अडैप्टिव बैनर की मदद से, विज्ञापन की चौड़ाई तय की जा सकती है. इससे विज्ञापन का सबसे सही साइज़ तय करने में मदद मिलती है. अडैप्टिव बैनर, हर डिवाइस के लिए विज्ञापन के साइज़ को ऑप्टिमाइज़ करके, परफ़ॉर्मेंस को भी बेहतर बनाते हैं. इस तरीके से, परफ़ॉर्मेंस को बेहतर बनाने के अवसर मिलते हैं.
ऐंकर किए गए अडैप्टिव बैनर की तुलना में, इनलाइन अडैप्टिव बैनर बड़े और लंबे होते हैं. इनकी कोई तय लंबाई नहीं होती, बल्कि ये डिवाइस की स्क्रीन के हिसाब से खुद को इस तरह फ़िट कर लेते हैं जिससे कि पूरी स्क्रीन पर दिख सकें. इनलाइन अडैप्टिव बैनर की लंबाई कम या ज़्यादा की जा सकती है. ये पूरी स्क्रीन पर दिख सकते हैं या आपकी तय की गई ज़्यादा से ज़्यादा लंबाई में दिख सकते हैं.
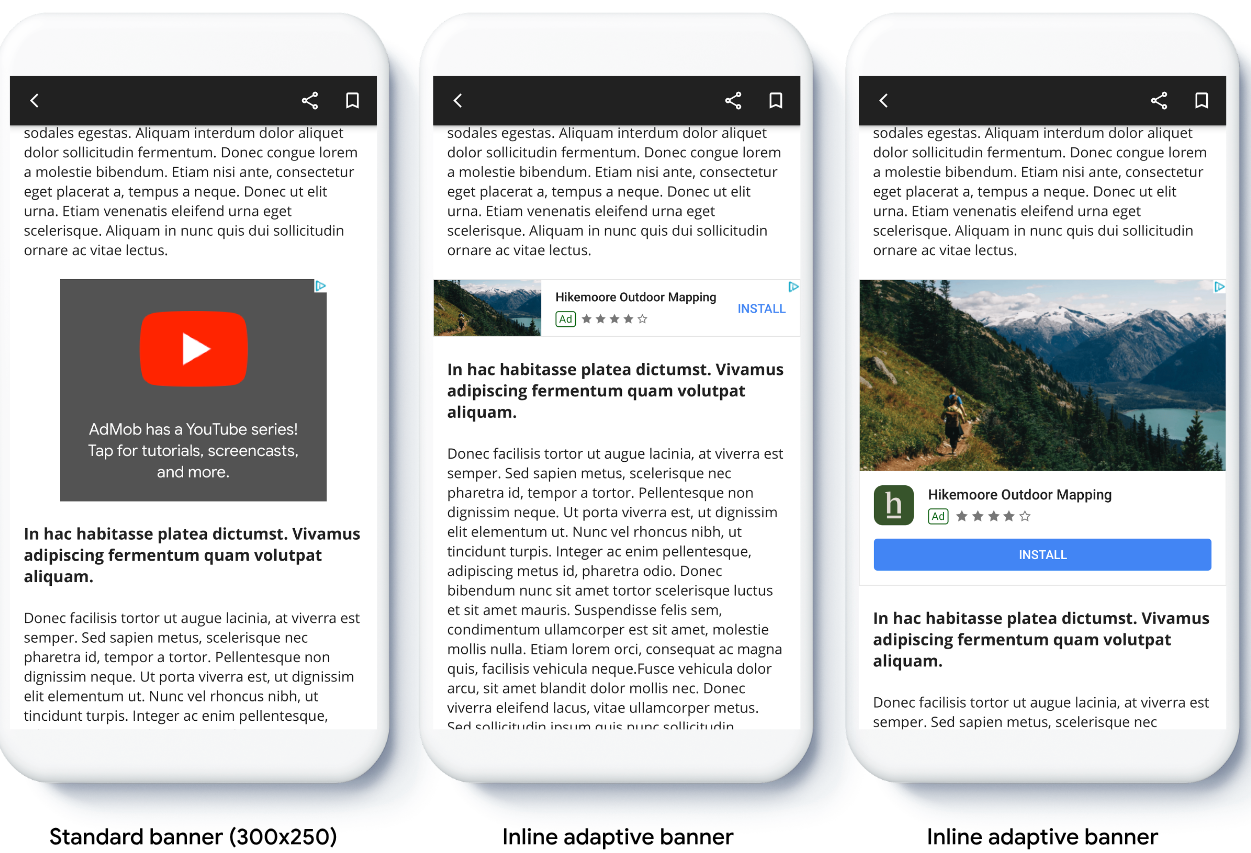
इनलाइन अडैप्टिव बैनर को स्क्रोल किए जा सकने वाले कॉन्टेंट में रखा जाता है. उदाहरण के लिए:

शुरू करने से पहले
जारी रखने से पहले, पक्का करें कि आपने बैनर विज्ञापनों के लिए, शुरू करने से जुड़ी गाइड पढ़ ली हो.
अडैप्टिव बैनर लागू करना
ऐंकर किए गए अडैप्टिव बैनर के उलट, इनलाइन अडैप्टर बैनर, इनलाइन अडैप्टिव बैनर के साइज़ का इस्तेमाल करके लोड होते हैं. इनलाइन अडैप्टिव विज्ञापन का साइज़ बनाने के लिए, यह तरीका अपनाएं:
इस्तेमाल किए जा रहे डिवाइस की चौड़ाई पाएं या अगर आपको स्क्रीन की पूरी चौड़ाई का इस्तेमाल नहीं करना है, तो अपनी चौड़ाई सेट करें.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }चुने गए ओरिएंटेशन के लिए, अडैप्टिव बैनर के साइज़ का ऑब्जेक्ट पाने के लिए, विज्ञापन के साइज़ वाली क्लास पर स्टैटिक तरीके का इस्तेमाल करें:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));अपने ऐप्लिकेशन में अडैप्टिव बैनर लागू करते समय, इन बातों का ध्यान रखें:
- इनलाइन अडैप्टिव बैनर के साइज़, उपलब्ध पूरी चौड़ाई का इस्तेमाल करने पर सबसे अच्छी तरह काम करते हैं. ज़्यादातर मामलों में, यह साइज़ इस्तेमाल किए जा रहे डिवाइस की स्क्रीन की पूरी चौड़ाई या बैनर के पैरंट कॉन्टेंट की पूरी चौड़ाई होती है. आपको विज्ञापन में शामिल किए जाने वाले व्यू की चौड़ाई, डिवाइस की चौड़ाई, पैरंट कॉन्टेंट की चौड़ाई, और लागू होने वाले सुरक्षित क्षेत्रों के बारे में पता होना चाहिए.
- अनुकूलित साइज़ के साथ काम करने के लिए, आपको नए लाइन आइटम बनाने या उन्हें अपडेट करने की ज़रूरत पड़ सकती है. ज़्यादा जानें.
इनलाइन अडैप्टिव बैनर के साइज़ को ओरिएंट करना
किसी खास ओरिएंटेशन के लिए, इनलाइन अडैप्टिव बैनर विज्ञापन को प्रीलोड करने के लिए, इन तरीकों का इस्तेमाल करें:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
अगर आपका ऐप्लिकेशन पोर्ट्रेट और लैंडस्केप, दोनों व्यू के साथ काम करता है और आपको मौजूदा ओरिएंटेशन में अडैप्टिव बैनर विज्ञापन को प्रीलोड करना है, तो
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)का इस्तेमाल करें. यह तरीका, मौजूदा ओरिएंटेशन में विज्ञापन लोड करता है.इनलाइन अडैप्टिव बैनर की ऊंचाई सीमित करना
डिफ़ॉल्ट रूप से,
maxHeightवैल्यू के बिना इंस्टैंटिएट किए गए इनलाइन अडैप्टिव बैनर में,maxHeightकी वैल्यू डिवाइस की ऊंचाई के बराबर होती है. इनलाइन अडैप्टिव बैनर की ऊंचाई को सीमित करने के लिए,AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)तरीके का इस्तेमाल करें.अन्य संसाधन
GitHub पर उदाहरण
इनलाइन अडैप्टिव बैनर को काम करते हुए देखने के लिए, सैंपल ऐप्लिकेशन डाउनलोड करें.

