创建锦标赛
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
编码水平:初级
时长:5 分钟
项目类型:使用自定义菜单实现自动化
目标
- 了解解决方案的功能。
- 了解 Apps 脚本服务在解决方案中的作用。
- 设置脚本。
- 运行脚本。
关于此解决方案
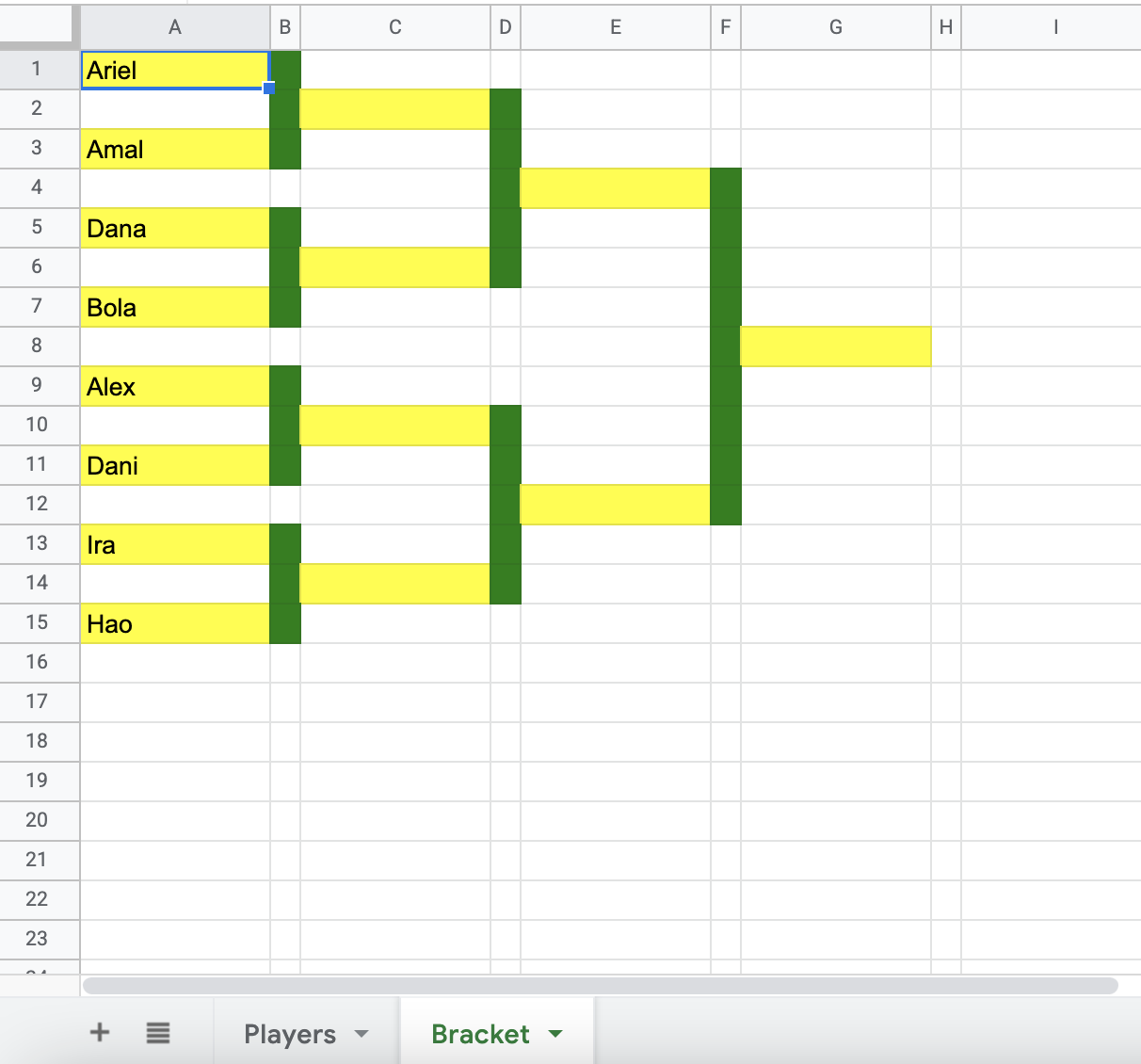
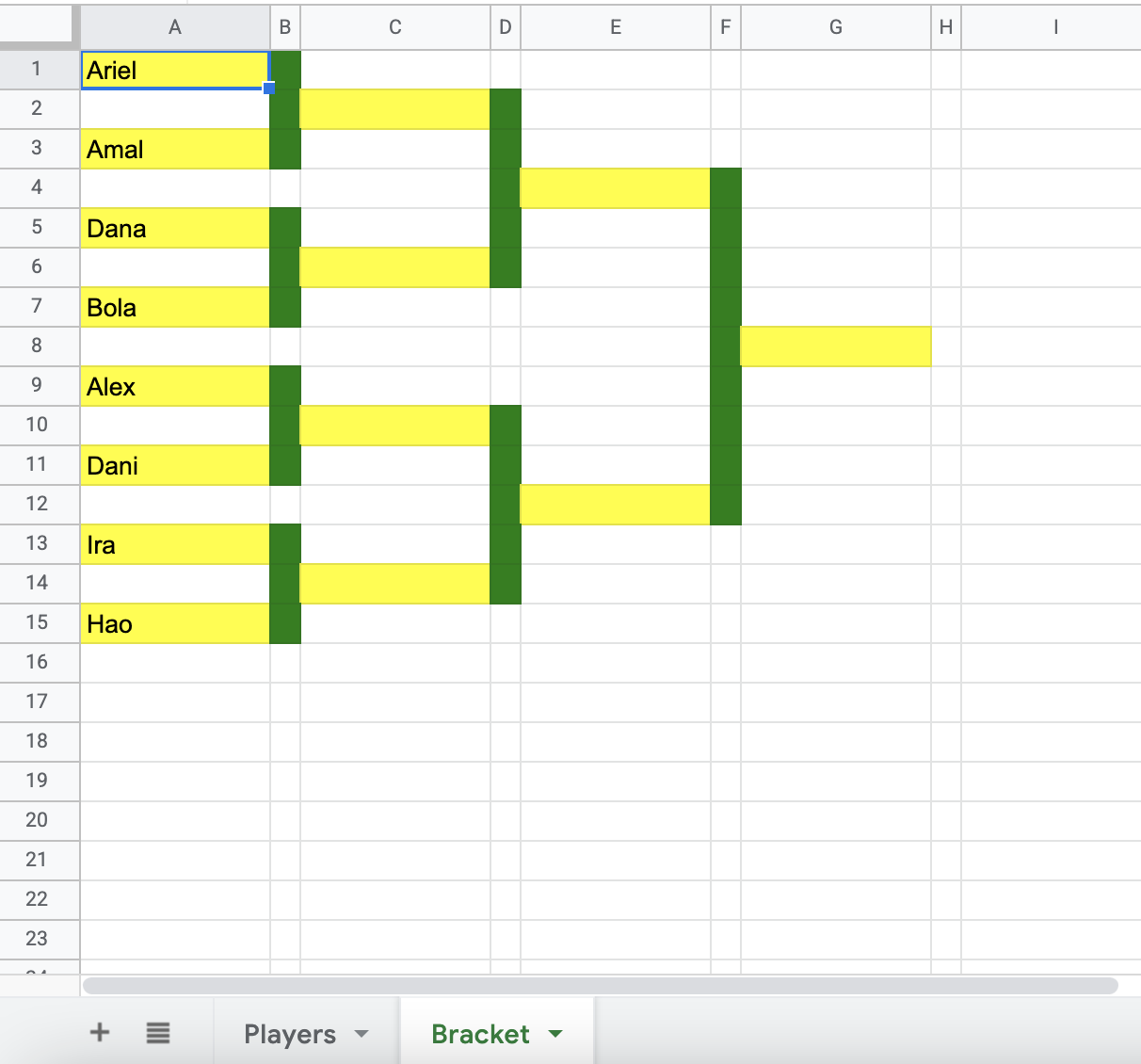
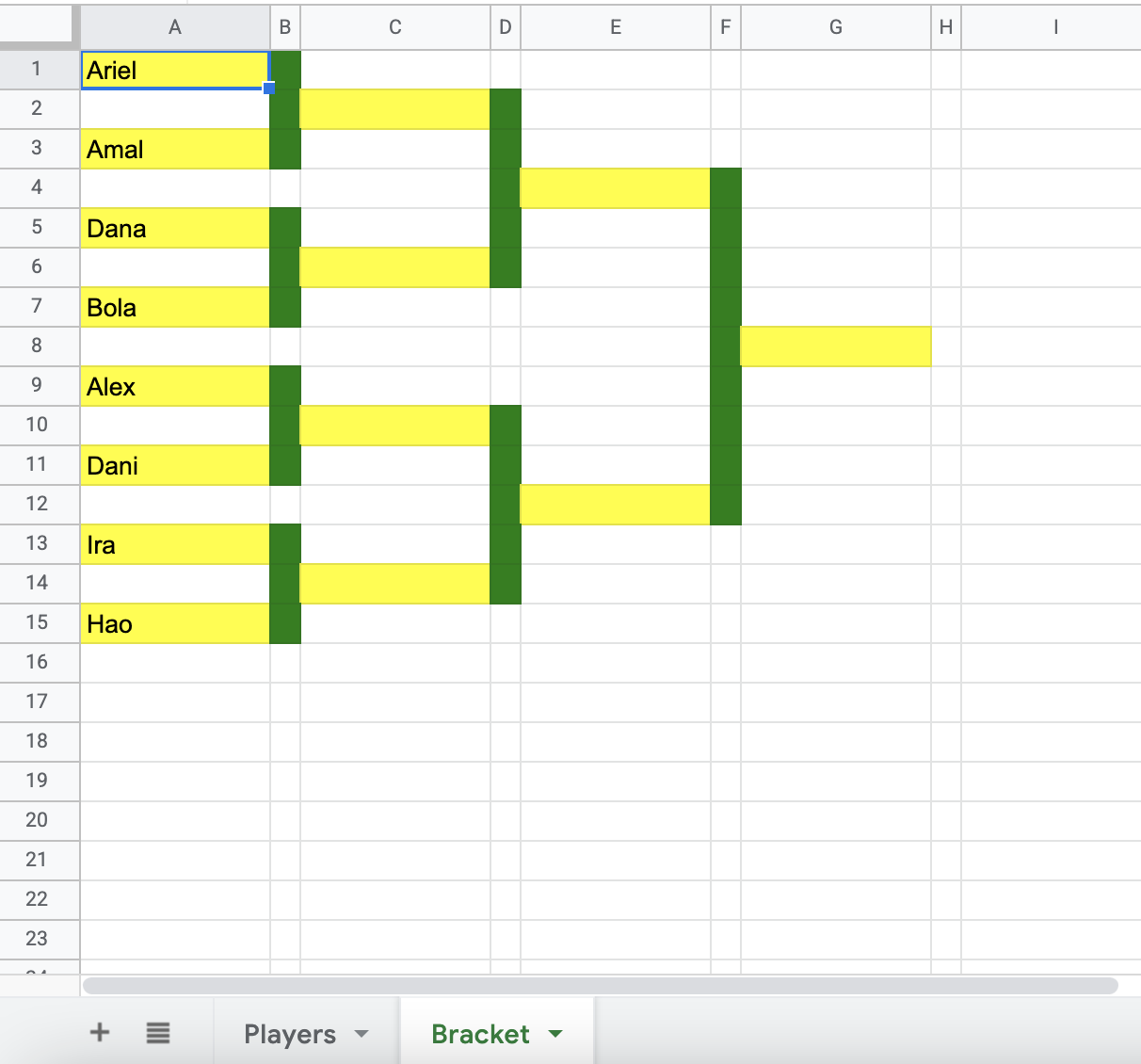
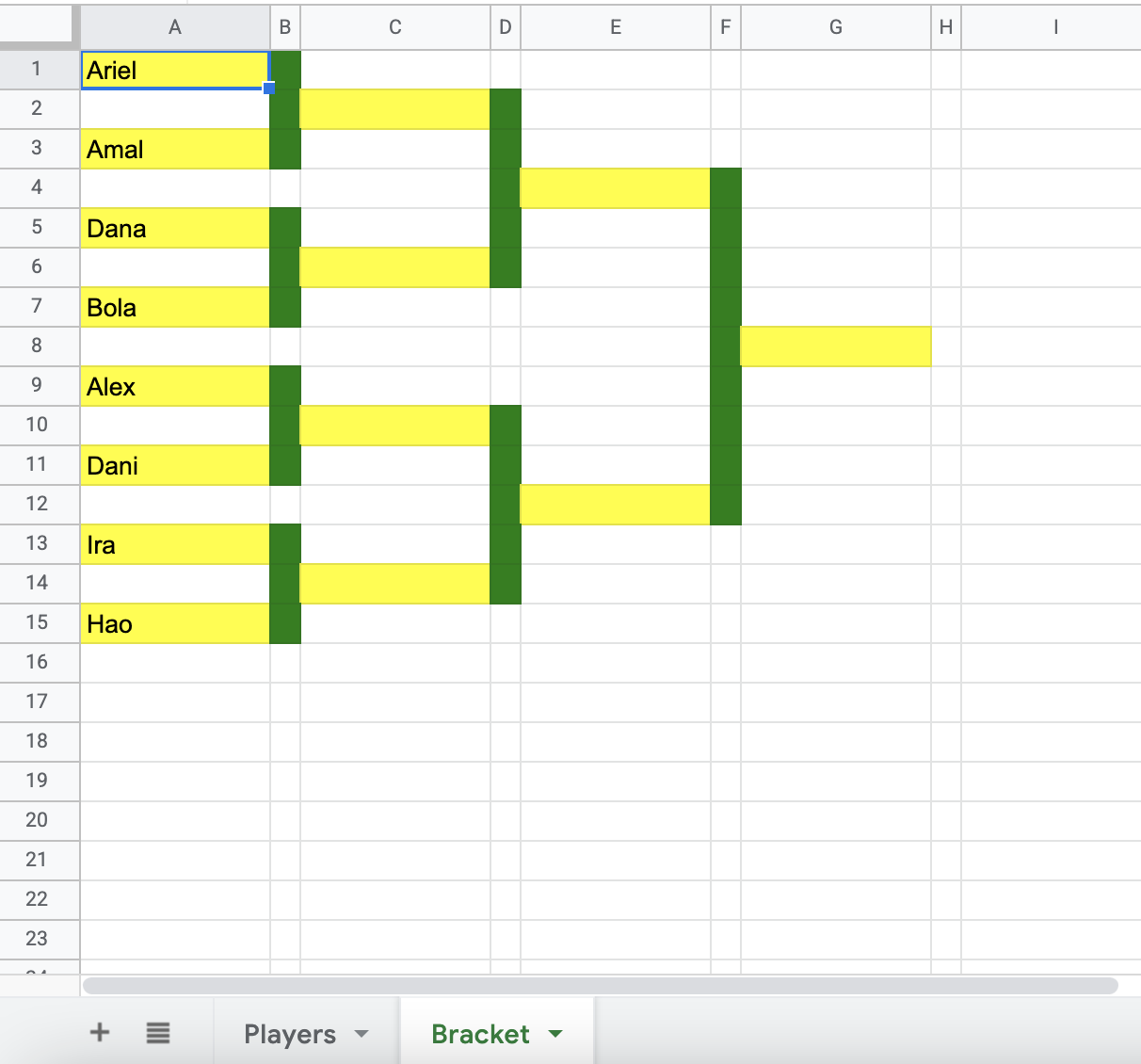
创建最多可容纳 64 人或团队的锦标赛对阵表。此解决方案会创建一个树状图,用于表示单淘汰赛。


运作方式
该脚本会遍历玩家列表,并确定赛程中需要多少轮。该脚本会设置对阵表工作表的格式,以创建树状图,并将参赛者的姓名添加到第一轮。
Apps 脚本服务
此解决方案使用以下服务:
电子表格服务 - 获取玩家范围并创建比赛树状图。
前提条件
如需使用此示例,您需要满足以下前提条件:
- Google 账号(Google Workspace 账号可能需要管理员批准)。
- 可访问互联网的网络浏览器。
设置脚本
点击以下按钮,复制创建锦标赛对阵表示例电子表格。
制作副本
运行脚本
- 在复制的电子表格中,依次点击对阵表生成器 > 创建对阵表。您可能需要刷新页面才能看到此自定义菜单。
根据提示为脚本授权。
如果 OAuth 权限请求页面显示警告此应用未经过验证,请继续操作,依次选择高级 >
前往“{项目名称}”(不安全)。
依次点击对阵表生成器
> 再次点击创建对阵表。
切换到赛程标签页,查看赛事赛程。
查看代码
如需查看此解决方案的 Apps 脚本代码,请点击下方的查看源代码:
贡献者
此示例由 Google 在 Google 开发者专家的帮助下维护。
后续步骤
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-12-04。
[null,null,["最后更新时间 (UTC):2025-12-04。"],[],["This script automates the creation of a single-elimination tournament bracket for up to 64 players. Utilizing the Spreadsheet service, it determines the necessary rounds, formats the \"Bracket\" sheet to display a tree diagram, and populates the first round with player names from the \"Players\" sheet. A custom menu, \"Bracket maker\", allows the user to trigger the `createBracket` function, which generates the bracket after obtaining user authorization. The code then uses loops to manage player distribution and bracket formatting.\n"]]