תכונות שמבוססות על WebGL ל-Maps JavaScript API מאפשרות לכם לשלוט בהטיה ובסיבוב, להוסיף אובייקטים תלת-ממדיים ישירות למפה ועוד. התכונות הבאות כלולות:
- שכבת על מבוססת-WebGL מאפשרת להוסיף למפות גרפיקה דו-ממדית ותלת-ממדית בהתאמה אישית ותוכן מונפש.
- הטיה וכותרת עכשיו אפשר לשנות את ההגדרות האלה באופן אוטומטי, וגם באמצעות מחוות של העכבר והמקלדת.
- map.moveCamera() מאפשר לשנות כמה מאפיינים של המצלמה בו-זמנית.
- Zoom תומך עכשיו בערכים חלקיים.
שנתחיל?
כדי להשתמש בתכונות החדשות של WebGL, צריך להשתמש במפת וקטור. בקטע הזה נסביר איך.
מציינים את האפשרות renderingType
אפשר להשתמש באפשרות renderingType כדי לציין את סוג העיבוד של המפה (רסטר או וקטור) בלי להשתמש במזהה מפה:
טוענים את ספריית
RenderingType. אפשר לעשות זאת כשמטעינים את ספריית Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;כשמאתחלים את המפה, משתמשים באפשרות
renderingTypeכדי לציין אתRenderingType.VECTORאו אתRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
האפשרות renderingType מבטלת את ההגדרות של סוג העיבוד שנקבעו באמצעות הגדרת מזהה מפה.
- כדי להפעיל הטיה וסיבוב, מגדירים את
tiltInteractionEnabledmap option לערך true או קוראים ל-map.setTiltInteractionEnabled. - כדי להפעיל את ההזזה, מגדירים את אפשרות המפה
headingInteractionEnabledל-trueאו מתקשרים אלmap.setHeadingInteractionEnabled.
שימוש במזהה מפה כדי להגדיר את סוג העיבוד
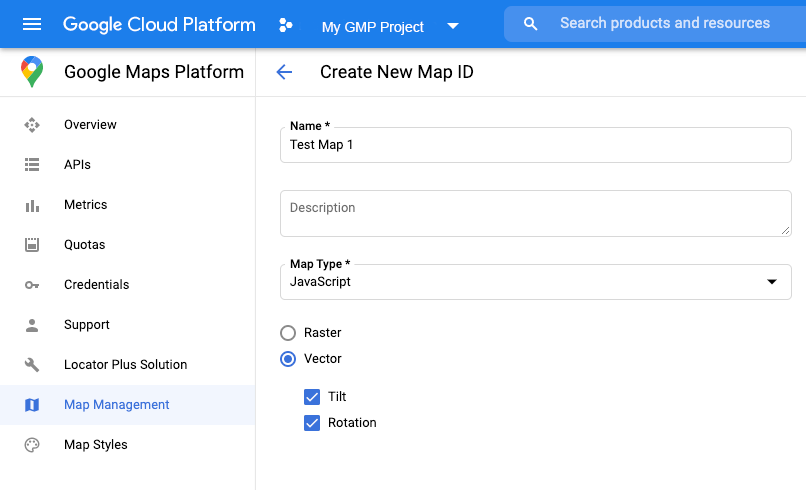
אפשר גם לציין את סוג העיבוד באמצעות מזהה מפה. כדי ליצור מזהה מפה חדש, פועלים לפי השלבים במאמר שימוש בעיצוב מפות מבוסס-ענן – קבלת מזהה מפה. חשוב להגדיר את סוג המפה ל-JavaScript ולבחור באפשרות Vector. מסמנים את האפשרות הטיה או סיבוב כדי להפעיל הטיה וסיבוב במפה. כך תוכלו לשנות את הערכים האלה באופן אוטומטי, וגם לאפשר למשתמשים לשנות את ההטיה והכיוון ישירות במפה. אם השימוש בהטיה או בכיוון ישפיע לרעה על האפליקציה, אל תסמנו את התיבות הטיה וסיבוב כדי שהמשתמשים לא יוכלו לשנות את ההטיה והסיבוב.

לאחר מכן, מעדכנים את קוד ההפעלה של המפה עם מזהה המפה שיצרתם. אפשר למצוא את מזהי המפות בדף ניהול מפות. מציינים מזהה מפה כשיוצרים מופע של המפה באמצעות המאפיין mapId, כמו שמוצג כאן:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
שימוש ברכיב <gmp-map>
כשמשתמשים ברכיב <gmp-map>, שמאפשר להוסיף מפה לדף באמצעות HTML, מפות וקטוריות, הטיה וכותרת מופעלות כברירת מחדל. מידע נוסף
דוגמאות
הוספנו דוגמאות כדי להמחיש את התכונות האלה:

