أفضل ممارسات لتحسين ظهور الفيديوهات في نتائج البحث
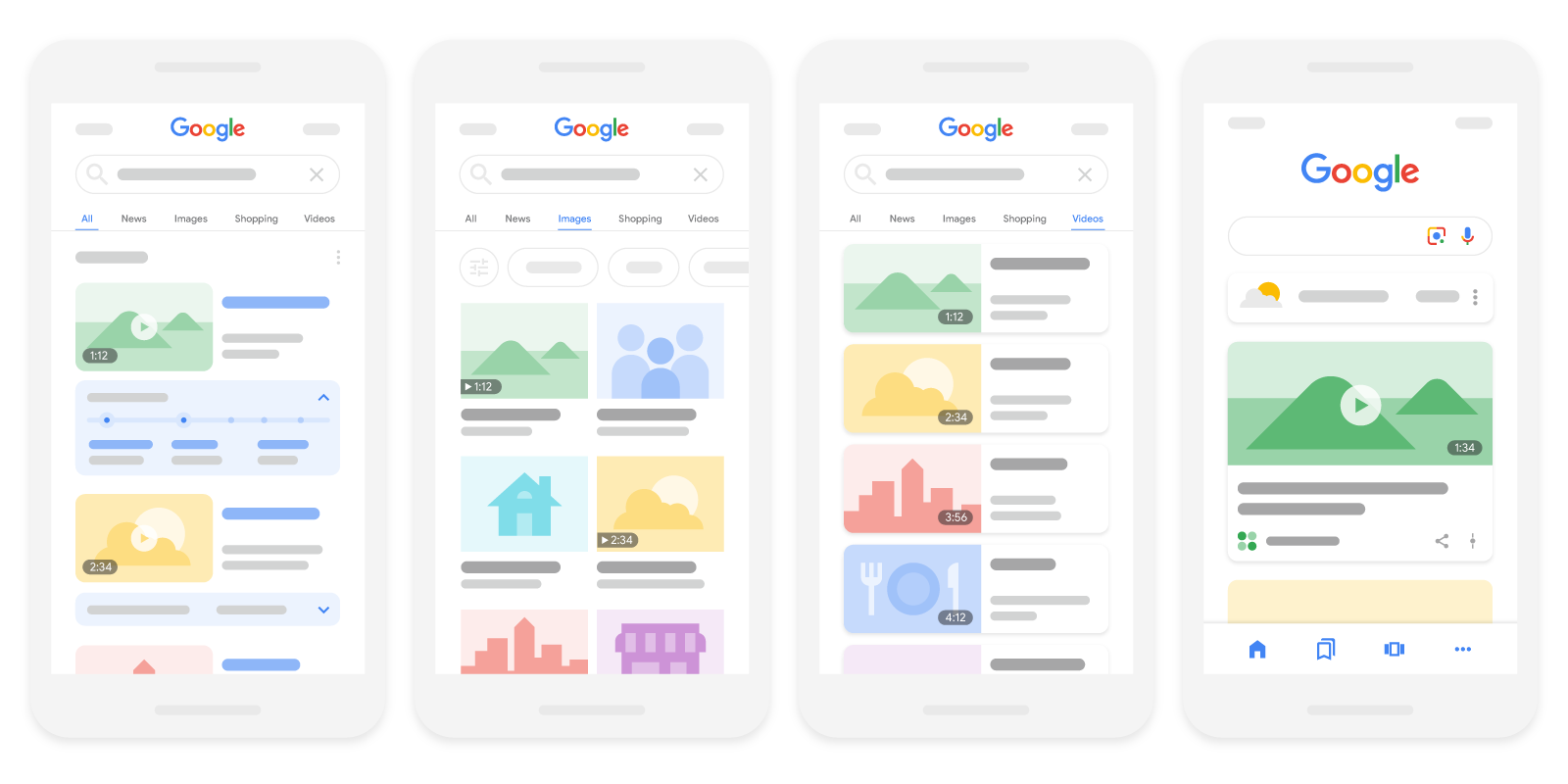
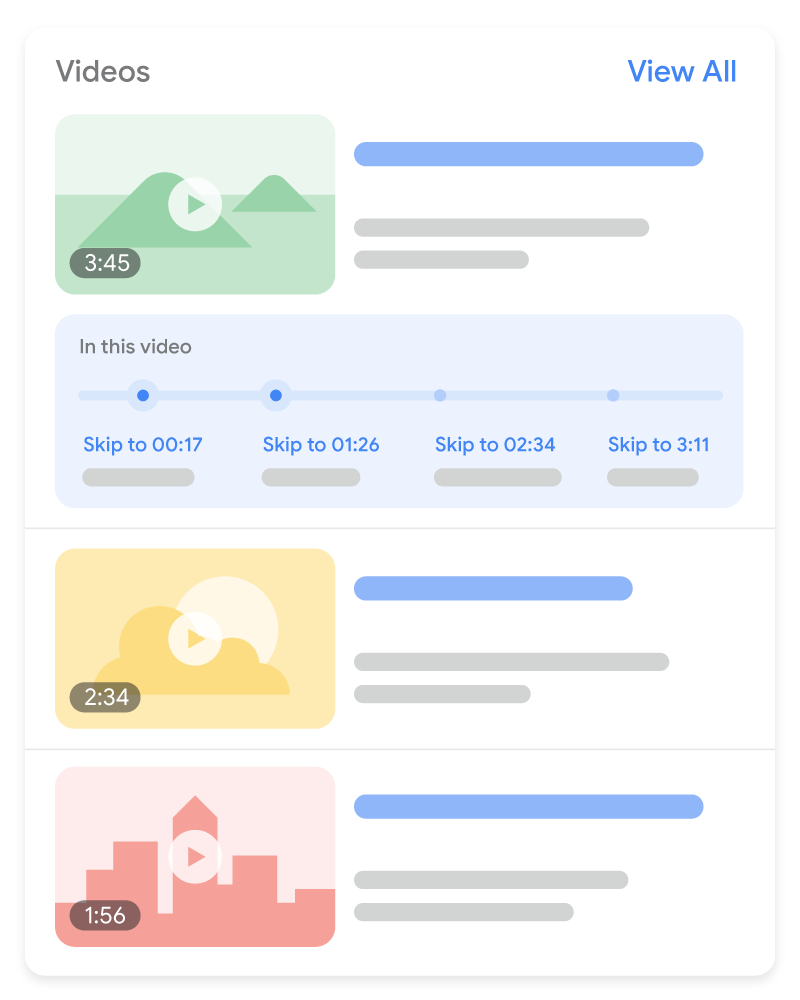
إذا كنت تريد ظهور مقاطع الفيديو الخاصة بموقعك ضمن نتائج البحث على Google، فنوصيك باتباع أفضل ممارسات تحسين محركات البحث لدينا. يمكن أن تظهر الفيديوهات في عدة أماكن مختلفة على Google، بما في ذلك صفحة نتائج البحث الرئيسية ووضع الفيديو و"صور بحث Google" وميزة اقتراحات:

يمكنك تحسين فيديوهاتك لتظهر على Google باتّباع أفضل الممارسات التالية:
- مساعدة محرّك "بحث Google" في العثور على فيديوهاتك
- التأكد من أنّه يمكن فهرسة فيديوهاتك
- تفعيل ميزات خاصة بالفيديوهات
- إزالة الفيديوهات أو حصر إمكانية الوصول إليها أو تعديلها حسب الحاجة
- مراقبة فيديوهاتك من خلال Search Console
- تحديد المشاكل المتعلّقة بالفيديوهات وحلّها
مساعدة محرّك "بحث Google" في العثور على فيديوهاتك
إنّ المتطلبات الفنية لعرض محتواك في نتائج البحث على Google تنطبق على الفيديوهات أيضًا. وهناك بعض المتطلبات الإضافية لكي تصبح الفيديوهات مؤهلة لأن يتم اكتشافها والزحف إليها وفهرستها من قِبل محرك "بحث Google":
- استخدِم عناصر HTML الشائعة الاستخدام في عمليات تضمين الفيديوهات. بإمكان Google العثور على الفيديوهات التي تتم الإشارة إليها باستخدام عنصر
<video>أو<embed>أو<iframe>أو<object>. - لا تستخدم معرِّفات الأجزاء لتحميل الفيديوهات لأنّ محرك "بحث Google" لا يتيح بشكل عام استخدام أجزاء من عناوين URL.
- إذا كنت تستخدم JavaScript لإدخال الفيديو، تأكّد من أنّه يظهر في رمز HTML المعروض ضمن "أداة فحص عنوان URL".
- إذا كنت تستخدم واجهة برمجة تطبيقات خاصة بالوسائط (مثل Media Source API)، احرص على أن يتم إدخال عنصر HTML الخاص بحاوية الفيديو حتى إذا تعذّر طلب البيانات من الواجهة (بالإضافة إلى توفير بيانات وصفية حول الفيديو). يتيح ذلك لمحرك "بحث Google" معرفة موضع حاوية الفيديو، حتى إذا كانت هناك مشكلة بشأن طلب البيانات من واجهة برمجة التطبيقات الخاصة بالوسائط.
- لا تعتمد على إجراءات من جهة المستخدمين (مثل التمرير السريع أو النقر أو الكتابة) لتحميل الفيديو.
لتسهيل عثور Google على فيديوهاتك، ننصحك بتوفير بيانات وصفية حول الفيديوهات. نتيح استخدام البيانات المنظَّمة وخرائط الموقع للفيديوهات وبروتوكول Open Graph (OGP).
التأكد من أنّه يمكن فهرسة فيديوهاتك
لكي يكون الفيديو مؤهلاً للاستفادة من ميزات الفيديو، يجب أن يستوفي المتطلبات التالية للفهرسة:
- يجب أن تكون صفحة المشاهدة مفهرسة.
- يجب أن تحقّق صفحة المشاهدة المفهرسة أداءً جيدًا في "بحث Google" لكي يصبح الفيديو مؤهلاً للفهرسة،
- يجب أن يكون الفيديو مضمَّنًا في صفحة مشاهدة.
- يجب عدم إخفاء الفيديو خلف عناصر أخرى.
- يجب أن يشمل الفيديو صورة مصغّرة صالحة متاحة على عنوان URL ثابت.
استخدام نوع ملفات فيديو متوافق
يجب أن يكون الفيديو من نوع ملفات متوافق لكي يكون مؤهلاً للاستفادة من الميزات الخاصة بالفيديوهات. يستطيع محرك "بحث Google" معالجة أنواع ملفات الفيديو التالية: 3GP و3G2 وASF وAVI وDivX وM2V وM3U وM3U8 وM4V وMKV وMOV وMP4 وMPEG وOGV وQVT وRAM وRM وVOB وWebM وWMV وXAP.
ولا يمكن استخدام عناوين URL الخاصة بالبيانات.
استخدام عناوين URL ثابتة
تستخدم بعض شبكات توصيل المحتوى (CDN) عناوين URL تنتهي صلاحيتها بسرعة. إذا تغيّر عنوان URL الخاص بالصورة المصغّرة بشكل متكرر، قد يتعذَّر على محرك "بحث Google" فهرسة فيديوهاتك. لضمان إمكانية فهرسة فيديوهاتك، استخدِم عنوان URL واحدًا وفريدًا وثابتًا للصورة المصغّرة الخاصة بكل فيديو.
كي تصبح فيديوهاتك مؤهّلة للاستفادة من ميزات محددة، مثل المقاطع الرئيسية ومعاينات الفيديوهات، يجب الحرص على أن تتوفر ملفات الفيديو على عناوين URL ثابتة أيضًا. يساعد ذلك محرك "بحث Google" في اكتشاف الفيديوهات ومعالجتها بشكل منتظم، والتأكّد من أنّها لا تزال متوفرة، وجمع الإشارات بخصوصها.
إذا كنت قلقًا من إمكانية وصول جهات مسيئة إلى المحتوى الخاص بك (مثل المخترقين أو أصحاب الأساليب غير المرغوب فيها)، يمكنك
التأكّد من أنّ Googlebot هو مقدّم طلب الزحف
قبل عرض إصدار ثابت من عناوين URL للوسائط. على سبيل المثال، يمكنك اختيار عرض السمة
contentUrl
للبرامج الموثوق بها فقط، مثل Googlebot، مع عدم إظهار هذا الحقل للبرامج الأخرى
التي تزور صفحتك. من خلال هذه الإعدادات، يمكن فقط للبرامج الموثوق بها الوصول إلى الموقع الذي يتوفر فيه ملف الفيديو الخاص بك.
إنشاء صفحة مشاهدة مخصّصة لكل فيديو
لكي يكون محتواك مؤهلاً للاستفادة من ميزات الفيديو (بما في ذلك نتائج الفيديو على صفحة نتائج البحث الرئيسية ووضع الفيديو وميزة المقاطع الرئيسية وشارة "مباشر" وغيرها من التنسيقات الغنية بصريًا)، عليك إنشاء صفحة مشاهدة مخصّصة لكل فيديو، إذا كان ذلك ملائمًا لمجال عملك.

إنّ الغرض الرئيسي من صفحة المشاهدة هو عرض فيديو واحد للمستخدمين. وتُصنَّف الصفحات أدناه كصفحات مشاهدة لأنّ الدافع الرئيسي وراء زيارة المستخدمين للصفحة هو مشاهدة فيديو فردي:
- صفحة مقصودة لفيديو
- صفحة مشغّل فيديو لحلقة تلفزيونية
- صفحة مشاهدة لفيديو إخباري
- صفحة للحظة رياضية مميّزة
- صفحة لمقطع من فعالية
أما الصفحات أدناه، فهي ليست صفحات مشاهدة لأنّ الفيديو المضمَّن فيها يُعدّ مكمّلاً لباقي المحتوى على الصفحة.
- منشور مدوّنة يقدّم مراجعة حول فيديو مضمَّن
- صفحة منتج تعرض فيديو 360 للمنتج
- صفحة فئة فيديو تحتوي على فيديوهات متعددة بارزة بالمستوى نفسه
- صفحة مراجعة لفيلم تتضمّن مقطعًا دعائيًا للفيلم
احرص على أن توفّر لكل صفحة مشاهدة عنوان صفحة ووصفًا فريدين للفيديو المعنيّ. للحصول على نصائح، راجِع أفضل الممارسات الخاصة بكتابة عناوين وأوصاف جيدة.
استخدام مشغّلات مضمّنة تابعة لجهات خارجية
إذا كان موقعك الإلكتروني يتضمّن فيديوهات من منصات عرض تابعة لجهات خارجية، مثل YouTube أو Vimeo أو Facebook، قد يفهرس محرك "بحث Google" الفيديو على صفحتك على الويب وعلى الصفحة المكافئة في المنصة التابعة للجهة الخارجية. وقد تظهر كِلتا النسختين في ميزات الفيديو على Google إذا كانتا تستوفيان معايير فهرسة الفيديوهات.
بالنسبة إلى صفحة المشاهدة الخاصة بك التي ضمّنْت فيها المشغّل التابع للجهة الخارجية، ننصحك دائمًا بتوفير البيانات المنظَّمة، ويمكنك أيضًا تضمين هذه الصفحات في خرائط الموقع للفيديوهات. للتأهّل للاستفادة من ميزات إضافية خاصة بالفيديوهات، يُرجى مراجعة مضيف الفيديو للتأكّد من أنّه يتيح لـ Google استرجاع ملف الفيديو.
عناوين URL المرتبطة بالفيديو
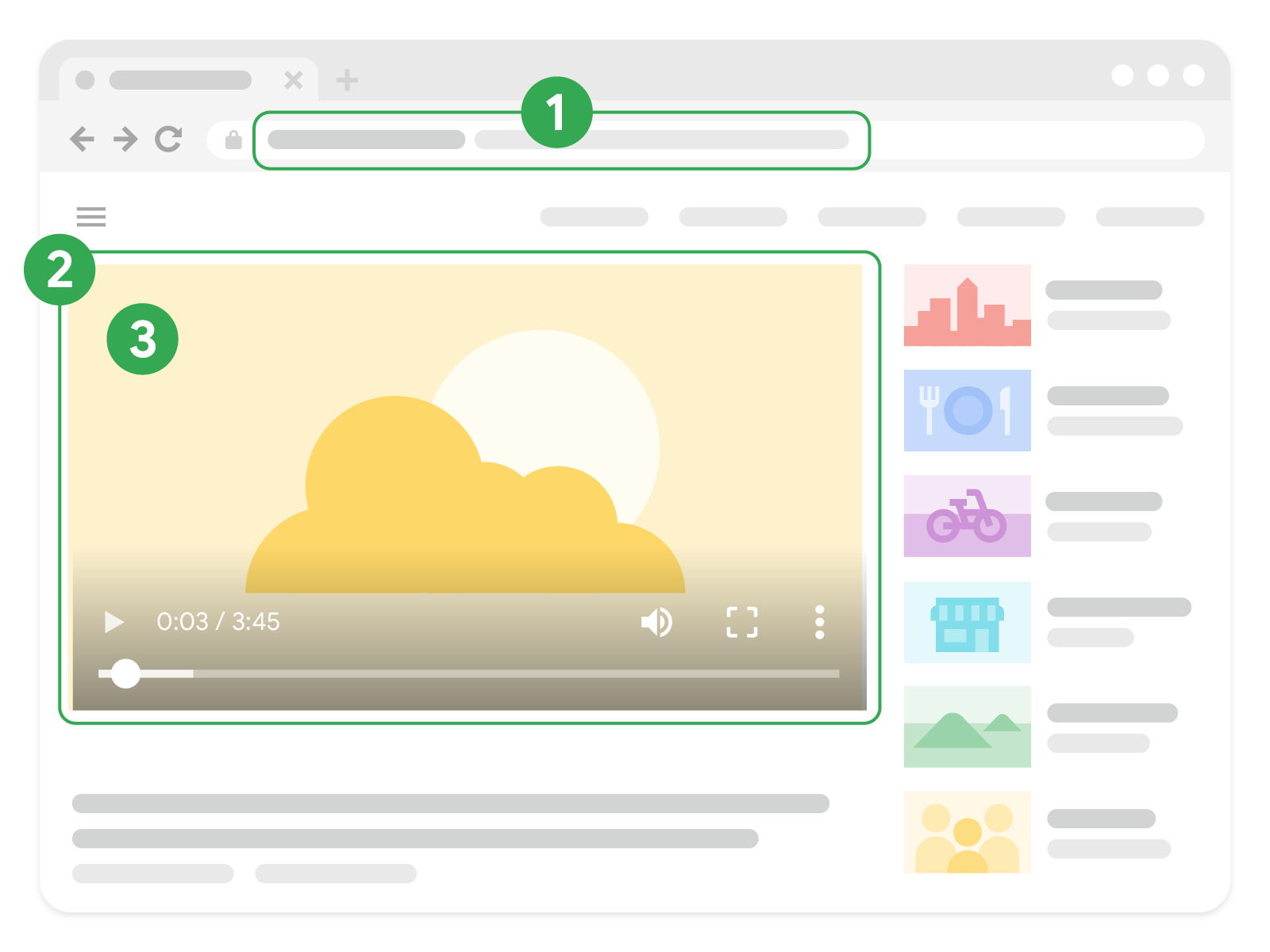
هناك عدّة عناوين مرتبطة بالفيديو. في ما يلي ملخّص يعرض العناوين الأساسية:

| عناوين URL المرتبطة بالفيديو | |
|---|---|
| 1. صفحة المشاهدة |
يمثّل عنوان URL لصفحة المشاهدة التي تتضمّن الفيديو. إذا كنت تستخدم خريطة موقع للفيديوهات،
يكون عنوان URL هذا هو قيمة العلامة
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. مشغّل الفيديو |
يمثّل عنوان URL لمشغّل محدّد للفيديو. ويكون غالبًا القيمة <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> كيفية توفير عنوان URL إذا كنت تستخدم بيانات منظَّمة، يجب توفير عنوان URL لمشغّل الفيديو كقيمة للسمة "embedUrl": "https://example.com/videoplayer.php?video=123" أما إذا كنت تستخدم خريطة موقع للفيديوهات، فيجب توفير عنوان URL لمشغّل الفيديو كقيمة للعلامة <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. ملف الفيديو |
يمثّل عنوان URL لوحدات البايت الفعلية الخاصة بمحتوى ملف الفيديو. ويمكن أن يكون الملف مستضافًا على موقع إلكتروني لتضمين الفيديوهات أو شبكة توصيل المحتوى (CDN) أو خدمة بث. في العنصر <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> في العنصر <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> في العنصر <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> كيفية توفير عنوان URL إذا كنت تستخدم بيانات منظَّمة، يجب توفير عنوان URL لملف الفيديو كقيمة للسمة "contentUrl": "https://streamserver.example.com/video/123/file.mp4" أما إذا كنت تستخدم خريطة موقع للفيديوهات، فيجب توفير عنوان URL لملف الفيديو كقيمة للعلامة <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
توفير صورة مصغّرة عالية الجودة للفيديو
لكي يصبح الفيديو مؤهلاً للظهور ضمن ميزات الفيديو، يجب أن يتضمن صورة مصغّرة صالحة. إذا سمحت لمحرّك "بحث Google" باسترجاع ملفات الفيديو، سيحاول إنشاء صورة مصغّرة بشكل تلقائي.
مع ذلك، يمكنك اختيار الصورة المصغّرة التي يتم عرضها ضمن ميزات الفيديو من خلال توفير الصورة المصغّرة المفضّلة لديك عبر أحد المصادر التالية للبيانات الوصفية:
- إذا كنت تستخدم عنصر HTML
<video>، حدِّد السمةposter. - في خريطة موقع للفيديوهات (بما في ذلك mRSS)، حدِّد العلامة
<video:thumbnail_loc>(أو<media:thumbnail>على التوالي). - في البيانات المنظَّمة، حدِّد السمة
thumbnailUrl - في OGP حدِّد السمة
og:video:image.
إذا اخترت تحديد مصادر متعددة للبيانات الوصفية (على سبيل المثال، تحديد صورة مصغّرة في كل من خريطة الموقع والبيانات المنظَّمة)، احرص على أن يكون عنوان URL للصورة المصغّرة لكل فيديو متطابقًا في جميع أنواع البيانات الوصفية.
| مواصفات الصورة المصغّرة للفيديو | |
|---|---|
| تنسيقات الصور المصغّرة المسموح بها | BMP وGIF وJPEG وPNG وWebP وSVG وAVIF |
| الحجم | 60x30 كحد أدنى، ويُفضَّل أن يكون أكبر |
| الموقع | يجب أن يكون ملف الصورة المصغَّرة متاحًا لكل من Googlebot و"Googlebot للصور" (أي يجب عدم حظر الملف من خلال robots.txt أو متطلبات تسجيل الدخول). احرص على أن يكون الملف متاحًا دائمًا على عنوان URL ثابت. |
| الشفافية | يجب أن تكون قيمة ألفا (الشفافية) أكبر من 250 لنسبة %80 على الأقل من وحدات بكسل في الصورة المصغّرة. |
توفير بيانات فريدة ومتطابقة في البيانات المنظَّمة
للتأثير في كيفية ظهور فيديوهاتك على Google، قدِّم وصفًا للفيديو باستخدام
البيانات المنظَّمة. احرص على
أن تكون أي معلومات تقدّمها في البيانات المنظَّمة متسقة مع محتوى الفيديو وأي بيانات وصفية أخرى توفرها. تأكّد من توفير معلومات فريدة في السمات thumbnailUrl وname وdescription لكل فيديو على موقعك الإلكتروني.
تفعيل ميزات خاصة بالفيديوهات
معاينات الفيديوهات

يختار محرك "بحث Google" بضع ثوانٍ من الفيديو لعرض معاينة متحركة، ما يساعد المستخدمين
في فهم مضمون الفيديو بشكل أفضل. كي تصبح فيديوهاتك مؤهلة لهذه الميزة،
عليك السماح لمحرك "بحث Google" باسترجاع ملفات الفيديو. يمكنك ضبط المدة القصوى لمعاينات الفيديو هذه باستخدام علامة meta المسماة max-video-preview والخاصة ببرامج robots.
المقاطع الرئيسية

ميزة "المقاطع الرئيسية" هي وسيلة تتيح للمستخدمين إمكانية التنقل بين أقسام الفيديو مثلما يتم التنقل بين فصول الكتاب، ما قد يساهم في زيادة مستوى تفاعل المستخدمين مع المحتوى الذي تقدّمه. يحاول محرّك بحث Google اكتشاف أقسام الفيديو تلقائيًا وعرض المقاطع الرئيسية للمستخدمين بدون أي مجهود من جانبك. ويمكنك بدلاً من ذلك إبلاغ Google بالنقاط المهمة في الفيديو. وسنعطي الأولوية للمقاطع الرئيسية التي تحدّدها أنت، سواء من خلال البيانات المنظَّمة أم في الوصف على YouTube.
- إذا كان الفيديو مضمّنًا في صفحتك على الويب أو إذا كنت تدير منصةً للفيديو، تتوفّر طريقتان لتفعيل المقاطع الرئيسية:
- بيانات
Clipالمنظَّمة: يمكنك تحديد نقطتَي البداية والانتهاء بدقّة لكل قسم والتصنيفات المطلوب عرضها لكل قسم. هذا الخيار متاح بجميع اللغات التي يتوفّر بها "بحث Google". - بيانات
SeekToActionالمنظَّمة: يمكنك إبلاغ محرّك بحث Google بالمكان الذي تظهر فيه الطوابع الزمنية عادةً في بنية عنوان URL ليتمكّن من تحديد المقاطع الرئيسية بشكل تلقائي وربط المستخدمين بتلك النقاط في الفيديو. هذا الخيار متاح باللغات التالية: الإنجليزية والإسبانية والبرتغالية والإيطالية والصينية والفرنسية واليابانية والألمانية والتركية والكورية والهولندية والروسية.
- بيانات
- إذا كان الفيديو مستضافًا على YouTube، يمكنك تحديد الطوابع الزمنية والتصنيفات بدقّة في وصف الفيديو على YouTube. اطّلِع على أفضل الممارسات لوضع علامات على الطوابع الزمنية في الأوصاف على YouTube. هذا الخيار متاح بجميع اللغات التي يتوفّر بها "بحث Google". إذا أردت تفعيل ميزة "فصول الفيديو" على YouTube، يُرجى اتّباع هذه الإرشادات الإضافية.
لإيقاف ميزة "المقاطع الرئيسية" بالكامل (بما في ذلك أي جهود قد يبذلها محرّك بحث Google
لعرض المقاطع الرئيسية تلقائيًا للفيديو)، استخدِم
علامة meta المسماة nosnippet.
شارة "مباشر"

بالنسبة إلى فيديوهات البث المباشر، يمكنك تفعيل شارة "مباشر" حمراء لتظهر في نتائج البحث
باستخدام البيانات BroadcastEvent
المنظّمة.
السماح لمحرك "بحث Google" باسترجاع ملفات الفيديو
يجب أن يتمكّن Google من استرجاع وحدات بايت الفعلية الخاصة بملف الفيديو بنجاح لتفعيل ميزات مثل معاينات الفيديو والمقاطع الرئيسية.
يجب السماح لمحرك "بحث Google" باسترجاع ملفات الفيديو باتّباع أفضل الممارسات التالية:
- اسمح لـ Google باسترجاع عنوان URL الخاص بملف بث الفيديو (مثل M3U8). لا تحظر عنوان URL
لوحدات بايت الخاصة بالفيديو باستخدام قاعدة
noindexأو ملف robots.txt. - يجب أن يكون ملف الفيديو متاحًا على عنوان URL ثابت.
- استخدِم البيانات المنظَّمة لتوفير القيمة
contentURLلنوع ملفات متوافق. - يجب توفر موارد كافية في الخادم لدى مضيف صفحة المشاهدة الخاصة بالفيديو والخادم الذي يبث الفيديو، وذلك بغرض إتاحة الزحف. مثلاً، إذا كانت صفحتك المقصودة على
example.com/puppies.htmlتتضمّن فيديو عن جِراء ويعرضه الموقع الإلكترونيstreamserver.example.com، يجب أن يستوفي كل منexample.comوstreamserver.example.comالمتطلبات الفنية لمحرك "بحث Google" وأن يوفّرا سعة خادم كافية.
إزالة الفيديوهات أو حصرها
إزالة فيديو
لإزالة فيديو من موقعك الإلكتروني:
- اعرض الرمز
404 (Not found)لأي صفحة مشاهدة تتضمّن الفيديو الذي انتهت صلاحيته أو تمت إزالته. وبالإضافة إلى رمز الاستجابة404، يمكنك عرض ترميز HTML الخاص بالصفحة لتوضيح ذلك التغيير لمعظم المستخدمين. - ضمِّن علامة
metaالمسماةnoindexوالخاصة ببرامج robots في أي صفحة مشاهدة تتضمّن فيديو انتهت صلاحيته أو تمت إزالته. يؤدي هذا الإجراء إلى منع فهرسة صفحة المشاهدة. - أشِر إلى تاريخ انتهاء الصلاحية في بياناتك المنظَّمة (السمة
expires) أو في خريطة موقع الفيديوهات (باستخدام العنصر<video:expiration_date>). في ما يلي مثال عن خريطة موقع للفيديوهات تتضمّن فيديو انتهت صلاحيته في نوفمبر 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
إذا كانت صلاحية الفيديو محددّة بتاريخ في الماضي، لن يظهر ضمن نتائج
الفيديو. وقد يتواصل عرض صفحة المشاهدة كنتيجة نصّية بدون صورة مصغّرة للفيديو. ويشمل
ذلك تواريخ انتهاء الصلاحية من خرائط الموقع والبيانات المنظَّمة
وعلامات meta.
احرص على أن تكون تواريخ انتهاء الصلاحية صحيحة لكل فيديو. ويُعدّ تحديد
تاريخ انتهاء صلاحية في الماضي ممارسة مفيدة في حال لم يعُد الفيديو متاحًا بعده، ولكن من السهل أن يتم عن طريق الخطأ تحديد تاريخ
في الماضي لفيديو متاح. إذا كانت صلاحية الفيديو لا تنتهي، يُرجى عدم تضمين معلومات
انتهاء الصلاحية.
حصر الوصول إلى فيديو حسب الموقع الجغرافي للمستخدم
يمكنك حصر إمكانية الوصول إلى نتائج البحث عن الفيديو الخاص بك استنادًا إلى الموقع الجغرافي الخاص بالمستخدم. إذا كان الفيديو لا يتضمن أي قيود مفروضة على البلدان، احذف علامات القيود المفروضة على البلدان.
حصر إمكانية الوصول باستخدام البيانات المنظَّمة
إذا كنت تستخدم البيانات VideoObject المنظَّمة
لوصف الفيديو، اضبط
السمة regionsAllowed
لتحديد المناطق التي يمكن أن يظهر فيها الفيديو في نتائج البحث. إذا لم تستخدم هذه السمة،
سيظهر الفيديو في نتائج البحث في جميع المناطق.
يمكنك بدلاً من ذلك، استخدام السمة ineligibleRegion
لتحديد المناطق التي لا تريد أن يظهر الفيديو فيها ضمن نتائج البحث.
حصر إمكانية الوصول باستخدام خريطة موقع للفيديوهات
في خريطة موقع للفيديوهات، يمكن استخدام العلامة <video:restriction>
للسماح للفيديو بالظهور أو منعه من الظهور في بلدان محددة. ويُسمح باستخدام
علامة <video:restriction> واحدة فقط لكل إدخال فيديو.
يجب أن تحتوي العلامة <video:restriction> على
رمز بلد واحد أو أكثر بتنسيق ISO 3166-1 المكوّن من حرفين أو ثلاثة أحرف، ويجب الفصل بين الرموز بمسافات. وتحدّد السمة relationship المطلوبة نوع الحظر.
-
relationship="allow": سيظهر الفيديو في البلدان المحدّدة فقط. إذا لم يتم تحديد أي بلدان، لن يظهر الفيديو في أي مكان. -
relationship="deny": سيظهر الفيديو في أي مكان باستثناء البلدان المحدّدة. وإذا لم يتم تحديد أي بلدان، سيظهر الفيديو في كل مكان.
في هذا المثال على خريطة موقع الفيديو، لن يظهر الفيديو إلا في نتائج البحث في كندا والمكسيك.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>تحسين الصور للتوافق مع "البحث الآمن"
"البحث الآمن" هو إعداد في حسابات مستخدمي Google يحدّد ما إذا كان سيتم عرض أو حظر الصور والفيديوهات والمواقع الإلكترونية الفاضحة في "نتائج بحث من Google". احرص على تحديد طبيعة موقعك الإلكتروني لمحرك "بحث Google" حتى يتمكّن من تطبيق فلاتر "البحث الآمن" على موقعك إذا لزم الأمر. مزيد من المعلومات حول تصنيف صفحات "البحث الآمن"
مراقبة صفحات المشاهدة الخاصة بالفيديوهات باستخدام Search Console
بإمكان التقارير والأدوات التالية من Search Console مساعدتك في مراقبة وتحسين أداء محتوى الفيديو على "بحث Google":
- تقرير فهرسة الفيديوهات: يتيح لك معرفة عدد صفحات المشاهدة المفهرسة التي تتضمّن فيديو مفهرسًا، والاطّلاع على سبب عدم فهرسة الفيديوهات الأخرى.
- تقرير نتائج الفيديو الغنية بصريًا:
يتيح لك مراجعة وحل المشاكل المتعلقة بتنفيذ بيانات
VideoObjectالمنظَّمة. - تقرير الأداء: عند ضبط فلتر شكل الظهور في البحث على "فيديوهات"، يمكنك الاطّلاع على أداء فيديوهاتك في "بحث Google".
تحديد المشاكل المتعلّقة بالفيديوهات وحلّها
يمكنك تحديد المشاكل المتعلّقة بالفيديوهات وحلّها باستخدام Search Console. للحصول على مساعدة، اطّلِع على دليل تحديد المشاكل المتعلّقة بالفيديوهات وحلّها.
