Page Summary
-
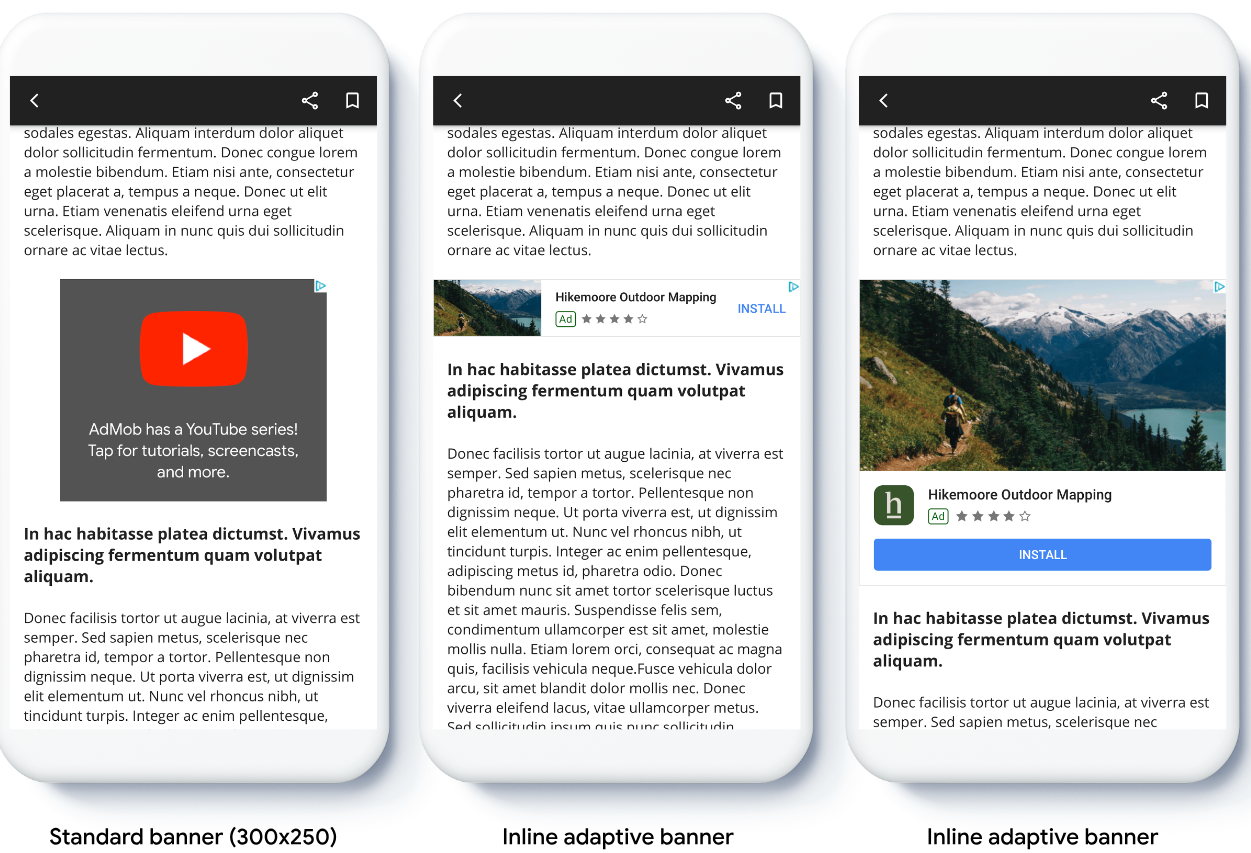
Inline adaptive banners allow you to specify an ad width to determine the optimal size and maximize performance by optimizing ad size for each device.
-
Compared to anchored adaptive banners, inline adaptive banners are larger, taller, use variable heights, and are placed in scrolling content.
-
To implement inline adaptive banners, you get the device width (or set your own) and use a static method on the ad size class to get an inline adaptive ad size object for the chosen orientation.
-
Ad Manager reservation ad sizes can be served in the same ad slot as adaptive banner sized ads by setting the
adSizeto the adaptive size andvalidAdSizesto an array of supported reservation ad sizes. -
You can preload inline adaptive banners for a specific orientation or limit their height using dedicated methods.
Adaptive banners let you specify the width of an ad to determine the optimal ad size. Adaptive banners also maximize performance by optimizing the ad size for each device. This approach results in opportunities for improved performance.
Compared to anchored adaptive banners, inline adaptive banners are larger, taller, and use variable instead of fixed heights. Inline adaptive banners are of variable height, and might encompass the entire screen or a maximum height that you specify.
You place inline adaptive banners in scrolling content, for example:

Before you begin
Before continuing, make sure you have the following:
- Completed the getting started guide, Banner ads.
Implement adaptive banners
Unlike anchored adaptive banners, inline adapter banners load using an inline adaptive banner size. To create an inline adaptive ad size, complete the following:
Get the width of the device in use, or set your own width if you don't want to use the full width of the screen.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;To get an inline adaptive ad size object for the chosen orientation, use a static method on the ad size class:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSize // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. let validAdSize = currentOrientationAnchoredAdaptiveBanner(width: adWidth) bannerView.validAdSizes = [nsValue(for: validAdSize)]Objective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize; // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. GADAdSize validAdSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.validAdSizes = @[ NSValueFromGADAdSize(validAdSize) ];
When implementing adaptive banners in your app, note these points:
- The inline adaptive banner sizes work best when using the full available width. In most cases, this size is the full width of the device screen in use, or the full width of the banner's parent content. You must know the width of the view to place in the ad, the device width, the parent content width, and applicable safe areas.
- You may need to update or create new line items to work with adaptive sizes. Learn more.
Orient inline adaptive banner size
To preload an inline adaptive banner ad for a specific orientation, use the following methods:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
If your app supports both portrait and landscape views, and you want to preload
an adaptive banner ad in the current orientation, use
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
This method loads an ad in the current orientation.
Limit inline adaptive banner height
By default, inline adaptive banners instantiated without a maxHeight value
have a maxHeight equal to the device height. To limit the inline adaptive
banner height, use the
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight)
method.
Additional resources
Examples on GitHub
Download the sample application to see inline adaptive banners in action.

