau de zoom plus important afin de zoomer sur la Terre avec une résolution supérieure.
Niveaux de zoom
Fournir une carte de la Terre entière sous la forme d'une seule image nécessiterait soit une carte immense, soit une petite carte à très basse résolution. Par conséquent, les images de carte dans Google Maps et l'API Maps JavaScript sont divisées en "tuiles" et en "niveaux de zoom". Aux niveaux de zoom peu élevés, un petit ensemble de tuiles de carte couvre une grande superficie. Aux niveaux de zoom supérieurs, les tuiles offrent une plus grande résolution et couvrent une surface plus réduite. La liste suivante indique le niveau de détail approximatif auquel vous pouvez vous attendre à chaque niveau de zoom :
- 1 : Le monde
- 5 : Masse continentale ou continent
- 10 : La ville
- 15 : Les rues
- 20 : Les bâtiments
Les trois images suivantes montrent la même vue de Tokyo aux niveaux de zoom 0, 7 et 18.



Le code ci-dessous décrit le code CSS qui définit la taille de l'élément gmp-map.
/* Set the size of the gmp-map element that contains the map */ gmp-map { height: 400px; /* The height is 400 pixels */ width: 100%; /* The width is the width of the web page */ }
Dans le code ci-dessus, l'élément style définit la taille du gmp-map. Définissez la largeur et la hauteur sur des valeurs supérieures à 0 px afin que la carte soit visible. Ici, le gmp-map est défini sur une hauteur de 400 pixels et une largeur de 100 %, pour un affichage sur toute la largeur de la page Web. Il est recommandé de toujours définir explicitement les styles de hauteur et de largeur.
Attribution des emplacements de contrôle
Vous pouvez utiliser l'emplacement de contrôle pour ajouter des commandes de formulaire HTML à votre carte. Un emplacement est une position prédéfinie sur la carte. Utilisez l'attribut slot pour définir la position requise pour un élément et imbriquer les éléments dans l'élément gmp-map. L'extrait suivant montre comment ajouter un libellé HTML en haut à gauche de la carte.
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
<div id="controls" slot="control-inline-start-block-start">
<h3>My Google Maps Demo</h3>
</div>
</gmp-map>Étape 3 : Ajouter du code JavaScript
Cette section explique comment charger l'API Maps JavaScript sur une page Web et comment écrire votre propre JavaScript qui utilise l'API pour ajouter une carte avec un repère.
TypeScript
async function initMap(): Promise<void> { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary('maps') as Promise<google.maps.MapsLibrary>, google.maps.importLibrary( 'marker' ) as Promise<google.maps.MarkerLibrary>, ]); // Get the gmp-map element. const mapElement = document.querySelector( 'gmp-map' ) as google.maps.MapElement; // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: 'Uluru/Ayers Rock', }); } initMap();
JavaScript
async function initMap() { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary('maps'), google.maps.importLibrary('marker'), ]); // Get the gmp-map element. const mapElement = document.querySelector('gmp-map'); // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: 'Uluru/Ayers Rock', }); } initMap();
Lorsque initMap() est appelé, le code ci-dessus effectue les opérations suivantes :
- Charge les bibliothèques
mapsetmarker. - Récupère l'élément de carte du DOM.
- Définit des options de carte supplémentaires sur la carte intérieure.
- Ajoute un repère à la carte.
Obtenir l'objet de carte et définir les options
innerMap représente une instance de la classe Map.
Pour définir les options de la carte, obtenez l'instance innerMap à partir de l'élément de carte et appelez setOptions.
L'extrait suivant montre comment obtenir l'instance innerMap à partir du DOM, puis appeler setOptions :
// Get the gmp-map element. const mapElement = document.querySelector( "gmp-map" ) as google.maps.MapElement; // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, });
Attendez que la carte se charge.
Lorsque vous utilisez l'élément gmp-map, la carte se charge de manière asynchrone. Cela peut entraîner une condition de concurrence si d'autres requêtes sont effectuées au moment de l'initialisation (par exemple, une requête de géolocalisation ou de détails sur un lieu). Pour vous assurer que votre code ne s'exécute qu'une fois la carte entièrement chargée, utilisez un gestionnaire d'événements inactifs addListenerOnce dans votre fonction d'initialisation, comme indiqué ci-dessous :
// Do things once the map has loaded. google.maps.event.addListenerOnce(innerMap, 'idle', () => { // Run this code only after the map has loaded. console.log("The map is now ready!"); });
Cela garantit que votre code n'est exécuté qu'une fois la carte chargée. Le gestionnaire n'est déclenché qu'une seule fois au cours du cycle de vie de l'application.
Exemple de code complet
Consultez l'exemple de code complet ici :
TypeScript
async function initMap(): Promise<void> { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary('maps') as Promise<google.maps.MapsLibrary>, google.maps.importLibrary( 'marker' ) as Promise<google.maps.MarkerLibrary>, ]); // Get the gmp-map element. const mapElement = document.querySelector( 'gmp-map' ) as google.maps.MapElement; // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: 'Uluru/Ayers Rock', }); } initMap();
JavaScript
async function initMap() { // Request the needed libraries. const [{ Map }, { AdvancedMarkerElement }] = await Promise.all([ google.maps.importLibrary('maps'), google.maps.importLibrary('marker'), ]); // Get the gmp-map element. const mapElement = document.querySelector('gmp-map'); // Get the inner map. const innerMap = mapElement.innerMap; // Set map options. innerMap.setOptions({ mapTypeControl: false, }); // Add a marker positioned at the map center (Uluru). const marker = new AdvancedMarkerElement({ map: innerMap, position: mapElement.center, title: 'Uluru/Ayers Rock', }); } initMap();
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Add a Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<!-- The map, centered at Uluru, Australia. -->
<gmp-map center="-25.344,131.031" zoom="4" map-id="DEMO_MAP_ID">
<div id="controls" slot="control-inline-start-block-start">
<h3>My Google Maps Demo</h3>
</div>
</gmp-map>
</body>
</html>Essayer l'exemple
En savoir plus sur les repères :
Conseils et dépannage
- Découvrez comment obtenir des coordonnées de latitude/longitude ou convertir une adresse en coordonnées géographiques.
- Vous pouvez modifier des options comme le style et les propriétés afin de personnaliser la carte. Pour en savoir plus sur la personnalisation des cartes, consultez les guides de stylisation et de dessin sur la carte.
- Utilisez la console des outils pour les développeurs dans votre navigateur Web pour tester et exécuter votre code, lire des rapports d'erreur et résoudre des problèmes concernant le code.
- Utilisez les raccourcis clavier suivants pour ouvrir la console dans Chrome :
Cmd+Option+J (sous Mac) ou Ctrl+Maj+J (sous Windows). Pour obtenir les coordonnées de latitude et de longitude d'un lieu sur Google Maps :
- Ouvrez Google Maps dans un navigateur.
- Faites un clic droit sur le lieu exact dont vous avez besoin des coordonnées.
- Sélectionnez les coordonnées de latitude et de longitude dans le menu.
Vous pouvez convertir une adresse en coordonnées de latitude et de longitude à l'aide du service Geocoding. Les guides du développeur expliquent en détail comment démarrer avec le service Geocoding.

