מבוא
InfoWindow מציג תוכן (בדרך כלל טקסט או תמונות) בחלון קופץ מעל המפה, במיקום נתון. חלון המידע כולל אזור תוכן ועמודה רחבה שמצטמצמת. קצה הגבעול מחובר למיקום מסוים במפה. חלונות מידע מופיעים כתיבת דו-שיח בקוראי מסך.

בדרך כלל מחברים חלון מידע לסימן, אבל אפשר גם לצרף חלון מידע לקו הרוחב או לקו האורך הספציפיים, כפי שמתואר בקטע בהמשך.
באופן כללי, חלונות מידע הם סוג של שכבת-על. למידע על סוגי שכבות-על אחרים, ראו ציור במפה.
הוספת חלון מידע
למסוף
InfoWindow מוגדר אובייקט
InfoWindowOptions ליצירת אובייקטים, שמציין את הפרמטרים הראשוניים להצגת חלון המידע.
המילולי של האובייקט InfoWindowOptions מכיל את השדות הבאים:
contentמכיל מחרוזת טקסט או צומת DOM שמוצגים בחלון המידע.- השדה
pixelOffsetמכיל את ההיסט מהקצה של חלון המידע למיקום שאליו חלון המידע מוצמדות. בפועל, לא צריך לציין את השדה הזה. אפשר להשאיר אותו בערך ברירת המחדל. - השדה
positionמכיל את הערך שלLatLngשאליו מוצמד חלון המידע. הערה: אפשר לצרף אתInfoWindowלאובייקטMarker(במקרה כזה המיקום שלו מבוסס על המיקום של הסמן) או למפה עצמה ב-LatLngשצוין. אחת הדרכים לאחזרLatLngהיא באמצעות שירות המיפוי. פתיחת חלון מידע על סמן תעדכן באופן אוטומטי את הערך שלposition. maxWidthמציין את הרוחב המקסימלי של חלון המידע בפיקסלים. כברירת מחדל, חלון המידע מתרחב בהתאם לתוכן שלו, והטקסט מופיע בפס אם חלון המידע ממלא את המפה. אם מוסיפים את התגmaxWidth, חלון המידע יתבצע אוטומטית כדי לאכוף את הרוחב שצוין. אם הוא מגיע לרוחב המקסימלי ויש מקום אנכי במסך, חלון המידע עשוי להתרחב אנכית.
התוכן של InfoWindow יכול להכיל מחרוזת טקסט, קטע HTML או רכיב DOM. כדי להגדיר את התוכן, מציינים אותו ב-InfoWindowOptions או קוראים ל-setContent() ב-InfoWindow באופן מפורש.
אם רוצים לקבוע את הגודל של התוכן באופן מפורש, אפשר להוסיף אותו לרכיב <div> ולהחיל על <div> סגנון באמצעות CSS. אפשר גם להשתמש ב-CSS כדי לאפשר גלילה. חשוב לזכור שאם לא מפעילים את האפשרות לגלילה והתוכן חורג מהמקום הזמין בחלון המידע, יכול להיות שהתוכן יחרוג מחלון המידע.
פתיחת חלון מידע
כשיוצרים חלון מידע, הוא לא מוצג באופן אוטומטי במפה.
כדי להציג את חלון המידע, צריך להפעיל את השיטה open() ב-InfoWindow, ולהעביר ל-literal של האובייקט InfoWindowOpenOptions את האפשרויות הבאות:
mapמציין את המפה או את התמונה הפנורמית של Street View שרוצים לפתוח.anchorמכיל נקודת עוגן (למשלMarker). אם האפשרותanchorהיאnullאו לא מוגדרת, חלון המידע ייפתח במאפייןpositionשלו.
TypeScript
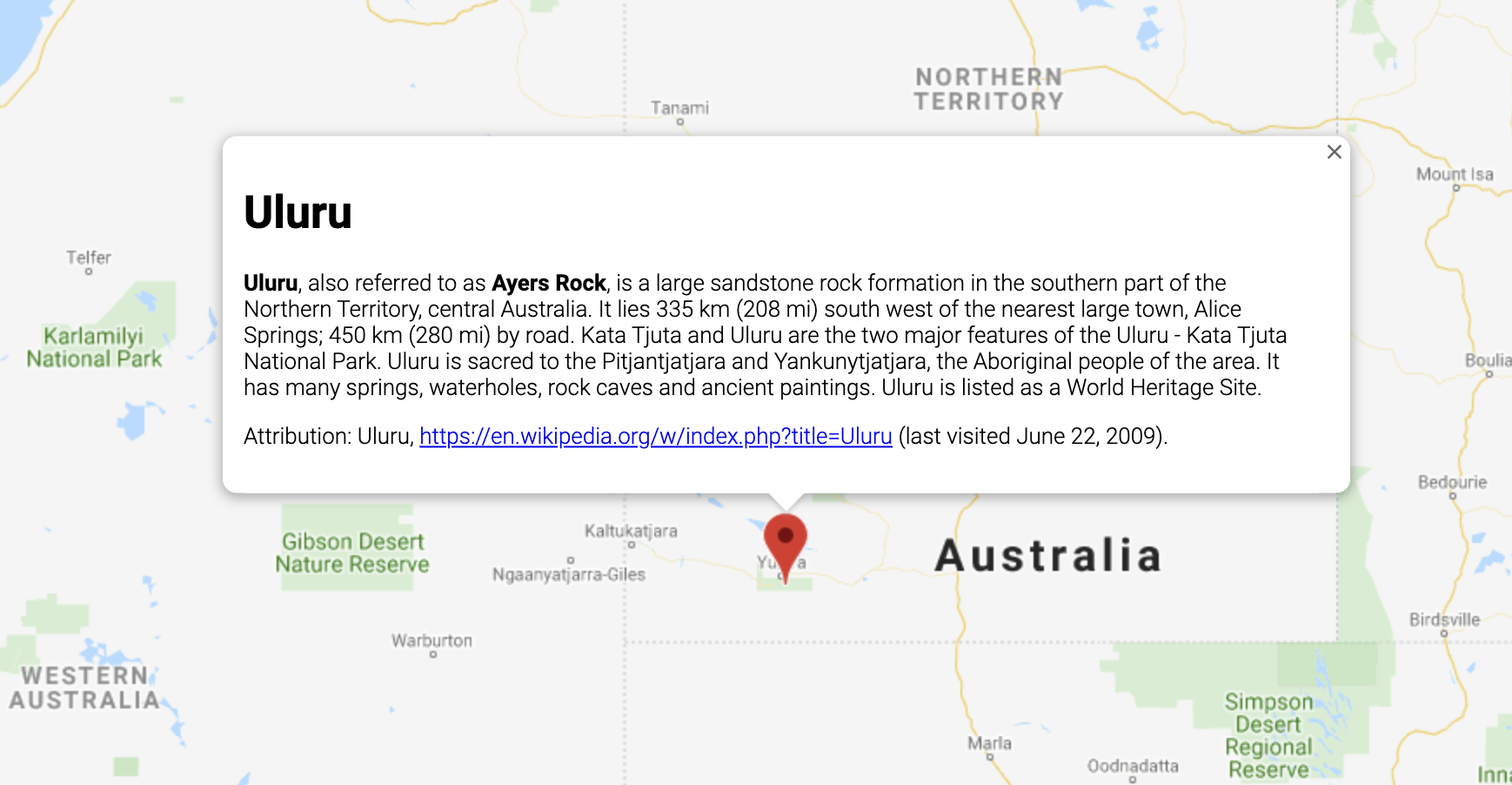
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
ניסיון של דוגמה
בדוגמה הבאה מוגדר maxWidth של חלון מידע:
הצגת דוגמה.
העברת המיקוד לחלון מידע
כדי להעביר את המיקוד לחלון מידע, צריך להפעיל את השיטה focus() שלו. מומלץ להשתמש בשיטה הזו יחד עם אירוע visible
לפני הגדרת המיקוד. לקריאה ל-method הזה בחלון מידע לא גלוי לא תהיה השפעה. מקישים על open() כדי להציג חלון מידע.
סגירת חלון מידע
כברירת מחדל, חלון המידע נשאר פתוח עד שהמשתמש לוחץ על לחצן הסגירה (צלב בפינה השמאלית העליונה של חלון המידע) או מקש ESC.
אפשר גם לסגור את חלון המידע באופן מפורש על ידי קריאה לשיטה close().
כשחלון המידע נסגר, המיקוד חוזר לרכיב שהיה ממוקד לפני פתיחת חלון המידע. אם האלמנט הזה לא זמין, המיקוד חוזר למפה. כדי לשנות את ההתנהגות הזו, אפשר להאזין לאירוע closeclick ולנהל את המיקוד באופן ידני, כפי שמתואר בדוגמה הבאה:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
העברת חלון מידע
יש כמה דרכים לשנות את המיקום של חלון מידע:
- מתקשרים למספר
setPosition()בחלון המידע, או - מחברים את חלון המידע לסמן חדש באמצעות השיטה
InfoWindow.open(). הערה: אם קוראים לפונקציהopen()בלי להעביר סמן, ה-InfoWindowישתמש במיקום שצוין במהלך היצירה באמצעות אובייקט הליבהInfoWindowOptions.
התאמה אישית
בכיתה InfoWindow אין אפשרות להתאמה אישית. במקום זאת, תוכלו לעיין בדוגמה של חלון קופץ בהתאמה אישית כדי לראות איך יוצרים חלון קופץ מותאם אישית לחלוטין.

