Además de los formatos nativos definidos por el sistema, los publicadores de Ad Manager tienen la opción de crear sus propios formatos de anuncios nativos definiendo listas personalizadas de recursos. Estos se denominan formatos de anuncios nativos personalizados y se pueden usar con anuncios reservados. De este modo, los publicadores pueden pasar datos estructurados arbitrarios a sus apps. Estos anuncios se representan con el objeto NativeCustomFormatAd.
Carga formatos de anuncios nativos personalizados
En esta guía, se explica cómo cargar y mostrar formatos de anuncios nativos personalizados.
Carga un anuncio nativo personalizado
Al igual que los anuncios nativos, los formatos de anuncios nativos personalizados se cargan con la clase AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
El método forCustomFormatAd configura el objeto AdLoader para solicitar formatos de anuncios nativos personalizados. Puedes llamar al método varias veces para diferentes IDs de formato personalizado. El método acepta los siguientes parámetros:
- El ID del formato del anuncio nativo personalizado que debe solicitar el objeto
AdLoader. Cada formato de anuncio nativo personalizado tiene un ID asociado. Este parámetro indica qué formato desea tu app que solicite el objetoAdLoader. - Un objeto
OnCustomFormatAdLoadedListenerque se invocará cuando un anuncio se cargue correctamente. - Un objeto
OnCustomClickListeneropcional que se invocará cuando el usuario presione el anuncio o haga clic en él. Para obtener más información sobre este objeto de escucha, consulta la sección sobre cómo controlar los clics y las impresiones.
Dado que se puede configurar una sola unidad de anuncios para publicar más de un formato de creatividad, se puede llamar a forCustomFormatAd varias veces con IDs de formato únicos y así preparar el cargador de anuncios para más de un formato de anuncio nativo personalizado posible.
ID del formato de anuncios nativos personalizados
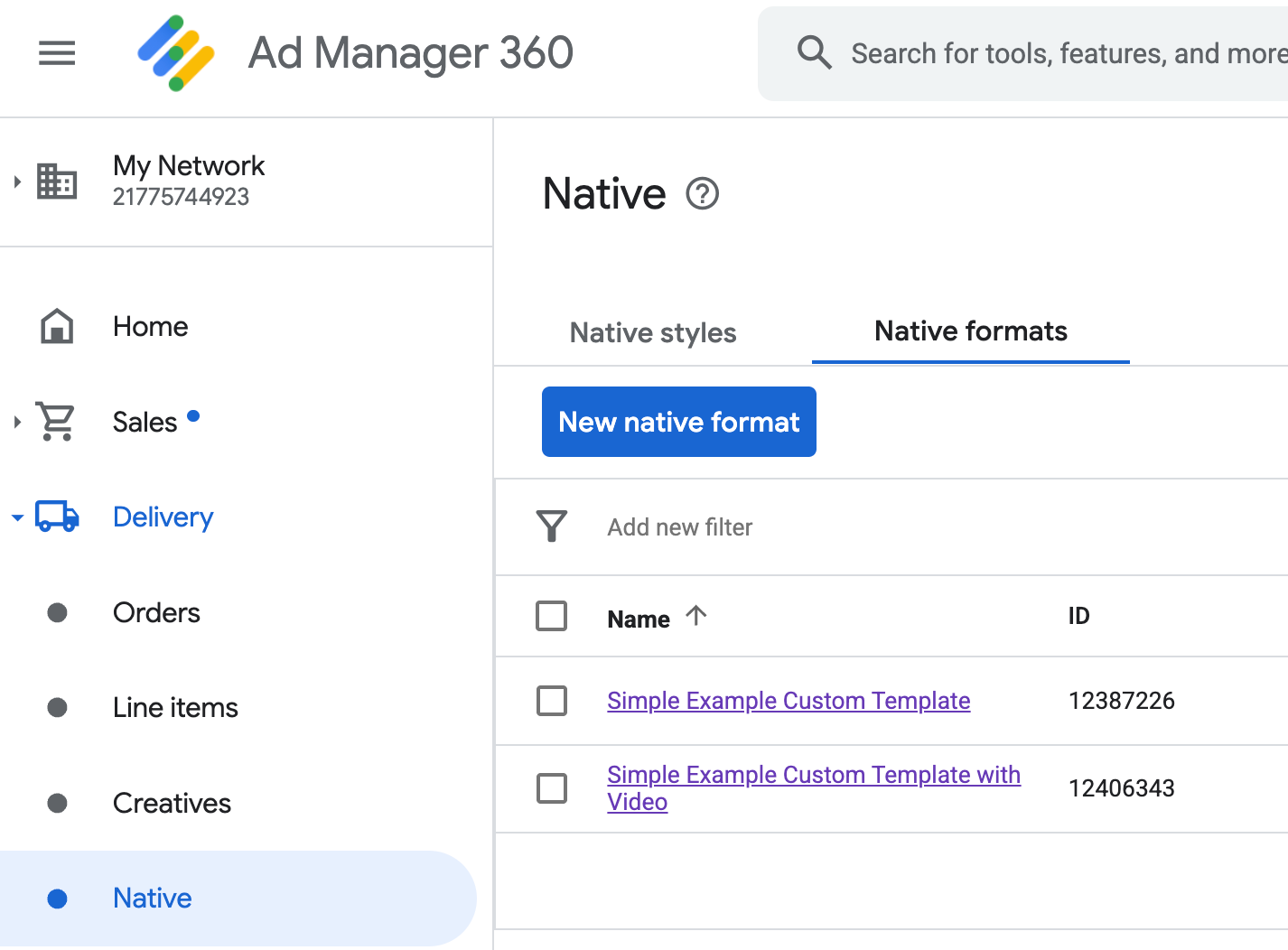
El ID del formato que se usa para identificar un formato de anuncio nativo personalizado se puede encontrar en la IU de Ad Manager, en la sección Nativo del menú desplegable Publicación:

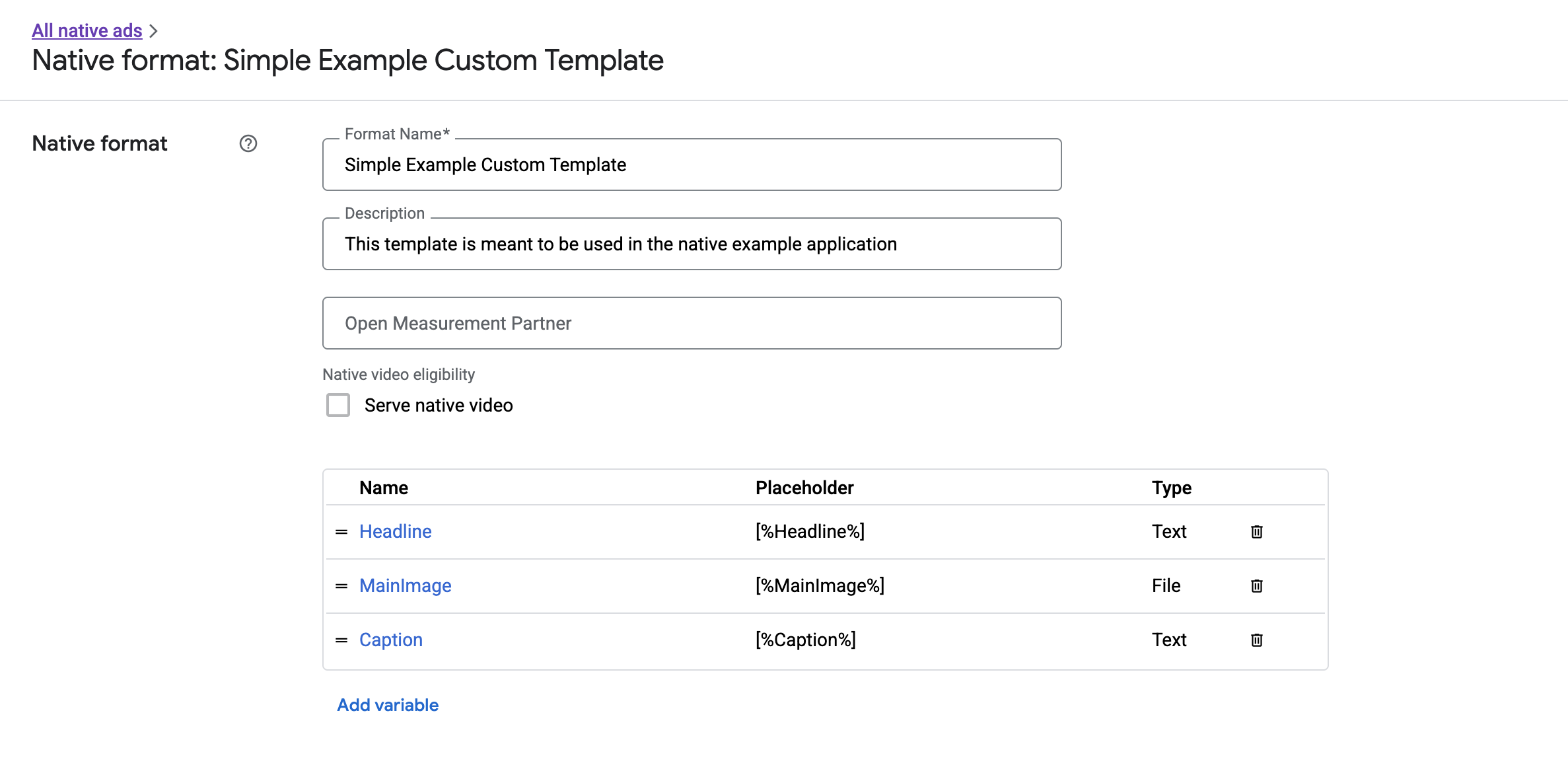
El ID de formato de cada anuncio nativo personalizado aparece junto a su nombre. Si haces clic en uno de los nombres, se abrirá una pantalla de detalles con información sobre los campos del formato:

Desde aquí, se pueden agregar, editar y quitar campos individuales. Verás el Nombre de cada uno de los recursos, el cual funciona como la clave que se usa para obtener los datos del recurso en cuestión cuando se muestra tu formato de anuncio nativo personalizado.
Muestra formatos de anuncios nativos personalizados
Los formatos de anuncios nativos personalizados se diferencian de los definidos por el sistema en que les ofrecen a los publicadores la capacidad de definir su propia lista de recursos que componen un anuncio. Por lo tanto, el proceso para mostrar uno difiere de los formatos definidos por el sistema en varios aspectos:
- Los recursos de imagen y texto están disponibles a través de los métodos get
getText()ygetImage()que toman el nombre del campo como parámetro. - Como no hay una clase
ViewGroupexclusiva para registrarse en Google, debes asentar las impresiones y los clics de forma manual. - Un anuncio nativo personalizado tiene contenido multimedia
nullsi no contiene un recurso de video.
A continuación, se indica un ejemplo de una función que muestra un NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Video nativo para formatos de anuncios nativos personalizados
Cuando crees un formato personalizado, tendrás la opción de hacerlo apto para video.
En la implementación de tu app, puedes usar NativeCustomFormatAd.getMediaContent() para obtener el contenido multimedia. Luego, llama a setMediaContent() para establecer el contenido multimedia en tu vista de medios.
Si el anuncio tiene contenido multimedia null, sigue el procedimiento que corresponda para mostrarlo sin video.
En el siguiente ejemplo, se verifica si el anuncio tiene contenido de video y se muestra una imagen en su lugar si no hay un video disponible:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Descarga el ejemplo de renderización personalizada de Ad Manager para ver un ejemplo práctico de un video nativo en acción.
Consulta Anuncios de video para obtener más información sobre cómo puedes personalizar la experiencia de video de un anuncio nativo personalizado.
Renderiza el ícono de AdChoices
Como parte del Apoyo a la Ley de Servicios Digitales (DSA), los anuncios de reservación que se publican en el Espacio Económico Europeo (EEE) requieren un ícono de AdChoices y un vínculo a la página Acerca del anuncio de Google. Cuando implementas anuncios nativos personalizados, eres responsable de renderizar el ícono de AdChoices. Te recomendamos que sigas los pasos para renderizar y configurar el objeto de escucha de clics para el ícono de AdChoices cuando renderices los recursos principales del anuncio.
En el siguiente ejemplo, se supone que definiste un elemento <ImageView /> en la jerarquía de vistas para incluir el logotipo de AdChoices.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
En el siguiente ejemplo, se renderiza el ícono de AdChoices y se configura el comportamiento de clics adecuado.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Registra impresiones e informa los clics
Tu app es responsable de registrar las impresiones y de informar los eventos de clic al SDK de anuncios de Google para dispositivos móviles.
Registra impresiones
Para registrar una impresión de un anuncio nativo personalizado, llama al método recordImpression() del anuncio:
myCustomFormatAd.recordImpression();
Si tu app llama accidentalmente al método dos veces para el mismo anuncio, el SDK evita automáticamente que se registre una impresión duplicada para una sola solicitud.
Informa los clics
Para informar al SDK que se hizo clic en una vista de recurso, llama al método performClick() del anuncio. Proporciona el nombre del recurso en el que se hizo clic con la misma cadena que definiste en la IU de Ad Manager.
myCustomFormatAd.performClick("MainImage");
Ten en cuenta que no es necesario que llames a este método para cada vista asociada a tu anuncio. Por ejemplo, si tuvieras otro campo llamado "Caption" que se debería mostrar, pero sin que el usuario haga clic en él ni lo presione, tu app no necesitaría llamar a performClick para la vista de ese recurso.
Responde a acciones de clic personalizadas
Cuando se hace clic en un anuncio de formato personalizado, el SDK puede responder de tres maneras posibles, que se intentan en este orden:
- Se invoca el objeto
OnCustomClickListener, si se proporcionó. - Para cada una de las URLs de vínculo directo del anuncio, se intenta localizar un agente de resolución de contenido y, luego, se inicia el primero que se resuelva.
- Se abre un navegador y se dirige a la URL de destino del anuncio.
Si quieres implementar una acción de clic personalizada, proporciona un OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Al principio, podría parecer extraño que existan objetos de escucha de clics personalizados. Después de todo, tu app le acaba de indicar al SDK que se produjo un clic, entonces, ¿por qué el SDK debería informar eso a la app?
Este flujo de información es útil por varios motivos, pero lo más importante es que permite que el SDK mantenga el control de la respuesta al clic. Por ejemplo, puede hacer ping automáticamente a las URLs de seguimiento de terceros que se configuraron para la creatividad y controlar otras tareas en segundo plano sin ningún código adicional.
