Los banners adaptables te permiten especificar el ancho de un anuncio para determinar cuál es su tamaño óptimo. y maximizan el tamaño del anuncio para cada dispositivo, lo que ofrece oportunidades para mejorar y maximizar el rendimiento.
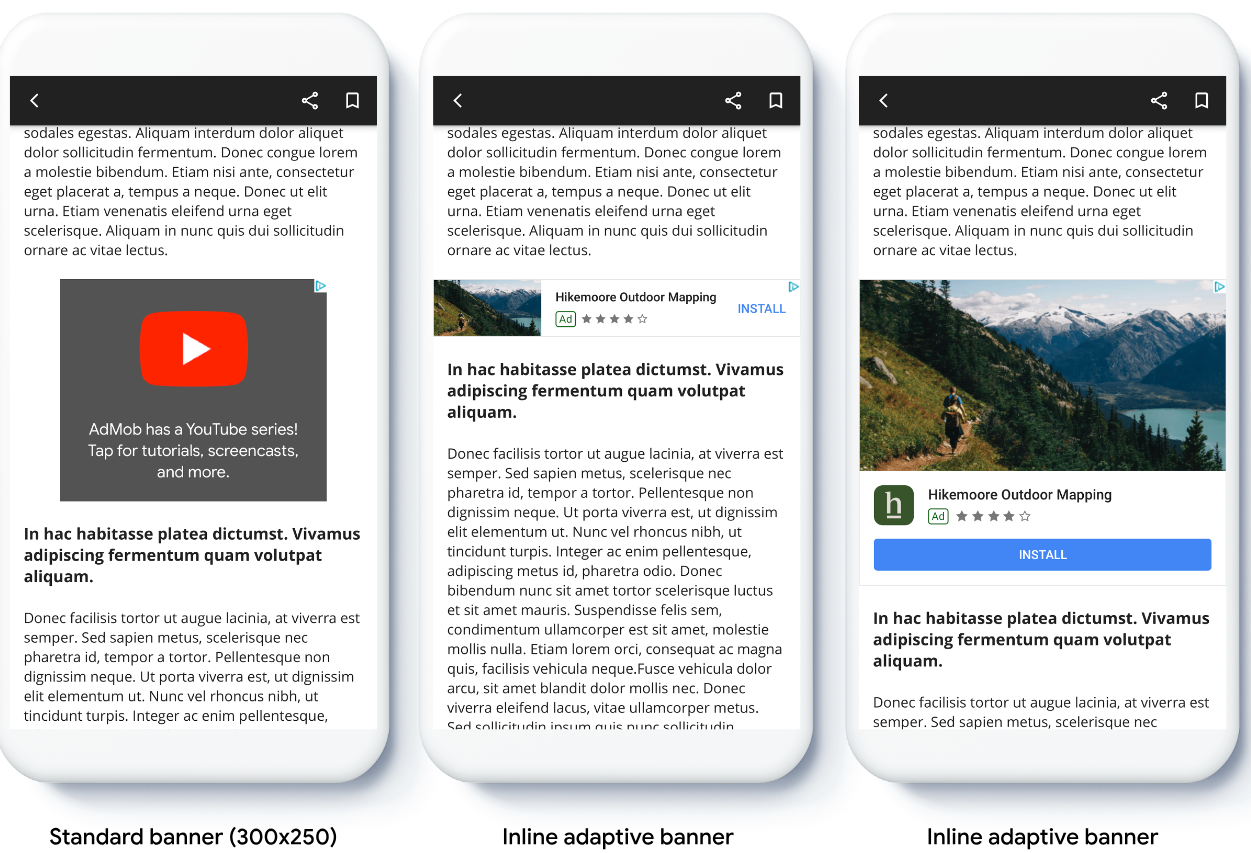
En comparación con los banners adaptables fijos, los intercalados son más grandes y más altos, y usan alturas variables en lugar de fijas. Los banners adaptables intercalados tienen una altura variable y pueden abarcar toda la pantalla o la altura máxima que especifiques.
Los banners adaptables intercalados se colocan en contenido que se puede desplazar, por ejemplo:

Antes de comenzar
Para continuar, asegúrate de haber completado la guía de introducción de anuncios de banner.
Implementa banners adaptables
A diferencia de los banners adaptables fijos, los intercalados se cargan con un tamaño exclusivo de este formato. Para crear un tamaño de anuncio adaptable intercalado, haz lo siguiente:
Obtén el ancho del dispositivo en uso o establece tu propio ancho si no quieres usar el ancho completo de la pantalla.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Para obtener un objeto de tamaño de anuncio adaptable intercalado para la orientación elegida, usa un método estático en la clase de tamaño del anuncio:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));Cuando implementes banners adaptables en tu app, ten en cuenta los siguientes puntos:
- Los tamaños de banners adaptables intercalados funcionan mejor cuando se usa todo el ancho disponible. En la mayoría de los casos, este tamaño es el ancho completo de la pantalla del dispositivo en uso o el ancho completo del contenido principal del banner. Debes conocer el ancho de la vista que se colocará en el anuncio, el ancho del dispositivo, el ancho del contenido principal y las áreas seguras aplicables.
- Para trabajar con tamaños adaptables, es posible que debas actualizar las líneas de pedido o crear unas nuevas. Obtén más información.
Orienta el tamaño del banner adaptable intercalado
Para precargar un anuncio de banner adaptable intercalado en una orientación específica, usa los siguientes métodos:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Si tu app admite vistas verticales y horizontales, y quieres precargar un anuncio de banner adaptable en la orientación actual, usa
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width). Este método carga un anuncio en la orientación actual.Limita la altura del banner adaptable intercalado
De forma predeterminada, los banners adaptables intercalados para los que se crea una instancia sin un valor de
maxHeighttienen un valor demaxHeightigual a la altura del dispositivo. Para limitar la altura del banner adaptable intercalado, usa el métodoAdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).Recursos adicionales
Ejemplos en GitHub
Descarga la aplicación de ejemplo para ver cómo funcionan los banners adaptables intercalados.
