Функции JavaScript API Карт на базе WebGL позволяют управлять наклоном и вращением, добавлять 3D-объекты непосредственно на карту и многое другое. Доступны следующие функции:
- WebGL Overlay View позволяет добавлять на карты пользовательскую 2D- и 3D-графику, а также анимированный контент.
- Наклон и направление теперь можно регулировать программно, а также с помощью жестов мыши и клавиатуры.
- map.moveCamera() позволяет одновременно изменять несколько свойств камеры.
- Zoom теперь поддерживает дробные значения .
Начать
Чтобы использовать новые функции WebGL, необходимо использовать векторную карту. В этом разделе показано, как это сделать.
Укажите параметр renderingType
Используйте параметр renderingType , чтобы указать растровый или векторный тип рендеринга вашей карты (идентификатор карты не требуется):
Загрузите библиотеку
RenderingType; это можно сделать при загрузке библиотеки Maps:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;При инициализации карты используйте параметр
renderingType, чтобы указатьRenderingType.VECTORилиRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
Параметр renderingType переопределяет любые настройки типа рендеринга, заданные путем настройки идентификатора карты.
- Чтобы включить наклон и вращение, установите для параметра карты
tiltInteractionEnabledзначение true или вызовитеmap.setTiltInteractionEnabled. - Чтобы включить панорамирование, установите для параметра карты
headingInteractionEnabledзначениеtrueили вызовитеmap.setHeadingInteractionEnabled.
Используйте идентификатор карты для установки типа рендеринга
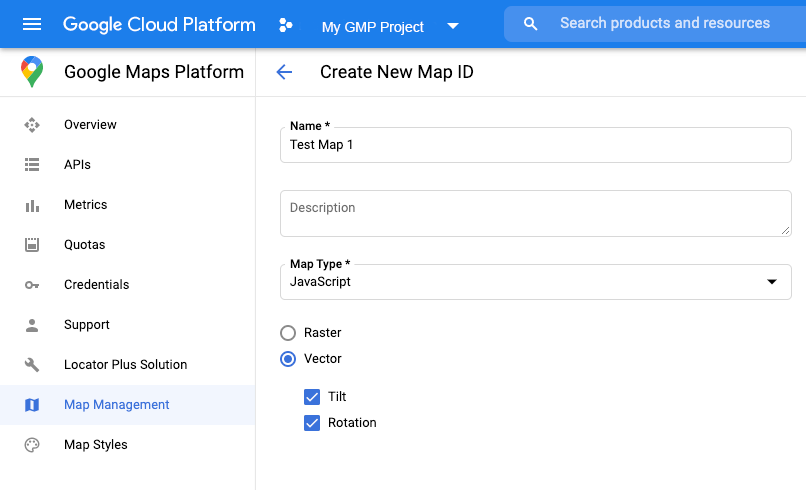
Вы также можете указать тип рендеринга, используя идентификатор карты. Чтобы создать новый идентификатор карты, следуйте инструкциям в разделе Использование облачного стиля карты — получение идентификатора карты . Обязательно установите тип карты на JavaScript и выберите параметр «Вектор» . Установите флажок «Наклон» или «Поворот» , чтобы включить наклон и поворот на карте. Это позволит вам программно настраивать эти значения, а также позволит пользователям настраивать наклон и направление непосредственно на карте. Если использование наклона или направления негативно повлияет на ваше приложение, снимите флажок «Наклон и поворот» , чтобы пользователи не могли настраивать наклон и поворот.

Затем обновите код инициализации карты, указав созданный вами идентификатор карты. Идентификаторы карт можно найти на странице «Управление картами» . Укажите идентификатор карты при создании экземпляра карты с помощью свойства mapId , как показано ниже:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Используйте элемент <gmp-map>
Векторные карты, наклон и заголовок включены по умолчанию при использовании элемента <gmp-map> , который позволяет добавлять карту на страницу с помощью HTML. Подробнее .
Примеры
Для демонстрации этих возможностей были приведены примеры:
- Вид наложения WebGL
- Наклон и вращение WebGL
- Обзор возможностей WebGL
- Демонстрация приложения WebGL Travel

