Les fonctionnalités utilisant WebGL pour l'API Maps JavaScript vous permettent de contrôler l'inclinaison et la rotation de la carte, d'y ajouter directement des objets 3D et plus encore. Les fonctionnalités suivantes sont incluses :
- La vue en superposition WebGL vous permet d'ajouter des graphiques et des animations 2D et 3D personnalisées à vos cartes.
- L'inclinaison et la direction peuvent désormais être ajustées de manière programmatique, ainsi qu'à l'aide de gestes de souris et de clavier.
- map.moveCamera() vous permet de modifier plusieurs propriétés de caméra en même temps.
- Le zoom prend désormais en charge les valeurs fractionnaires.
Premiers pas
Pour utiliser les nouvelles fonctionnalités WebGL, vous devez utiliser une carte vectorielle. Cette section vous explique comment faire.
Spécifiez l'option renderingType.
Utilisez l'option renderingType pour spécifier le type de rendu matriciel ou vectoriel de votre carte (aucun ID de carte n'est requis) :
Chargez la bibliothèque
RenderingType. Vous pouvez le faire lorsque vous chargez la bibliothèque Maps :const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;Lorsque vous initialisez la carte, utilisez l'option
renderingTypepour spécifierRenderingType.VECTORouRenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
L'option renderingType remplace tous les paramètres de type de rendu définis lors de la configuration d'un ID de carte.
- Pour activer l'inclinaison et la rotation, définissez l'option de carte
tiltInteractionEnabledsur "true" ou appelezmap.setTiltInteractionEnabled. - Pour activer le déplacement, définissez l'option de carte
headingInteractionEnabledsurtrueou appelezmap.setHeadingInteractionEnabled.
Utiliser un ID de carte pour définir le type de rendu
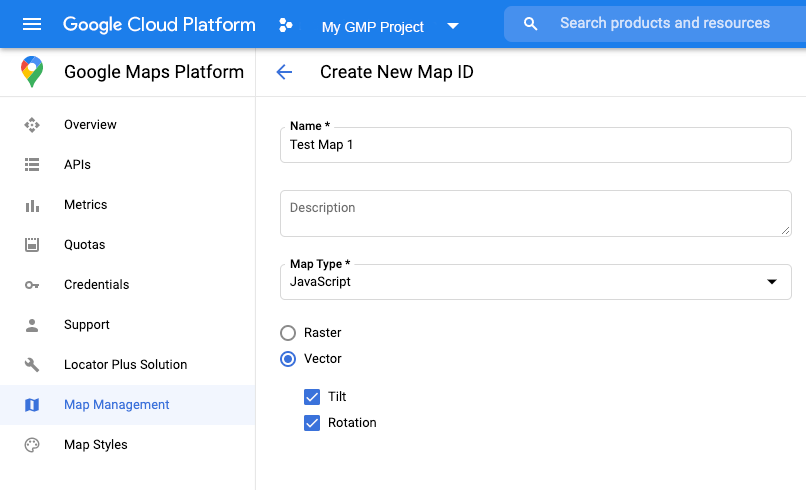
Vous pouvez également spécifier le type de rendu à l'aide d'un ID de carte. Pour créer un ID de carte, suivez la procédure décrite dans Utiliser les styles de cartes basés dans le cloud : obtenir un ID de carte. Veillez à définir le type de carte sur JavaScript et à sélectionner l'option Vecteur. Cochez Inclinaison ou Rotation pour activer l'inclinaison et la rotation sur la carte. Cela vous permet d'ajuster ces valeurs de manière programmatique, et permet aux utilisateurs d'ajuster l'inclinaison et la direction directement sur la carte. Si incliner ou faire tourner la carte affecte négativement votre application, décochez Inclinaison et Rotation pour que les utilisateurs ne puissent pas ajuster ces éléments.

Ensuite, mettez à jour le code d'initialisation de votre carte avec l'ID de carte que vous avez créé. Vous trouverez vos ID de carte sur la page Gestion des cartes. Indiquez un ID de carte lorsque vous instanciez la carte à l'aide de la propriété mapId, comme indiqué ci-dessous :
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Utiliser l'élément <gmp-map>
Les cartes vectorielles, l'inclinaison et l'orientation sont activées par défaut lorsque vous utilisez l'élément <gmp-map>, qui vous permet d'ajouter une carte à votre page à l'aide d'HTML. En savoir plus
Exemples
Des exemples ont été fournis pour illustrer ces fonctionnalités :
- Vue en superposition WebGL
- Inclinaison et rotation WebGL
- Visite guidée WebGL
- Démonstration de l'application de voyage WebGL

