Bu kılavuz, hem şelale hem de teklif entegrasyonlarını kapsayarak uyumlulaştırma kullanarak Pangle'dan reklam yüklemek ve göstermek için Google Mobile Ads Unity eklentisinin nasıl kullanılacağını gösterir. Bu açıklamalar, Pangle'ın bir reklam biriminin uyumlulaştırma yapılandırmasına nasıl ekleneceğini ve Pangle SDK'sının ve bağdaştırıcısının bir Unity uygulamasına nasıl entegre edileceğini kapsar.
Desteklenen entegrasyonlar ve reklam biçimleri
Pangle için AdMob uyumlulaştırma adaptörünün özellikleri şöyledir:
| Entegrasyon | |
|---|---|
| Teklifli sistem | |
| Şelale | |
| Formatlar | |
| Uygulama Açma | |
| Banner | |
| Geçiş reklamı | |
| Ödüllü | |
| Ödüllü geçiş reklamı | |
Şartlar
- En yeni Google Mobile Ads Unity eklentisi
- Unity 5.6 veya daha yeni bir sürüm
- [Teklif verme için]: Teklif vermede desteklenen tüm reklam biçimlerini entegre etmek için Pangle 2.4.0 veya daha yeni bir sürüm için Google Mobile Ads uyumlulaştırma eklentisini kullanın (en son sürüm önerilir).
- Android'de dağıtmak için
- Android API düzeyi 23 veya üstü
- iOS'te dağıtmak için
- iOS 12.0 veya üzeri sürüm dağıtım hedefi
- Google Mobile Ads Unity eklentisiyle yapılandırılmış çalışan bir Unity projesi. Ayrıntılar için Başlangıç bölümüne bakın.
- Uyumlulaştırma Başlangıç Kılavuzu'nu tamamlayın.
1. adım: Pangle kullanıcı arayüzünde yapılandırmaları ayarlayın
Pangle hesabınıza kaydolun veya giriş yapın.
Yeni uygulama ekleme
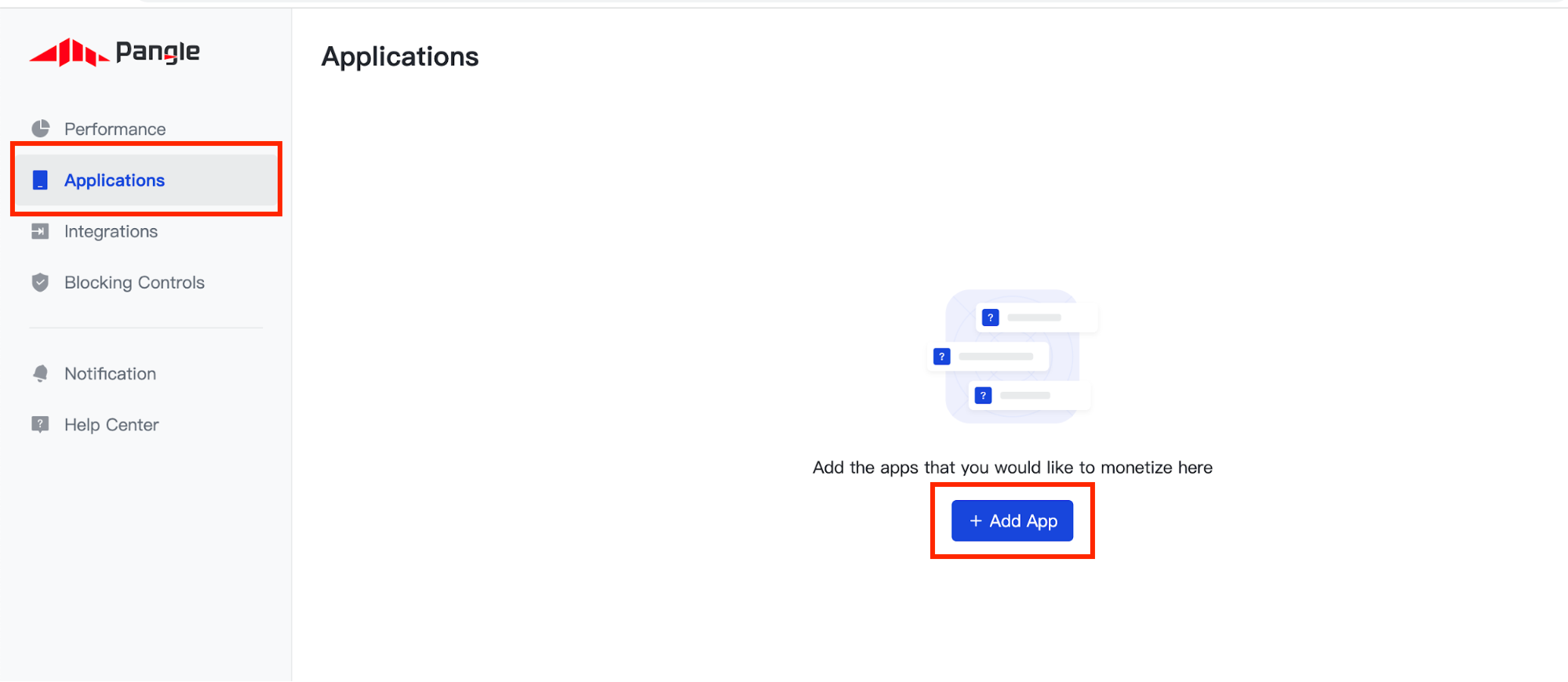
Uygulamalar sekmesine gidin ve Uygulama Ekle düğmesini tıklayın.

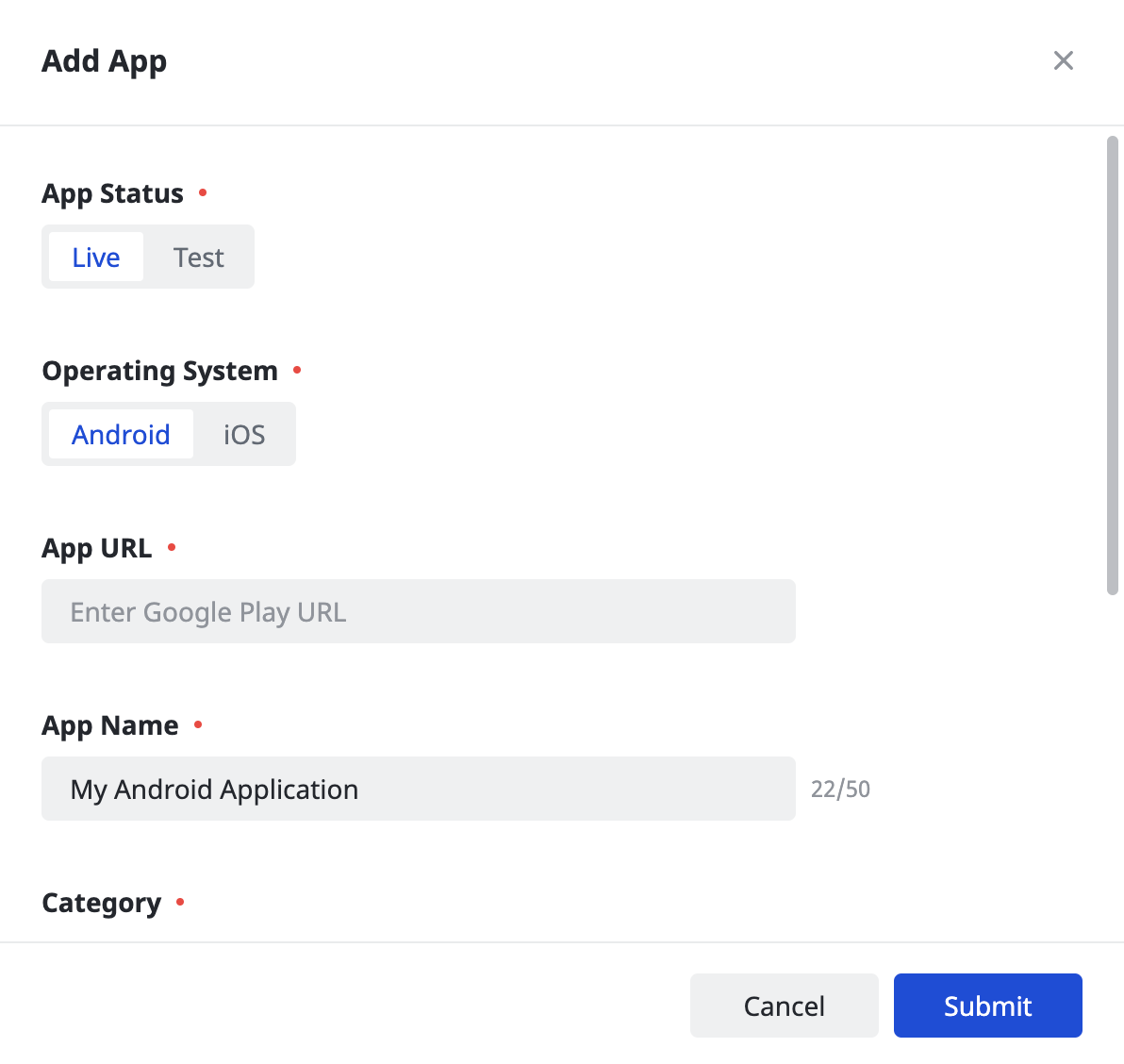
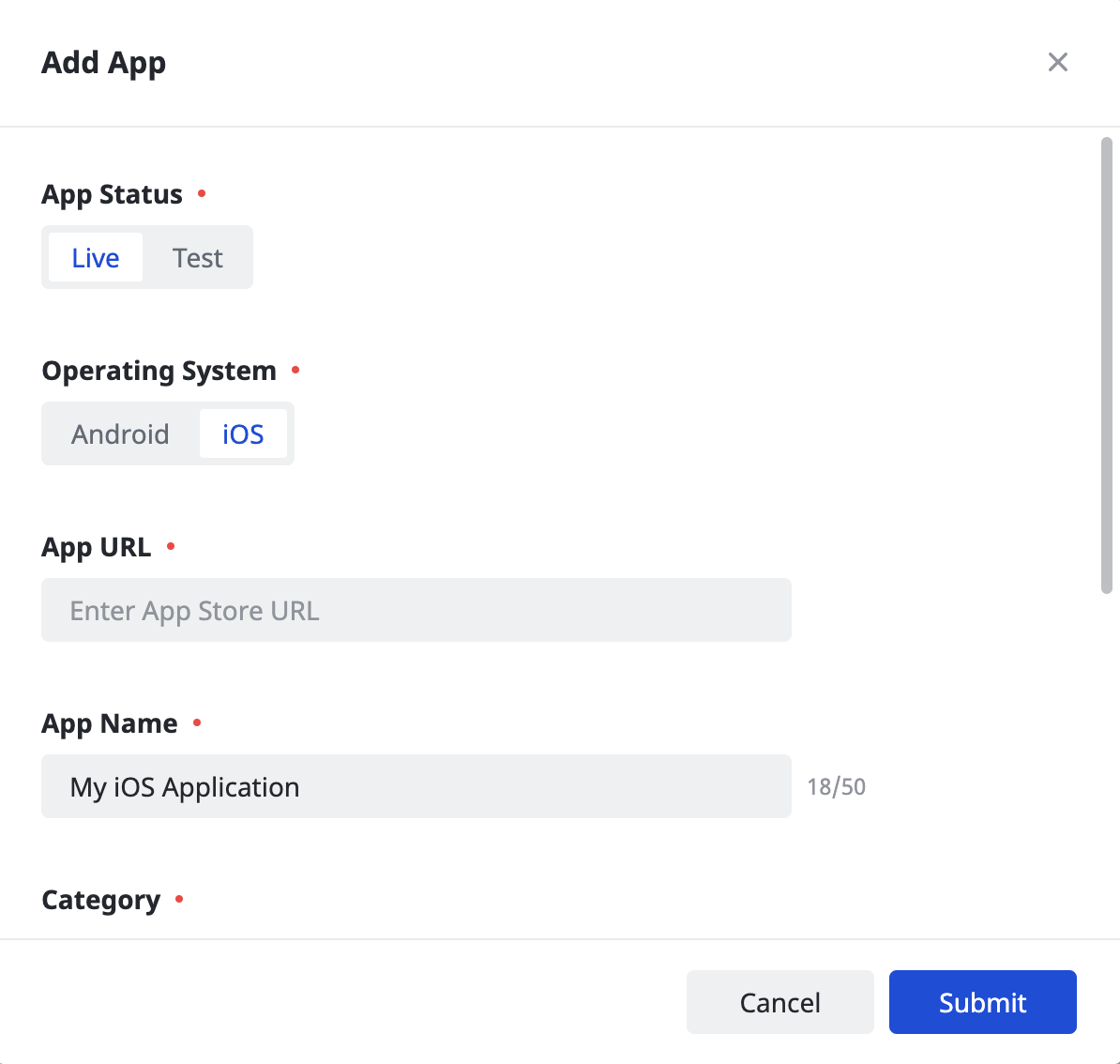
Uygulama oluşturmak istediğiniz işletim sistemini seçin ve formun geri kalanını doldurun. Ardından Gönder'i tıklayın.
Android

iOS

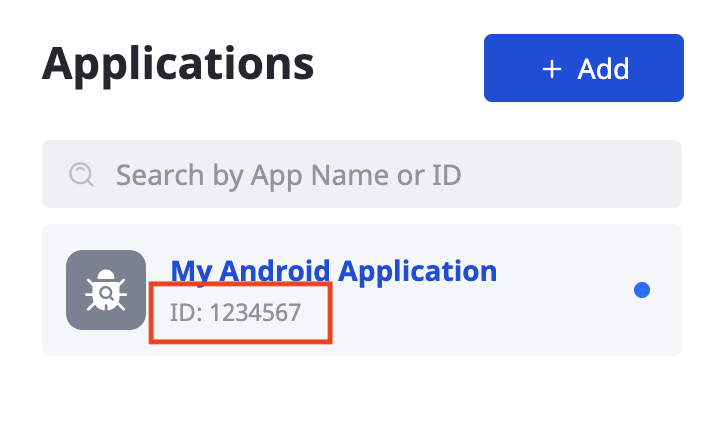
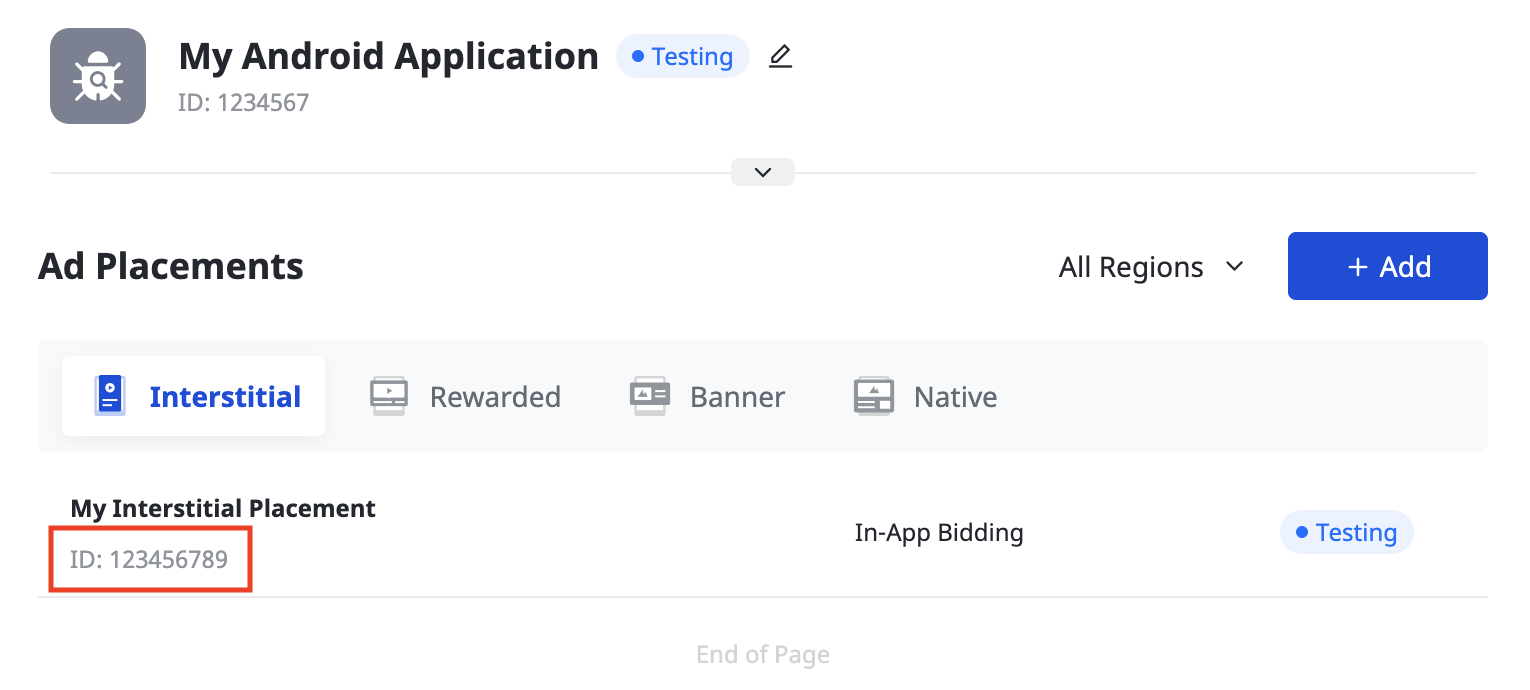
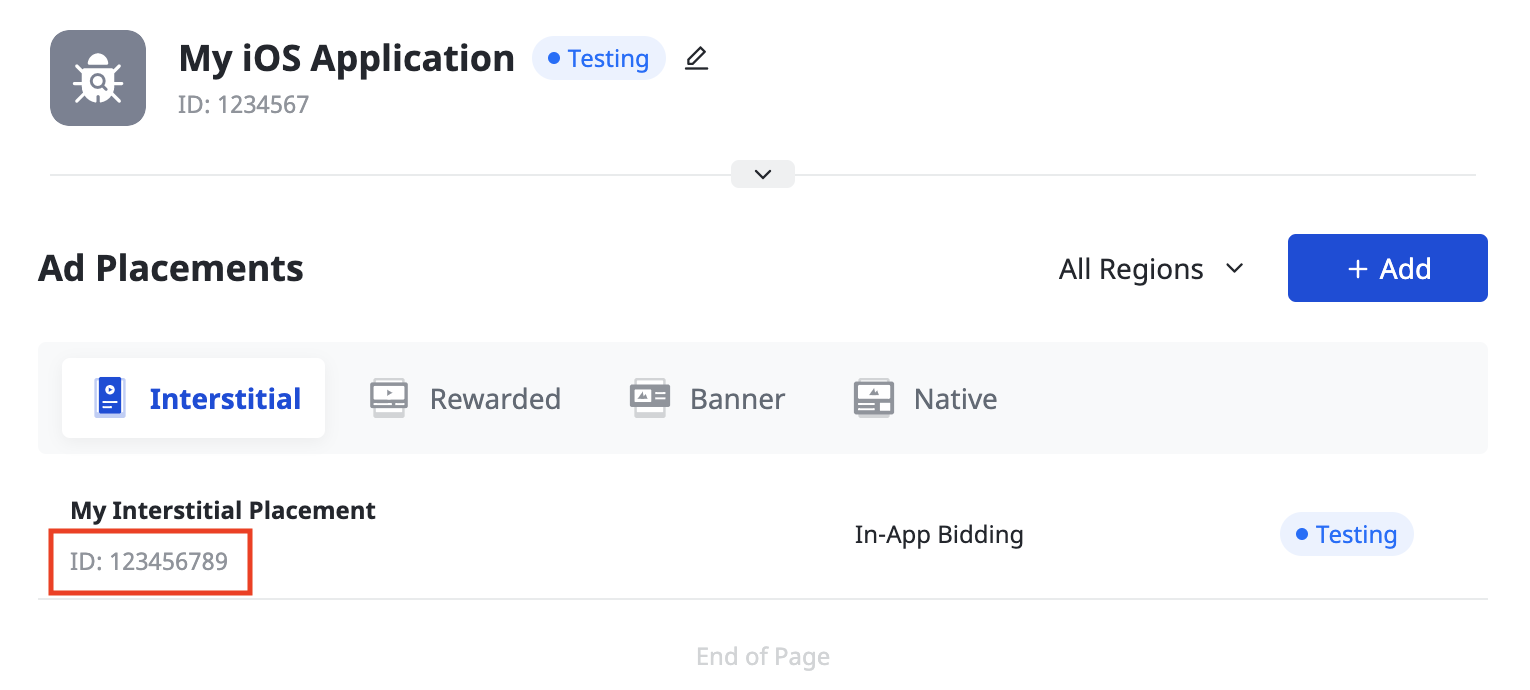
Uygulamanızın Uygulama Kimliği'ni not edin.
Android

iOS

Reklam yerleşimi oluşturma
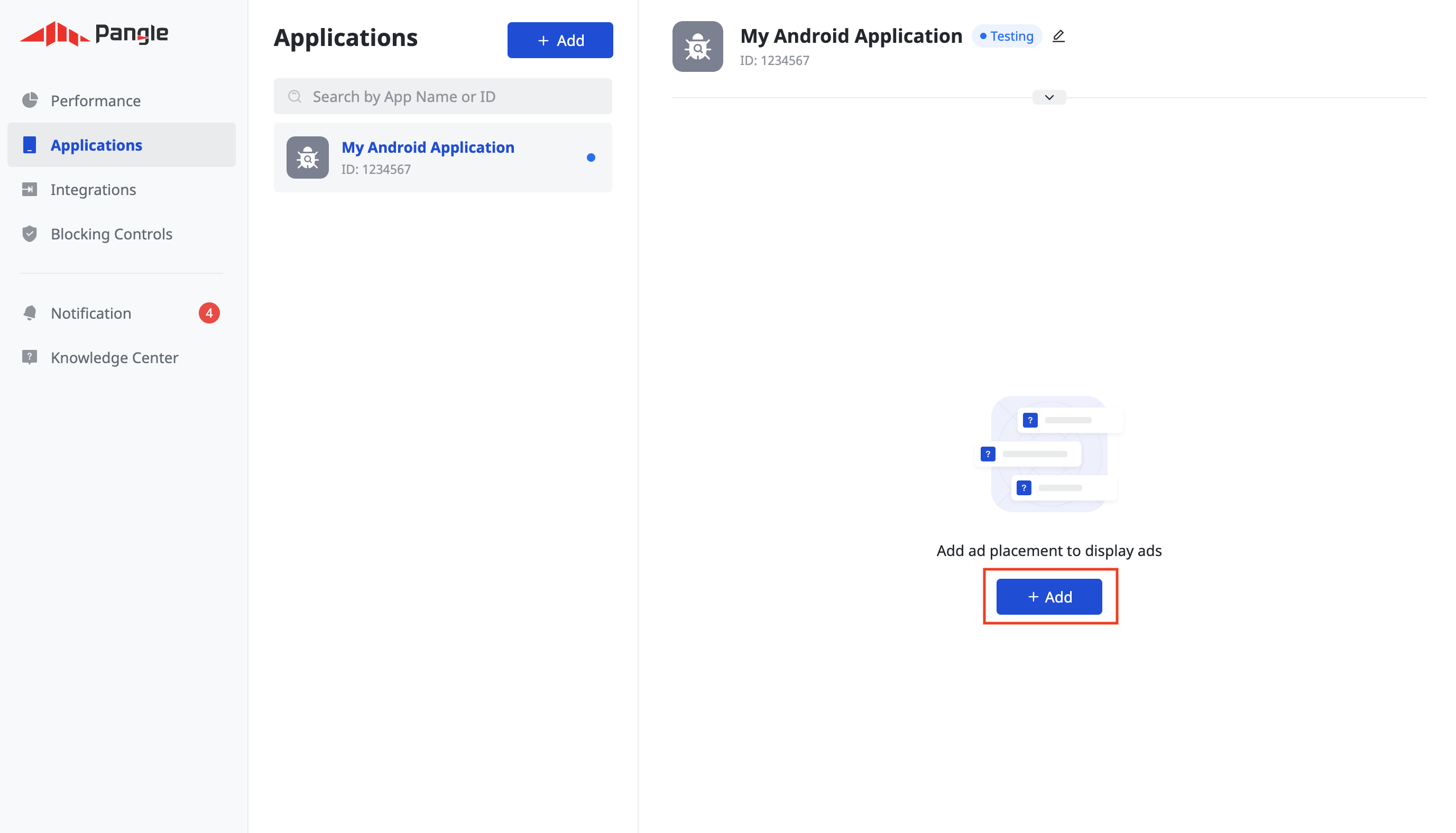
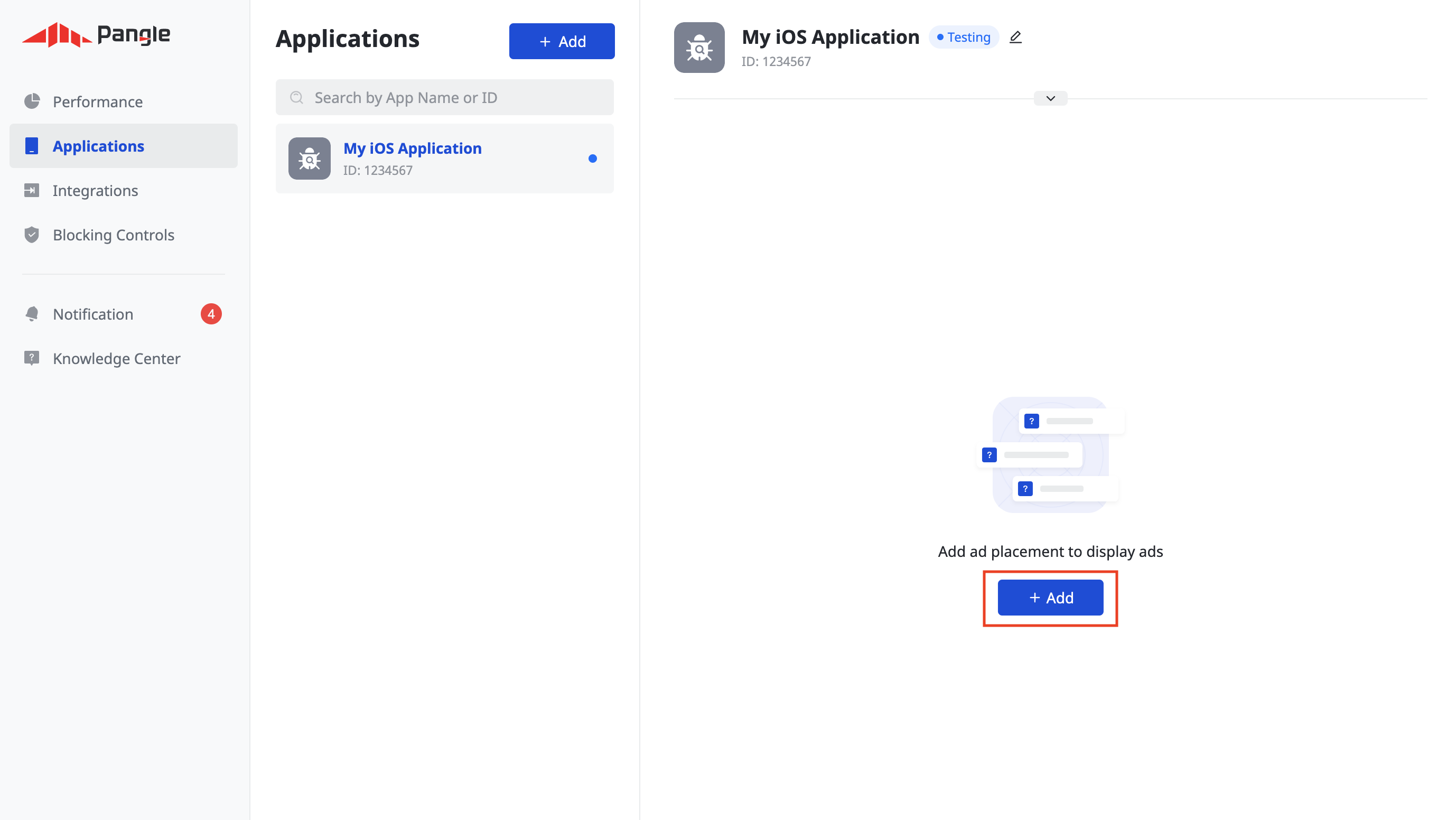
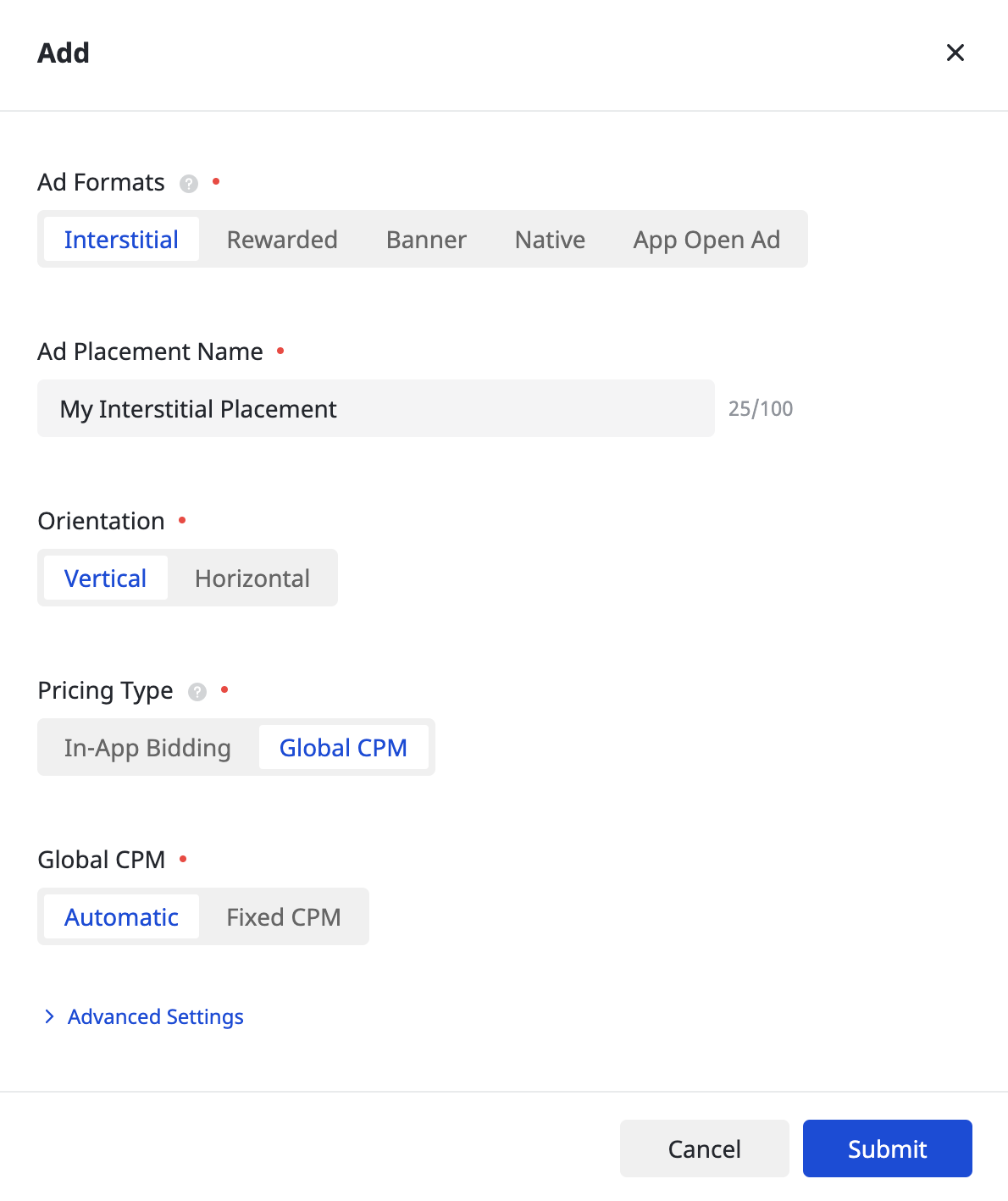
Uygulamanız oluşturulduktan sonra reklam yerleşiminizi oluşturmak için Ekle düğmesini tıklayın.
Android

iOS

Teklif verme
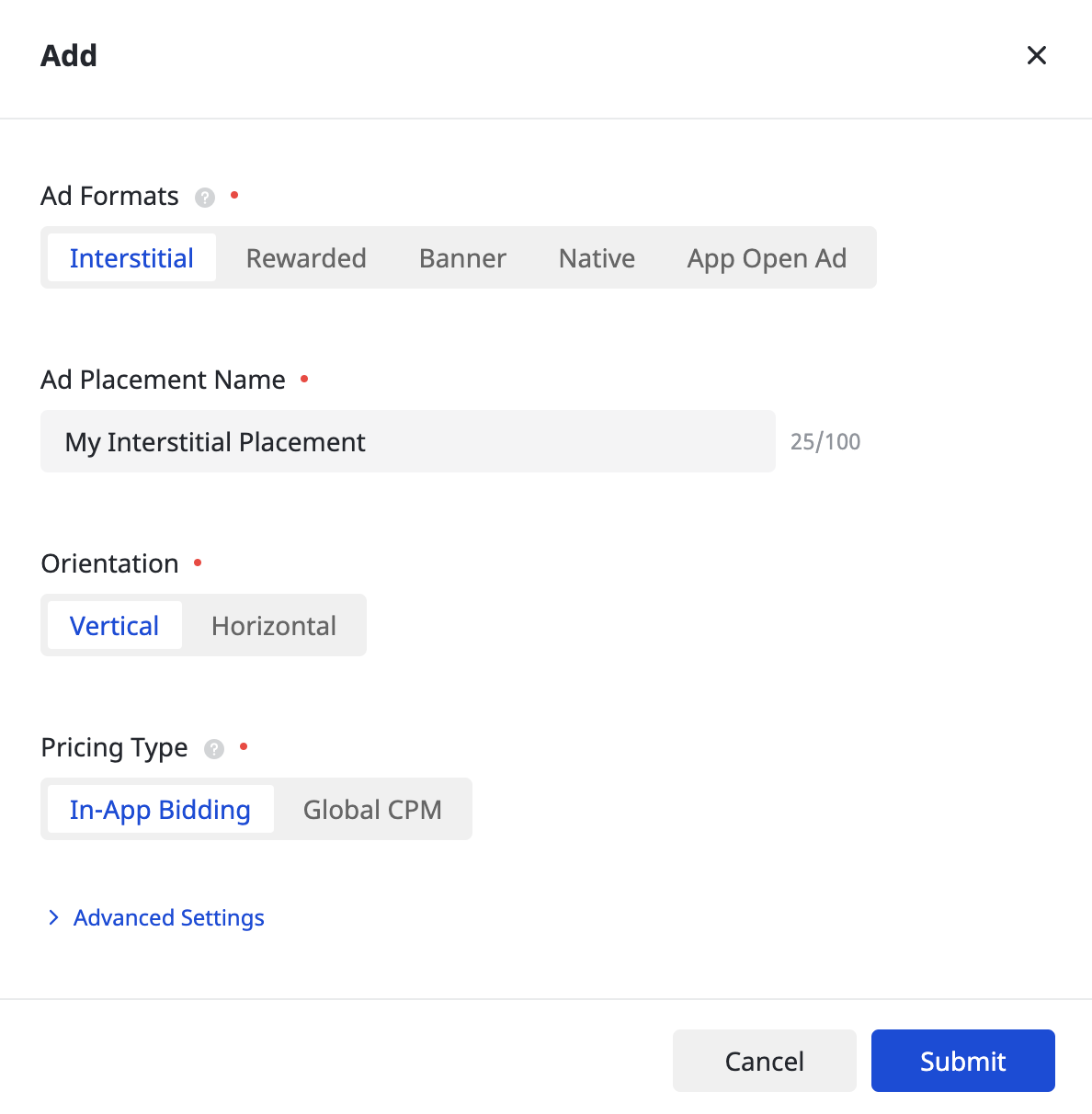
Reklam Biçimi ve Reklam Yerleşimi Adı'nı seçin ve Fiyatlandırma Türü olarak Uygulama İçi Teklif'i belirleyin. Formun geri kalanını doldurun ve Gönder'i tıklayın.

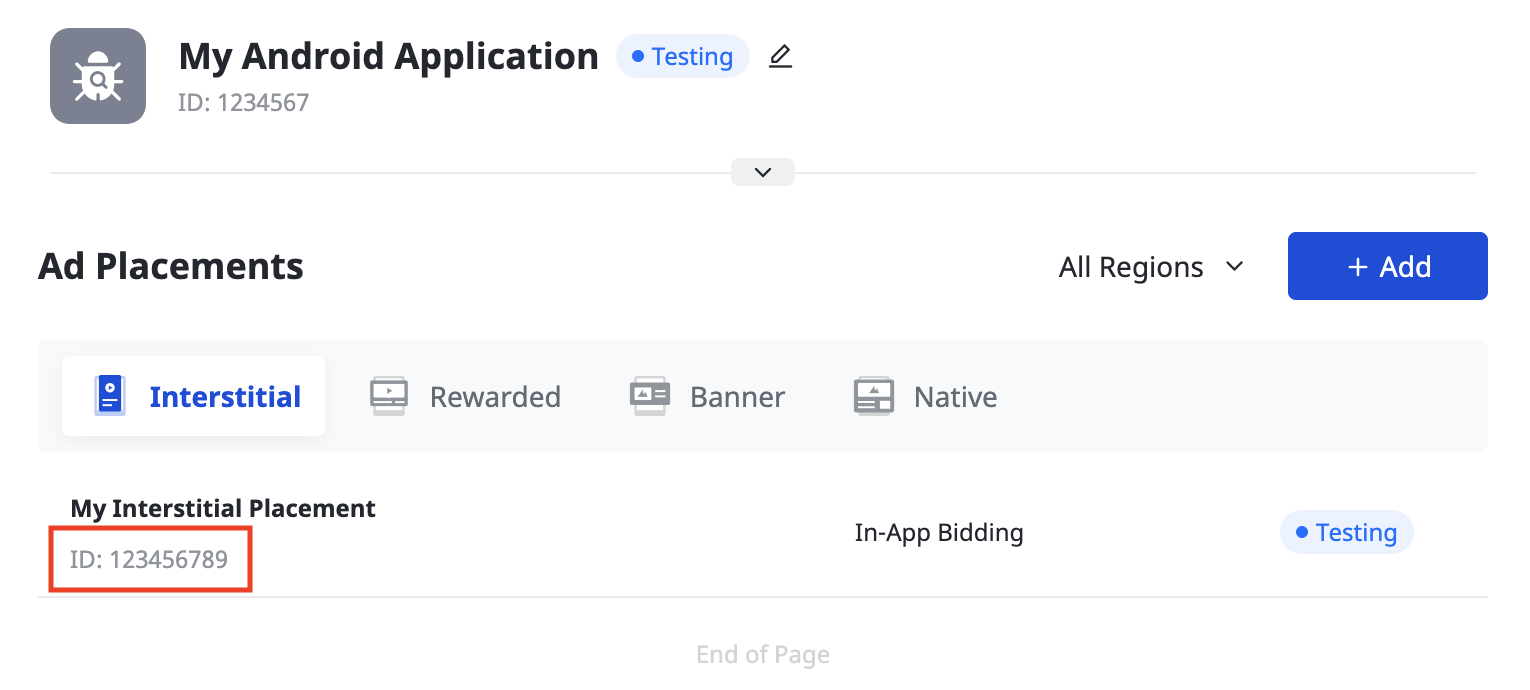
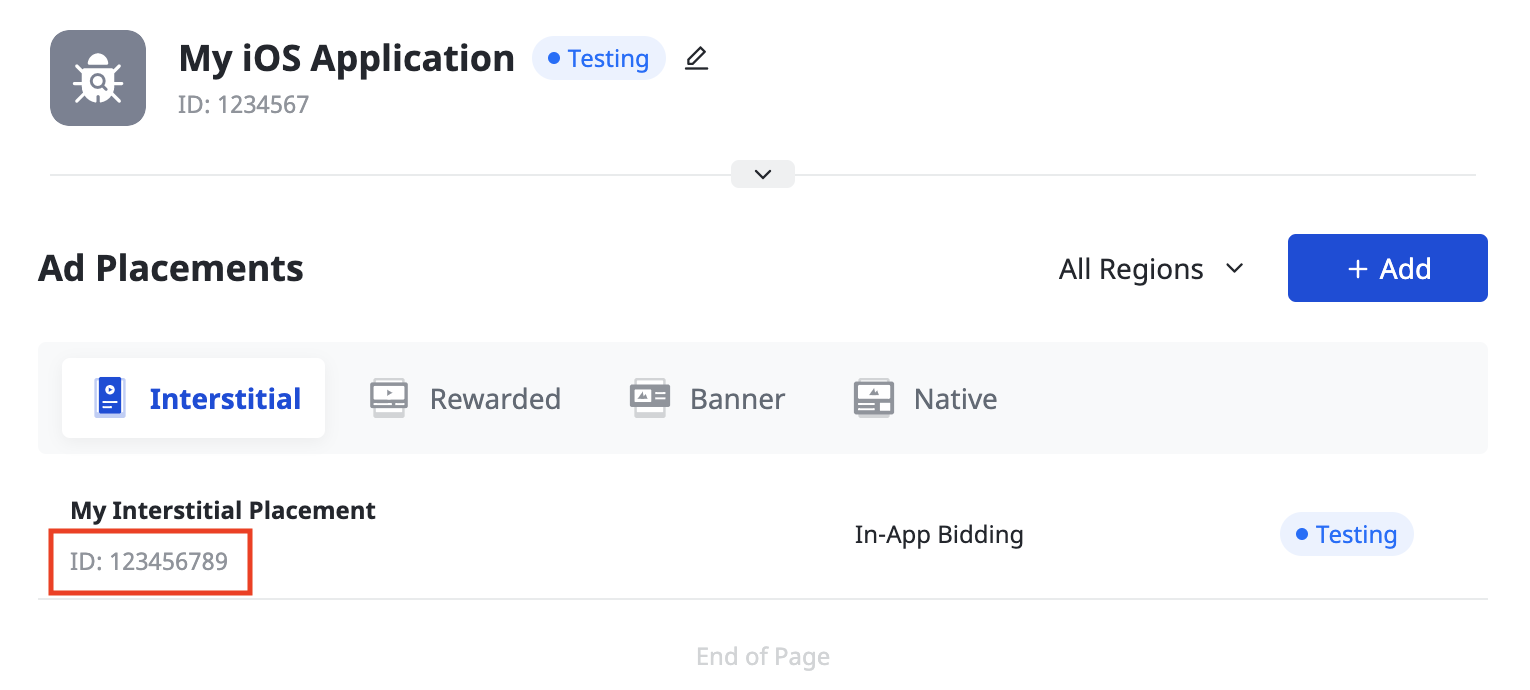
Reklam yerleşiminiz oluşturulduktan sonra Reklam Yerleşimi Kimliği'ni not edin.
Android

iOS

Şelale
Reklam Biçimi ve Reklam Yerleşimi Adı'nı, Fiyatlandırma Türü olarak da Global BGBM'yi seçin. Formun geri kalanını doldurun ve Gönder'i tıklayın.

Reklam yerleşiminiz oluşturulduktan sonra Reklam Yerleşimi Kimliği'ni not edin.
Android

iOS

Pangle Reporting API anahtarını bulma
Teklif verme
Bu adım, teklif entegrasyonları için gerekli değildir.
Şelale
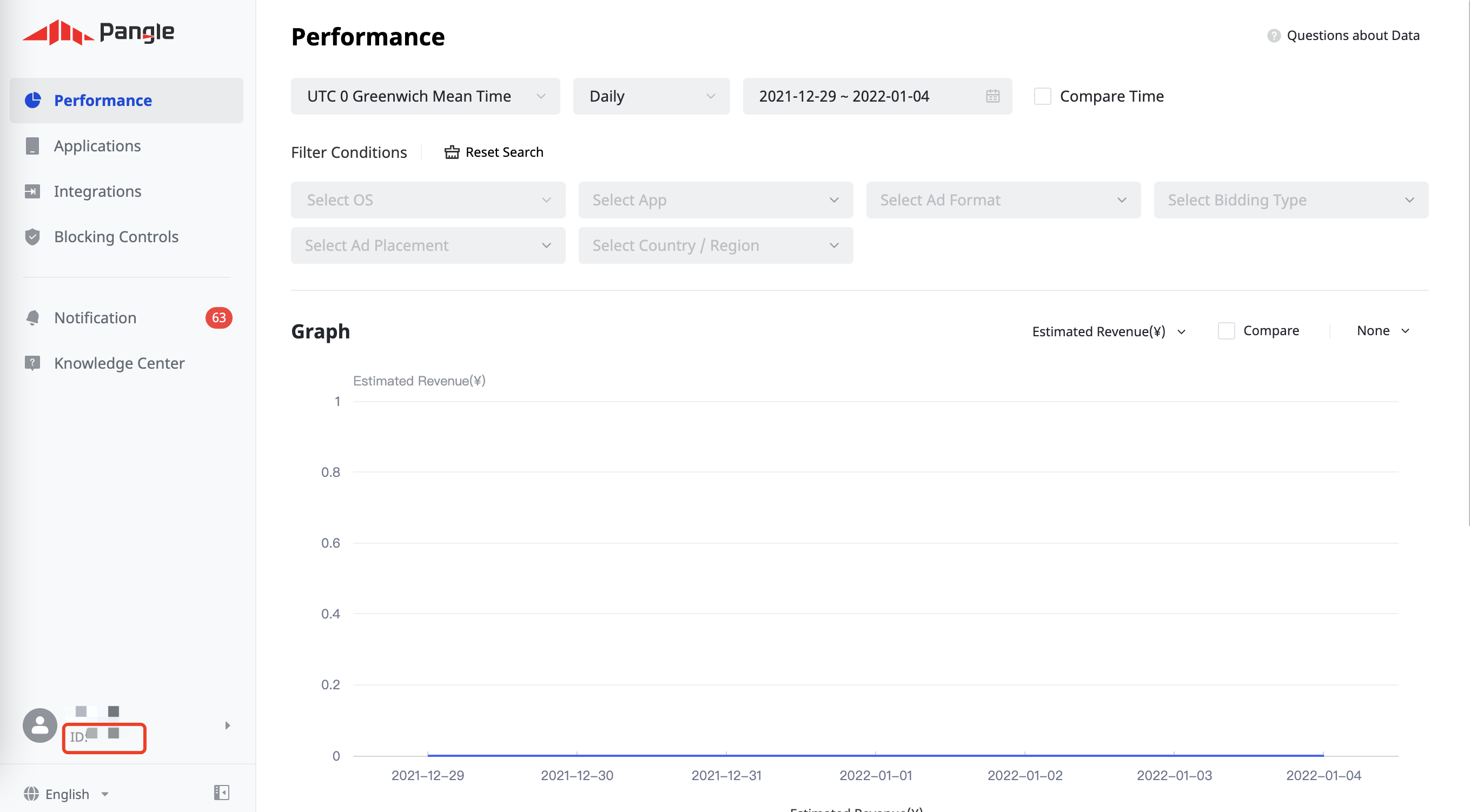
Sayfanın sol alt köşesindeki Kullanıcı Kimliği'ni not edin.

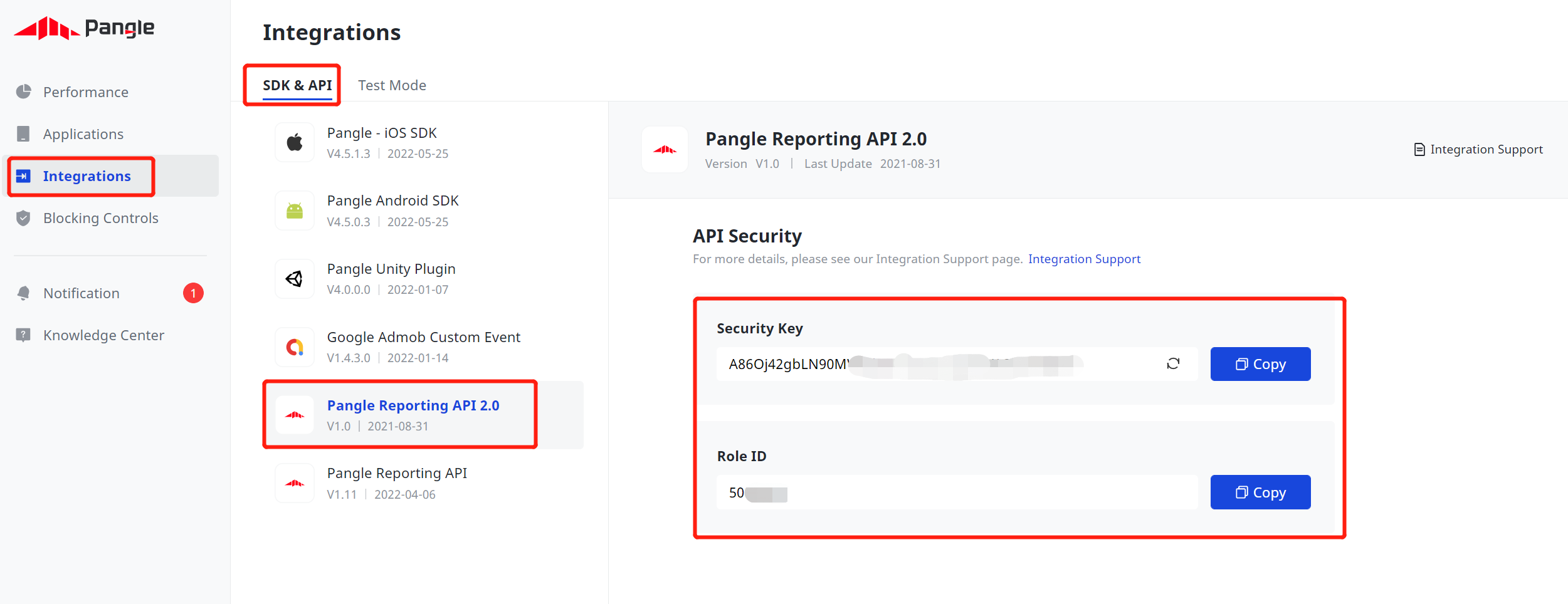
Entegrasyonlar > SDK ve API > Pangle Reporting API 2.0'ı tıklayın. Rol Kimliği ve Güvenlik Anahtarı'nı not edin.

app-ads.txt dosyanızı güncelleme
Uygulamalar İçin Yetkili Satıcılar app-ads.txt, uygulama reklamı envanterinizin yalnızca yetkili olarak tanımladığınız kanallar üzerinden satılmasını sağlamaya yardımcı olan bir IAB Tech Lab girişimidir. Reklam gelirinde önemli ölçüde kayıp yaşanmasını önlemek için bir app-ads.txt dosyası uygulamanız gerekir.
Bunu henüz yapmadıysanız
uygulamanız için bir app-ads.txt dosyası oluşturun.
Pangle için app-ads.txt uygulamak üzere Pangle'ı app-ads.txt dosyanıza nasıl eklersiniz? başlıklı makaleyi inceleyin.
Test modunu etkinleştirme
Pangle test reklamlarını etkinleştirme hakkında bilgi edinmek için Pangle'ın Test Reklamı Ekleme kılavuzundaki talimatları uygulayın.
2. adım: AdMob kullanıcı arayüzünde Pangle talebini ayarlayın
Reklam biriminiz için uyumlulaştırma ayarlarını yapılandırma
Android
Talimatlar için Android kılavuzundaki 2. adıma bakın.
iOS
Talimatlar için iOS kılavuzundaki 2. adıma bakın.
Pangle DSP'yi GDPR ve ABD eyalet yönetmelikleri reklam iş ortakları listesine ekleme
AdMob kullanıcı arayüzünde Pangle DSP'yi AB ve ABD eyalet tüzükleri reklam iş ortakları listesine eklemek için AB tüzükleri ayarları ve ABD eyalet tüzükleri ayarları bölümlerindeki adımları uygulayın.
3. adım: Pangle SDK'sını ve bağdaştırıcısını içe aktarın
OpenUPM-CLI
OpenUPM-CLI yüklüyse projenizin kök dizininden aşağıdaki komutu çalıştırarak Google Mobile Ads Pangle Mediation Plugin for Unity'yi projenize yükleyebilirsiniz:
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
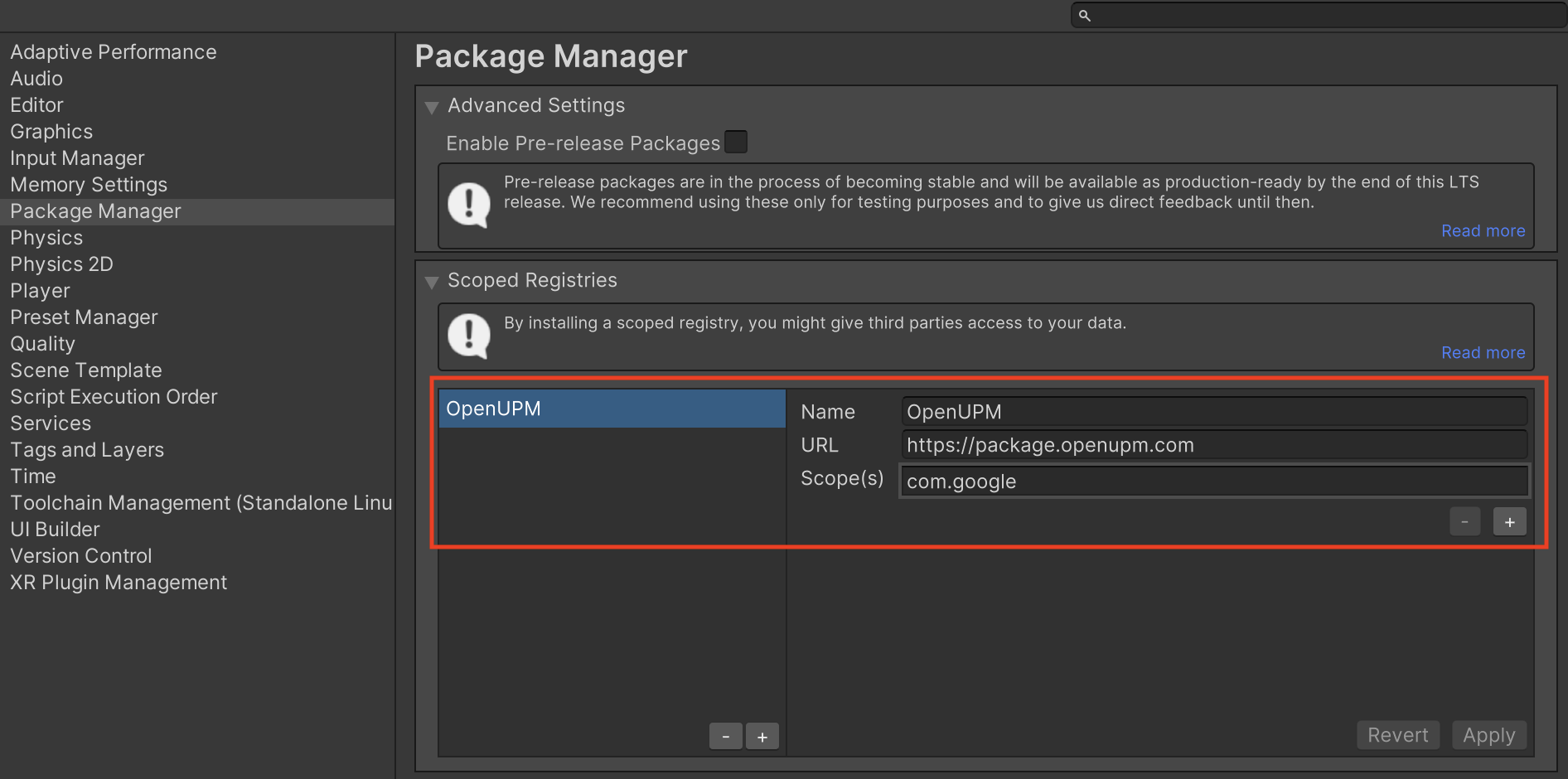
Unity proje düzenleyicinizde Düzenle > Proje Ayarları > Paket Yöneticisi'ni seçerek Unity Paket Yöneticisi Ayarları'nı açın.
Scoped Registries (Kapsamlı Kayıtlar) sekmesinde, aşağıdaki ayrıntıları kullanarak OpenUPM'yi kapsamlı kayıt olarak ekleyin:
- Ad:
OpenUPM - URL:
https://package.openupm.com - Kapsamlar:
com.google

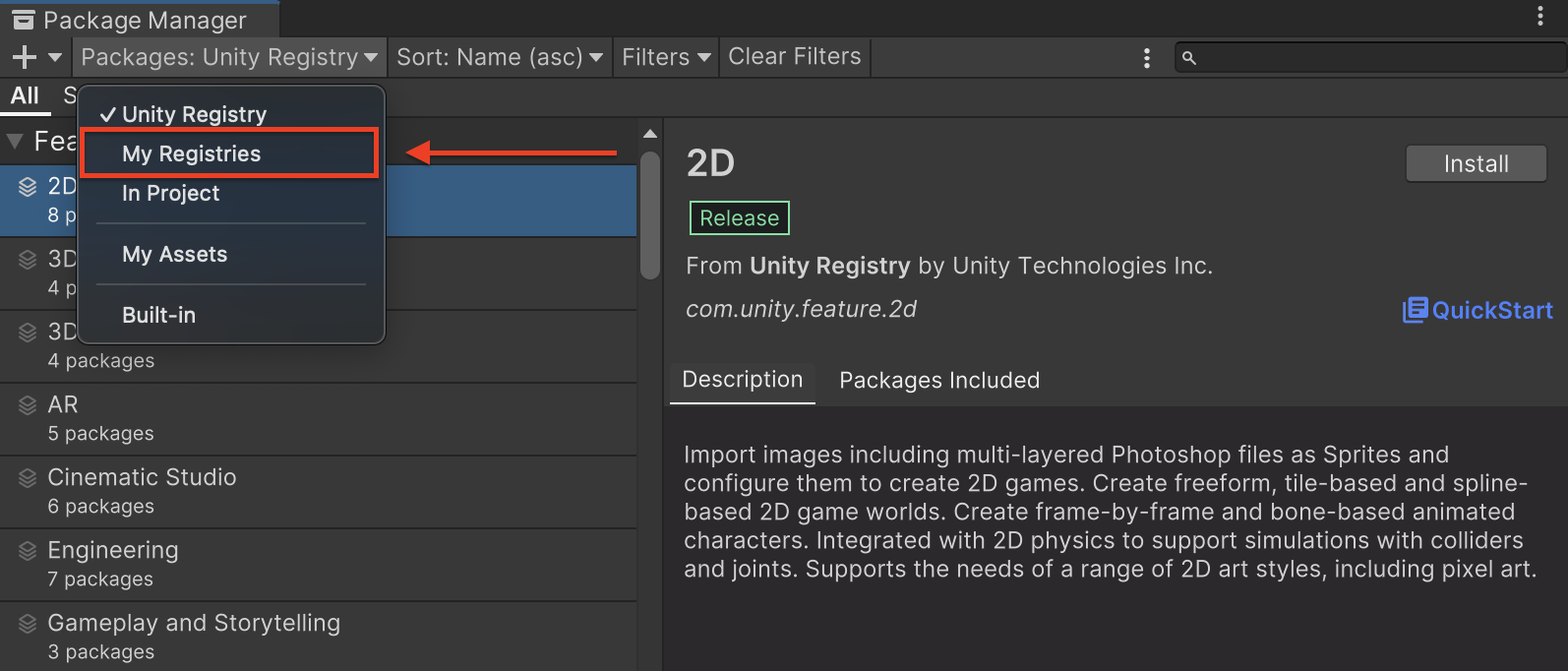
Ardından, Pencere > Paket Yöneticisi'ne giderek Unity Paket Yöneticisi'ni açın ve açılır menüden Kayıtlarım'ı seçin.

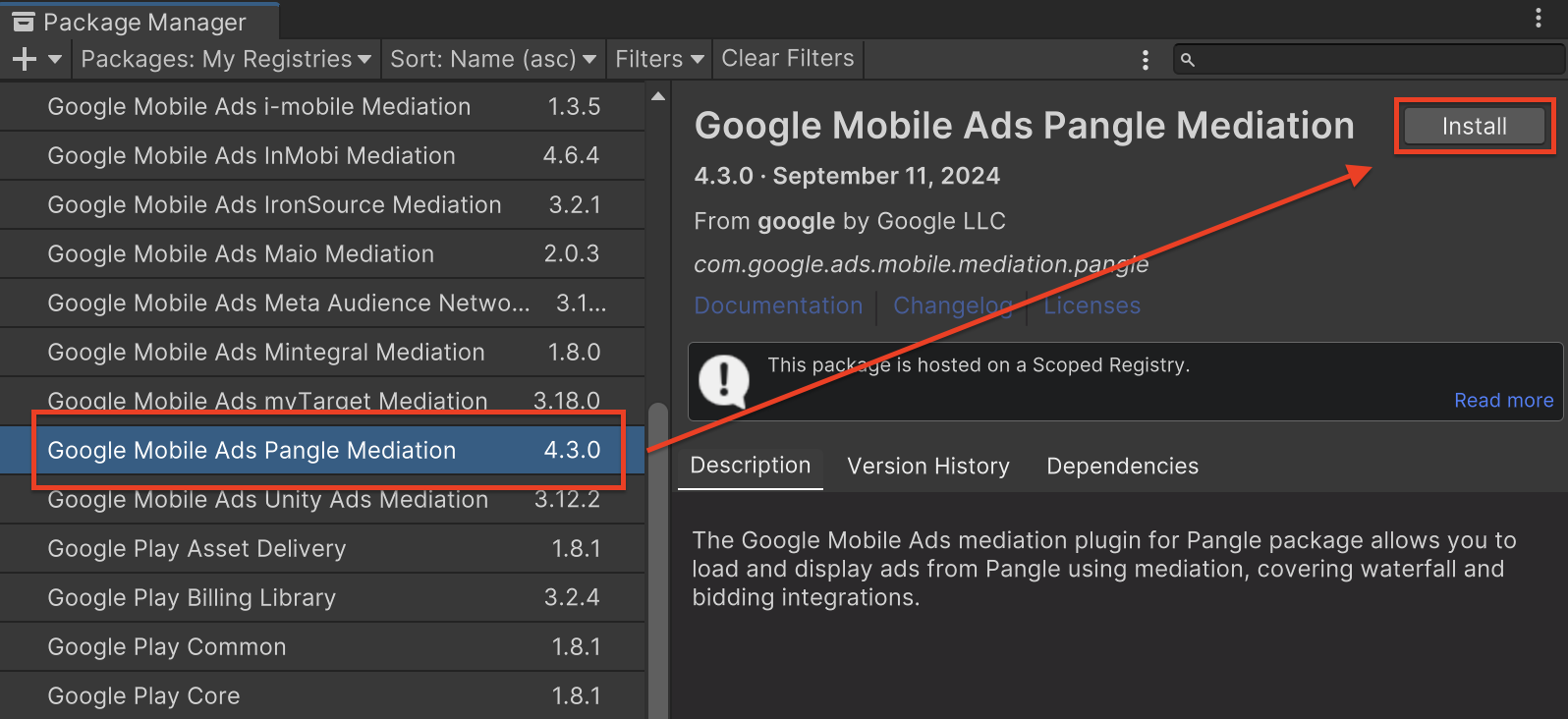
Google Mobile Ads Pangle Mediation paketini seçip Install'u (Yükle) tıklayın.

Unity Paketi
Pangle için Google Mobil Reklamlar aracılık eklentisinin en son sürümünü Değişiklik Günlüğü'ndeki indirme bağlantısından indirin ve zip dosyasından GoogleMobileAdsPangleMediation.unitypackage dosyasını çıkarın.
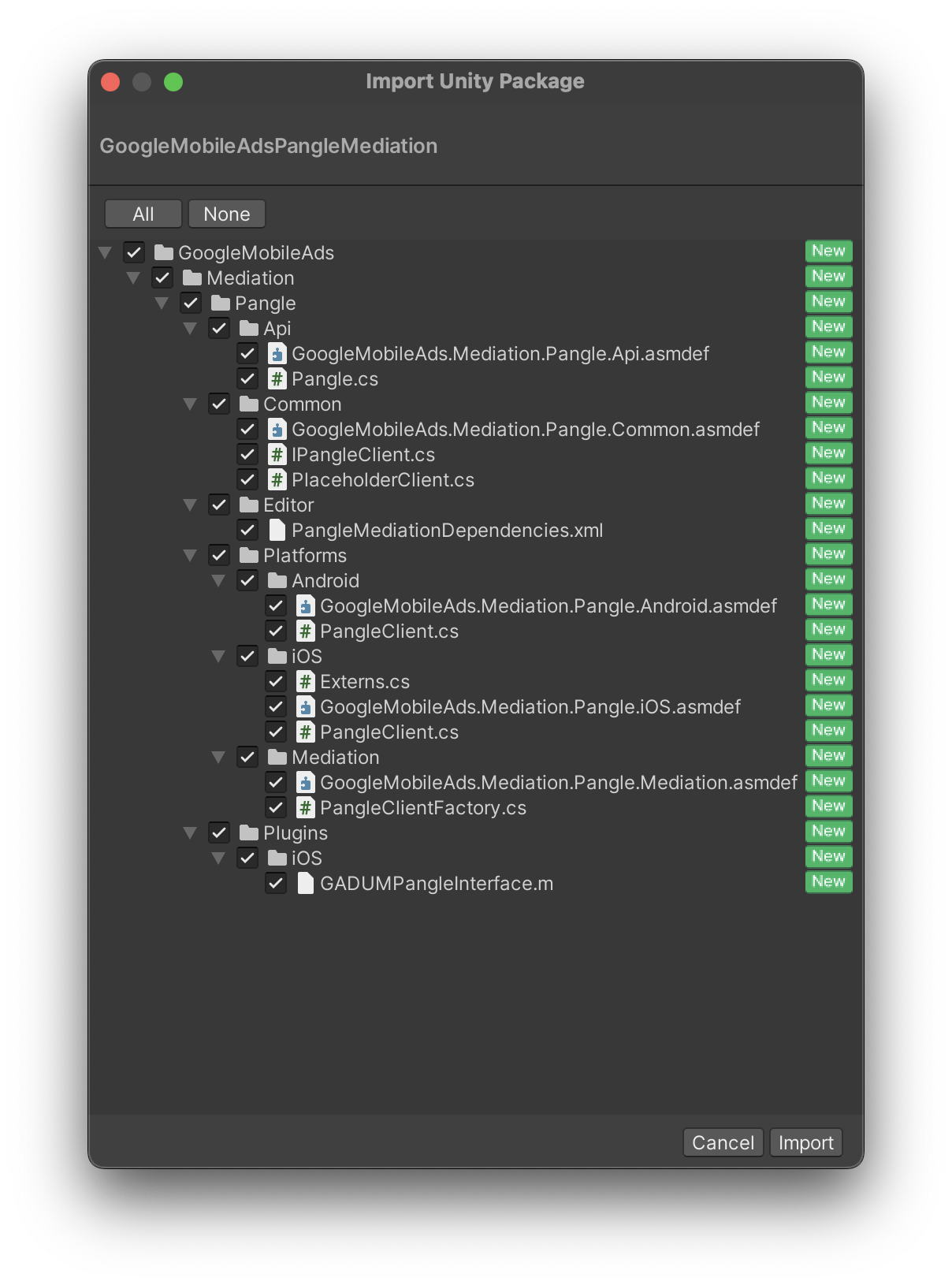
Unity proje düzenleyicinizde Assets (Öğeler) > Import Package (Paket İçe Aktar) > Custom Package (Özel Paket) seçeneğini belirleyin ve indirdiğiniz GoogleMobileAdsPangleMediation.unitypackage dosyasını bulun. Tüm dosyaların seçili olduğundan emin olun ve İçe aktar'ı tıklayın.

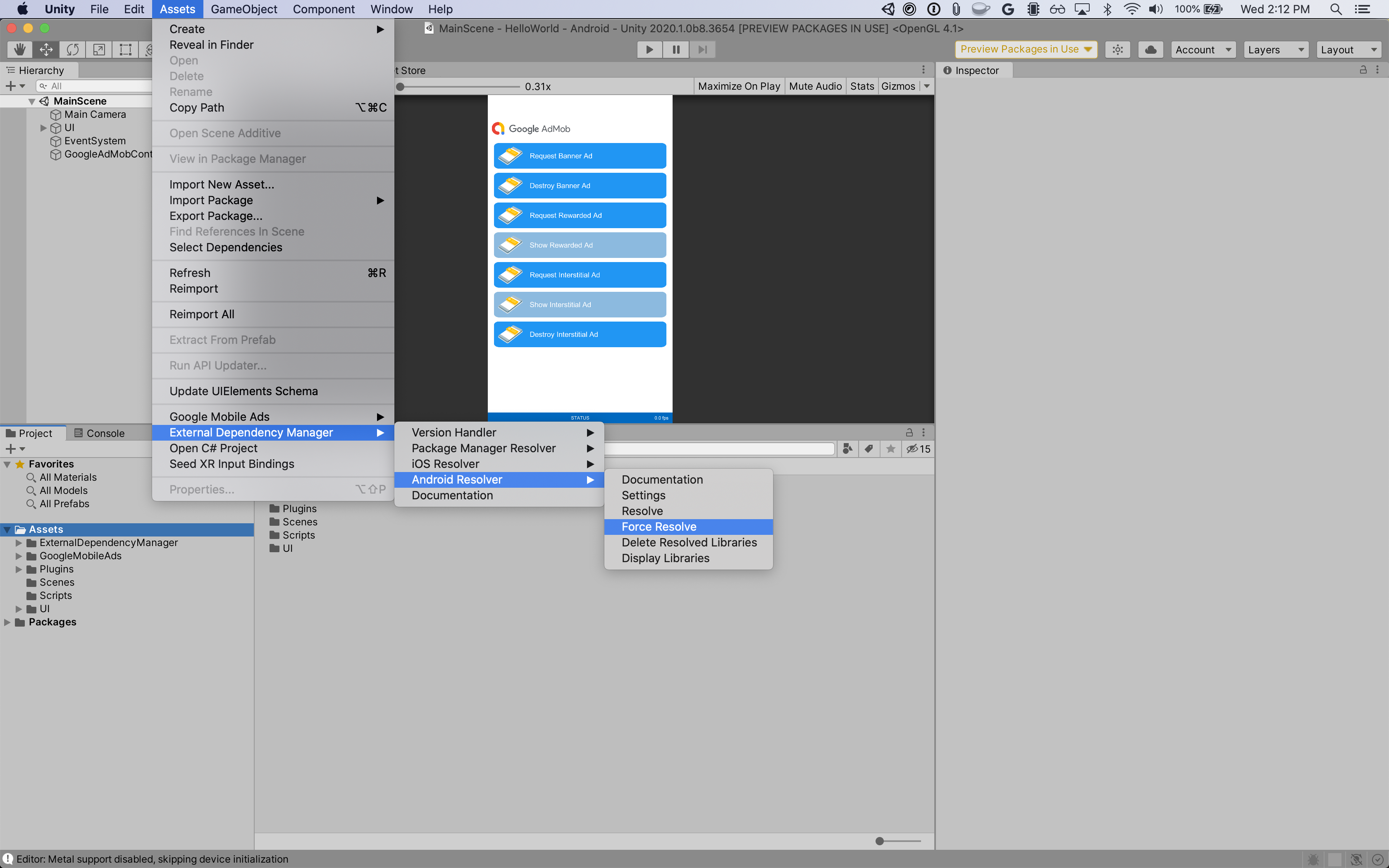
Ardından Assets > External Dependency Manager >
Android Resolver > Force Resolve'u (Öğeler > Harici Bağımlılık Yöneticisi > Android Çözücü > Çözümü Zorla) seçin. External Dependency Manager
kitaplığı, bağımlılık çözümlemesini sıfırdan gerçekleştirir ve bildirilen bağımlılıkları
Unity uygulamanızın Assets/Plugins/Android dizinine kopyalar.

4. adım: Pangle SDK'sındaki gizlilik ayarlarını uygulayın
AB kullanıcı rızası ve GDPR
Google AB Kullanıcı Rızası Politikası'na uymak için Avrupa Ekonomik Alanı (AEA), Birleşik Krallık ve İsviçre'deki kullanıcılarınıza belirli açıklamalar yapmanız, yasal olarak gerekli olduğunda çerezlerin veya diğer yerel depolama alanlarının kullanımı ve reklam kişiselleştirme için kişisel verilerin toplanması, paylaşılması ve kullanılması konusunda kullanıcıların rızasını almanız gerekir. Bu politika, AB eGizlilik Yönergesi ve Genel Veri Koruma Yönetmeliği (GDPR) şartlarını yansıtmaktadır. Uyumlulaştırma zincirinizdeki her reklam kaynağına rıza bilgisinin iletildiğini doğrulamak sizin sorumluluğunuzdadır. Google, kullanıcının rıza seçimini bu tür ağlara otomatik olarak iletemez.
Pangle için Google Mobile Ads uyumlulaştırma eklentisi, Pangle.SetGDPRConsent() yöntemini içerir. Aşağıdaki örnek kodda, izin bilgilerinin Pangle SDK'sına nasıl iletileceği gösterilmektedir. Pangle SDK'sına düzgün şekilde iletilmelerini sağlamak için Google Mobile Ads Unity eklentisini başlatmadan önce izin bilgilerini ayarlayın.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Daha fazla ayrıntı ve her yöntemde sağlanabilecek değerler için Pangle'ın entegrasyon kılavuzuna göz atın.
ABD eyalet gizlilik yasaları
ABD eyaletlerindeki gizlilik yasaları, kullanıcılara "kişisel bilgilerinin" "satışının" (yasaların bu terimleri tanımladığı biçimiyle) kapsamı dışında kalma hakkı tanınmasını zorunlu kılar. Kapsam dışında kalma seçeneği, "satan" tarafın ana sayfasında belirgin bir şekilde gösterilen "Kişisel Bilgilerimi Satma" bağlantısıyla sunulur. ABD eyalet gizlilik yasalarına uygunluk rehberi, Google reklamları sunmak için kısıtlanmış veri işlemeyi etkinleştirme olanağı sunar ancak Google bu ayarı uyumlulaştırma zincirinizdeki her reklam ağına uygulayamaz. Bu nedenle, uyumluluğu sağlamak için, uyumlulaştırma zincirinizde kişisel bilgilerin satışına katılabilecek tüm reklam ağlarını belirlemeli ve bu ağların her birinden gelen yönergeleri uygulamanız gerekir.
Pangle için Google Mobile Ads uyumlulaştırma eklentisi, Pangle.SetPAConsent() yöntemini içerir. Aşağıdaki örnek kodda, izin bilgilerinin Pangle SDK'sına nasıl iletileceği gösterilmektedir. Pangle SDK'sına düzgün şekilde iletilmelerini sağlamak için Google Mobile Ads Unity eklentisini başlatmadan önce izin bilgilerini ayarlayın.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Daha fazla ayrıntı ve her yöntemde sağlanabilecek değerler için Pangle'ın entegrasyon kılavuzuna göz atın.
5. adım: Gerekli kodu ekleyin
Android
Pangle entegrasyonu için ek kod gerekmez.
iOS
SKAdNetwork entegrasyonu
SKAdNetwork tanımlayıcılarını projenizin Info.plist dosyasına eklemek için Pangle'ın dokümanlarını inceleyin.
6. adım: Uygulamanızı test edin
Test reklamlarını etkinleştirme
AdMob için test cihazınızı kaydettiğinizden ve Pangle kullanıcı arayüzünde test modunu etkinleştirdiğinizden emin olun.
Test reklamlarını doğrulama
Pangle'dan test reklamları aldığınızı doğrulamak için Pangle (Teklifli Sistem) ve Pangle (Şelale) reklam kaynaklarını kullanarak reklam inceleyicide tek reklam kaynağı testini etkinleştirin.
Hata kodları
Adaptör Pangle'dan reklam alamıyorsa yayıncılar aşağıdaki sınıflarda ResponseInfo kullanarak reklam yanıtındaki temel hatayı kontrol edebilir:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Bir reklam yüklenemediğinde Pangle bağdaştırıcısı tarafından verilen kodlar ve ilgili mesajlar şöyledir:
Android
| Hata kodu | Alan adı | Neden |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Geçersiz sunucu parametreleri (ör. uygulama kimliği veya yerleşim kimliği eksik). |
| 102 | com.google.ads.mediation.pangle | İstenen reklam boyutu, Pangle tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 103 | com.google.ads.mediation.pangle | Eksik veya geçersiz teklif yanıtı. |
| -1-60000 | com.pangle.ads | Pangle SDK bir hata döndürdü. Daha fazla ayrıntı için Pangle'ın belgelerini inceleyin. |
iOS
| Hata kodu | Alan adı | Neden |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Geçersiz sunucu parametreleri (ör. uygulama kimliği veya yerleşim kimliği eksik). |
| 102 | com.google.ads.mediation.pangle | İstenen reklam boyutu, Pangle tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| -1-60000 | Pangle SDK tarafından gönderildi | Pangle SDK bir hata döndürdü. Daha fazla ayrıntı için Pangle'ın belgelerini inceleyin. |
Pangle Unity Aracılık Eklentisi Değişiklik Günlüğü
Sürüm 5.8.1 (Devam ediyor)
Sürüm 5.8.0
- Pangle Android bağdaştırıcısı 7.8.0.7.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 7.8.0.3.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.6.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.7.1
- Pangle Android bağdaştırıcı sürümü 7.7.0.2.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 7.7.0.7.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.6.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.7.0
- Pangle Android bağdaştırıcı sürümü 7.7.0.2.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 7.7.0.5.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.6.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.6.0
- Pangle Android bağdaştırıcısı 7.6.0.5.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 7.7.0.4.0'ı destekler.
- Google Mobile Ads Unity eklentisinin 10.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
5.5.3 sürümü
- Pangle Android bağdaştırıcı sürümü 7.6.0.4.1'i destekler.
- Pangle iOS bağdaştırıcısı 7.6.0.6.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 10.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 5.5.2
- Pangle Android bağdaştırıcı sürümü 7.6.0.4.0'ı destekler.
- Pangle iOS bağdaştırıcısı 7.6.0.6.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 10.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 5.5.1
- Pangle Android bağdaştırıcısı 7.6.0.3.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 7.6.0.5.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 10.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 5.5.0
- Pangle Android bağdaştırıcısı 7.6.0.2.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 7.6.0.4.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.4.2 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.4.0
- Pangle Android bağdaştırıcısı sürüm 7.5.0.3.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 7.5.0.7.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.4.2 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.3.0
- Pangle Android bağdaştırıcı sürümü 7.5.0.2.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 7.4.1.1.0'ı destekler.
- Google Mobile Ads Unity eklentisi 10.4.1 sürümüyle oluşturulup test edilmiştir.
5.2.2 sürümü
- Pangle Android bağdaştırıcı sürümü 7.3.0.5.0'ı destekler.
- Pangle iOS bağdaştırıcı sürüm 7.4.1.0.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.3.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.2.1
- Pangle Android bağdaştırıcısı 7.3.0.4.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 7.4.0.9.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.3.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.2.0
- Pangle Android bağdaştırıcı sürümü 7.3.0.3.0'ı destekler.
- Pangle iOS bağdaştırıcısı 7.4.0.8.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.3.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 5.1.1
- Pangle Android bağdaştırıcısı 7.2.0.6.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 7.2.0.5.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.2.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 5.1.0
- Pangle Android bağdaştırıcı sürümü 7.2.0.4.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 7.2.0.4.0 desteklenir.
- Google Mobile Ads Unity eklentisi 10.2.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 5.0.0
SetDoNotSell()adlı öğrenci,PanglesınıfındanSetPAConsent()adlı öğrenciyle değiştirildi.SetDoNotSell()için iletilen değer,SetPAConsent()için doğru değer olmayabilir. LütfenSetPAConsent()parametresine doğru değerin iletildiğinden emin olun. PA izni için hangi değerlerin ayarlanabileceği hakkında bilgi edinmek için https://www.pangleglobal.com/integration/android-initialize-pangle-sdk adresini ziyaret edin.
- Pangle Android bağdaştırıcı sürümü 7.1.0.8.0'ı destekler.
- Pangle iOS bağdaştırıcısı 7.1.1.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 10.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.6.2
- Pangle Android bağdaştırıcı sürümü 6.5.0.9.0'ı destekler.
- Pangle iOS bağdaştırıcısı 6.5.0.9.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 10.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.6.1
- Pangle Android bağdaştırıcısı 6.5.0.8.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.5.0.9.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.6.0
- Pangle Android bağdaştırıcı sürümü 6.5.0.6.0'ı destekler.
- Pangle iOS bağdaştırıcısı 6.5.0.9.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.5.4
- Pangle Android bağdaştırıcı sürümü 6.4.0.6.0 desteklenir.
- Pangle iOS bağdaştırıcısı 6.4.1.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.5.3
- Pangle Android bağdaştırıcı sürümü 6.4.0.5.0'ı destekler.
- Pangle iOS bağdaştırıcısı 6.4.1.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.5.2
- Pangle Android bağdaştırıcı sürümü 6.4.0.4.0'ı destekler.
- Pangle iOS bağdaştırıcısı 6.4.0.8.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.5.1
- Pangle Android bağdaştırıcısı 6.4.0.3.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.4.0.7.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.5.0
- Pangle Android bağdaştırıcı sürümü 6.4.0.2.0'ı destekler.
- Pangle iOS bağdaştırıcısı 6.4.0.6.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.4.2
- Pangle Android bağdaştırıcısı 6.3.0.4.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.3.1.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.4.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.4.1
- Pangle Android bağdaştırıcısı 6.3.0.4.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 6.3.0.8.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 9.3.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.4.0
- Pangle Android bağdaştırıcı sürümü 6.3.0.2.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 6.3.0.6.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 9.3.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.3.3
- Pangle Android bağdaştırıcısı 6.2.0.7.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.2.0.9.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.2.1 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.3.2
- Pangle Android bağdaştırıcı sürümü 6.2.0.6.0 desteklenir.
- Pangle iOS bağdaştırıcısı 6.2.0.8.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.3.1
- Pangle Android bağdaştırıcı sürümü 6.2.0.5.0 desteklenir.
- Pangle iOS bağdaştırıcısı 6.2.0.7.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.3.0
- Pangle Android bağdaştırıcısı 6.2.0.4.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 6.2.0.5.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 9.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.2.1
- Pangle Android bağdaştırıcı sürümü 6.1.0.7.0 desteklenir.
- Pangle iOS bağdaştırıcısı 6.1.0.6.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.2.0
DummyClient,PlaceholderClientolarak yeniden adlandırıldı.- Pangle Android bağdaştırıcı sürümü 6.1.0.6.0'ı destekler.
- Pangle iOS bağdaştırıcısı 6.1.0.5.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.1.0
- Pangle Android bağdaştırıcısı 6.0.0.8.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.1.0.5.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.1.1 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.0.1
- Pangle Android bağdaştırıcısı 6.0.0.5.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.0.0.6.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 9.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.0.0
- Pangle Android bağdaştırıcısı 6.0.0.5.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 6.0.0.5.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 9.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 3.0.0
- Pangle Android bağdaştırıcısı 6.0.0.3.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 5.9.0.9.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 9.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.8.1
- Pangle Android bağdaştırıcı sürümü 5.9.0.6.0'ı destekler.
- Pangle iOS bağdaştırıcısı 5.9.0.8.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 9.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.8.0
- Pangle Android bağdaştırıcı sürümü 5.9.0.4.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 5.9.0.7.0 desteklenir.
- Google Mobile Ads Unity eklentisi 9.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.7.0
- Pangle Android bağdaştırıcı sürümü 5.9.0.2.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 5.8.0.8.0 desteklenir.
- Google Mobile Ads Unity eklentisi 9.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.6.0
- Pangle Android bağdaştırıcısı 5.8.0.9.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 5.8.0.8.0 desteklenir.
- Google Mobile Ads Unity eklentisi 9.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.5.0
- Pangle Android bağdaştırıcısı 5.7.0.1.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 5.7.0.7.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 8.6.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.4.0
- Pangle Android bağdaştırıcısı 5.5.0.9.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 5.5.0.9.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 8.6.0 sürümüyle oluşturulmuş ve test edilmiştir.
2.3.0 sürümü
- Pangle Android bağdaştırıcı sürümü 5.3.0.6.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 5.3.1.2.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 8.4.1 sürümüyle oluşturulup test edilmiştir.
Sürüm 2.2.0
- Pangle Android bağdaştırıcı sürümü 5.2.0.6.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 5.2.0.9.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 8.3.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.1.0
- Pangle Android bağdaştırıcısı 5.1.0.9.0 sürümünü destekler.
- Pangle iOS bağdaştırıcısı 5.1.1.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 8.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 2.0.0
- Adaptör içeriği
GoogleMobileAds/Mediation/Pangle/konumuna taşındı. GoogleMobileAds.Mediation.Panglekullanmak için bağdaştırıcı ad alanı yeniden düzenlendi.- Pangle Android bağdaştırıcısı 5.0.0.7.0 sürümünü destekler.
- Pangle iOS bağdaştırıcı sürümü 5.0.0.6.0 desteklenir.
- Google Mobile Ads Unity eklentisinin 7.4.1 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.5.1
- Pangle Android bağdaştırıcı sürümü 4.9.0.7.0'ı destekler.
- Pangle iOS bağdaştırıcısı 4.9.0.8.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 7.4.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.5.0
- Pangle Android bağdaştırıcı sürümü 4.9.0.6.0'ı destekler.
- Pangle iOS bağdaştırıcısı 4.9.0.7.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 7.3.1 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.4.0
- Pangle Android bağdaştırıcı sürümü 4.8.1.0.0'ı destekler.
- Pangle iOS bağdaştırıcısı 4.8.1.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 7.3.1 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.3.1
- Pangle Android bağdaştırıcı sürümü 4.7.0.6.0'ı destekler.
- Pangle iOS bağdaştırıcı sürümü 4.7.0.6.0'ı destekler.
- Google Mobile Ads Unity eklentisi 7.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.3.0
Panglesınıfındaki aşağıdaki yöntemler yeniden adlandırıldı:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Pangle Android bağdaştırıcı sürümü 4.7.0.5.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 4.7.0.5.0 desteklenir.
- Google Mobile Ads Unity eklentisi 7.2.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.2.0
- Pangle Android bağdaştırıcı sürümü 4.5.0.6.1'i destekler.
- Pangle iOS bağdaştırıcı sürümü 4.5.2.8.0 desteklenir.
- Google Mobile Ads Unity eklentisi 7.1.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.1.0
- Pangle Android bağdaştırıcı sürümü 4.5.0.3.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 4.5.1.3.0 desteklenir.
- Google Mobile Ads Unity eklentisi 7.0.2 sürümüyle oluşturulup test edilmiştir.
Sürüm 1.0.0
- İlk sürüm!
- Pangle Android adaptör sürümü 4.3.0.8.0 desteklenir.
- Pangle iOS bağdaştırıcı sürümü 4.3.0.5.0 desteklenir.
- Google Mobile Ads Unity eklentisi 7.0.0 sürümüyle oluşturulmuş ve test edilmiştir.

