คู่มือนี้จะแสดงวิธีใช้ปลั๊กอิน Unity สำหรับโฆษณาในอุปกรณ์เคลื่อนที่ของ Google เพื่อโหลดและแสดง โฆษณาจาก Pangle โดยใช้สื่อกลาง ซึ่งครอบคลุมทั้งการผสานรวมแบบ Waterfall และการเสนอราคา โดยจะครอบคลุมวิธี เพิ่ม Pangle ลงในการกำหนดค่าสื่อกลางของหน่วยโฆษณา และวิธีผสานรวม Pangle SDK และอะแดปเตอร์เข้ากับแอป Unity
การผสานรวมและรูปแบบโฆษณาที่รองรับ
อะแดปเตอร์สื่อกลาง AdMob สำหรับ Pangle มีความสามารถต่อไปนี้
| การผสานรวม | |
|---|---|
| การเสนอราคา | |
| การแสดงวิดีโอตามลำดับขั้น | |
| รูปแบบ | |
| โฆษณาเปิดแอป | |
| แบนเนอร์ | |
| โฆษณาคั่นระหว่างหน้า | |
| ได้รับรางวัลแล้ว | |
| โฆษณาคั่นระหว่างหน้าที่มีการให้รางวัล | |
ข้อกำหนด
- ปลั๊กอิน Google Mobile Ads Unity ล่าสุด
- Unity 5.6 ขึ้นไป
- [สำหรับการเสนอราคา]: หากต้องการผสานรวมรูปแบบโฆษณาที่รองรับทั้งหมดในการเสนอราคา ให้ใช้ ปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ Pangle 2.4.0 ขึ้นไป (แนะนำให้ใช้เวอร์ชันล่าสุด)
- หากต้องการติดตั้งใช้งานใน Android
- API ระดับ 23 ขึ้นไป ของ Android
- หากต้องการติดตั้งใช้งานใน iOS
- เป้าหมายการติดตั้งใช้งาน iOS 12.0 ขึ้นไป
- โปรเจ็กต์ Unity ที่ใช้งานได้ซึ่งกำหนดค่าด้วยปลั๊กอิน Unity สำหรับโฆษณาในอุปกรณ์เคลื่อนที่ของ Google ดูรายละเอียดได้ที่เริ่มต้นใช้งาน
- ทําตามคู่มือเริ่มต้นใช้งานสื่อกลางให้เสร็จสมบูรณ์
ขั้นตอนที่ 1: ตั้งค่าใน UI ของ Pangle
ลงชื่อสมัครใช้หรือ เข้าสู่ระบบบัญชี Pangle
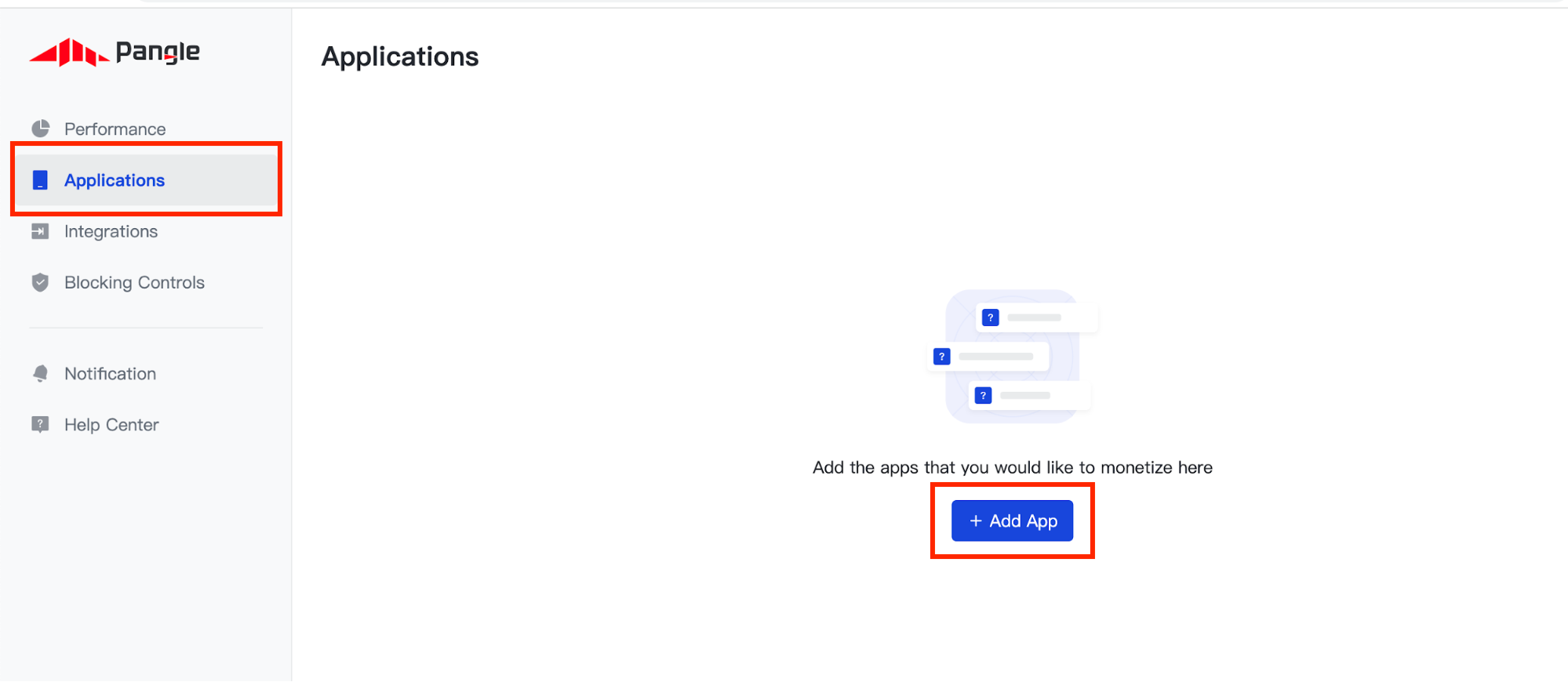
เพิ่มแอปพลิเคชันใหม่
ไปที่แท็บแอปพลิเคชัน แล้วคลิกปุ่มเพิ่มแอป

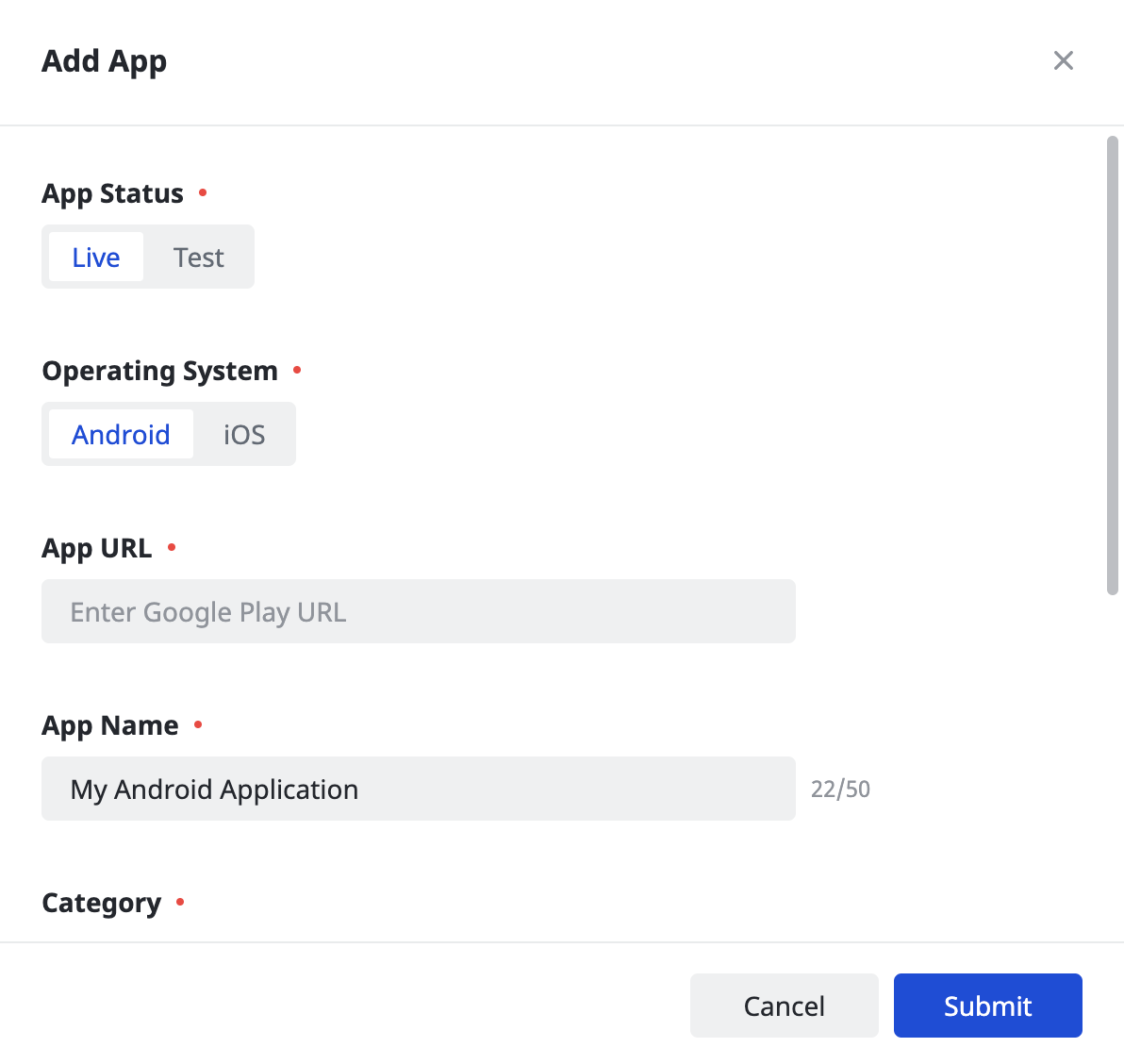
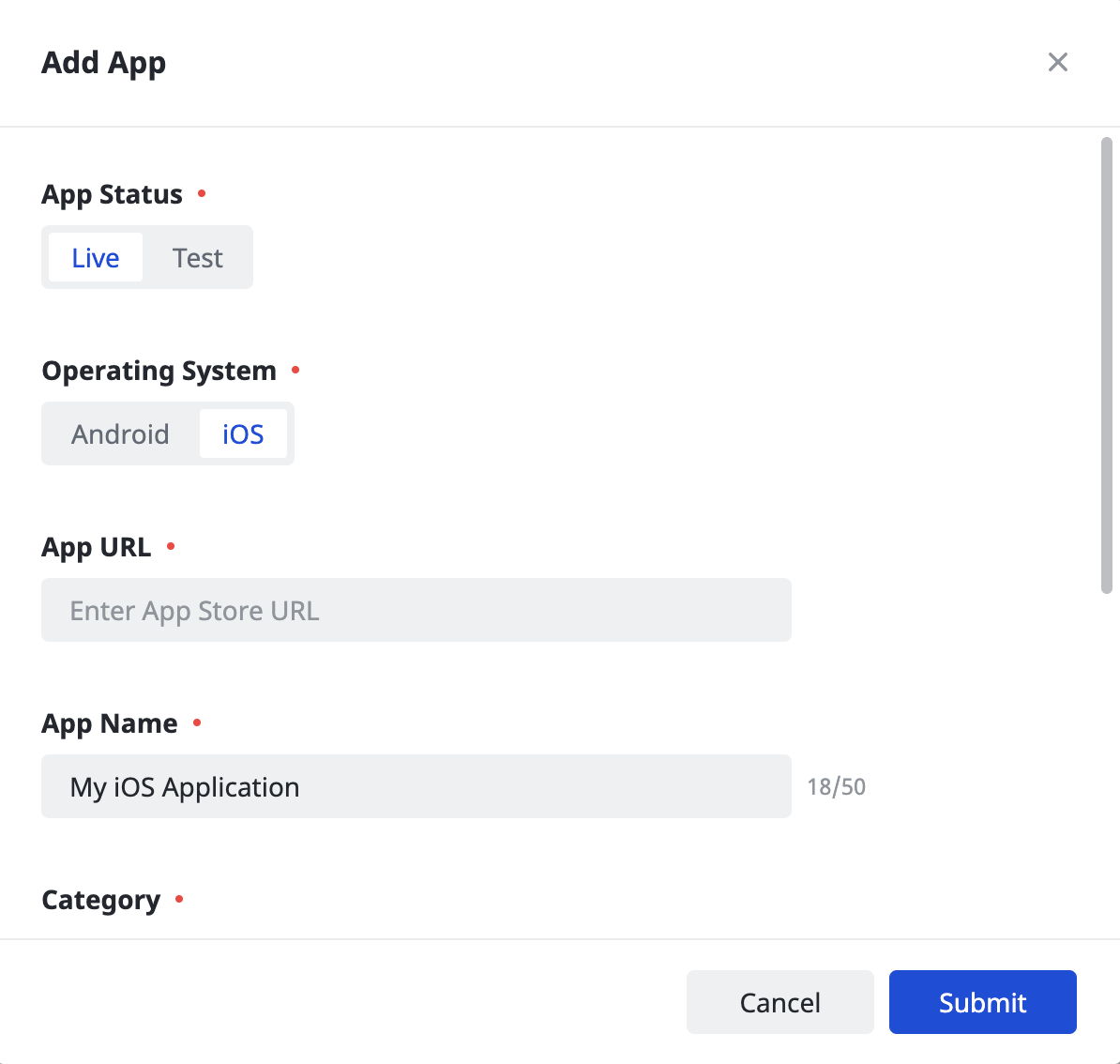
เลือกระบบปฏิบัติการที่ต้องการสร้างแอปพลิเคชัน แล้วกรอกข้อมูลที่เหลือในแบบฟอร์ม จากนั้นคลิกส่ง
Android

iOS

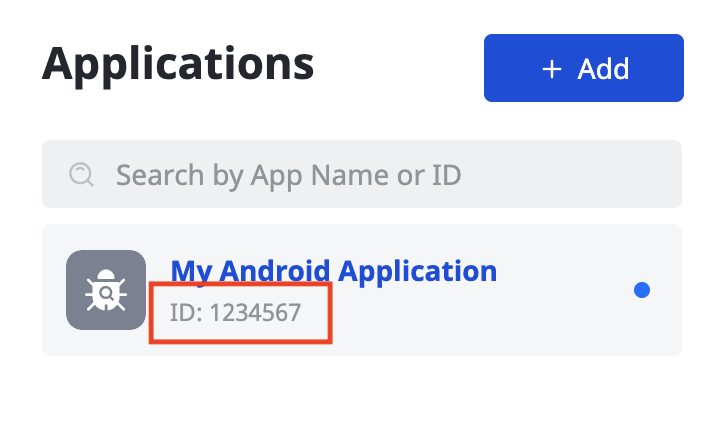
จดรหัสแอปของแอปพลิเคชัน
Android

iOS

สร้างตำแหน่งโฆษณา
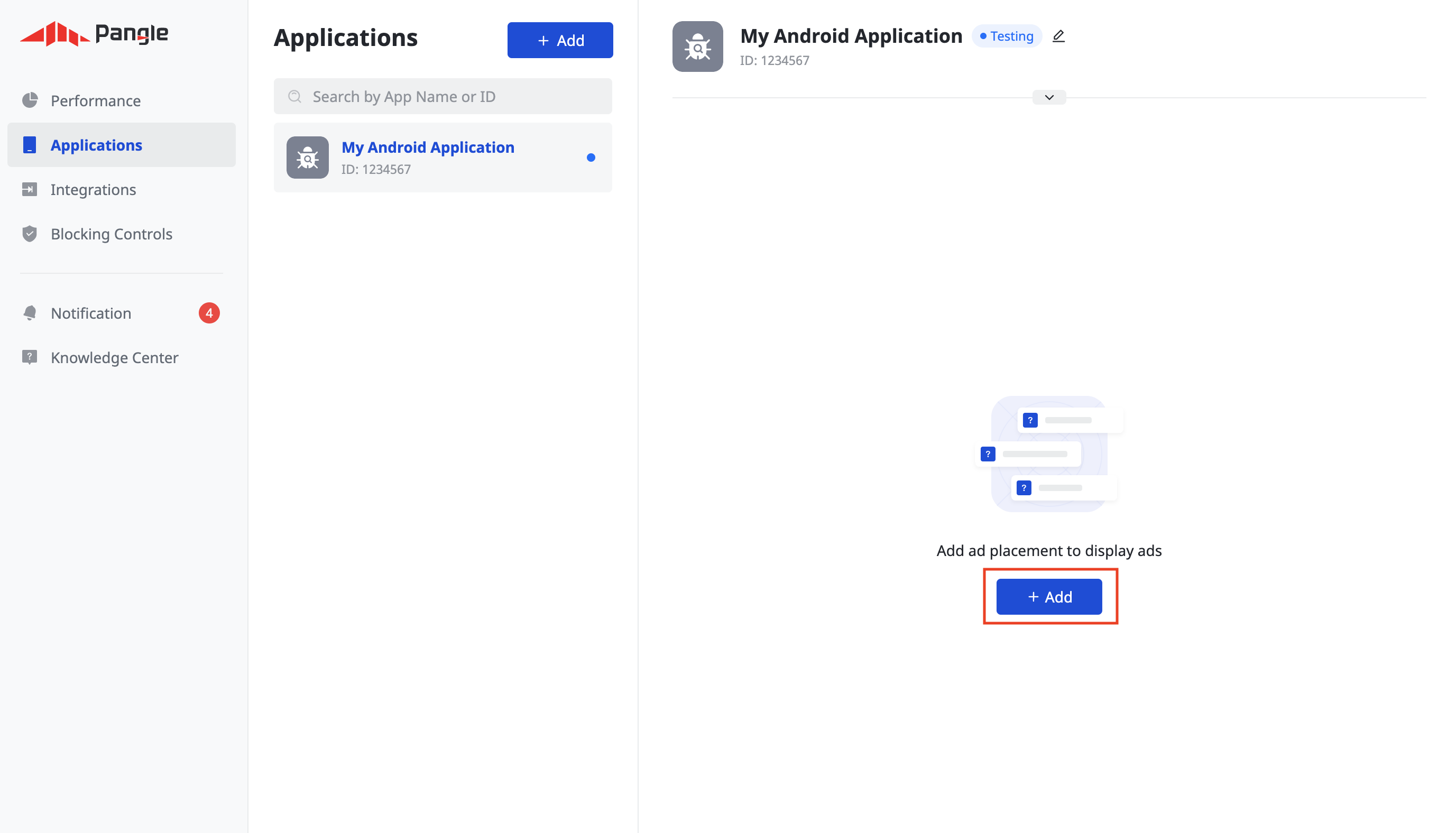
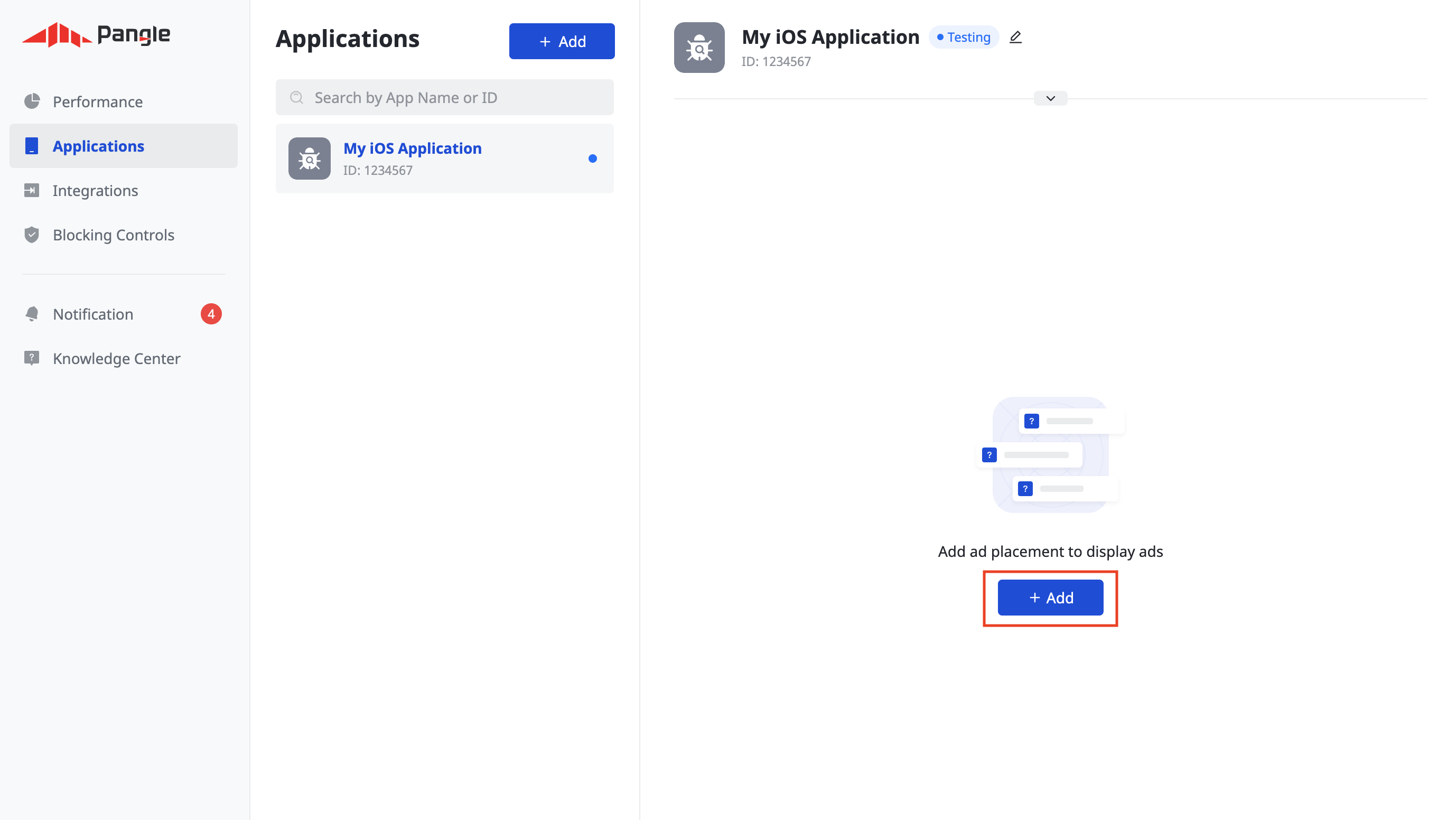
เมื่อสร้างแอปพลิเคชันแล้ว ให้คลิกปุ่มเพิ่มเพื่อสร้าง ตําแหน่งโฆษณา
Android

iOS

การเสนอราคา
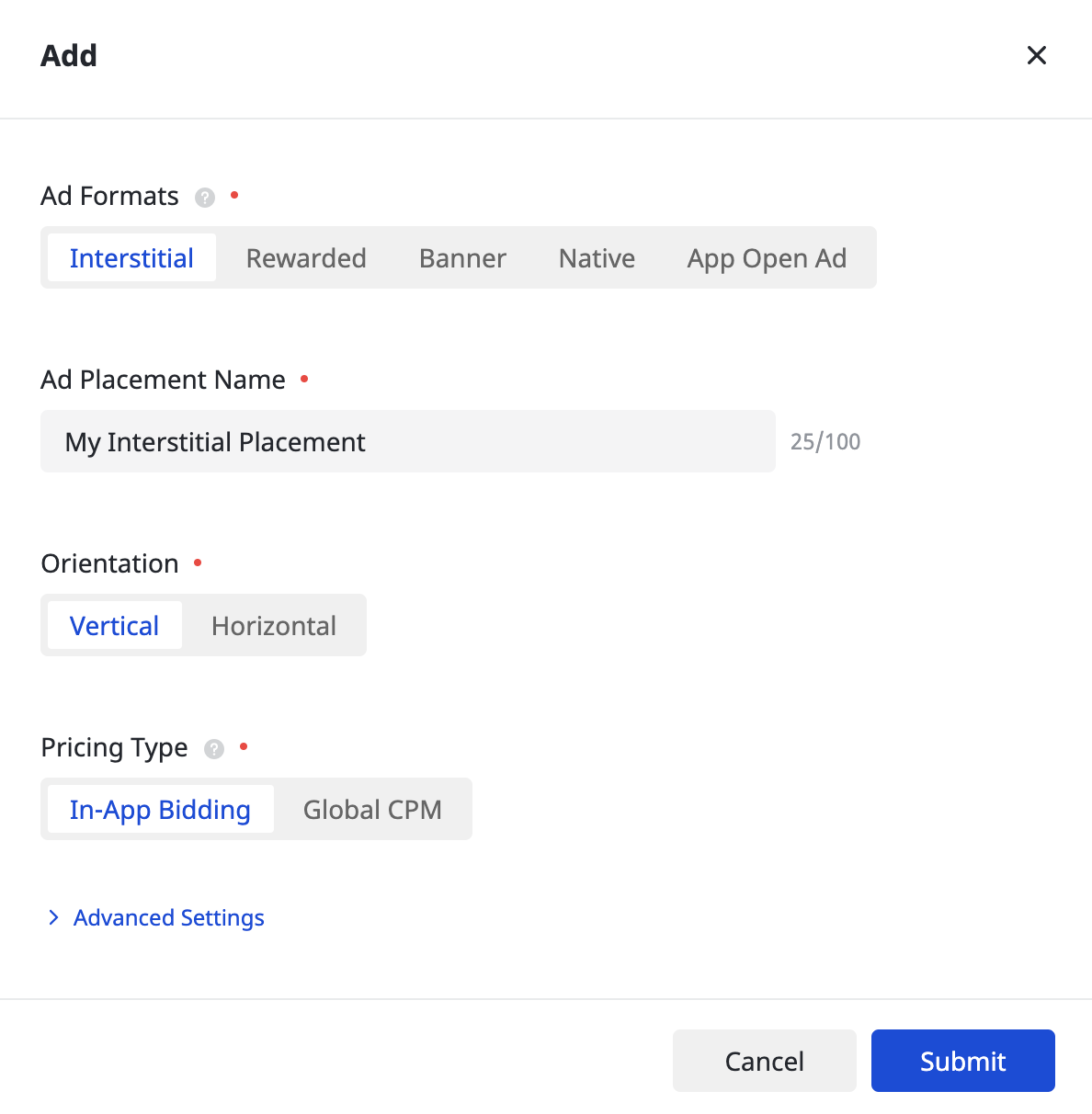
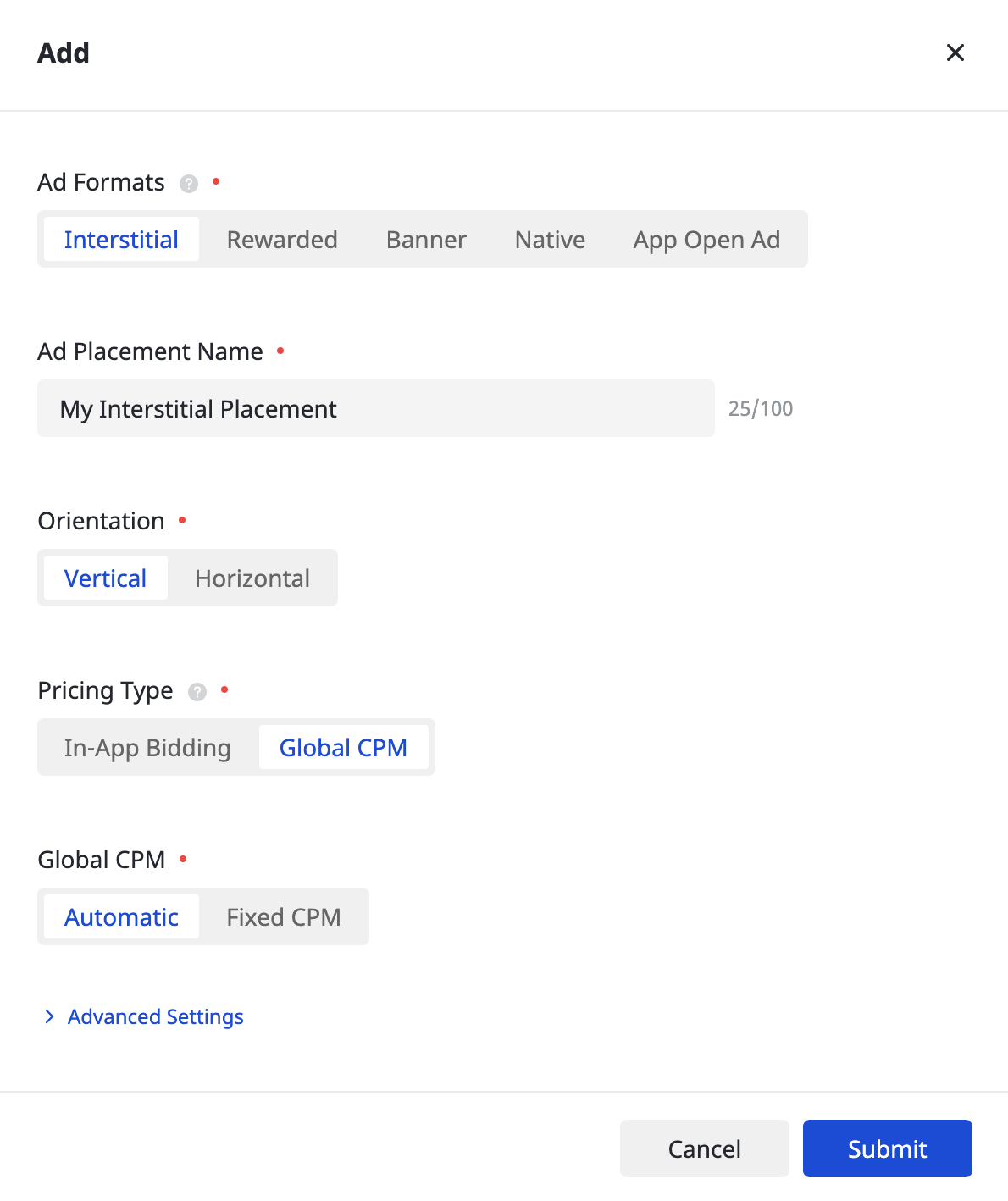
เลือกรูปแบบโฆษณาและชื่อตําแหน่งโฆษณา แล้วเลือก การเสนอราคาในแอปเป็นประเภทการกำหนดราคา กรอกข้อมูลในส่วนที่เหลือของแบบฟอร์มและ คลิกส่ง

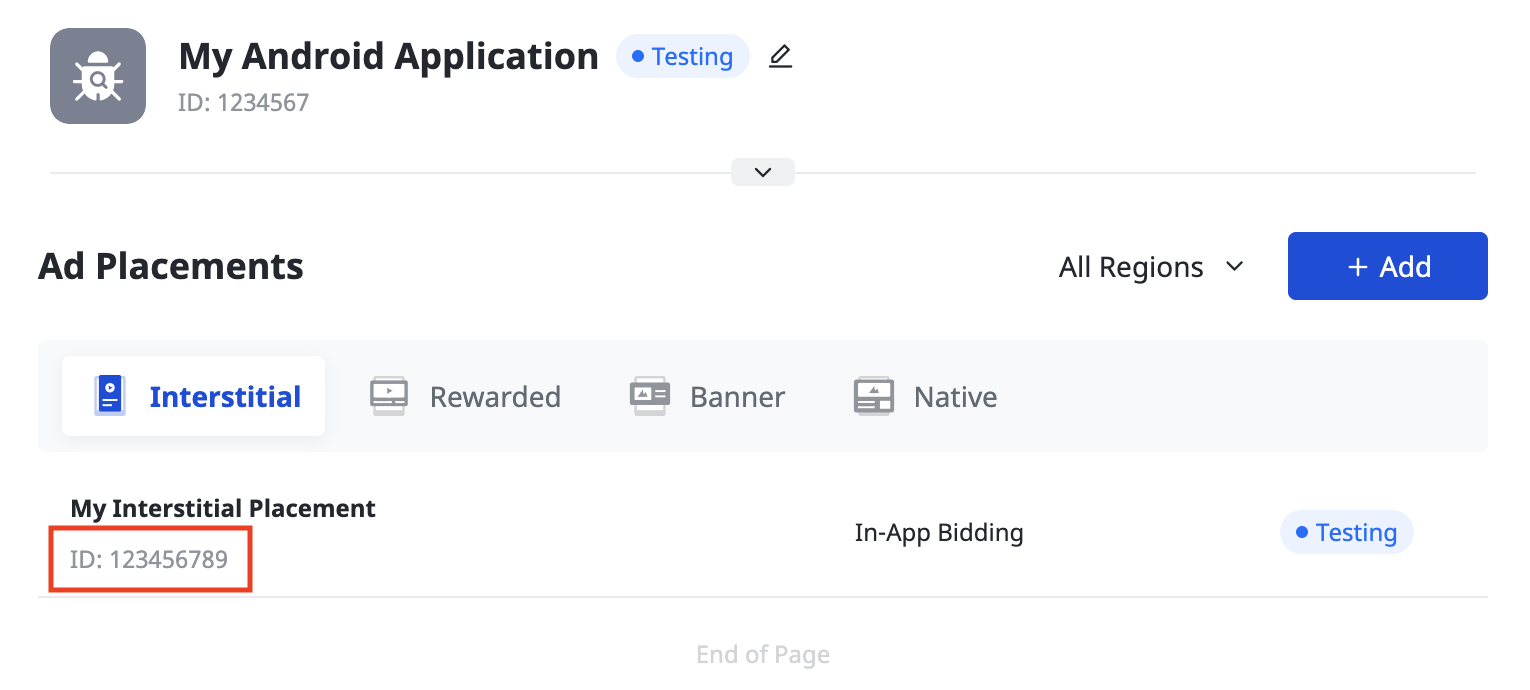
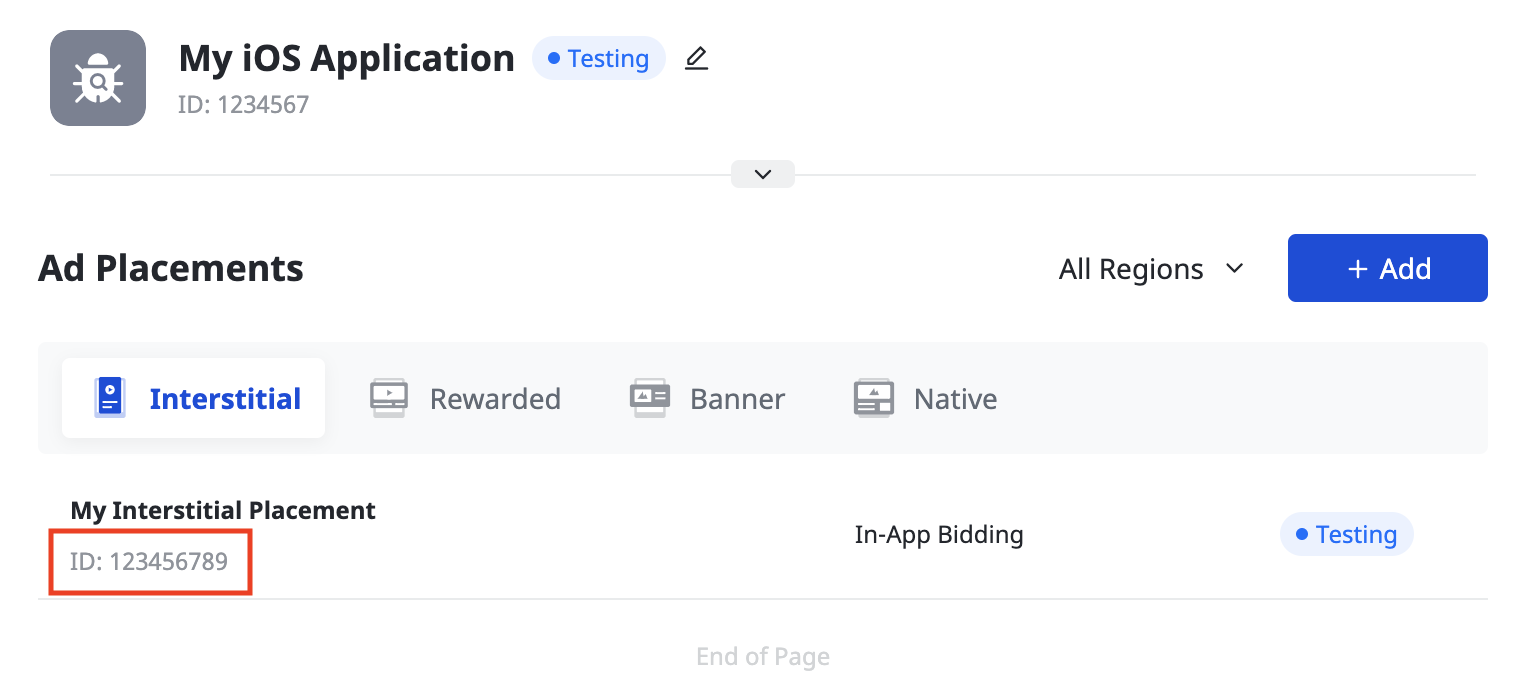
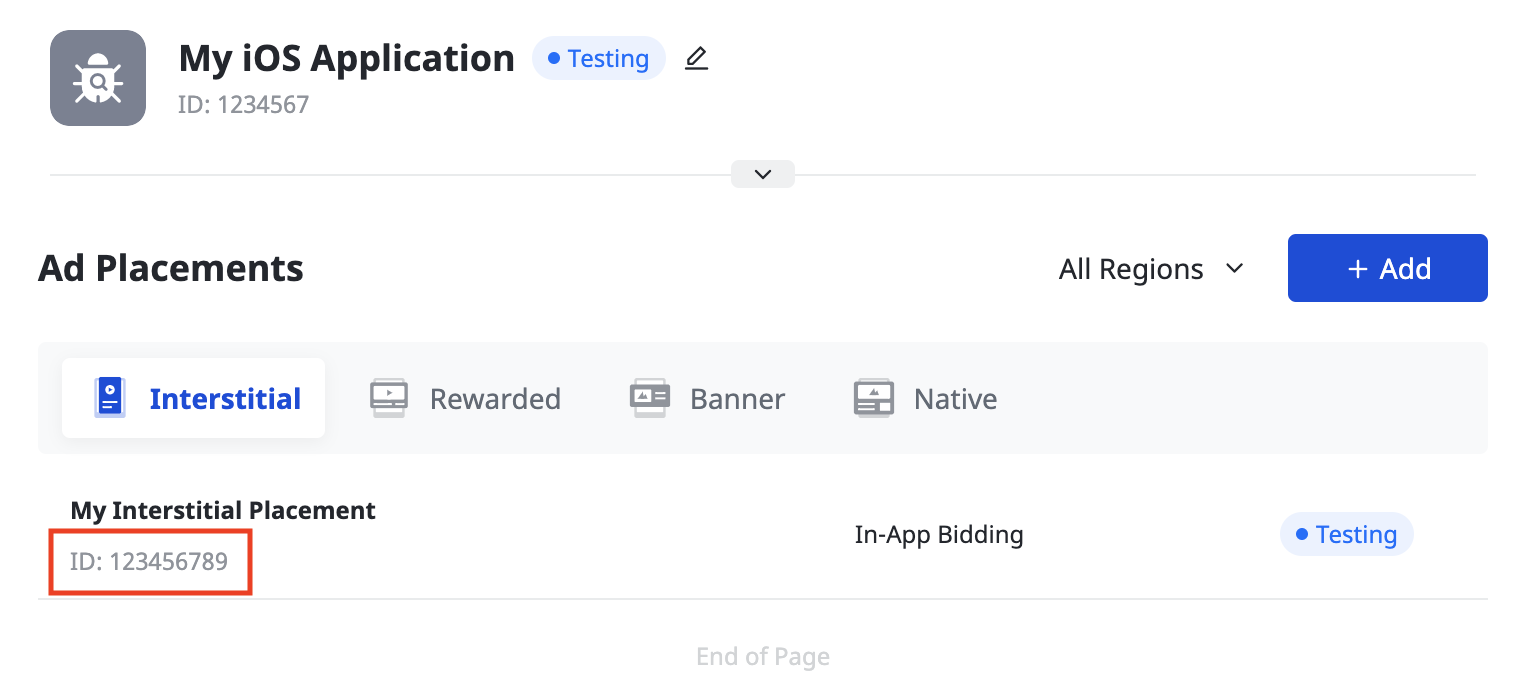
เมื่อสร้างตําแหน่งโฆษณาแล้ว ให้จดรหัสตําแหน่งโฆษณาไว้
Android

iOS

น้ำตก
เลือกรูปแบบโฆษณาและชื่อตําแหน่งโฆษณา รวมถึง CPM ทั่วโลก เป็นประเภทการกําหนดราคา กรอกข้อมูลในส่วนที่เหลือของแบบฟอร์ม แล้วคลิกส่ง

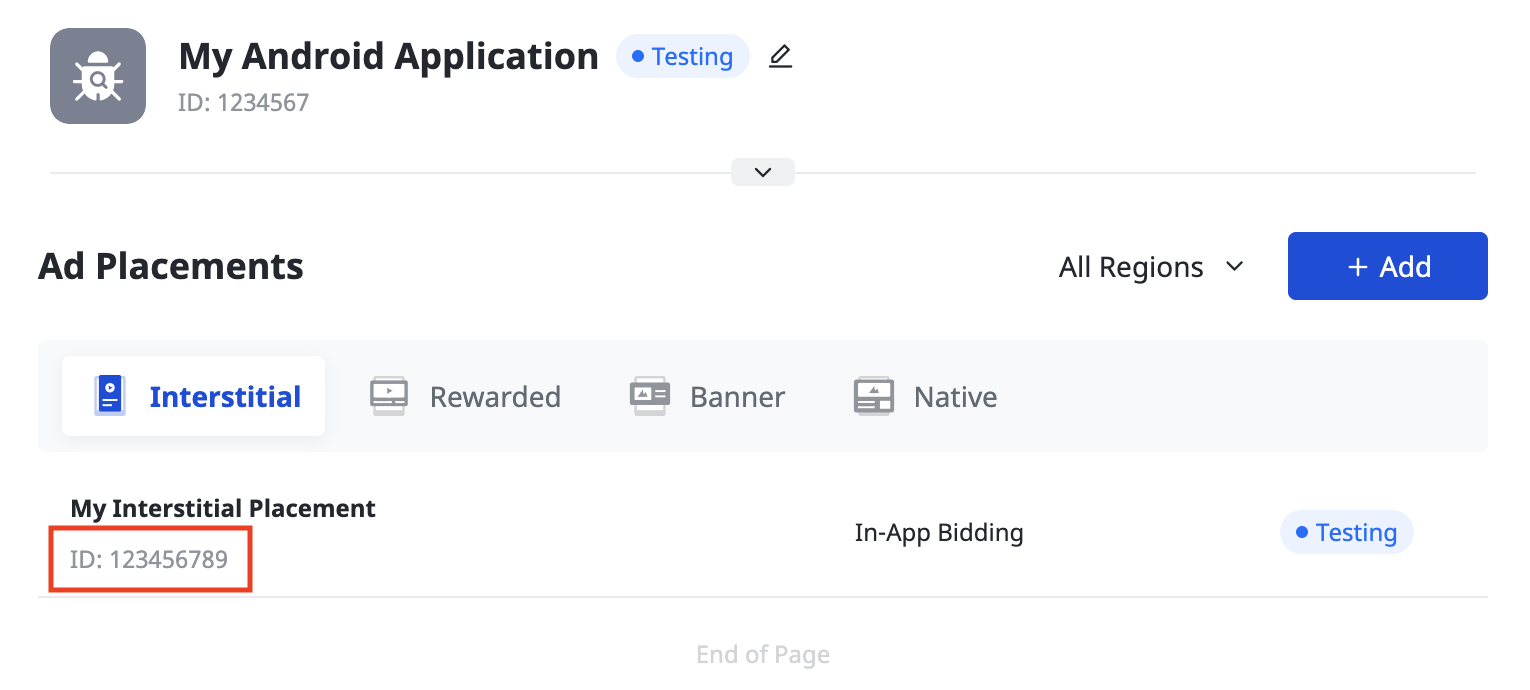
เมื่อสร้างตําแหน่งโฆษณาแล้ว ให้จดรหัสตําแหน่งโฆษณาไว้
Android

iOS

ค้นหาคีย์ Pangle Reporting API
การเสนอราคา
ขั้นตอนนี้ไม่จำเป็นสำหรับการผสานรวมการเสนอราคา
น้ำตก
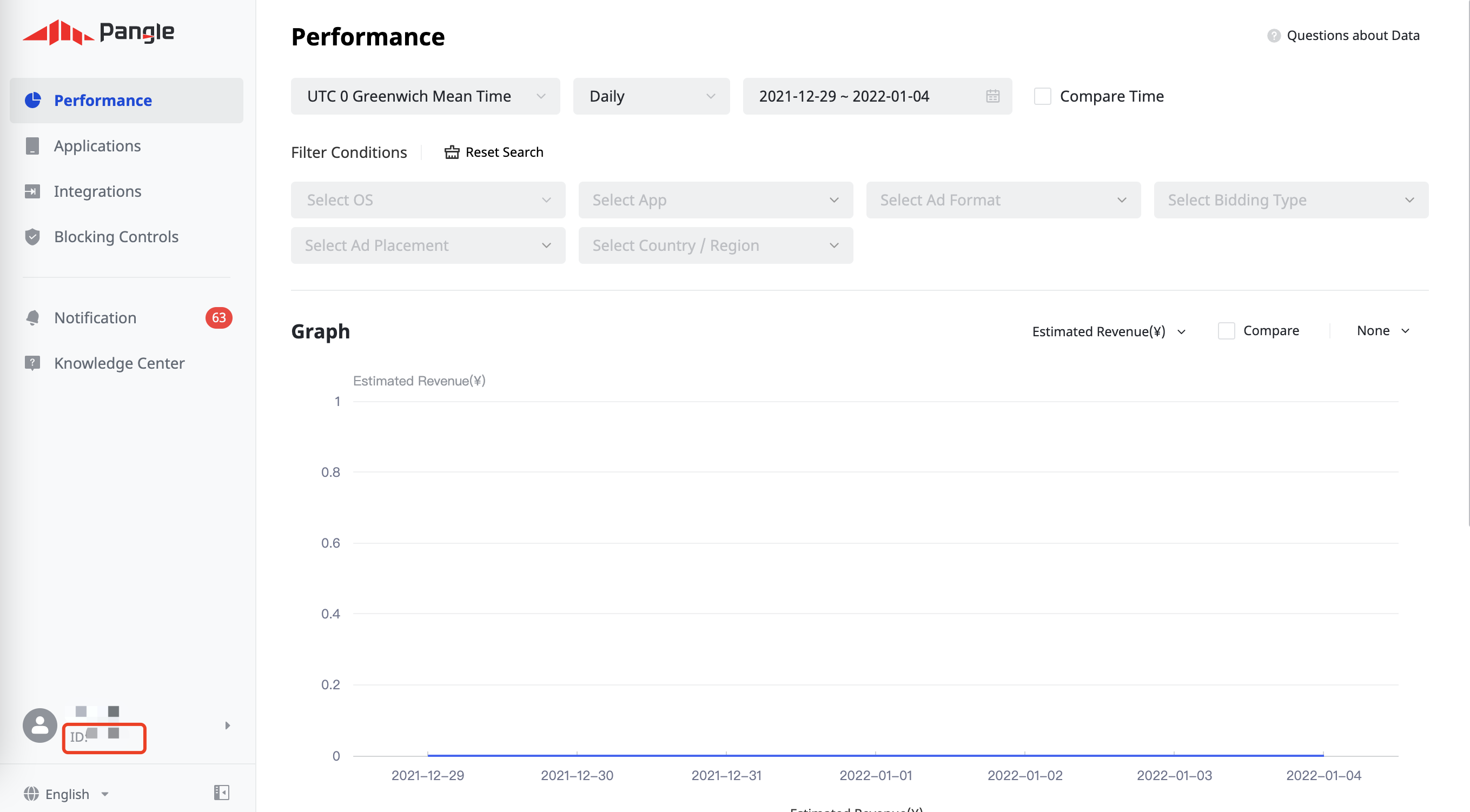
จดรหัสผู้ใช้ที่มุมซ้ายล่างของหน้า

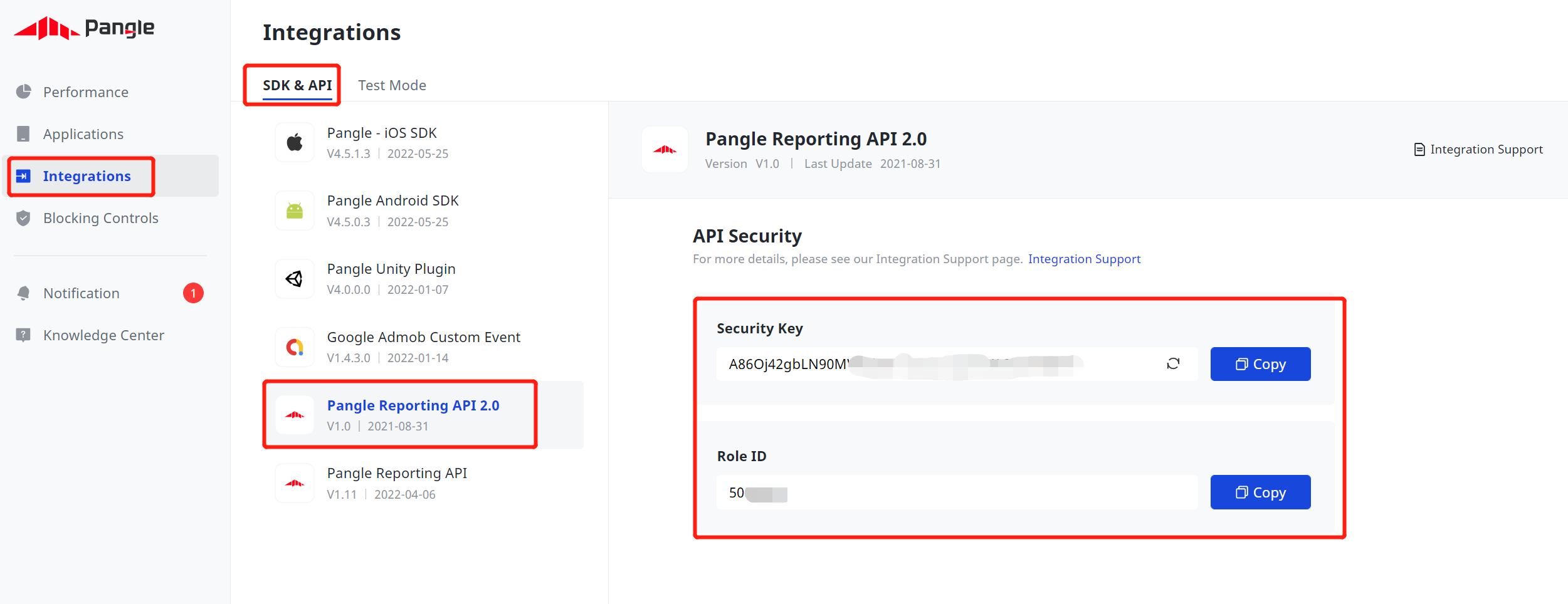
คลิกการผสานรวม > SDK และ API > Pangle Reporting API 2.0 จดรหัสบทบาทและคีย์ความปลอดภัยไว้

อัปเดต app-ads.txt
ผู้ขายที่ได้รับอนุญาตสำหรับแอป app-ads.txt เป็นความคิดริเริ่มของ IAB Tech Lab ที่ช่วยตรวจสอบว่าคุณจะขาย
พื้นที่โฆษณาในแอปผ่านช่องทางที่คุณได้รับอนุญาตเท่านั้น คุณจะต้องใช้ไฟล์ app-ads.txt เพื่อป้องกันไม่ให้เสียรายได้จากโฆษณาเป็นจำนวนมาก
หากยังไม่ได้ดำเนินการ ให้สร้างไฟล์ app-ads.txt สำหรับแอป
หากต้องการใช้ app-ads.txt สำหรับ Pangle โปรดดู
วิธีเพิ่ม Pangle ลงในไฟล์ app-ads.txt
เปิดโหมดทดสอบ
ทําตามวิธีการในคู่มือวิธีเพิ่มโฆษณาทดสอบของ Pangle เพื่อดูวิธี เปิดใช้โฆษณาทดสอบของ Pangle
ขั้นตอนที่ 2: ตั้งค่าดีมานด์ของ Pangle ใน UI ของ AdMob
กำหนดค่าการตั้งค่าสื่อกลางสำหรับหน่วยโฆษณา
Android
ดูวิธีการได้ที่ขั้นตอนที่ 2 ในคำแนะนำสำหรับ Android
iOS
ดูวิธีการได้ที่ขั้นตอนที่ 2 ในคำแนะนำสำหรับ iOS
เพิ่ม DSP ของ Pangle ลงในรายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบ GDPR และกฎระเบียบระดับรัฐในสหรัฐอเมริกา
ทําตามขั้นตอนใน การตั้งค่ากฎระเบียบของยุโรป และ การตั้งค่ากฎระเบียบของรัฐในสหรัฐอเมริกา เพื่อเพิ่ม DSP ของ Pangle ลงใน รายชื่อพาร์ทเนอร์โฆษณาตามกฎระเบียบของยุโรปและรัฐในสหรัฐอเมริกาใน UI ของ AdMob
ขั้นตอนที่ 3: นำเข้า Pangle SDK และอแดปเตอร์
OpenUPM-CLI
หากติดตั้ง OpenUPM-CLI ไว้ คุณจะติดตั้งปลั๊กอินสื่อกลาง Google Mobile Ads ของ Pangle สำหรับ Unity ในโปรเจ็กต์ได้โดยเรียกใช้คำสั่งต่อไปนี้จาก ไดเรกทอรีรากของโปรเจ็กต์
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
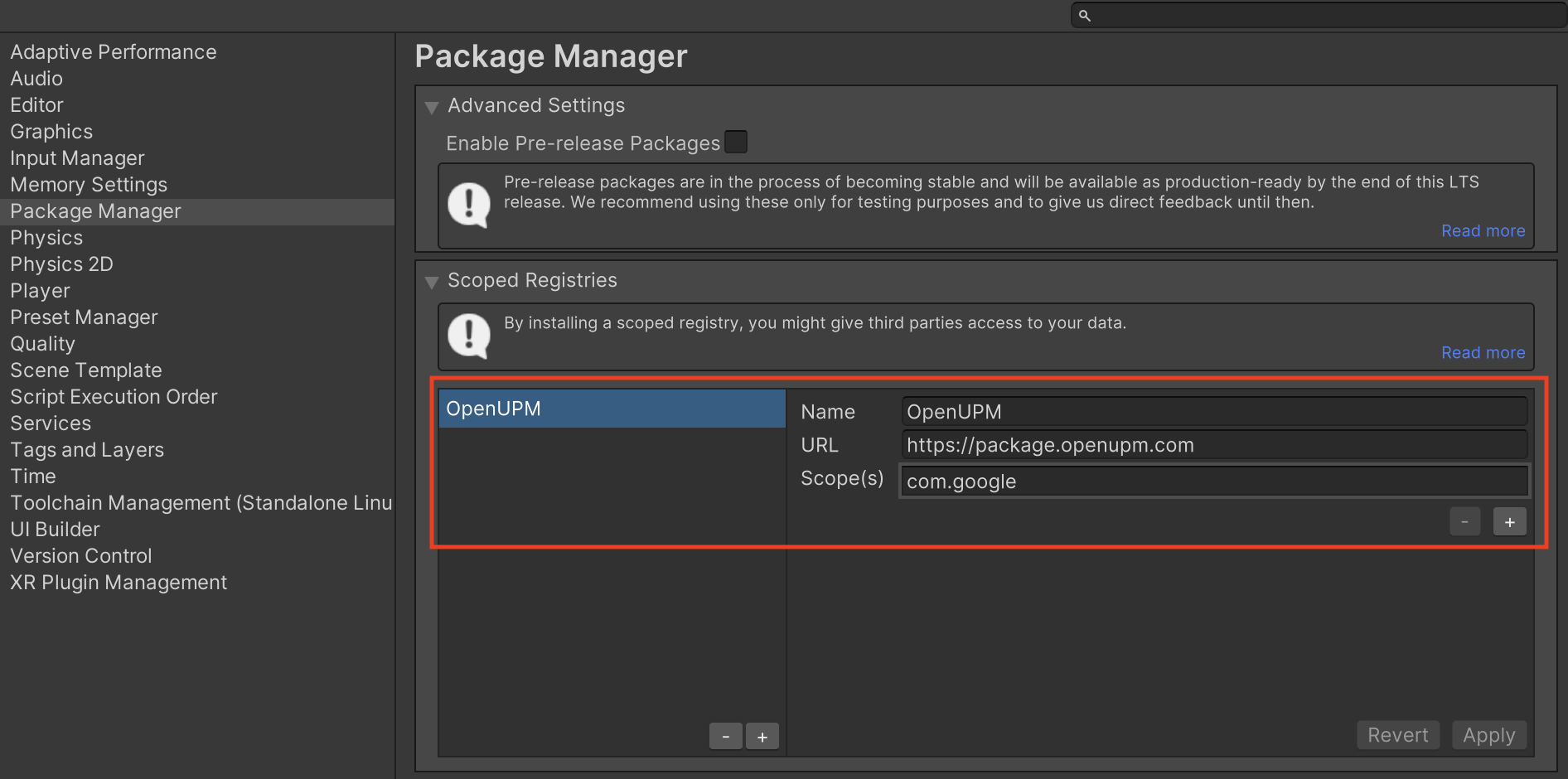
ในโปรแกรมแก้ไขโปรเจ็กต์ Unity ให้เลือกแก้ไข > การตั้งค่าโปรเจ็กต์ > Package Manager เพื่อเปิด การตั้งค่า Unity Package Manager
ในแท็บรีจิสทรีที่กำหนดขอบเขต ให้เพิ่ม OpenUPM เป็นรีจิสทรีที่กำหนดขอบเขตโดยใช้รายละเอียดต่อไปนี้
- ชื่อ:
OpenUPM - URL:
https://package.openupm.com - ขอบเขต:
com.google

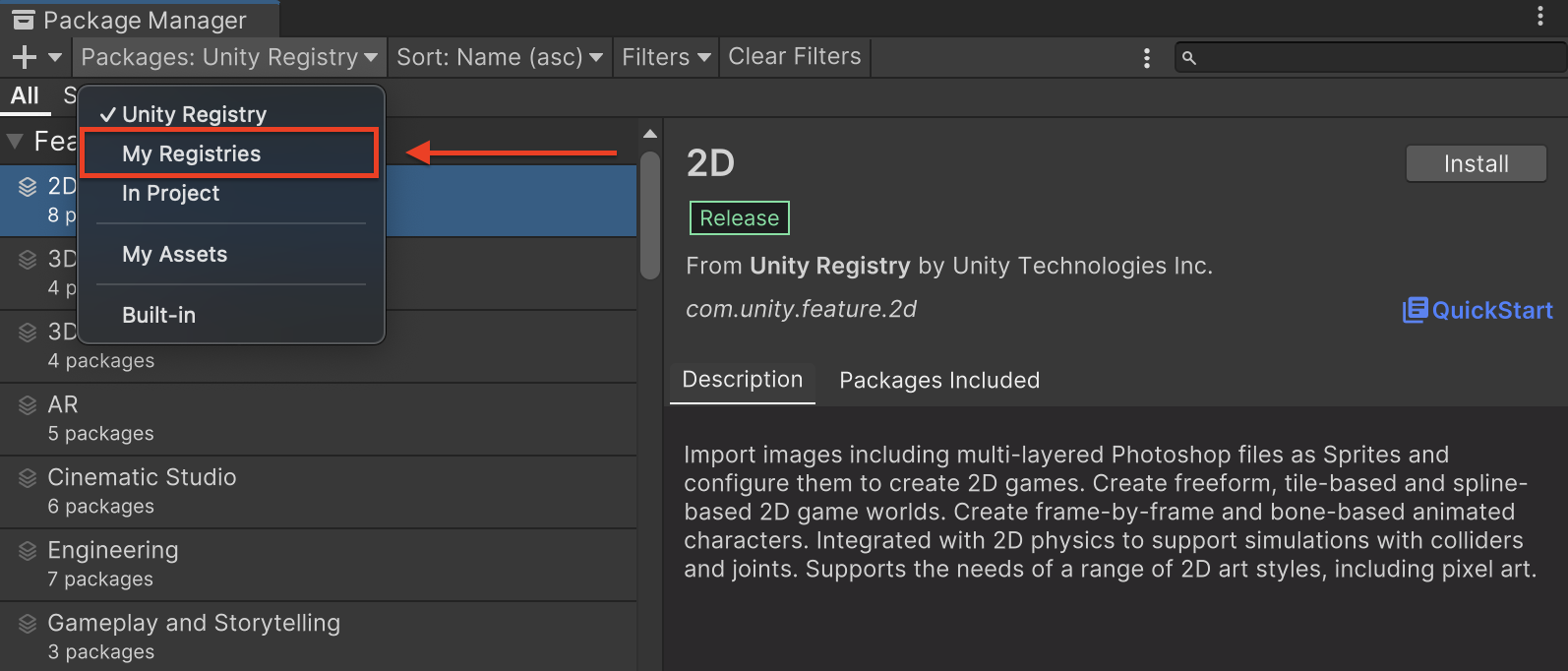
จากนั้นไปที่หน้าต่าง > Package Manager เพื่อเปิด Unity Package Manager แล้ว เลือกรีจิสทรีของฉันจากเมนูแบบเลื่อนลง

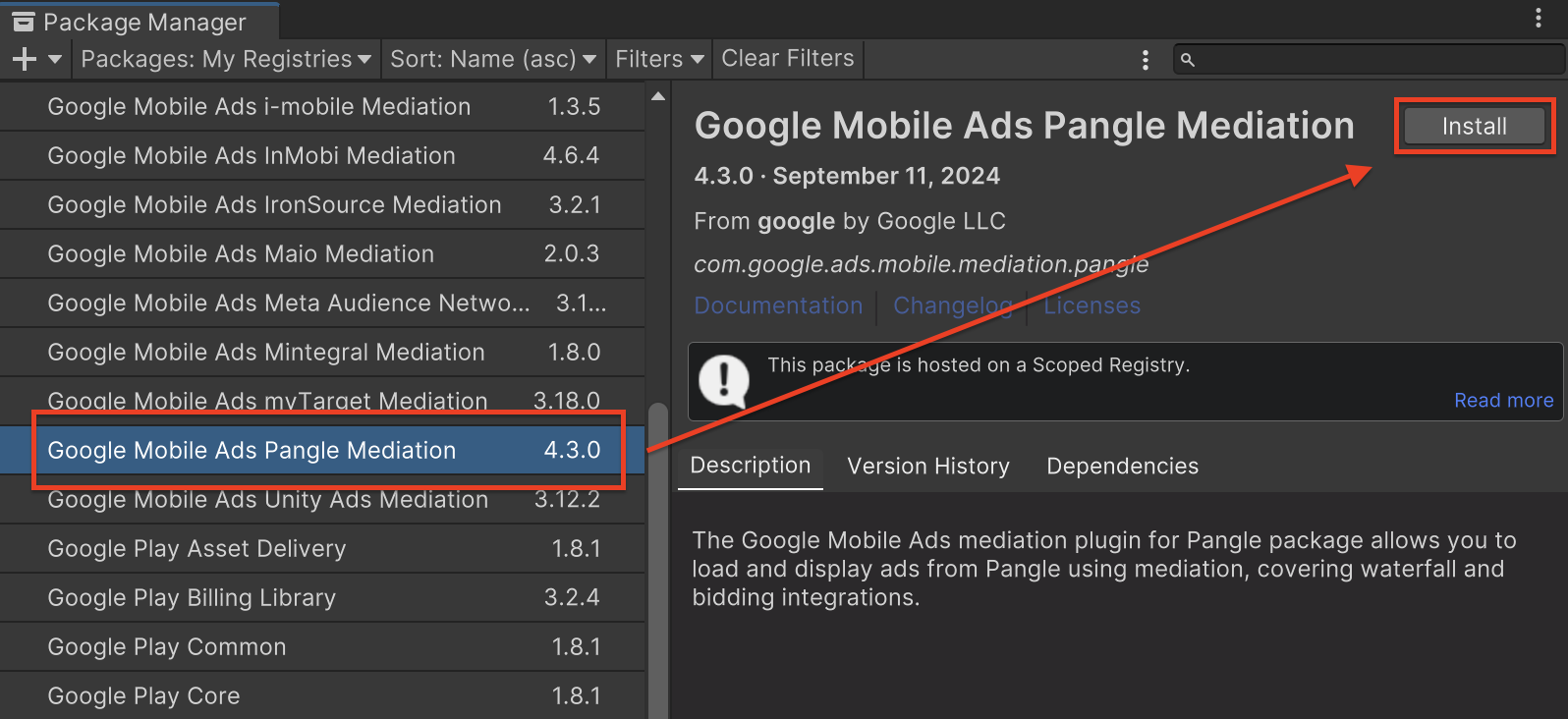
เลือกแพ็กเกจ สื่อกลาง Pangle ของโฆษณา Google ในอุปกรณ์เคลื่อนที่ แล้วคลิกติดตั้ง

แพ็กเกจ Unity
ดาวน์โหลดปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ
Pangle เวอร์ชันล่าสุดจากลิงก์ดาวน์โหลดใน
บันทึกการเปลี่ยนแปลง
และแตกไฟล์
GoogleMobileAdsPangleMediation.unitypackage จากไฟล์
ZIP
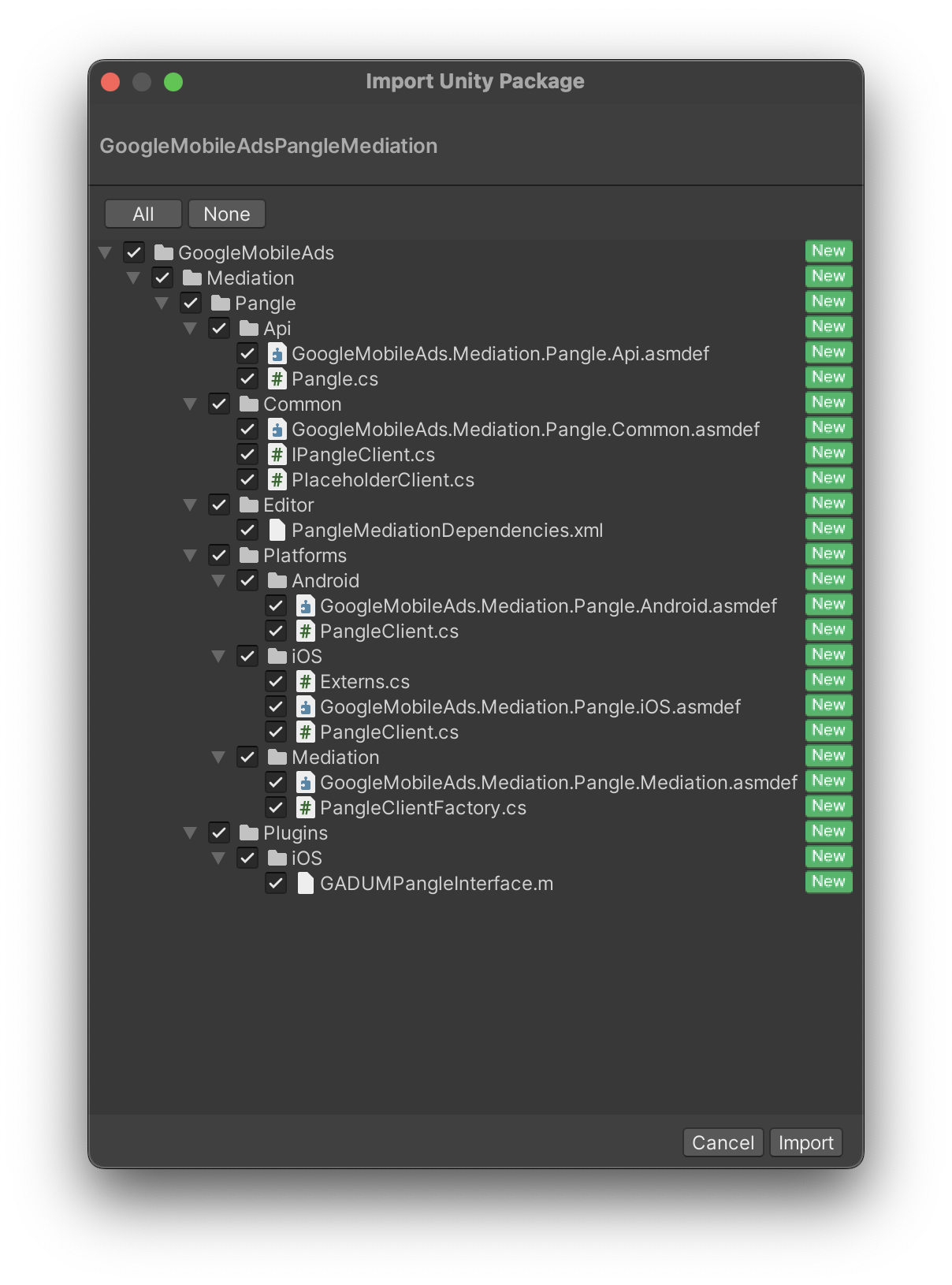
ในโปรแกรมแก้ไขโปรเจ็กต์ Unity ให้เลือกชิ้นงาน > นำเข้าแพ็กเกจ >
แพ็กเกจที่กำหนดเอง แล้วค้นหาไฟล์
GoogleMobileAdsPangleMediation.unitypackage
ที่คุณดาวน์โหลด ตรวจสอบว่าได้เลือกไฟล์ทั้งหมดแล้ว แล้วคลิกนำเข้า

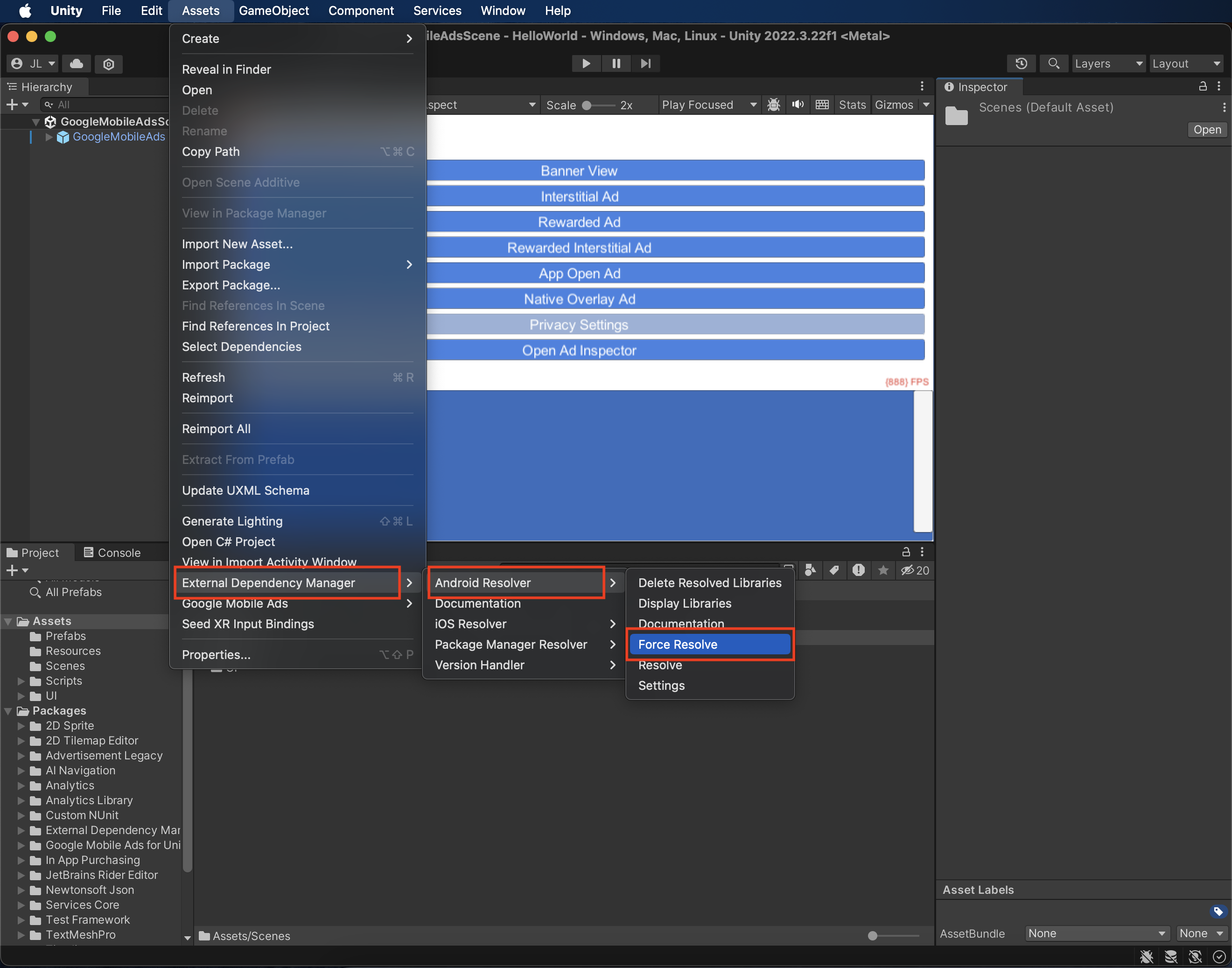
จากนั้นเลือกAssets > External Dependency Manager >
Android Resolver > Force Resolve ไลบรารี External Dependency Manager
จะทำการแก้ปัญหาทรัพยากร Dependency ตั้งแต่ต้นและคัดลอกทรัพยากร Dependency ที่ประกาศไว้ไปยังไดเรกทอรี Assets/Plugins/Android ของแอป Unity

ขั้นตอนที่ 4: ใช้การตั้งค่าความเป็นส่วนตัวใน Pangle SDK
ความยินยอมจากผู้ใช้ในสหภาพยุโรปและ GDPR
เพื่อปฏิบัติตาม นโยบายความยินยอมของผู้ใช้ EU ของ Google คุณต้องเปิดเผยข้อมูลบางอย่างต่อผู้ใช้ในเขตเศรษฐกิจยุโรป (EEA), สหราชอาณาจักร และสวิตเซอร์แลนด์ รวมถึงขอรับความยินยอมจากผู้ใช้สำหรับการใช้คุกกี้หรือพื้นที่เก็บข้อมูลอื่นๆ ในเครื่องตามที่กฎหมายกำหนด และสำหรับการเก็บรวบรวม การแชร์ และการใช้ข้อมูลส่วนตัวเพื่อการปรับโฆษณาตามโปรไฟล์ของผู้ใช้ นโยบายนี้เป็นผลมาจากข้อกำหนดด้าน ePrivacy และกฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) ของสหภาพยุโรป คุณมีหน้าที่ ตรวจสอบว่ามีการส่งต่อความยินยอมไปยังแหล่งที่มาของโฆษณาแต่ละแห่งใน เชนสื่อกลาง (Mediation Chain) Google ไม่สามารถส่งต่อตัวเลือกความยินยอมของผู้ใช้ไปยังเครือข่ายดังกล่าวโดยอัตโนมัติ
ปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ Pangle มีเมธอด
Pangle.SetGDPRConsent() โค้ดตัวอย่างต่อไปนี้แสดงวิธีส่งข้อมูลความยินยอมไปยัง Pangle SDK ตั้งค่าข้อมูลความยินยอมก่อนเริ่มต้นใช้งานปลั๊กอิน Unity สำหรับโฆษณาในอุปกรณ์เคลื่อนที่ของ Google
เพื่อให้มั่นใจว่าระบบจะส่งต่อข้อมูลไปยัง SDK ของ Pangle อย่างถูกต้อง
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
ดูรายละเอียดเพิ่มเติมและค่าที่ระบุได้ในแต่ละเมธอดได้ที่คู่มือการผสานรวมของ Pangle
กฎหมายคุ้มครองความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา
กฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกา กำหนดให้ผู้ใช้มีสิทธิ์ เลือกไม่รับ "การขาย" "ข้อมูลส่วนบุคคล" (ตามที่กฎหมายให้คำจำกัดความ ไว้) โดยเว็บไซต์จะต้องให้ตัวเลือกไม่รับการขายผ่านลิงก์ "ไม่อนุญาตให้ขายข้อมูลส่วนบุคคลของฉัน" ที่แสดงไว้อย่างชัดเจนบนหน้าแรกของฝ่ายที่ทำ "การขาย" คู่มือการปฏิบัติตามกฎหมายความเป็นส่วนตัวของรัฐในสหรัฐอเมริกาช่วยให้คุณเปิดใช้การประมวลผลข้อมูลแบบจำกัด สำหรับการแสดงโฆษณาของ Google ได้ แต่ Google ไม่สามารถใช้การตั้งค่านี้กับเครือข่ายโฆษณาแต่ละเครือข่ายในเชนสื่อกลางของคุณ ดังนั้น คุณต้องระบุเครือข่ายโฆษณาแต่ละเครือข่าย ในเชนสื่อกลางที่อาจเข้าร่วมในการขายข้อมูลส่วนตัว และปฏิบัติตามคำแนะนำจากเครือข่ายเหล่านั้นแต่ละเครือข่ายเพื่อให้ เป็นไปตามข้อกำหนด
ปลั๊กอินสื่อกลาง Google Mobile Ads สำหรับ Pangle มีเมธอด
Pangle.SetPAConsent() โค้ดตัวอย่างต่อไปนี้แสดงวิธีส่งข้อมูลความยินยอมไปยัง Pangle SDK ตั้งค่าข้อมูลความยินยอมก่อนเริ่มต้นใช้งานปลั๊กอิน Unity สำหรับโฆษณาในอุปกรณ์เคลื่อนที่ของ Google
เพื่อให้มั่นใจว่าระบบจะส่งต่อข้อมูลไปยัง SDK ของ Pangle อย่างถูกต้อง
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
ดูรายละเอียดเพิ่มเติมและค่าที่ระบุได้ในแต่ละเมธอดได้ที่คู่มือการผสานรวมของ Pangle
ขั้นตอนที่ 5: เพิ่มโค้ดที่จำเป็น
Android
ไม่จำเป็นต้องใช้โค้ดเพิ่มเติมสำหรับการผสานรวม Pangle
iOS
การผสานรวม SKAdNetwork
ทําตามเอกสารประกอบของ Pangle
เพื่อเพิ่มตัวระบุ SKAdNetwork ลงในไฟล์ Info.plist ของโปรเจ็กต์
ขั้นตอนที่ 6: ทดสอบการติดตั้งใช้งาน
เปิดใช้โฆษณาทดสอบ
โปรดตรวจสอบว่าคุณได้ ลงทะเบียนอุปกรณ์ทดสอบ สำหรับ AdMob และเปิดใช้โหมดทดสอบใน UI ของ Pangle
ยืนยันโฆษณาทดสอบ
หากต้องการยืนยันว่าคุณได้รับโฆษณาทดสอบจาก Pangle ให้เปิดใช้การทดสอบแหล่งที่มาของโฆษณาแหล่งเดียว ในเครื่องมือตรวจสอบโฆษณาโดยใช้แหล่งที่มาของโฆษณา Pangle (การเสนอราคา) และ Pangle (Waterfall)
รหัสข้อผิดพลาด
หากอแดปเตอร์ไม่ได้รับโฆษณาจาก Pangle ผู้เผยแพร่โฆษณาสามารถตรวจสอบ
ข้อผิดพลาดพื้นฐานจากการตอบกลับโฆษณาได้โดยใช้
ResponseInfo ในคลาสต่อไปนี้
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
ต่อไปนี้คือรหัสและข้อความที่มาพร้อมกันซึ่งอะแดปเตอร์ Pangle แสดงเมื่อโหลดโฆษณาไม่สำเร็จ
Android
| รหัสข้อผิดพลาด | โดเมน | เหตุผล |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | พารามิเตอร์เซิร์ฟเวอร์ไม่ถูกต้อง (เช่น ไม่มีรหัสแอปหรือรหัสตําแหน่ง) |
| 102 | com.google.ads.mediation.pangle | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ Pangle รองรับ |
| 103 | com.google.ads.mediation.pangle | การเสนอราคาตอบไม่ถูกต้องหรือไม่มีอยู่ |
| -1-60000 | com.pangle.ads | Pangle SDK แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ในเอกสารประกอบของ Pangle |
iOS
| รหัสข้อผิดพลาด | โดเมน | เหตุผล |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | พารามิเตอร์เซิร์ฟเวอร์ไม่ถูกต้อง (เช่น ไม่มีรหัสแอปหรือรหัสตําแหน่ง) |
| 102 | com.google.ads.mediation.pangle | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ Pangle รองรับ |
| -1-60000 | ส่งโดย Pangle SDK | Pangle SDK แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ในเอกสารประกอบของ Pangle |
บันทึกการเปลี่ยนแปลงของปลั๊กอินสื่อกลาง Unity ของ Pangle
เวอร์ชัน 5.8.1 (อยู่ระหว่างดำเนินการ)
เวอร์ชัน 5.8.0
- รองรับPangle Android Adapter เวอร์ชัน 7.8.0.7.0
- รองรับPangle iOS Adapter เวอร์ชัน 7.8.0.3.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.6.0
เวอร์ชัน 5.7.1
- รองรับPangle Android Adapter เวอร์ชัน 7.7.0.2.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.7.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.6.0
เวอร์ชัน 5.7.0
- รองรับPangle Android Adapter เวอร์ชัน 7.7.0.2.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.7.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.6.0
เวอร์ชัน 5.6.0
- รองรับPangle Android Adapter เวอร์ชัน 7.6.0.5.0
- รองรับPangle iOS Adapter เวอร์ชัน 7.7.0.4.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.5.0
เวอร์ชัน 5.5.3
- รองรับเวอร์ชันอะแดปเตอร์ Android ของ Pangle 7.6.0.4.1
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.6.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.5.0
เวอร์ชัน 5.5.2
- รองรับ Pangle Android Adapter เวอร์ชัน 7.6.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.6.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.5.0
เวอร์ชัน 5.5.1
- รองรับPangle Android Adapter เวอร์ชัน 7.6.0.3.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.6.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.5.0
เวอร์ชัน 5.5.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 7.6.0.2.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.6.0.4.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.4.2
เวอร์ชัน 5.4.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 7.5.0.3.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.5.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.4.2
เวอร์ชัน 5.3.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 7.5.0.2.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.4.1.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.4.1
เวอร์ชัน 5.2.2
- รองรับPangle Android Adapter เวอร์ชัน 7.3.0.5.0
- รองรับPangle iOS Adapter เวอร์ชัน 7.4.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.3.0
เวอร์ชัน 5.2.1
- รองรับPangle Android Adapter เวอร์ชัน 7.3.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.4.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.3.0
เวอร์ชัน 5.2.0
- รองรับPangle Android Adapter เวอร์ชัน 7.3.0.3.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.4.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.3.0
เวอร์ชัน 5.1.1
- รองรับPangle Android Adapter เวอร์ชัน 7.2.0.6.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.2.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.2.0
เวอร์ชัน 5.1.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 7.2.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.2.0.4.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.2.0
เวอร์ชัน 5.0.0
- แทนที่
SetDoNotSell()ด้วยSetPAConsent()จากคลาสPangle- ค่าที่ส่งสำหรับ
SetDoNotSell()อาจไม่ใช่ค่าที่ถูกต้องสำหรับSetPAConsent()โปรดตรวจสอบว่าได้ส่งค่าที่ถูกต้องไปยังSetPAConsent()ดูค่าที่ตั้งได้สำหรับความยินยอมของ PA ที่ https://www.pangleglobal.com/integration/android-initialize-pangle-sdk
- ค่าที่ส่งสำหรับ
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 7.1.0.8.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 7.1.1.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.1.0
เวอร์ชัน 4.6.2
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.5.0.9.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.5.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.1.0
เวอร์ชัน 4.6.1
- รองรับPangle Android Adapter เวอร์ชัน 6.5.0.8.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.5.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.0.0
เวอร์ชัน 4.6.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.5.0.6.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.5.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 10.0.0
เวอร์ชัน 4.5.4
- รองรับPangle Android Adapter เวอร์ชัน 6.4.0.6.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.4.1.1.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.5.0
เวอร์ชัน 4.5.3
- รองรับPangle Android Adapter เวอร์ชัน 6.4.0.5.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.4.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.5.0
เวอร์ชัน 4.5.2
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.4.0.4.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.4.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.5.0
เวอร์ชัน 4.5.1
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.4.0.3.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.4.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.5.0
เวอร์ชัน 4.5.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.4.0.2.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.4.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.5.0
เวอร์ชัน 4.4.2
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.3.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.3.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.4.0
เวอร์ชัน 4.4.1
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.3.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.3.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.3.0
เวอร์ชัน 4.4.0
- รองรับPangle Android adapter เวอร์ชัน 6.3.0.2.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.3.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.3.0
เวอร์ชัน 4.3.3
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.2.0.7.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.2.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.2.1
เวอร์ชัน 4.3.2
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.2.0.6.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.2.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.2.0
เวอร์ชัน 4.3.1
- รองรับPangle Android Adapter เวอร์ชัน 6.2.0.5.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 6.2.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.2.0
เวอร์ชัน 4.3.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.2.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.2.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.2.0
เวอร์ชัน 4.2.1
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 6.1.0.7.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.1.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.2.0
เวอร์ชัน 4.2.0
- เปลี่ยนชื่อ
DummyClientเป็นPlaceholderClientแล้ว - รองรับอะแดปเตอร์ Pangle สำหรับ Android เวอร์ชัน 6.1.0.6.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.1.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.2.0
เวอร์ชัน 4.1.0
- รองรับPangle Android Adapter เวอร์ชัน 6.0.0.8.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.1.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.1
เวอร์ชัน 4.0.1
- รองรับPangle Android adapter เวอร์ชัน 6.0.0.5.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.0.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.0
เวอร์ชัน 4.0.0
- รองรับPangle Android adapter เวอร์ชัน 6.0.0.5.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 6.0.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.0
เวอร์ชัน 3.0.0
- รองรับPangle Android adapter เวอร์ชัน 6.0.0.3.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.9.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.0
เวอร์ชัน 2.8.1
- รองรับ Pangle Android Adapter เวอร์ชัน 5.9.0.6.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.9.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.0
เวอร์ชัน 2.8.0
- รองรับ Pangle Android Adapter เวอร์ชัน 5.9.0.4.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.9.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.0
เวอร์ชัน 2.7.0
- รองรับ Pangle Android adapter เวอร์ชัน 5.9.0.2.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.8.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.1.0
เวอร์ชัน 2.6.0
- รองรับPangle Android adapter เวอร์ชัน 5.8.0.9.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.8.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 9.0.0
เวอร์ชัน 2.5.0
- รองรับPangle Android adapter เวอร์ชัน 5.7.0.1.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.7.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.6.0
เวอร์ชัน 2.4.0
- รองรับPangle Android Adapter เวอร์ชัน 5.5.0.9.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.5.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.6.0
เวอร์ชัน 2.3.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 5.3.0.6.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 5.3.1.2.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.4.1
เวอร์ชัน 2.2.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 5.2.0.6.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.2.0.9.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.3.0
เวอร์ชัน 2.1.0
- รองรับ Pangle Android adapter เวอร์ชัน 5.1.0.9.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.1.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 8.1.0
เวอร์ชัน 2.0.0
- ย้ายเนื้อหาของอะแดปเตอร์ไปยัง
GoogleMobileAds/Mediation/Pangle/แล้ว - ปรับโครงสร้างเนมสเปซของอะแดปเตอร์เพื่อใช้
GoogleMobileAds.Mediation.Pangle - รองรับPangle Android Adapter เวอร์ชัน 5.0.0.7.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 5.0.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.4.1
เวอร์ชัน 1.5.1
- รองรับ Pangle Android adapter เวอร์ชัน 4.9.0.7.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.9.0.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.4.0
เวอร์ชัน 1.5.0
- รองรับ Pangle Android Adapter เวอร์ชัน 4.9.0.6.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.9.0.7.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.3.1
เวอร์ชัน 1.4.0
- รองรับอะแดปเตอร์ Pangle สำหรับ Android เวอร์ชัน 4.8.1.0.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.8.1.0.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.3.1
เวอร์ชัน 1.3.1
- รองรับเวอร์ชัน 4.7.0.6.0 ของอแดปเตอร์ Android ของ Pangle
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.7.0.6.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.2.0
เวอร์ชัน 1.3.0
- เปลี่ยนชื่อเมธอดต่อไปนี้ในคลาส
PangleSetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 4.7.0.5.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.7.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.2.0
เวอร์ชัน 1.2.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 4.5.0.6.1
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.5.2.8.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.1.0
เวอร์ชัน 1.1.0
- รองรับอะแดปเตอร์ Android ของ Pangle เวอร์ชัน 4.5.0.3.0
- รองรับอแดปเตอร์ Pangle iOS เวอร์ชัน 4.5.1.3.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.0.2
เวอร์ชัน 1.0.0
- การเผยแพร่ครั้งแรก
- รองรับPangle Android adapter เวอร์ชัน 4.3.0.8.0
- รองรับอะแดปเตอร์ Pangle iOS เวอร์ชัน 4.3.0.5.0
- สร้างและทดสอบด้วยปลั๊กอิน Unity สำหรับ Google Mobile Ads เวอร์ชัน 7.0.0

