นอกเหนือจากรูปแบบเนทีฟที่กำหนดโดยระบบแล้ว ผู้เผยแพร่โฆษณา Ad Manager ยังมีตัวเลือกในการสร้างรูปแบบโฆษณาเนทีฟของตนเองโดยการกำหนดรายการชิ้นงานที่กำหนดเอง
ซึ่งเรียกว่ารูปแบบโฆษณาเนทีฟที่กำหนดเอง และใช้กับ
โฆษณาที่สงวนไว้ได้ ซึ่งช่วยให้ผู้เผยแพร่โฆษณาส่ง Structured Data ที่กำหนดเองไปยังแอปของตนได้ โฆษณาเหล่านี้แสดงด้วยออบเจ็กต์
NativeCustomFormatAd
โหลดรูปแบบโฆษณาเนทีฟที่กำหนดเอง
คู่มือนี้อธิบายวิธีโหลดและแสดงรูปแบบโฆษณาเนทีฟที่กำหนดเอง
โหลดโฆษณาเนทีฟที่กำหนดเอง
เช่นเดียวกับโฆษณาเนทีฟ
ระบบจะโหลดรูปแบบโฆษณาเนทีฟที่กำหนดเองโดยใช้คลาส AdLoader
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
เมธอด forCustomFormatAd จะกำหนดค่า AdLoader เพื่อขอรูปแบบโฆษณาเนทีฟที่กำหนดเอง คุณเรียกใช้เมธอดได้หลายครั้งสำหรับรหัสรูปแบบที่กำหนดเองที่แตกต่างกัน
เมธอดนี้ยอมรับพารามิเตอร์ต่อไปนี้
- รหัสของรูปแบบโฆษณาเนทีฟที่กำหนดเองซึ่ง
AdLoaderควรขอ รูปแบบโฆษณาเนทีฟที่กำหนดเองแต่ละรูปแบบจะมีรหัสที่เชื่อมโยงอยู่ พารามิเตอร์นี้ ระบุรูปแบบที่แอปต้องการให้AdLoaderร้องขอ -
OnCustomFormatAdLoadedListenerที่จะเรียกใช้เมื่อโฆษณาโหลดสําเร็จ - ฟังก์ชันที่ไม่บังคับ
OnCustomClickListenerที่จะเรียกใช้เมื่อผู้ใช้แตะหรือคลิกโฆษณา ดูข้อมูลเพิ่มเติมเกี่ยวกับ เครื่องมือฟังนี้ได้ที่ส่วน "การจัดการการคลิกและการแสดงผล"
เนื่องจากสามารถตั้งค่าหน่วยโฆษณาเดียวให้แสดงครีเอทีฟโฆษณาได้มากกว่า 1 รูปแบบ
forCustomFormatAd จึงเรียกใช้ได้หลายครั้งโดยใช้รหัสรูปแบบที่ไม่ซ้ำกัน
เพื่อเตรียมเครื่องมือโหลดโฆษณาสำหรับรูปแบบโฆษณาเนทีฟที่กำหนดเองที่อาจเป็นไปได้มากกว่า 1 รูปแบบ
รหัสรูปแบบโฆษณาเนทีฟที่กำหนดเอง
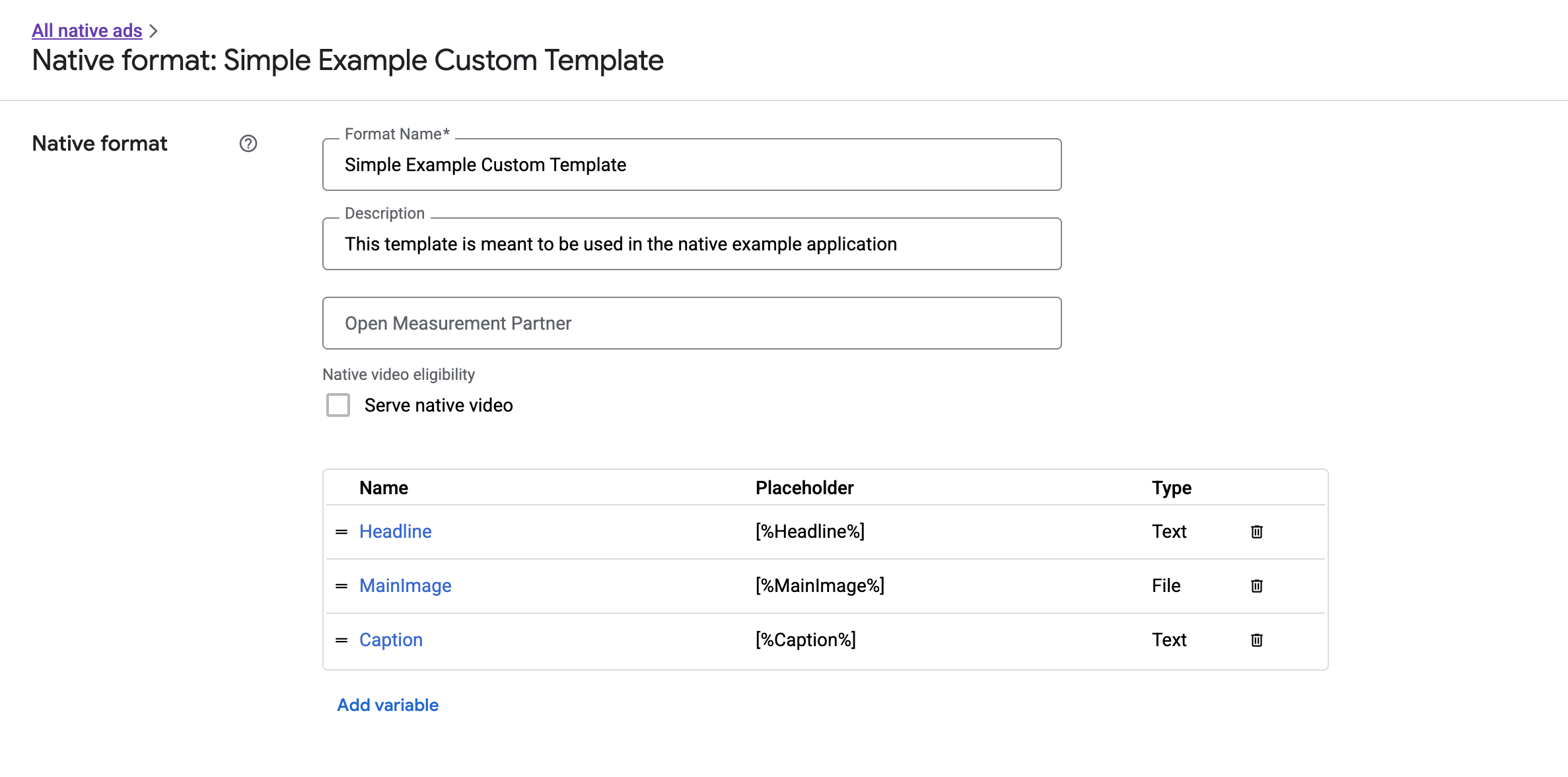
คุณดูรหัสรูปแบบที่ใช้ระบุรูปแบบโฆษณาเนทีฟที่กำหนดเองได้ใน UI ของ Ad Manager ในส่วนเนทีฟภายในเมนูการนำส่งแบบเลื่อนลง

รหัสรูปแบบโฆษณาเนทีฟที่กำหนดเองแต่ละรายการจะปรากฏข้างชื่อ การคลิกชื่อใดชื่อหนึ่งจะนำคุณไปยังหน้าจอรายละเอียดที่แสดงข้อมูลเกี่ยวกับฟิลด์ของรูปแบบ

คุณจะเพิ่ม แก้ไข และนำฟิลด์แต่ละรายการออกได้จากที่นี่ จดชื่อของชิ้นงานแต่ละรายการ ชื่อคือคีย์ที่ใช้เพื่อรับข้อมูลสำหรับ ชิ้นงานแต่ละรายการเมื่อแสดงรูปแบบโฆษณาเนทีฟที่กำหนดเอง
แสดงรูปแบบโฆษณาเนทีฟที่กำหนดเอง
รูปแบบโฆษณาเนทีฟที่กำหนดเองแตกต่างจากรูปแบบที่ระบบกำหนดตรงที่ผู้เผยแพร่โฆษณามีอำนาจในการกำหนดรายการชิ้นงานของตนเองที่ประกอบกันเป็นโฆษณา ดังนั้น กระบวนการแสดงโฆษณาแบบนี้จึงแตกต่างจากรูปแบบที่ระบบกำหนดในหลายๆ ด้าน ดังนี้
- ชิ้นงานข้อความและชิ้นงานรูปภาพพร้อมใช้งานผ่าน
getText()และgetImage()ตัวรับที่ใช้ชื่อฟิลด์เป็นพารามิเตอร์ - เนื่องจากไม่มี
ViewGroupคลาสเฉพาะเพื่อลงทะเบียนกับ Google คุณจึงต้องบันทึกการแสดงผลและการคลิกด้วยตนเอง - โฆษณาเนทีฟที่กำหนดเองจะมี
nullเนื้อหาสื่อหากโฆษณาไม่มีชิ้นงานวิดีโอ
ตัวอย่างฟังก์ชันที่แสดง NativeCustomFormatAd มีดังนี้
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
วิดีโอเนทีฟสำหรับรูปแบบโฆษณาเนทีฟที่กำหนดเอง
เมื่อสร้างรูปแบบที่กำหนดเอง คุณจะมีตัวเลือกในการทำให้รูปแบบมีสิทธิ์สำหรับวิดีโอ
ในการติดตั้งใช้งานแอป คุณสามารถใช้ NativeCustomFormatAd.getMediaContent()
เพื่อรับเนื้อหาสื่อ จากนั้นเรียก setMediaContent()
เพื่อตั้งค่าเนื้อหาสื่อในมุมมองสื่อ
หากโฆษณามีnullเนื้อหาสื่อ ให้วางแผนสำรองเพื่อแสดง
โฆษณาที่ไม่มีวิดีโอ
ตัวอย่างต่อไปนี้จะตรวจสอบว่าโฆษณามีเนื้อหาวิดีโอหรือไม่ และแสดงรูปภาพ แทนหากไม่มีวิดีโอ
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
ดาวน์โหลดตัวอย่างการแสดงผลที่กำหนดเองของ Ad Manager เพื่อดูตัวอย่างการทำงานของวิดีโอเนทีฟ
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีปรับแต่งประสบการณ์วิดีโอของโฆษณาเนทีฟที่กำหนดเองได้ที่โฆษณาวิดีโอ
แสดงผลไอคอนตัวเลือกโฆษณาอื่นๆ
ในส่วนของการสนับสนุนกฎหมายบริการดิจิทัล (DSA) โฆษณาแบบจองล่วงหน้าที่แสดงในเขตเศรษฐกิจยุโรป (EEA) ต้องมีไอคอนตัวเลือกโฆษณาอื่นๆ และลิงก์ไปยังหน้า "เกี่ยวกับโฆษณานี้" ของ Google เมื่อติดตั้งใช้งานโฆษณาเนทีฟที่กำหนดเอง คุณจะเป็นผู้รับผิดชอบในการแสดงผลไอคอนตัวเลือกโฆษณาอื่นๆ เราขอแนะนำให้คุณทำตามขั้นตอนเพื่อแสดงผลและตั้งค่า Listener การคลิกสำหรับไอคอนตัวเลือกโฆษณาอื่นๆ เมื่อแสดงผลชิ้นงานโฆษณาหลัก
ตัวอย่างต่อไปนี้ถือว่าคุณได้กำหนดองค์ประกอบ <ImageView /> ในลำดับชั้นของมุมมองเพื่อเก็บโลโก้ตัวเลือกโฆษณาอื่นๆ
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
ตัวอย่างต่อไปนี้จะแสดงไอคอนตัวเลือกโฆษณาอื่นๆ และ กำหนดค่าลักษณะการคลิกที่เหมาะสม
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
บันทึกการแสดงผลและรายงานการคลิก
แอปของคุณมีหน้าที่บันทึกการแสดงผลและรายงานเหตุการณ์คลิกไปยัง SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google
บันทึกการแสดงผล
หากต้องการบันทึกการแสดงผลสำหรับโฆษณาเนทีฟที่กำหนดเอง ให้เรียกใช้เมธอด recordImpression() ของโฆษณา
myCustomFormatAd.recordImpression();
หากแอปเรียกใช้เมธอด 2 ครั้งโดยไม่ตั้งใจสำหรับโฆษณาเดียวกัน SDK จะป้องกันไม่ให้บันทึกการแสดงผลที่ซ้ำกันสำหรับคำขอเดียวโดยอัตโนมัติ
รายงานการคลิก
หากต้องการรายงานไปยัง SDK ว่ามีการคลิกในมุมมองชิ้นงาน ให้เรียกใช้เมธอด performClick() ของโฆษณา ระบุชื่อของชิ้นงานที่คลิก
โดยใช้สตริงเดียวกันกับที่คุณกำหนดไว้ใน UI ของ Ad Manager
myCustomFormatAd.performClick("MainImage");
โปรดทราบว่าคุณไม่จำเป็นต้องเรียกใช้เมธอดนี้สำหรับการดูทุกครั้งที่เชื่อมโยงกับโฆษณา
ของคุณ หากคุณมีฟิลด์อื่นชื่อ "คำบรรยาย" ซึ่งมีไว้เพื่อแสดง
แต่ผู้ใช้ไม่ได้คลิกหรือแตะ แอปของคุณก็ไม่จำเป็นต้องเรียกใช้ performClick สำหรับมุมมองของชิ้นงานนั้น
ตอบสนองต่อการกระทำเมื่อคลิกที่กำหนดเอง
เมื่อมีการคลิกโฆษณารูปแบบที่กำหนดเอง SDK จะตอบกลับได้ 3 รูปแบบ ตามลำดับต่อไปนี้
- เรียกใช้
OnCustomClickListenerหากมีการระบุไว้ - สำหรับ URL ของ Deep Link ของโฆษณาแต่ละรายการ ให้พยายามค้นหาตัวแก้ไขเนื้อหา และเริ่มตัวแก้ไขแรกที่แก้ไขได้
- เปิดเบราว์เซอร์แล้วไปที่ URL ปลายทางของโฆษณา
หากต้องการใช้การคลิกที่กำหนดเอง ให้ระบุOnCustomClickListener
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
ในตอนแรก คุณอาจสงสัยว่าทำไมถึงต้องมีเครื่องมือฟังการคลิกที่กำหนดเอง ท้ายที่สุด แอปของคุณเพิ่งบอก SDK ว่ามีการคลิกเกิดขึ้น แล้วทำไม SDK ต้อง กลับไปรายงานเรื่องนั้นให้แอปทราบ
การไหลเวียนของข้อมูลนี้มีประโยชน์ด้วยเหตุผลหลายประการ แต่ที่สำคัญที่สุดคือช่วยให้ SDK ยังคงควบคุมการตอบสนองต่อการคลิกได้ โดยสามารถ ส่ง Ping ไปยัง URL ติดตามของบุคคลที่สามที่ตั้งค่าไว้สำหรับครีเอทีฟโฆษณาโดยอัตโนมัติ เช่น และจัดการงานอื่นๆ เบื้องหลังโดยไม่ต้องใช้โค้ดเพิ่มเติม

