Maps JavaScript API용 WebGL 기반 기능을 사용하면 기울이기 및 회전을 관리하고 3D 객체를 지도에 직접 추가하는 등의 작업을 할 수 있습니다. 포함된 기능은 다음과 같습니다.
- WebGL 오버레이 뷰를 사용하면 지도에 맞춤 2D 및 3D 그래픽과 애니메이션 콘텐츠를 추가할 수 있습니다.
- 이제 프로그래매틱 방식 및 마우스와 키보드 동작을 사용하여 기울기와 회전을 조정할 수 있습니다.
- map.moveCamera()를 사용하면 여러 카메라 속성을 동시에 변경할 수 있습니다.
- 이제 확대/축소에서 소수점 단위를 사용할 수 있습니다.
시작하기
새 WebGL 기능을 사용하려면 벡터 지도를 사용해야 합니다. 이 섹션에서는 방법을 설명합니다.
renderingType 옵션 지정
renderingType 옵션을 사용하여 지도에 래스터 또는 벡터 렌더링 유형을 지정합니다 (지도 ID는 필요하지 않음).
RenderingType라이브러리를 로드합니다. 이는 지도 라이브러리를 로드할 때 실행할 수 있습니다.const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;지도를 초기화할 때
renderingType옵션을 사용하여RenderingType.VECTOR또는RenderingType.RASTER를 지정합니다.map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType 옵션은 지도 ID를 구성하여 설정된 렌더링 유형 설정을 재정의합니다.
- 기울기 및 회전을 사용 설정하려면
tiltInteractionEnabled지도 옵션을 true로 설정하거나map.setTiltInteractionEnabled를 호출합니다. - 이동을 사용 설정하려면
headingInteractionEnabled지도 옵션을true로 설정하거나map.setHeadingInteractionEnabled를 호출합니다.
지도 ID를 사용하여 렌더링 유형 설정
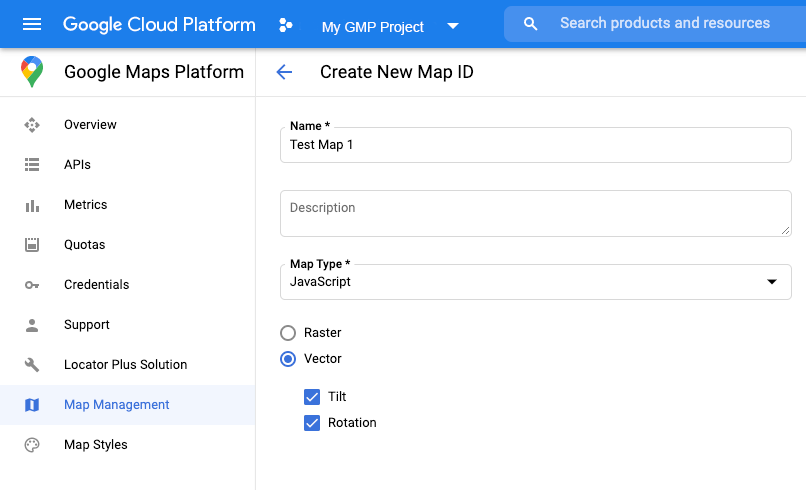
지도 ID를 사용하여 렌더링 유형을 지정할 수도 있습니다. 새 지도 ID를 만들려면 클라우드 기반 지도 스타일 지정 사용 - 지도 ID 가져오기의 단계를 따르세요. 지도 유형을 JavaScript로 설정하고 벡터 옵션을 선택해야 합니다. 기울기 또는 회전을 선택하여 지도에서 기울기 및 회전을 사용 설정합니다. 이렇게 하면 이러한 값을 프로그래매틱 방식으로 조정할 수 있으며 사용자가 지도에서 직접 기울기 및 회전을 조정할 수도 있습니다. 기울기 또는 회전을 사용하면 앱에 부정적인 영향을 미치는 경우, 사용자가 기울기 및 회전을 조정할 수 없도록 기울기와 회전을 선택 해제한 상태로 두세요.

그런 다음 생성한 지도 ID로 지도 초기화 코드를 업데이트합니다. 지도 ID는 지도 관리 페이지에서 찾을 수 있습니다. 다음과 같이 mapId 속성을 사용하여 지도를 인스턴스화할 때 지도 ID를 제공하세요.
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
<gmp-map> 요소 사용
<gmp-map> 요소를 사용하면 벡터 지도, 기울기, 방향이 기본적으로 사용 설정되므로 HTML을 사용하여 페이지에 지도를 추가할 수 있습니다. 자세히 알아보기
예
다음 예에서 이러한 기능을 보여줍니다.

