Maps JavaScript API-এর জন্য WebGL-চালিত বৈশিষ্ট্যগুলি আপনাকে টিল্ট এবং রোটেশন নিয়ন্ত্রণ করতে, সরাসরি ম্যাপে 3D অবজেক্ট যোগ করতে এবং আরও অনেক কিছু করতে দেয়। নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত:
- WebGL ওভারলে ভিউ আপনাকে আপনার মানচিত্রে কাস্টম 2D এবং 3D গ্রাফিক্স এবং অ্যানিমেটেড সামগ্রী যোগ করতে দেয়।
- টিল্ট এবং হেডিং এখন প্রোগ্রাম্যাটিকভাবে এবং মাউস এবং কীবোর্ড অঙ্গভঙ্গি ব্যবহার করে সামঞ্জস্য করা যেতে পারে।
- map.moveCamera() আপনাকে একই সাথে একাধিক ক্যামেরার বৈশিষ্ট্য পরিবর্তন করতে দেয়।
- জুম এখন ভগ্নাংশের মান সমর্থন করে।
শুরু করুন
নতুন WebGL বৈশিষ্ট্যগুলি ব্যবহার করার জন্য, আপনাকে অবশ্যই একটি ভেক্টর মানচিত্র ব্যবহার করতে হবে। এই বিভাগটি আপনাকে কীভাবে তা দেখাবে।
renderingType বিকল্পটি নির্দিষ্ট করুন
আপনার মানচিত্রের জন্য রাস্টার অথবা ভেক্টর রেন্ডারিং টাইপ নির্দিষ্ট করতে renderingType বিকল্পটি ব্যবহার করুন (কোনও মানচিত্র আইডি প্রয়োজন নেই):
RenderingTypeলাইব্রেরি লোড করুন; Maps লাইব্রেরি লোড করার সময় এটি করা যেতে পারে:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;মানচিত্রটি শুরু করার সময়,
renderingTypeবিকল্পটি ব্যবহার করেRenderingType.VECTORঅথবাRenderingType.RASTERউল্লেখ করুন:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType বিকল্পটি একটি মানচিত্র আইডি কনফিগার করে তৈরি যেকোনো রেন্ডারিং টাইপ সেটিংসকে ওভাররাইড করে।
- টিল্ট এবং রোটেশন সক্ষম করতে,
tiltInteractionEnabledম্যাপ বিকল্পটিকে true এ সেট করুন অথবাmap.setTiltInteractionEnabledকল করুন। - প্যানিং সক্ষম করতে,
headingInteractionEnabledম্যাপ বিকল্পটিtrueতে সেট করুন অথবাmap.setHeadingInteractionEnabledকল করুন।
রেন্ডারিং টাইপ সেট করতে একটি ম্যাপ আইডি ব্যবহার করুন
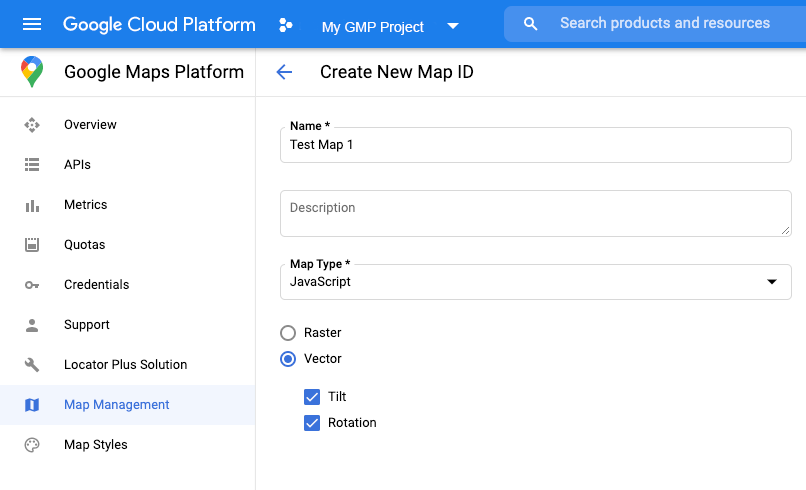
আপনি একটি মানচিত্র আইডি ব্যবহার করে রেন্ডারিং টাইপও নির্দিষ্ট করতে পারেন। একটি নতুন মানচিত্র আইডি তৈরি করতে, ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করা - একটি মানচিত্র আইডি পান - এর ধাপগুলি অনুসরণ করুন। মানচিত্রের ধরণটি জাভাস্ক্রিপ্টে সেট করতে ভুলবেন না এবং ভেক্টর বিকল্পটি নির্বাচন করুন। মানচিত্রে টিল্ট এবং ঘূর্ণন সক্ষম করতে টিল্ট বা ঘূর্ণন চেক করুন। এটি করার ফলে আপনি প্রোগ্রাম্যাটিকভাবে এই মানগুলি সামঞ্জস্য করতে পারবেন এবং ব্যবহারকারীরা সরাসরি মানচিত্রে টিল্ট এবং শিরোনাম সামঞ্জস্য করতে পারবেন। যদি টিল্ট বা শিরোনাম ব্যবহার আপনার অ্যাপকে প্রতিকূলভাবে প্রভাবিত করে, তাহলে টিল্ট এবং ঘূর্ণন চেকমুক্ত রাখুন যাতে ব্যবহারকারীরা টিল্ট এবং ঘূর্ণন সামঞ্জস্য করতে না পারে।

এরপর, আপনার তৈরি করা ম্যাপ আইডি দিয়ে আপনার ম্যাপ ইনিশিয়ালাইজেশন কোড আপডেট করুন। আপনি ম্যাপ ম্যানেজমেন্ট পৃষ্ঠায় আপনার ম্যাপ আইডিগুলি খুঁজে পেতে পারেন। এখানে দেখানো mapId প্রপার্টি ব্যবহার করে ম্যাপটি ইনস্ট্যান্ট করার সময় একটি ম্যাপ আইডি প্রদান করুন:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
<gmp-map> এলিমেন্ট ব্যবহার করুন
<gmp-map> এলিমেন্ট ব্যবহার করার সময় ভেক্টর ম্যাপ, টিল্ট এবং হেডিং ডিফল্টভাবে সক্রিয় থাকে, যা আপনাকে HTML ব্যবহার করে আপনার পৃষ্ঠায় একটি মানচিত্র যোগ করতে দেয়। আরও জানুন ।
উদাহরণ
এই বৈশিষ্ট্যগুলি প্রদর্শনের জন্য উদাহরণ প্রদান করা হয়েছে:

