Maps JavaScript API מציע שני יישומים שונים של המפה: רסטר ו-vector. המפה הראסטרית נטענת כמטריצה של משבצות תמונה ראסטרית מבוססת-פיקסלים, שנוצרות בצד השרת של פלטפורמת מפות Google, ואז מוגשות לאפליקציית האינטרנט שלכם. המפה הווקטורית מורכבת ממשבצות מבוססות-ווקטור, שמצוירות בזמן הטעינה בצד הלקוח באמצעות WebGL, טכנולוגיית אינטרנט שמאפשרת לדפדפן לגשת ל-GPU במכשיר של המשתמש כדי לעבד גרפיקה דו-ממדית ותלת-ממדית.
מפת הווקטור היא אותה מפה של Google שהמשתמשים מכירים, והיא מציעה כמה יתרונות על פני מפת המשבצות הרסטרית שמוגדרת כברירת מחדל. היתרונות הבולטים ביותר הם החדות של תמונות מבוססות-ווקטור והוספה של מבנים בתלת-ממד ברמות זום קרובות. המפה הווקטורית תומכת בתכונות הבאות:
- שליטה פרוגרמטית בהטיה ובכותרת
- שליטה משופרת במצלמה
- זום חלקי לשינוי מרחק תצוגה חלק יותר
במפות שנטענות באמצעות רכיב
divו-JavaScript, סוג הרינדור שמוגדר כברירת מחדל הואgoogle.maps.RenderingType.RASTER.במפות שנטענות באמצעות רכיב
gmp-map, סוג העיבוד שמוגדר כברירת מחדל הואgoogle.maps.RenderingType.VECTOR, עם אפשרות לשליטה בהטיה ובכיוון.
הטיה וסיבוב
אפשר להגדיר הטיה וסיבוב (כיוון) במפת וקטורים על ידי הכללת המאפיינים heading ו-tilt כשמאתחלים את המפה, ועל ידי קריאה לשיטות setTilt ו-setHeading במפה. בדוגמה הבאה מוצגים כמה לחצנים שנוספו למפה, שמאפשרים לשנות את הטיית המפה ואת הכיוון שלה ב-20 מעלות בכל פעם.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>דוגמה לניסיון
שימוש בתנועות בעכבר ובמקלדת
אם הפעלתם את אינטראקציות המשתמש להטיה ולסיבוב (כותרת) (באמצעות תכנות או במסוף Google Cloud), המשתמשים יכולים לשנות את ההטיה והסיבוב באמצעות העכבר והמקלדת:
- בעזרת העכבר, לוחצים לחיצה ארוכה על מקש Shift, ואז גוררים את העכבר למעלה ולמטה כדי לשנות את ההטיה, או ימינה ושמאלה כדי לשנות את הכיוון.
- באמצעות המקלדת, לוחצים לחיצה ארוכה על מקש Shift, ואז משתמשים במקשי החיצים למעלה ולמטה כדי לשנות את ההטיה, ובמקשי החיצים שמאלה וימינה כדי לשנות את הכיוון.
שינוי ההטיה והכיוון באופן פרוגרמטי
אפשר להשתמש בשיטות setTilt() ו-setHeading() כדי לשנות באופן פרוגרמטי את הטיית המפה ואת הכיוון שלה במפת וקטור. הכיוון הוא הכיוון שאליו המצלמה פונה במעלות בכיוון השעון החל מצפון, כך שהערך map.setHeading(90) יסובב את המפה כך שמזרח יפנה כלפי מעלה. זווית ההטיה נמדדת מהנקודה הגבוהה ביותר, כך ש-map.setTilt(0) מציין מבט ישר כלפי מטה, ואילו map.setTilt(45) יציג מבט אלכסוני.
- מתקשרים למספר
setTilt()כדי להגדיר את זווית ההטיה של המפה. משתמשים ב-getTilt()כדי לקבל את ערך ההטיה הנוכחי. - מתקשרים למספר
setHeading()כדי להגדיר את הכיוון של המפה. משתמשים ב-getHeading()כדי לקבל את ערך הכותרת הנוכחי.
כדי לשנות את מרכז המפה בלי לשנות את ההטיה והכיוון, משתמשים במקשים map.setCenter() או map.panBy().
שימו לב: טווח הזוויות שאפשר להשתמש בהן משתנה בהתאם לרמת הזום הנוכחית. ערכים מחוץ לטווח הזה יוצמדו לטווח המותר.
אפשר גם להשתמש בשיטה moveCamera כדי לשנות באופן פרוגרמטי את הכותרת, ההטיה, המרכוז והזום.
מידע נוסף
ההשפעה על שיטות אחרות
כשמחילים הטיה או סיבוב על המפה, ההתנהגות של שיטות אחרות בממשק API של JavaScript במפות Google מושפעת:
-
map.getBounds()מחזירה תמיד את תיבת התוחמת הקטנה ביותר שכוללת את האזור הגלוי. כשמחילים הטיה, הגבולות שמוחזרים עשויים לייצג אזור גדול יותר מהאזור הגלוי של אזור התצוגה במפה. -
map.fitBounds()יאפס את ההטיה והכיוון לאפס לפני התאמת הגבולות. -
map.panToBounds()יאפס את ההטיה והכיוון לאפס לפני הזזת הגבולות. - הערך
map.setTilt()יכול להיות כל מספר, אבל ההטיה המקסימלית מוגבלת בהתאם לרמת הזום הנוכחית של המפה. -
map.setHeading()מקבל כל ערך וישנה אותו כך שיתאים לטווח[0, 360].
שליטה במצלמה
אפשר להשתמש בפונקציה map.moveCamera() כדי לעדכן כמה מאפיינים של המצלמה בו-זמנית. map.moveCamera() מקבלת פרמטר יחיד שמכיל את כל מאפייני המצלמה שצריך לעדכן. בדוגמה הבאה מוצגת קריאה ל-map.moveCamera() כדי להגדיר את center, zoom, heading ו-tilt בבת אחת:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
כדי להנפיש את מאפייני המצלמה, אפשר לקרוא ל-map.moveCamera() עם לולאת אנימציה, כמו שמוצג כאן:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
מיקום המצלמה
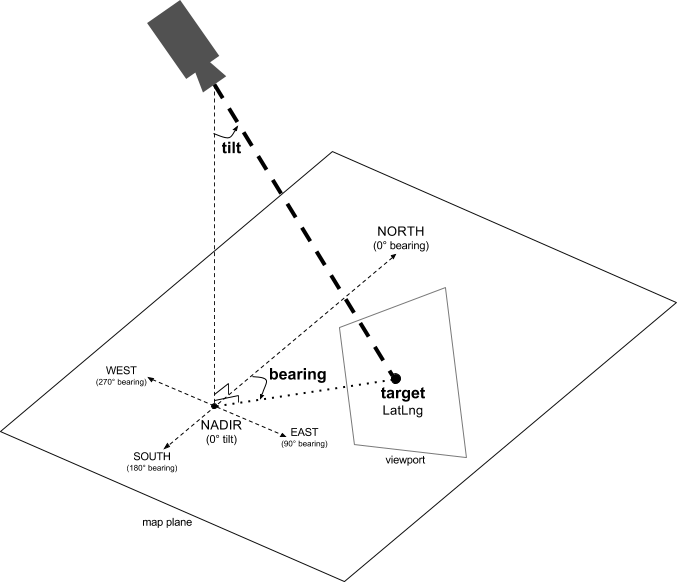
תצוגת המפה מתוכננת כמצלמה שמכוונת כלפי מטה אל מישור שטוח. המיקום של המצלמה (ולכן גם של רינדור המפה) מוגדר על ידי המאפיינים הבאים: target (מיקום קו רוחב/קו אורך), bearing, tilt ו-zoom.

יעד (מיקום)
יעד המצלמה הוא המיקום של מרכז המפה, שמוגדר כקואורדינטות של קו הרוחב וקו האורך.
קו הרוחב יכול להיות בין -85 ל-85 מעלות, כולל. ערכים שגבוהים או נמוכים מהטווח הזה יוצמדו לערך הקרוב ביותר בטווח. לדוגמה, אם תציינו קו רוחב של 100, הערך יוגדר ל-85. קו האורך נע בין -180 ל-180 מעלות, כולל. ערכים שגבוהים מהטווח הזה או נמוכים ממנו יעברו המרה כך שייכללו בטווח (-180, 180). לדוגמה, הערכים 480, 840 ו-1200 יעוגלו ל-120 מעלות.כיוון
הכיוון של המצלמה מציין את הכיוון במצפן, שנמדד במעלות מצפון אמיתי, ומתאים לקצה העליון של המפה. אם מציירים קו אנכי ממרכז המפה לקצה העליון של המפה, הכיוון מתאים לכיוון של המצלמה (נמדד במעלות) ביחס לצפון האמיתי.
זווית של 0 מעלות מציינת שהחלק העליון של המפה מצביע על הצפון האמיתי. ערך הכיוון 90 מציין שהחלק העליון של המפה מצביע מזרחה (90 מעלות במצפן). ערך של 180 מציין שחלקו העליון של המפה מצביע דרומה.
ממשק Maps API מאפשר לשנות את הכיוון של המפה. לדוגמה, נהג ברכב לרוב יסובב מפה כדי להתאים אותה לכיוון הנסיעה שלו, בעוד שמטיילים שמשתמשים במפה ובמצפן בדרך כלל יכוונו את המפה כך שקו אנכי יצביע צפונה.
הטיה (זווית צפייה)
ההטיה מגדירה את מיקום המצלמה על קשת שנמצאת ישירות מעל מרכז המפה, והיא נמדדת במעלות מנקודת הנאדיר (הכיוון שמצביע ישירות מתחת למצלמה). הערך 0 מתאים למצלמה שמכוונת ישר למטה. ערכים שגדולים מ-0 מתאימים למצלמה שמוטה לכיוון האופק במספר המעלות שצוין. כשמשנים את זווית הצפייה, המפה מוצגת בפרספקטיבה, כך שמאפיינים רחוקים נראים קטנים יותר ומאפיינים קרובים נראים גדולים יותר. האיורים הבאים מדגימים את זה.
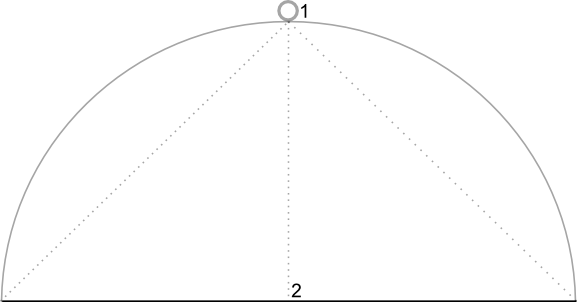
בתמונות שלמטה, זווית הצפייה היא 0 מעלות. בתמונה הראשונה מוצג תרשים של המיקום הנוכחי. מיקום 1 הוא מיקום המצלמה ומיקום 2 הוא המיקום הנוכחי במפה. המפה שמתקבלת מוצגת מתחתיו.

|

|
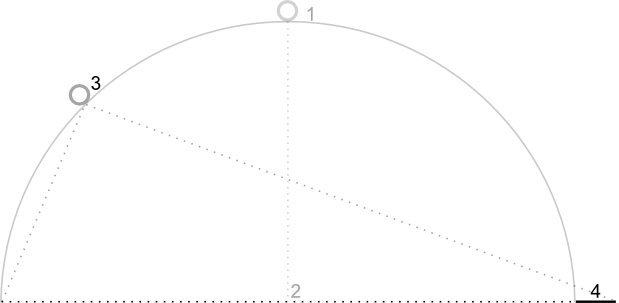
בתמונות שלמטה, זווית הצפייה היא 45 מעלות. שימו לב שהמצלמה זזה לאורך חצי קשת בין נקודה ישרה מעל הראש (0 מעלות) לבין הקרקע (90 מעלות), למיקום 3. המצלמה עדיין מכוונת לנקודת המרכז של המפה, אבל האזור שמיוצג על ידי הקו במיקום 4 גלוי עכשיו.

|

|
המרכז של המפה בצילום המסך הזה הוא עדיין אותה נקודה כמו במפה המקורית, אבל נוספו עוד תכונות בחלק העליון של המפה. ככל שמגדילים את הזווית מעבר ל-45 מעלות, התכונות שבין המצלמה למיקום במפה נראות גדולות יותר באופן יחסי, ואילו התכונות שמעבר למיקום במפה נראות קטנות יותר באופן יחסי, וכך נוצר אפקט תלת-ממדי.
Zoom
רמת הזום של המצלמה קובעת את קנה המידה של המפה. במקרים של הגדלה, אפשר לראות יותר פרטים במסך, ובמקרים של הקטנה, אפשר לראות יותר מהעולם במסך.
רמת הזום לא חייבת להיות מספר שלם. טווח רמות הזום שניתן להשתמש בהן במפה תלוי במספר גורמים, כולל היעד, סוג המפה וגודל המסך. כל מספר מחוץ לטווח יומר לערך התקף הקרוב הבא, שיכול להיות רמת הזום המינימלית או רמת הזום המקסימלית. ברשימה הבאה מפורטות רמות הפירוט המשוערות שיוצגו בכל רמת זום:
- 1: World
- 5: מסת יבשה/יבשת
- 10: עיר
- 15: רחובות
- 20: בניינים

|

|

|
זום חלקי
מפות וקטוריות תומכות בהגדלה חלקית, שמאפשרת להגדיל את התצוגה באמצעות ערכים חלקיים במקום מספרים שלמים. גם מפות רסטר וגם מפות וקטוריות תומכות בזום חלקי, אבל במפות וקטוריות הוא מופעל כברירת מחדל ובמפות רסטר הוא מושבת כברירת מחדל. אפשר להשתמש באפשרות המפה isFractionalZoomEnabled כדי להפעיל או להשבית את הזום החלקי.
בדוגמה הבאה מוצג מצב שבו מפעילים זום חלקי כשמאתחלים את המפה:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
אפשר גם להפעיל או להשבית את הזום החלקי על ידי הגדרת האפשרות isFractionalZoomEnabled map כמו שמוצג כאן:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
אפשר להגדיר מאזין שיזהה אם הזום החלקי מופעל. זה שימושי במיוחד אם לא הגדרתם במפורש את isFractionalZoomEnabled ל-true או ל-false. בדוגמת הקוד הבאה אפשר לראות איך בודקים אם הזום החלקי מופעל:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

