Oprócz zdefiniowanych przez system formatów natywnych wydawcy korzystający z Ad Managera mogą tworzyć własne formaty reklam natywnych, definiując niestandardowe listy komponentów. Są to niestandardowe formaty reklam natywnych, których można używać w przypadku reklam zarezerwowanych. Umożliwia to wydawcom przekazywanie do aplikacji dowolnych danych strukturalnych. Te reklamy są reprezentowane przez obiekt
NativeCustomFormatAd.
Wczytywanie niestandardowych formatów reklam natywnych
Z tego przewodnika dowiesz się, jak wczytywać i wyświetlać niestandardowe formaty reklam natywnych.
Wczytywanie niestandardowej reklamy natywnej
Podobnie jak reklamy natywne, niestandardowe formaty reklam natywnych są wczytywane za pomocą klasy AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
Metoda forCustomFormatAd konfiguruje obiekt AdLoader tak, aby żądał niestandardowych formatów reklam natywnych. Możesz wywołać tę metodę wiele razy dla różnych identyfikatorów formatów niestandardowych. Metoda akceptuje te parametry:
- Identyfikator niestandardowego formatu reklamy natywnej, o który powinna wysyłać żądanie funkcja
AdLoader. Z każdym niestandardowym formatem reklamy natywnej jest powiązany identyfikator. Ten parametr wskazuje, w jakim formacie aplikacja ma wysyłać żądania doAdLoader. - Funkcja
OnCustomFormatAdLoadedListenerwywoływana po prawidłowym wczytaniu reklamy. - Opcjonalny
OnCustomClickListenerwywoływany, gdy użytkownik kliknie lub dotknie reklamę. Więcej informacji o tym detektorze znajdziesz w sekcji „Obsługa kliknięć i wyświetleń”.
Jednostkę reklamową można skonfigurować tak, aby wyświetlała więcej niż jeden format kreacji, dlatego funkcję forCustomFormatAd można wywoływać wielokrotnie z unikalnymi identyfikatorami formatów, aby przygotować moduł wczytywania reklam na więcej niż jeden możliwy niestandardowy format reklamy natywnej.
Identyfikator niestandardowego formatu reklamy natywnej
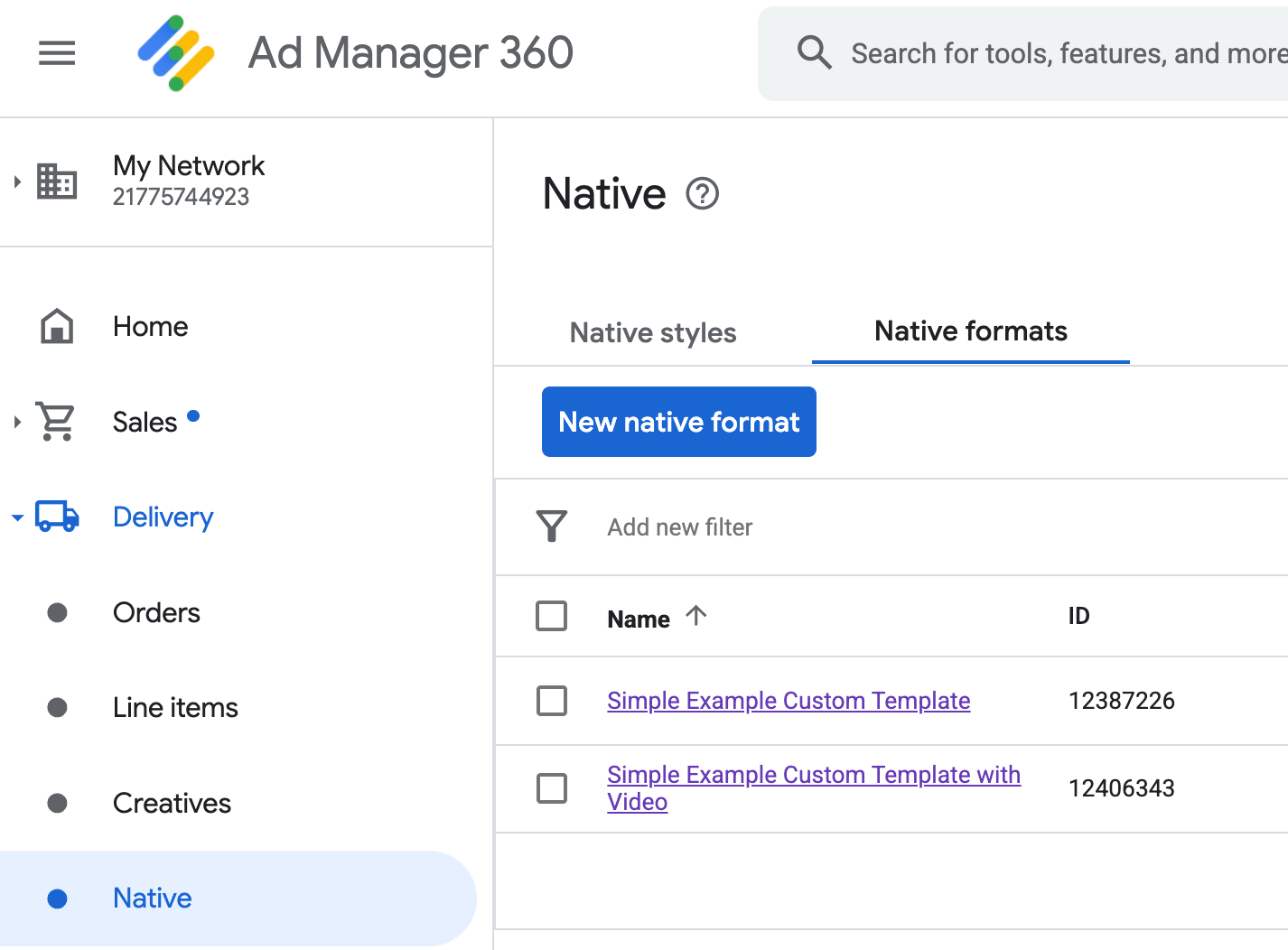
Identyfikator formatu używany do identyfikowania niestandardowego formatu reklamy natywnej można znaleźć w interfejsie Ad Managera w sekcji Reklama natywna w menu Wyświetlanie:

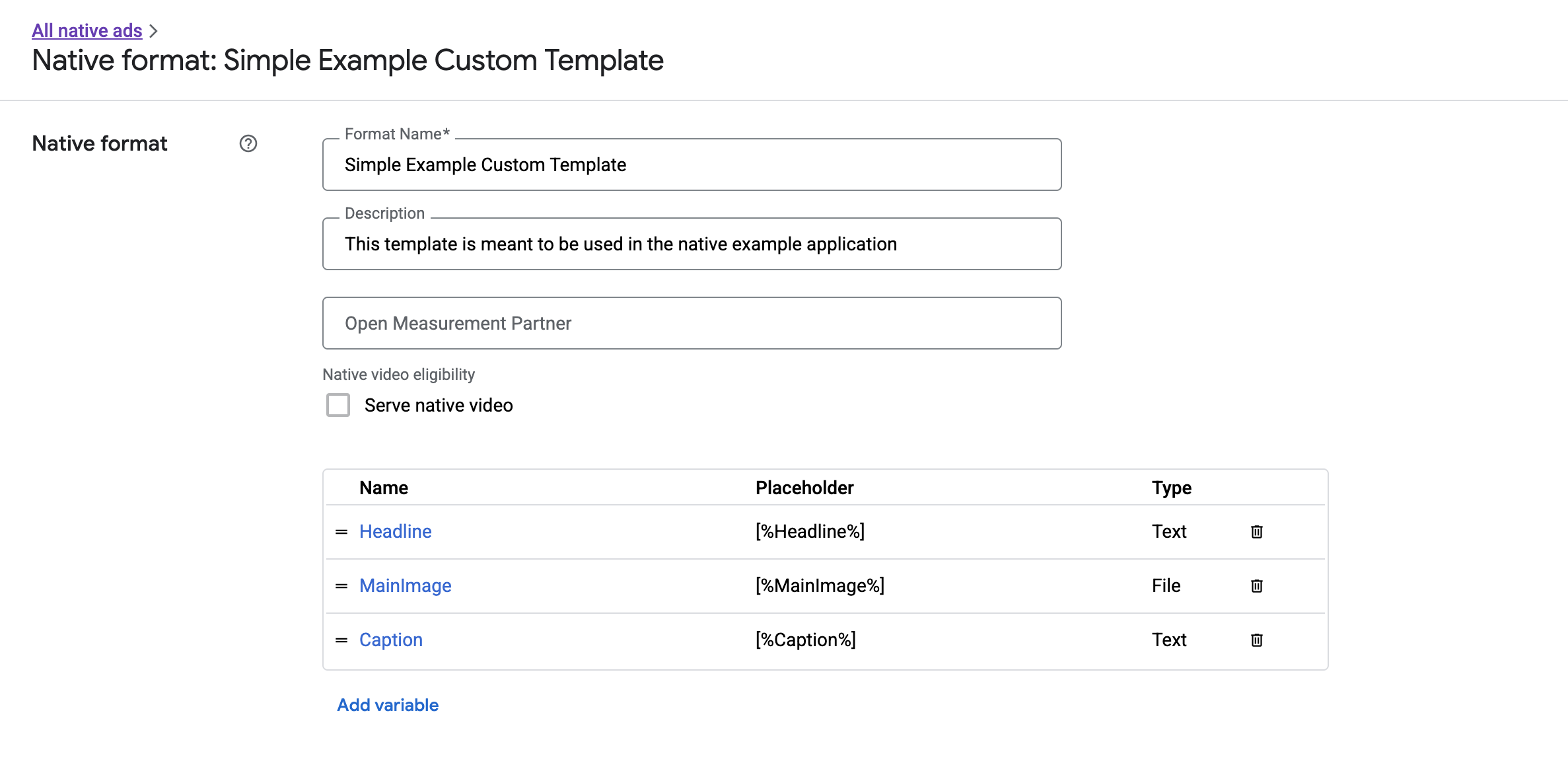
Obok nazwy każdego niestandardowego formatu reklamy natywnej wyświetla się jego identyfikator. Kliknięcie jednej z nazw spowoduje wyświetlenie ekranu szczegółów z informacjami o polach formatu:

Możesz tu dodawać, edytować i usuwać poszczególne pola. Zanotuj nazwę każdego komponentu. Nazwa jest kluczem używanym do pobierania danych poszczególnych komponentów podczas wyświetlania niestandardowego formatu reklamy natywnej.
Wyświetlanie niestandardowych formatów reklam natywnych
Niestandardowe formaty reklam natywnych różnią się od formatów zdefiniowanych przez system tym, że wydawcy mogą definiować własną listę komponentów, które składają się na reklamę. Dlatego proces wyświetlania różni się od formatów zdefiniowanych przez system na kilka sposobów:
- Komponenty tekstowe i komponenty z obrazem są dostępne za pomocą funkcji pobierających
getText()igetImage(), które jako parametr przyjmują nazwę pola. - Ponieważ nie ma specjalnej klasy
ViewGroup, którą można zarejestrować w Google, musisz ręcznie rejestrować wyświetlenia i kliknięcia. - Niestandardowa reklama natywna zawiera
nulltreść multimedialną, jeśli nie zawiera komponentu wideo.
Oto przykładowa funkcja, która wyświetla NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Natywne reklamy wideo w niestandardowych formatach reklam natywnych
Podczas tworzenia formatu niestandardowego możesz sprawić, że będzie on odpowiedni do wyświetlania reklam wideo.
W implementacji aplikacji możesz użyć NativeCustomFormatAd.getMediaContent(), aby uzyskać dostęp do treści multimedialnych. Następnie wywołaj setMediaContent(), aby ustawić treść multimedialną w widoku multimediów.
Jeśli reklama zawiera null treści multimedialne, zaplanuj alternatywne sposoby wyświetlania reklamy bez filmu.
Poniższy przykład sprawdza, czy reklama zawiera treści wideo, a jeśli nie, wyświetla w ich miejscu obraz:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Pobierz przykład renderowania niestandardowego w usłudze Ad Manager, aby zobaczyć działanie reklam wideo natywnych w praktyce.
Więcej informacji o dostosowywaniu sposobu wyświetlania filmów w reklamach natywnych znajdziesz w sekcji Reklamy wideo.
Renderowanie ikony Informacja
W ramach wspierania aktu prawnego o usługach cyfrowych (DSA) reklamy z rezerwacji wyświetlane w Europejskim Obszarze Gospodarczym (EOG) muszą zawierać ikonę Informacja i link do strony „O tej reklamie” w Google. Implementując niestandardowe reklamy natywne, odpowiadasz za renderowanie ikony Informacja. Pamiętaj, aby zadbać o renderowanie i ustawienie detektora kliknięć tej ikony podczas renderowania głównych komponentów reklamy.
W tym przykładzie zakłada się, że w hierarchii widoków zdefiniowano element <ImageView />, który będzie zawierać logo Informacja.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
W przykładach poniżej renderowana jest ikona Informacja i konfigurowane jest odpowiednie działanie po kliknięciu.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Rejestrowanie wyświetleń i raportowanie kliknięć
Twoja aplikacja odpowiada za rejestrowanie wyświetleń i zgłaszanie zdarzeń kliknięć do pakietu SDK do reklam mobilnych Google.
Rejestrowanie wyświetleń
Aby zarejestrować wyświetlenie niestandardowej reklamy natywnej, wywołaj metodę recordImpression() reklamy:
myCustomFormatAd.recordImpression();
Jeśli aplikacja przypadkowo wywoła tę metodę 2 razy w przypadku tej samej reklamy, pakiet SDK automatycznie zapobiegnie zarejestrowaniu zduplikowanego wyświetlenia w przypadku jednego żądania.
Kliknięcia w raporcie
Aby zgłosić do pakietu SDK, że w widoku komponentu nastąpiło kliknięcie, wywołaj metodę performClick() reklamy. Podaj nazwę klikniętego komponentu, używając tego samego ciągu znaków, który został zdefiniowany w interfejsie Ad Managera.
myCustomFormatAd.performClick("MainImage");
Pamiętaj, że nie musisz wywoływać tej metody w przypadku każdego wyświetlenia powiązanego z Twoją reklamą. Jeśli masz inne pole o nazwie „Podpis”, które ma być wyświetlane, ale nie ma być klikane przez użytkownika, aplikacja nie musi wywoływać funkcji performClick w przypadku wyświetlenia tego komponentu.
Odpowiadanie na niestandardowe działania związane z kliknięciem
Gdy użytkownik kliknie reklamę w formacie niestandardowym, pakiet SDK może zwrócić 3 rodzaje odpowiedzi w tej kolejności:
- Wywołaj
OnCustomClickListener, jeśli został podany. - W przypadku każdego adresu URL precyzyjnego linku reklamy spróbuj znaleźć moduł rozpoznawania treści i uruchomić pierwszy, który rozwiąże problem.
- Otwórz przeglądarkę i przejdź do adresu URL miejsca docelowego reklamy.
Aby wdrożyć niestandardowe działanie po kliknięciu, podaj OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Początkowo może się wydawać dziwne, że istnieją niestandardowe detektory kliknięć. W końcu aplikacja poinformowała pakiet SDK o kliknięciu, więc dlaczego pakiet SDK miałby przekazywać tę informację z powrotem do aplikacji?
Ten przepływ informacji jest przydatny z kilku powodów, ale najważniejszy jest fakt, że umożliwia pakietowi SDK kontrolowanie odpowiedzi na kliknięcie. Może na przykład automatycznie wysyłać pingi do linków monitorujących firm zewnętrznych, które zostały skonfigurowane w przypadku kreacji, i wykonywać inne zadania w tle bez dodatkowego kodu.

