بالإضافة إلى أشكال الإعلانات المدمجة مع المحتوى التي يحدّدها النظام، يمكن للناشرين على "إدارة إعلانات Google" إنشاء أشكال "إعلانات مدمجة مع المحتوى" من خلال تحديد قوائم مخصّصة لمواد العرض. ويُطلق عليها اسم أشكال الإعلانات المخصصة المدمجة مع المحتوى، ويمكن استخدامها مع الإعلانات المحجوزة. يتيح ذلك للناشرين إرسال بيانات منظَّمة عشوائية إلى تطبيقاتهم. يتم تمثيل هذه الإعلانات باستخدام العنصر
NativeCustomFormatAd.
تحميل أشكال "الإعلانات المدمجة مع المحتوى" المخصّصة
يوضّح هذا الدليل كيفية تحميل أشكال الإعلانات المدمجة مع المحتوى المخصّصة وعرضها.
تحميل "إعلان مخصص مدمج مع المحتوى"
كما هو الحال مع "الإعلانات المدمجة مع المحتوى"، يتم تحميل أشكال "الإعلانات المدمجة مع المحتوى" المخصّصة باستخدام الفئة AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
تضبط الطريقة forCustomFormatAd السمة AdLoader لطلب أشكال "الإعلانات المخصّصة المدمجة مع المحتوى". يمكنك استدعاء الطريقة عدة مرات باستخدام أرقام تعريف مختلفة للأشكال المخصّصة. تقبل الطريقة المَعلمات التالية:
- رقم تعريف شكل "الإعلان المدمج مع المحتوى" المخصّص الذي يجب أن يطلبه
AdLoader. يرتبط كل شكل من أشكال "الإعلانات المدمجة مع المحتوى" المخصّصة بمعرّف. تحدّد هذه المَعلمة الشكل الذي يريد تطبيقك أن يطلبه منAdLoader. - يجب استدعاء
OnCustomFormatAdLoadedListenerعند تحميل إعلان بنجاح. - يتم استدعاء
OnCustomClickListenerالاختياري هذا عندما ينقر المستخدم على الإعلان. لمزيد من المعلومات حول أداة معالجة الأحداث هذه، راجِع قسم "التعامل مع النقرات ومرّات الظهور".
بما أنّه يمكن إعداد وحدة إعلانية واحدة لعرض أكثر من شكل واحد من تصميم الإعلان، يمكن استدعاء forCustomFormatAd عدّة مرات باستخدام أرقام تعريف فريدة للأشكال من أجل إعداد أداة تحميل الإعلانات لأكثر من شكل واحد من "الإعلانات المخصّصة المدمجة مع المحتوى".
رقم تعريف شكل "الإعلان المدمج مع المحتوى" المخصّص
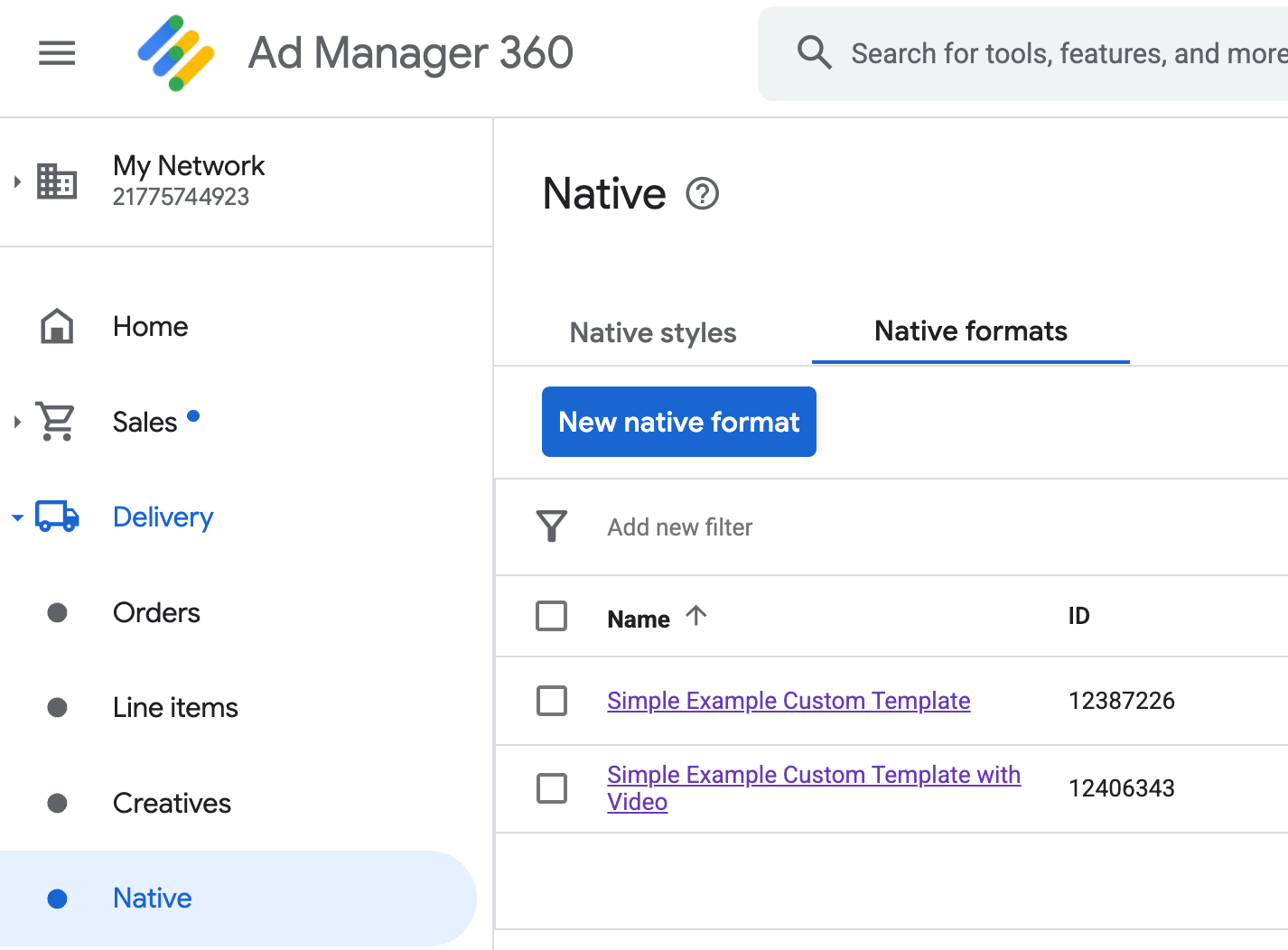
يمكن العثور على رقم تعريف شكل الإعلان المستخدَم لتحديد شكل إعلان مدمج مع المحتوى مخصّص في واجهة مستخدم "مدير إعلانات Google" ضمن القسم الإعلان المدمج مع المحتوى داخل القائمة المنسدلة العرض:

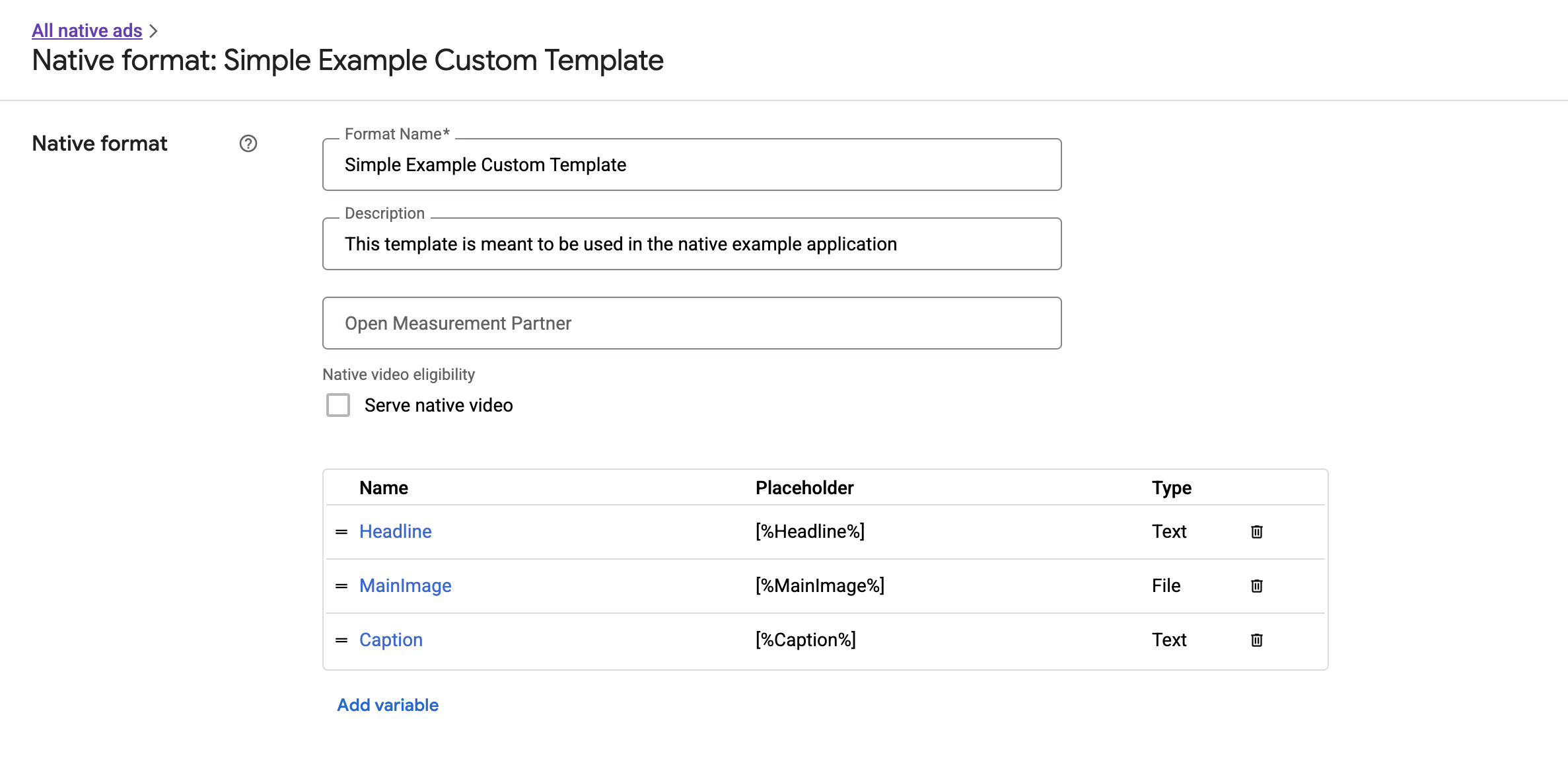
يظهر معرّف كل شكل من أشكال "الإعلانات المدمجة مع المحتوى" المخصّصة بجانب اسمه. يؤدي النقر على أحد الأسماء إلى نقلك إلى شاشة تفاصيل تعرض معلومات حول حقول التنسيق:

من هنا، يمكن إضافة الحقول الفردية وتعديلها وإزالتها. دوِّن اسم كل مادة من مواد العرض. الاسم هو المفتاح المستخدَم للحصول على البيانات الخاصة بكل مادة عرض عند عرض شكل الإعلان المدمج مع المحتوى المخصّص.
عرض أشكال "الإعلانات المدمجة مع المحتوى" المخصّصة
تختلف أشكال "الإعلانات المدمجة مع المحتوى" المخصّصة عن تلك التي يحدّدها النظام في أنّ الناشرين يمكنهم تحديد قائمة مواد العرض الخاصة بهم التي يتكوّن منها الإعلان. لذلك، تختلف عملية عرض أحد هذه التنسيقات عن التنسيقات المحدّدة من النظام في بعض الجوانب:
- تتوفّر مواد العرض النصية ومواد العرض الصور من خلال دوال الجلب
getText()وgetImage()التي تستخدم اسم الحقل كمعلَمة. - بما أنّه لا يوجد فئة
ViewGroupمخصّصة للتسجيل في Google، عليك تسجيل مرّات الظهور والنقرات يدويًا. - يحتوي "إعلان مدمج مع المحتوى" مخصّص على محتوى وسائط
nullإذا كان الإعلان لا يتضمّن مادة عرض فيديو.
في ما يلي مثال على دالة تعرض NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
فيديوهات مدمجة مع المحتوى لأشكال الإعلانات المدمجة مع المحتوى المخصّصة
عند إنشاء تنسيق مخصّص، يمكنك جعل التنسيق مؤهّلاً للعرض في الفيديو.
في عملية تنفيذ تطبيقك، يمكنك استخدام NativeCustomFormatAd.getMediaContent()
للحصول على محتوى الوسائط. بعد ذلك، استدعِ الدالة setMediaContent()
لضبط محتوى الوسائط في طريقة عرض الوسائط.
إذا كان الإعلان يتضمّن محتوى وسائط null، ضَع خططًا بديلة لعرض الإعلان بدون فيديو.
يتحقّق المثال التالي مما إذا كان الإعلان يتضمّن محتوى فيديو، ويعرض صورة بدلاً منه إذا لم يتوفّر فيديو:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
يمكنك تنزيل مثال على العرض المخصّص في "مدير إعلانات Google" للحصول على مثال عملي على الإعلانات المدمجة مع المحتوى التي تتضمّن فيديوهات.
اطّلِع على إعلانات الفيديو لمزيد من المعلومات حول كيفية تخصيص تجربة الفيديو في "الإعلانات المخصّصة على المنصات الأصلية".
عرض رمز "خيارات الإعلان"
في إطار الامتثال لقانون الخدمات الرقمية (DSA)، يجب أن تتضمّن الإعلانات المحجوزة المعروضة في المنطقة الاقتصادية الأوروبية رمز "خيارات الإعلان" ورابطًا إلى صفحة "تفاصيل عن الإعلان" من Google. عند تنفيذ "الإعلانات المدمجة مع المحتوى" المخصّصة، تكون أنت المسؤول عن عرض رمز AdChoices. ننصحك باتّخاذ خطوات لعرض أداة معالجة النقرات لرمز AdChoices عند عرض مواد عرض الإعلان الرئيسية.
يفترض المثال التالي أنّك حدّدت عنصر <ImageView /> في بنية العرض لعرض شعار AdChoices.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
تعرض الأمثلة التالية رمز AdChoices وتضبط سلوك النقر المناسب.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
تسجيل مرّات الظهور وإعداد تقارير عن النقرات
يكون تطبيقك مسؤولاً عن تسجيل مرّات الظهور وإرسال أحداث النقر إلى حزمة تطوير البرامج (SDK) لإعلانات Google على الأجهزة الجوّالة.
تسجيل مرّات الظهور
لتسجيل مرّة ظهور لـ "إعلان مخصّص مدمج مع المحتوى"، استدعِ طريقة recordImpression() الخاصة بالإعلان:
myCustomFormatAd.recordImpression();
إذا استدعى تطبيقك الطريقة مرّتين عن طريق الخطأ للإعلان نفسه، سيمنع حزمة تطوير البرامج (SDK) تلقائيًا تسجيل مرّة ظهور مكرّرة لطلب واحد.
نقرات الإبلاغ
لإبلاغ حزمة SDK عن حدوث نقرة على عرض مادة عرض، استدعِ طريقة performClick() الخاصة بالإعلان. قدِّم اسم مادة العرض التي تم النقر عليها
باستخدام السلسلة نفسها التي حدّدتها في واجهة مستخدم "مدير الإعلانات".
myCustomFormatAd.performClick("MainImage");
يُرجى العِلم أنّه ليس عليك استدعاء هذه الطريقة لكل عرض مرتبط بإعلانك. إذا كان لديك حقل آخر باسم "التعليق" كان من المفترض أن يظهر ولكن لم ينقر عليه المستخدم أو يلمسه، لن يحتاج تطبيقك إلى طلب performClick لعرض هذا العنصر.
الردّ على إجراءات النقر المخصّصة
عند النقر على إعلان بتنسيق مخصّص، هناك ثلاثة ردود محتملة من حزمة SDK، ويتم تجربة هذه الردود بهذا الترتيب:
- استدعِ
OnCustomClickListenerإذا تم توفيره. - بالنسبة إلى كل عنوان URL لربط الصفحات في التطبيق بالإعلان، حاوِل العثور على أداة تحليل المحتوى وبدء أول أداة تحلّل المحتوى.
- افتح متصفّحًا وانتقِل إلى عنوان URL المقصود للإعلان.
لتنفيذ إجراء نقر مخصّص، عليك تقديم OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
في البداية، قد يبدو غريبًا أنّ هناك أدوات معالجة نقرات مخصّصة. ففي النهاية، أبلغ تطبيقك حزمة SDK بحدوث نقرة، فلماذا يجب أن تعود حزمة SDK وتُبلغ التطبيق بذلك؟
يُعدّ تدفّق المعلومات هذا مفيدًا لعدة أسباب، ولكن الأهم من ذلك أنّه يسمح لحزمة SDK بالتحكّم في الردّ على النقرة. يمكنه مثلاً إرسال إشعارات تلقائيًا إلى عناوين URL لتتبُّع الجهات الخارجية التي تمّ ضبطها للتصميم، والتعامل مع مهام أخرى في الخلفية، بدون أي رمز إضافي.


