सिस्टम की ओर से तय किए गए नेटिव फ़ॉर्मैट के अलावा, Ad Manager पब्लिशर के पास ऐसेट की कस्टम सूचियां तय करके, अपने नेटिव विज्ञापन फ़ॉर्मैट बनाने का विकल्प होता है. इन्हें कस्टम नेटिव विज्ञापन फ़ॉर्मैट कहा जाता है. इनका इस्तेमाल, रिज़र्व किए गए विज्ञापनों के साथ किया जा सकता है. इससे पब्लिशर, अपने ऐप्लिकेशन को कोई भी स्ट्रक्चर्ड डेटा भेज पाते हैं. इन विज्ञापनों को NativeCustomFormatAd ऑब्जेक्ट से दिखाया जाता है.
कस्टम नेटिव विज्ञापन फ़ॉर्मैट लोड करना
इस गाइड में, कस्टम नेटिव विज्ञापन फ़ॉर्मैट को लोड करने और दिखाने का तरीका बताया गया है.
कस्टम नेटिव विज्ञापन लोड करना
नेटिव विज्ञापनों की तरह, कस्टम नेटिव विज्ञापन फ़ॉर्मैट को AdLoader क्लास का इस्तेमाल करके लोड किया जाता है:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
forCustomFormatAd तरीके से, AdLoader को कस्टम नेटिव विज्ञापन फ़ॉर्मैट का अनुरोध करने के लिए कॉन्फ़िगर किया जाता है. अलग-अलग कस्टम फ़ॉर्मैट आईडी के लिए, इस तरीके को कई बार कॉल किया जा सकता है. यह तरीका इन पैरामीटर को स्वीकार करता है:
- कस्टम नेटिव विज्ञापन फ़ॉर्मैट का आईडी, जिसके लिए
AdLoaderको अनुरोध करना चाहिए. हर कस्टम नेटिव विज्ञापन फ़ॉर्मैट से एक आईडी जुड़ा होता है. इस पैरामीटर से पता चलता है कि आपका ऐप्लिकेशन,AdLoaderसे किस फ़ॉर्मैट के लिए अनुरोध करना चाहता है. - विज्ञापन के लोड होने पर, इस
OnCustomFormatAdLoadedListenerको कॉल किया जाता है. - यह एक वैकल्पिक पैरामीटर है
OnCustomClickListenerइसे तब लागू किया जाता है, जब उपयोगकर्ता विज्ञापन पर टैप या क्लिक करता है. इस लिसनर के बारे में ज़्यादा जानने के लिए, "क्लिक और इंप्रेशन मैनेज करना" सेक्शन देखें.
एक विज्ञापन यूनिट को एक से ज़्यादा क्रिएटिव फ़ॉर्मैट दिखाने के लिए सेट अप किया जा सकता है. इसलिए, forCustomFormatAd को यूनीक फ़ॉर्मैट आईडी के साथ कई बार कॉल किया जा सकता है, ताकि विज्ञापन लोडर को एक से ज़्यादा संभावित कस्टम नेटिव विज्ञापन फ़ॉर्मैट के लिए तैयार किया जा सके.
कस्टम नेटिव विज्ञापन फ़ॉर्मैट का आईडी
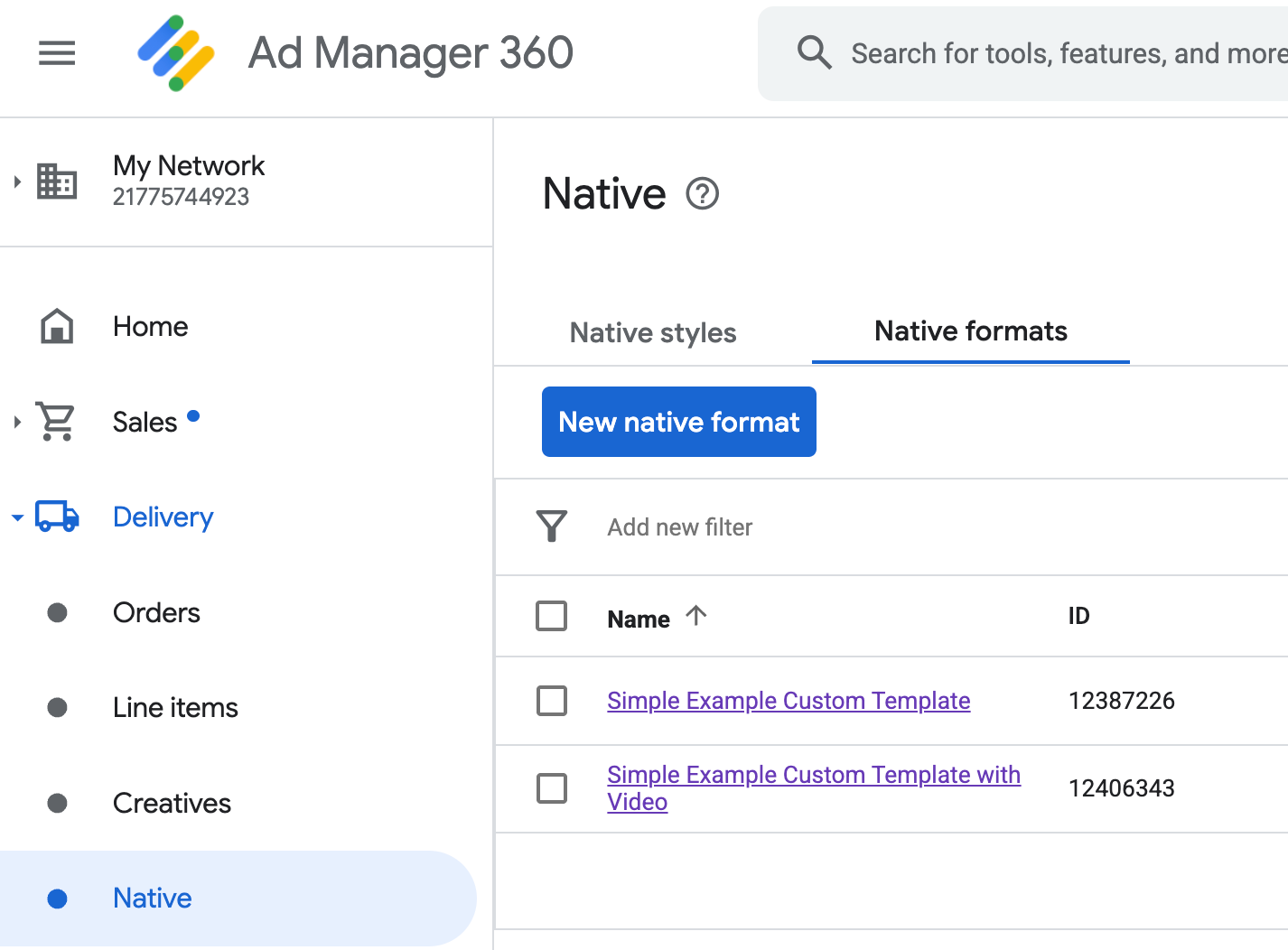
कस्टम नेटिव विज्ञापन फ़ॉर्मैट की पहचान करने के लिए इस्तेमाल किया गया फ़ॉर्मैट आईडी, Ad Manager के यूज़र इंटरफ़ेस (यूआई) में जाकर देखा जा सकता है. इसके लिए, डिलिवरी ड्रॉप-डाउन में मौजूद नेटिव सेक्शन पर जाएं:

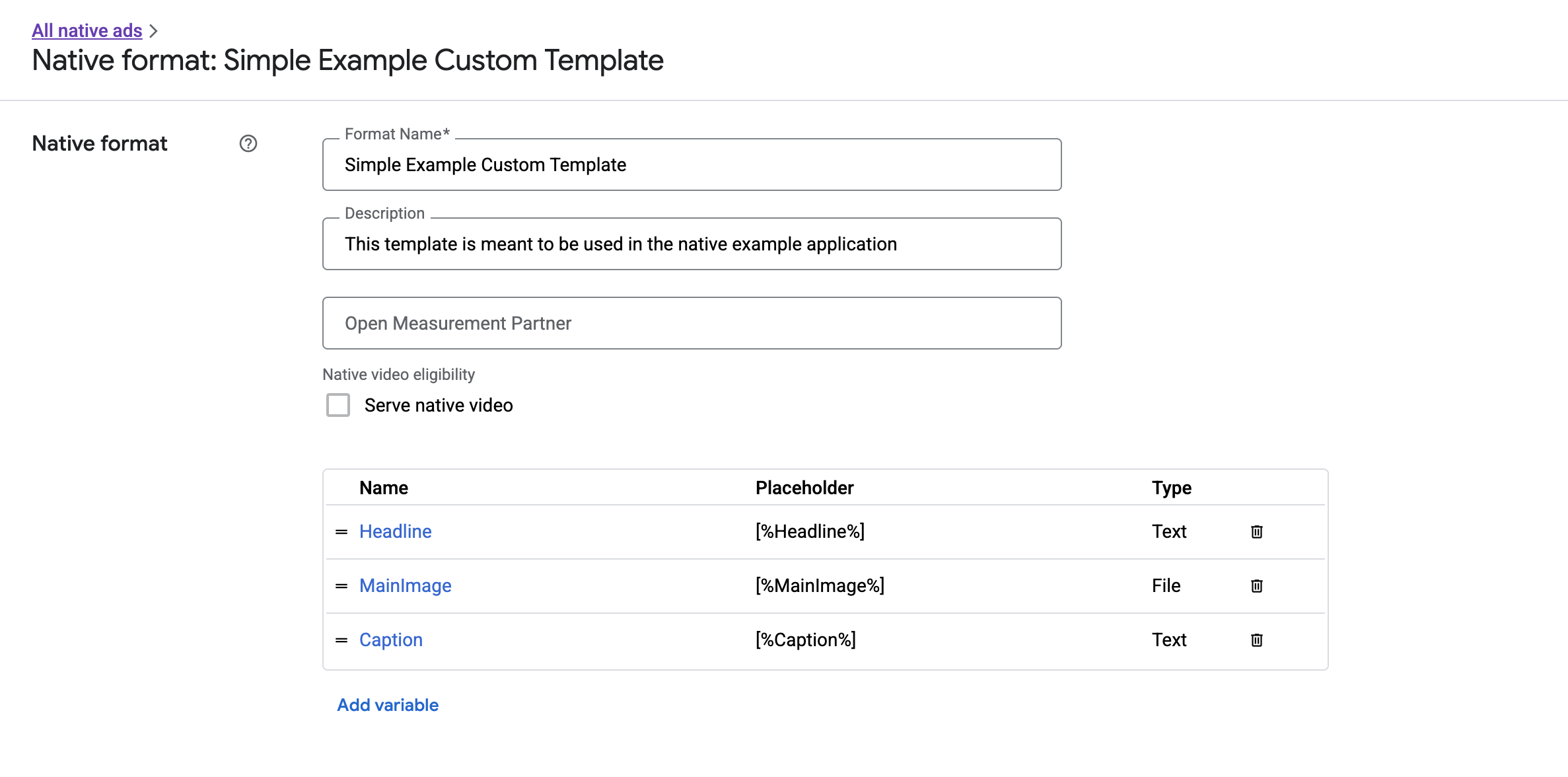
हर कस्टम नेटिव विज्ञापन फ़ॉर्मैट आईडी, उसके नाम के बगल में दिखता है. किसी नाम पर क्लिक करने से, आपको ज़्यादा जानकारी वाली स्क्रीन पर ले जाया जाता है. इस स्क्रीन पर, फ़ॉर्मैट के फ़ील्ड के बारे में जानकारी दिखती है:

यहां से, अलग-अलग फ़ील्ड जोड़े, बदले, और हटाए जा सकते हैं. हर ऐसेट का नाम नोट करें. यह नाम, एक कुंजी है. इसका इस्तेमाल, कस्टम नेटिव विज्ञापन फ़ॉर्मैट दिखाते समय हर ऐसेट का डेटा पाने के लिए किया जाता है.
डिसप्ले कस्टम नेटिव विज्ञापन फ़ॉर्मैट
कस्टम नेटिव विज्ञापन फ़ॉर्मैट, सिस्टम की ओर से तय किए गए फ़ॉर्मैट से अलग होते हैं. ऐसा इसलिए, क्योंकि पब्लिशर के पास उन ऐसेट की अपनी सूची तय करने का अधिकार होता है जिनसे विज्ञापन बनता है. इसलिए, सिस्टम के तय किए गए फ़ॉर्मैट से अलग फ़ॉर्मैट में विज्ञापन दिखाने की प्रोसेस, इन मामलों में अलग होती है:
- टेक्स्ट और इमेज ऐसेट,
getText()औरgetImage()गेटर के ज़रिए उपलब्ध होती हैं. ये फ़ील्ड के नाम को पैरामीटर के तौर पर इस्तेमाल करते हैं. - Google के साथ रजिस्टर करने के लिए, कोई खास
ViewGroupक्लास नहीं है. इसलिए, आपको इंप्रेशन और क्लिक मैन्युअल तरीके से रिकॉर्ड करने होंगे. - अगर कस्टम नेटिव विज्ञापन में वीडियो ऐसेट शामिल नहीं है, तो उसमें
nullमीडिया कॉन्टेंट होता है.
यहां एक उदाहरण फ़ंक्शन दिया गया है, जो NativeCustomFormatAd दिखाता है:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
कस्टम नेटिव विज्ञापन फ़ॉर्मैट के लिए नेटिव वीडियो
कस्टम फ़ॉर्मैट बनाते समय, आपके पास फ़ॉर्मैट को वीडियो के लिए ज़रूरी शर्तें पूरी करने वाला बनाने का विकल्प होता है.
ऐप्लिकेशन में लागू करने के लिए, मीडिया कॉन्टेंट पाने के लिए NativeCustomFormatAd.getMediaContent() का इस्तेमाल किया जा सकता है. इसके बाद, मीडिया व्यू पर मीडिया कॉन्टेंट सेट करने के लिए, setMediaContent() पर कॉल करें.
अगर विज्ञापन में null मीडिया कॉन्टेंट है, तो वीडियो के बिना विज्ञापन दिखाने के लिए अन्य प्लान बनाएं.
यहां दिए गए उदाहरण में यह देखा जाता है कि विज्ञापन में वीडियो कॉन्टेंट है या नहीं. अगर वीडियो उपलब्ध नहीं है, तो उसकी जगह इमेज दिखाई जाती है:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
नेटिव वीडियो विज्ञापन का काम करता हुआ उदाहरण देखने के लिए, Ad Manager कस्टम रेंडरिंग का उदाहरण डाउनलोड करें.
कस्टम नेटिव विज्ञापन के वीडियो अनुभव को अपनी पसंद के मुताबिक बनाने के तरीके के बारे में ज़्यादा जानने के लिए, वीडियो विज्ञापन देखें.
AdChoices आइकॉन रेंडर करना
डिजिटल सर्विसेज़ ऐक्ट (डीएसए) का पालन करने के लिए, यूरोपियन इकनॉमिक एरिया (ईईए) में रिज़र्वेशन करके दिखाए जाने वाले विज्ञापनों में AdChoices आइकॉन और Google के 'विज्ञापन के बारे में जानकारी' पेज का लिंक शामिल होना चाहिए. कस्टम नेटिव विज्ञापन लागू करते समय, AdChoices आइकॉन को रेंडर करने की ज़िम्मेदारी आपकी होती है. हमारा सुझाव है कि मुख्य विज्ञापन ऐसेट रेंडर करते समय, AdChoices आइकॉन को रेंडर करने और उसके लिए क्लिक लिसनर सेट करने के लिए ज़रूरी कार्रवाई करें.
यहां दिए गए उदाहरण में यह माना गया है कि आपने AdChoices लोगो को होल्ड करने के लिए, व्यू हैरारकी में <ImageView /> एलिमेंट तय किया है.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
यहां दिए गए उदाहरणों में, AdChoices आइकॉन रेंडर किया गया है. साथ ही, क्लिक करने के सही तरीके को कॉन्फ़िगर किया गया है.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
इंप्रेशन रिकॉर्ड करना और क्लिक की रिपोर्ट करना
आपके ऐप्लिकेशन की यह ज़िम्मेदारी है कि वह इंप्रेशन रिकॉर्ड करे और Google Mobile Ads SDK को क्लिक इवेंट की रिपोर्ट भेजे.
रिकॉर्ड किए गए इंप्रेशन
कस्टम नेटिव विज्ञापन के लिए इंप्रेशन रिकॉर्ड करने के लिए, विज्ञापन के recordImpression() तरीके को कॉल करें:
myCustomFormatAd.recordImpression();
अगर आपका ऐप्लिकेशन गलती से एक ही विज्ञापन के लिए इस तरीके को दो बार कॉल करता है, तो SDK, एक ही अनुरोध के लिए डुप्लीकेट इंप्रेशन रिकॉर्ड होने से अपने-आप रोकता है.
रिपोर्ट पर क्लिक करें
एसडीके को यह बताने के लिए कि ऐसेट व्यू पर क्लिक किया गया है, विज्ञापन के performClick() तरीके को कॉल करें. उस ऐसेट का नाम डालें जिस पर क्लिक किया गया था. इसके लिए, Ad Manager के यूज़र इंटरफ़ेस (यूआई) में तय की गई स्ट्रिंग का इस्तेमाल करें.
myCustomFormatAd.performClick("MainImage");
ध्यान दें कि आपको अपने विज्ञापन से जुड़े हर व्यू के लिए, इस तरीके को कॉल करने की ज़रूरत नहीं है. अगर आपके पास "कैप्शन" नाम का कोई दूसरा फ़ील्ड है, जिसे दिखाया जाना है, लेकिन उपयोगकर्ता को उस पर क्लिक या टैप नहीं करना है, तो आपके ऐप्लिकेशन को उस ऐसेट के व्यू के लिए performClick को कॉल करने की ज़रूरत नहीं होगी.
कस्टम क्लिक कार्रवाइयों का जवाब देना
कस्टम फ़ॉर्मैट वाले विज्ञापन पर क्लिक करने पर, SDK टूल से तीन तरह के जवाब मिल सकते हैं. ये जवाब इस क्रम में मिलते हैं:
- अगर कोई
OnCustomClickListenerदिया गया है, तो उसे लागू करें. - विज्ञापन के हर डीप लिंक यूआरएल के लिए, कॉन्टेंट रिज़ॉल्वर का पता लगाएं और रिज़ॉल्व करने वाले पहले कॉन्टेंट रिज़ॉल्वर को शुरू करें.
- कोई ब्राउज़र खोलें और विज्ञापन के डेस्टिनेशन यूआरएल पर जाएं.
कस्टम क्लिक ऐक्शन लागू करने के लिए, OnCustomClickListener उपलब्ध कराएं:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
शुरुआत में, यह अजीब लग सकता है कि कस्टम क्लिक लिसनर मौजूद हैं. आखिरकार, आपके ऐप्लिकेशन ने एसडीके को सिर्फ़ यह बताया है कि क्लिक हुआ है. इसलिए, एसडीके को ऐप्लिकेशन को यह रिपोर्ट क्यों करनी चाहिए?
जानकारी का यह फ़्लो कई वजहों से काम का है. हालांकि, सबसे अहम बात यह है कि इससे एसडीके को क्लिक के जवाब को कंट्रोल करने की अनुमति मिलती है. यह क्रिएटिव के लिए सेट किए गए तीसरे पक्ष के ट्रैकिंग यूआरएल को अपने-आप पिंग कर सकता है. उदाहरण के लिए, यह बिना किसी अतिरिक्त कोड के, बैकग्राउंड में अन्य टास्क मैनेज कर सकता है.

