Avec un style basé sur les données pour les ensembles de données, vous pouvez importer vos propres ensembles de données géospatiales et afficher sur des cartes leurs éléments géographiques de données avec un style personnalisé. Vous pouvez également créer des visualisations de données basées sur des géométries (points, polylignes et polygones) et configurer les éléments géographiques de données pour qu'ils répondent aux événements de clic. Le style basé sur les données pour les ensembles de données n'est compatible qu'avec les cartes vectorielles (un ID de carte est requis).
Premiers pas avec le style basé sur les données pour les ensembles de données
Ajouter des ensembles de données géospatiales personnalisés
Ajoutez vos données personnalisées à l'aide de la console Google Cloud Console ou de Google Cloud Shell. Chaque ensemble de données possède un identifiant unique, que vous pouvez associer à un style de carte. Les formats de données suivants sont acceptés :
- GeoJSON
- Séparé par une virgule (CSV)
- KML
Pour en savoir plus sur les exigences et les limites des ensembles de données, consultez Créer et gérer un ensemble de données.
Styliser les éléments géographiques de données
Une fois vos données personnalisées importées, et associées à un style de carte et à un ID de carte, vous pouvez styliser les éléments géographiques de données pour les rendre plus visibles et les configurer pour qu'ils répondent aux événements de clic.
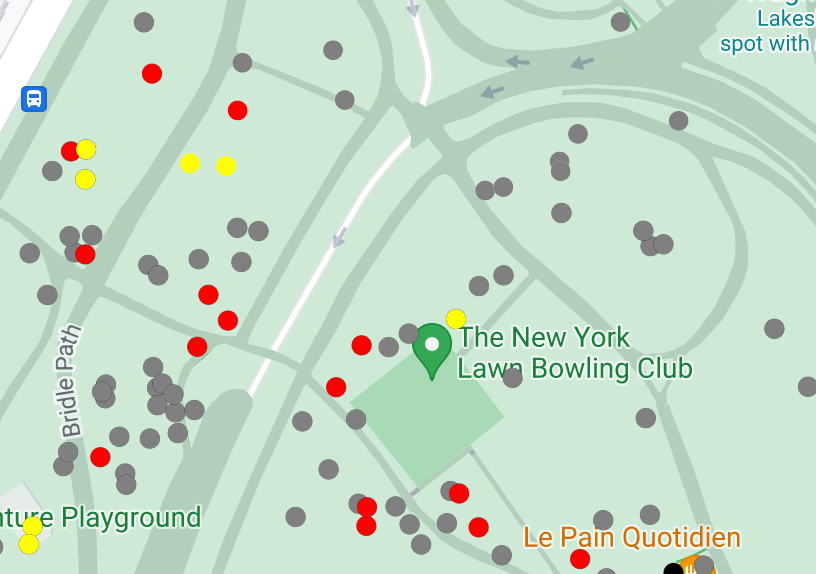
Stylisez les données de point pour afficher des lieux spécifiques sur la carte.

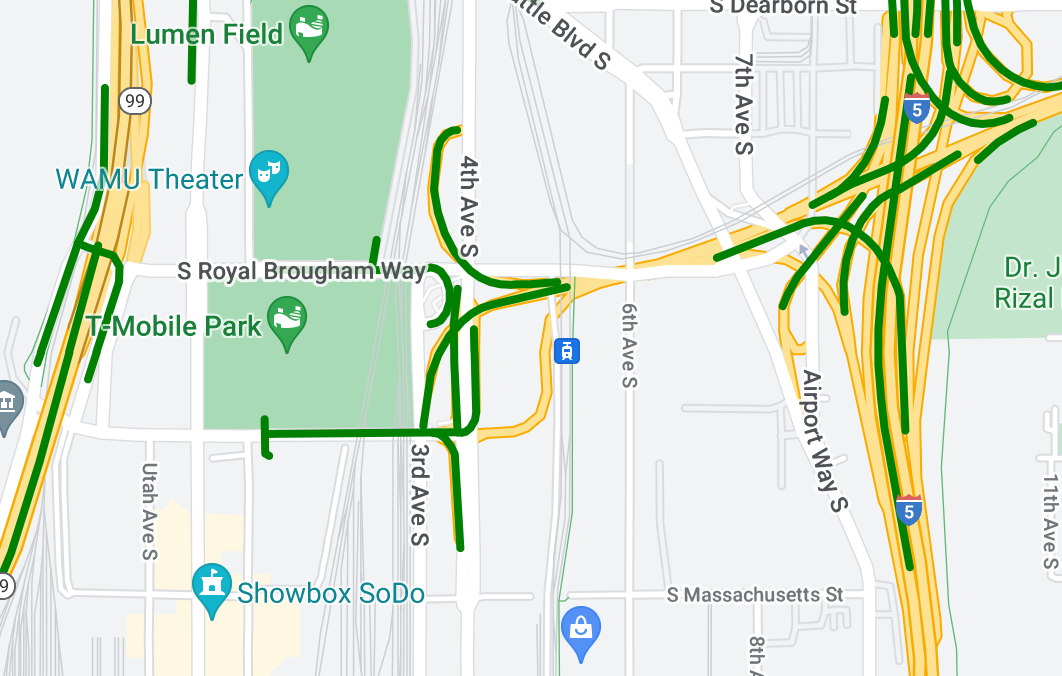
Stylisez les données de polyligne pour mettre en avant des éléments géographiques.

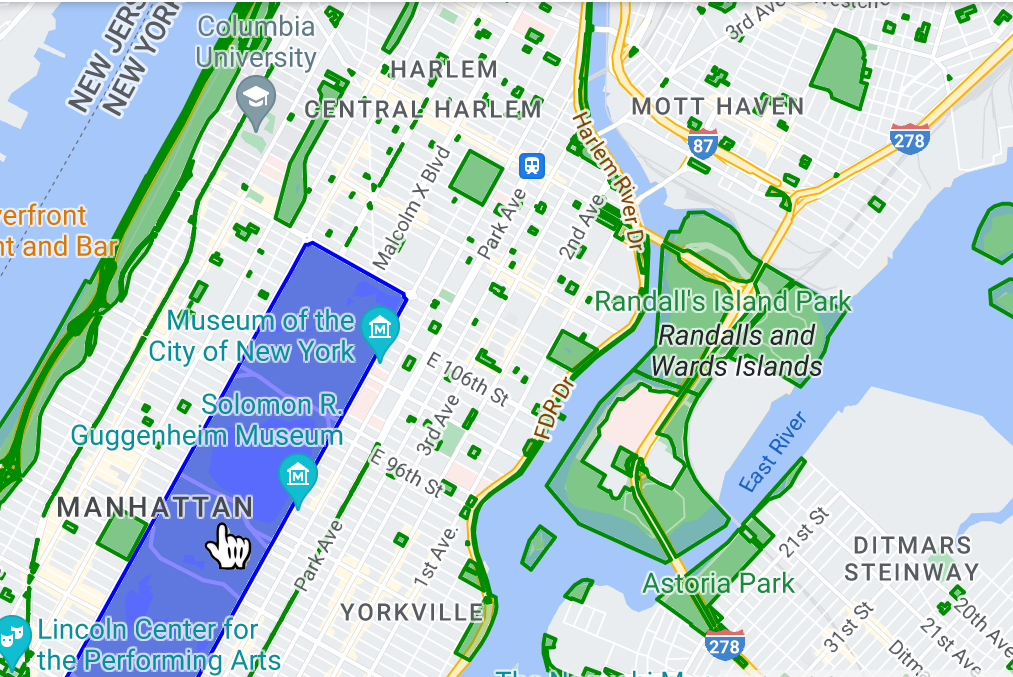
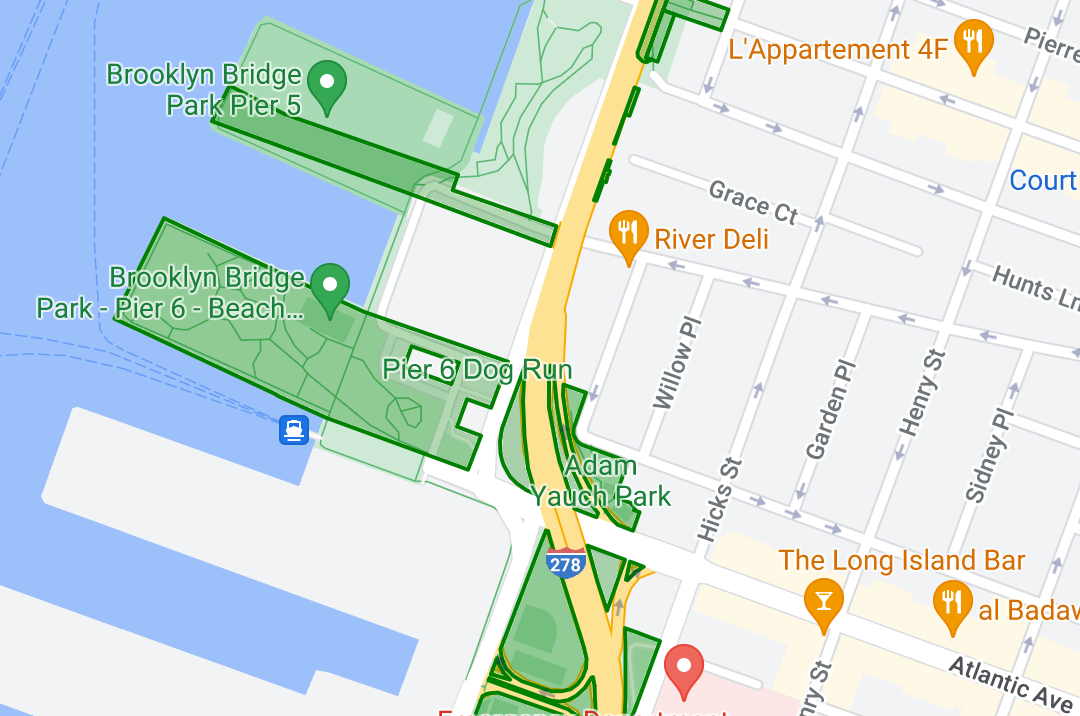
Stylisez les données de polygone pour mettre en avant des zones géographiques.

Configurez les éléments géographiques de données pour qu'ils répondent aux événements de clic en ajoutant un écouteur d'événements.