设计界面组件,打造沉浸式体验,从而在视觉上将真实空间与虚拟空间融为一体。
打造简洁明了的界面,无缝配合您正在构建的沉浸式体验。
接口
打造易于使用的沉浸式体验
让用户沉浸其中,不干扰用户。
尽量减少干扰您的 AR 世界。先让用户进入体验,然后让它们离开。
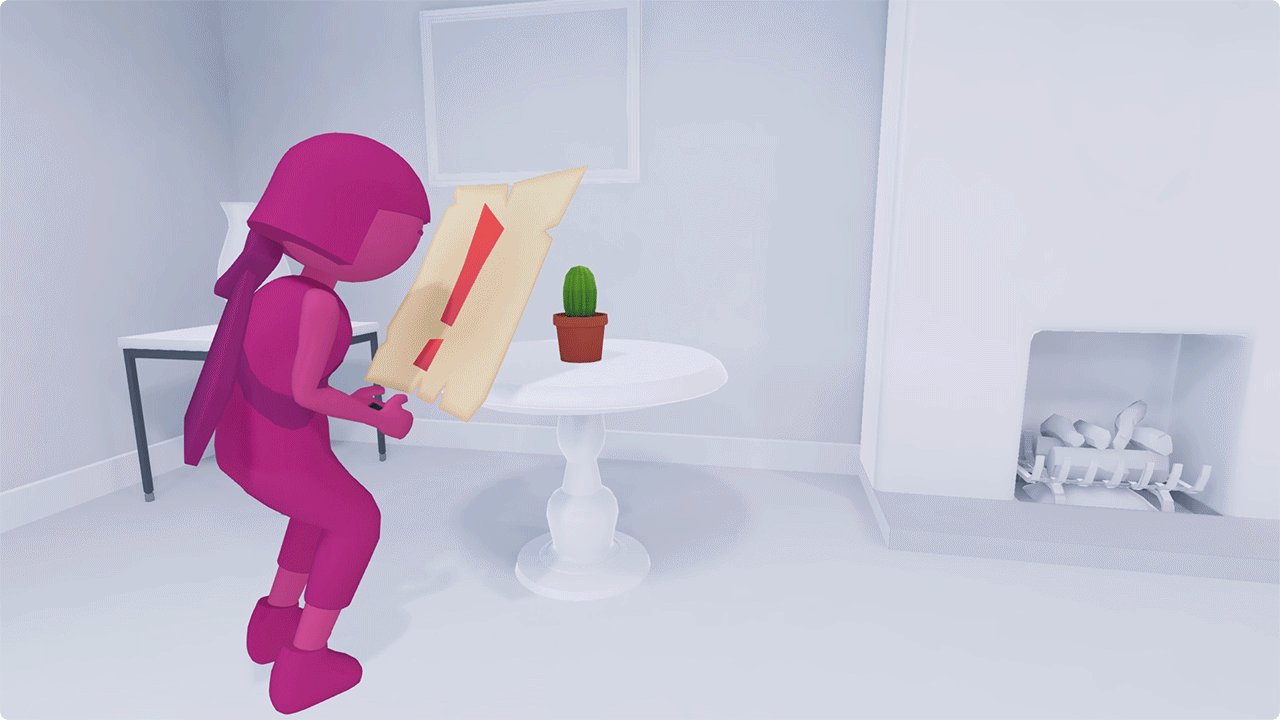
除非用户明确选择,否则请避免使用弹出式窗口和全屏包版。按钮、2D 提醒和通知可能会分散用户注意力,让他们无法观看您在其周围创建的 3D 世界。而应让用户专注于场景本身。
持续的 2D 叠加层也会破坏用户的沉浸感。它不断地提醒人们看到的世界并不完全真实。

突然的弹出式窗口和快速切换可能会破坏沉浸式 AR 体验。
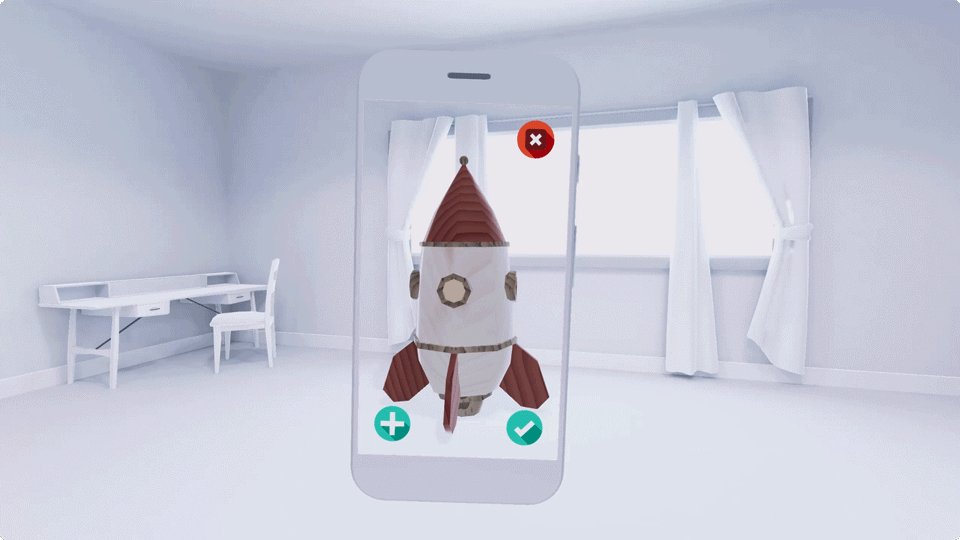
让控制变得如此简单,用户不必费心去想它们的含义
最好能让用户专注于 AR 体验本身。不过,有时应用需要有屏幕上的控件。
在这种情况下,请尽可能简化控制。理想情况下,用户应该能够在不看操作的情况下触发操作。想一想手机上的相机按钮。它很大,没有标签,您几乎不费吹灰之力即可点按它。
保持体验的连续性。尽量避免过于频繁地将用户带离场景。例如,如果用户需要选择、自定义或共享 AR 对象,请设法找到无需离开 AR 即可完成此操作的方法。
新手入门和说明
在体验中提供新手入门流程
让用户能够快速启动 AR。让教程成为主要体验流程的一部分。避免一次性教用户所有关键任务或机制。
而是应当展示如何在游戏中执行这些任务。这样,用户就不会收到过多信息,并且能够将有用的说明和提示与手头的任务关联起来。
直观地引导用户
结合使用视觉提示、动作和动画来指导用户。尽可能多地说明和使用应用内体验。文字说明可能会让用户离开游戏体验,使用户难以记住他们应该做什么。
例如,如果您希望用户执行滑动操作,可为其提供箭头或手形图标,而不是显示“滑动”一词。
使用熟悉的界面模式
充分利用用户知识。如果某项操作(例如点按或拖动)有标准的用户体验互动模型,请使用该模型!您无需教用户执行简单任务的全新方式,并且可以直接进入体验的重要环节。
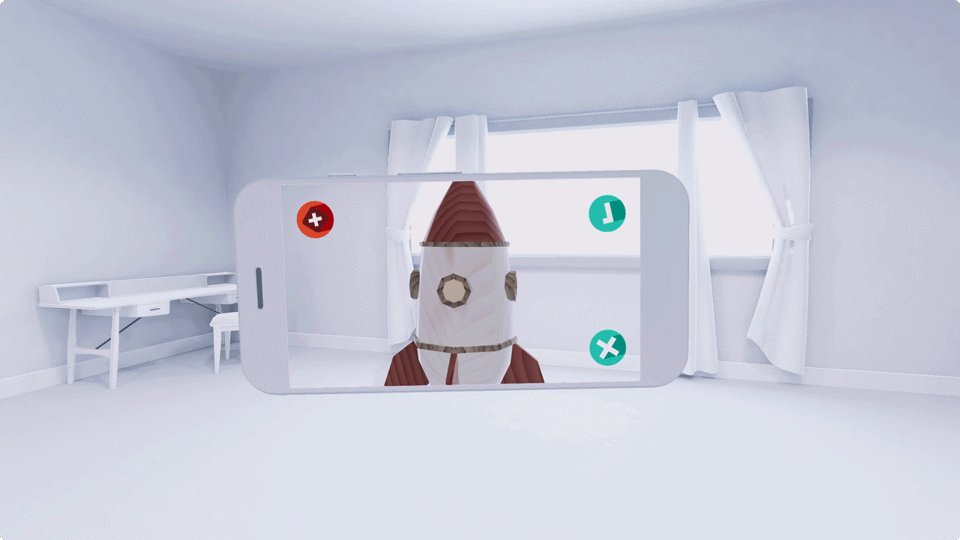
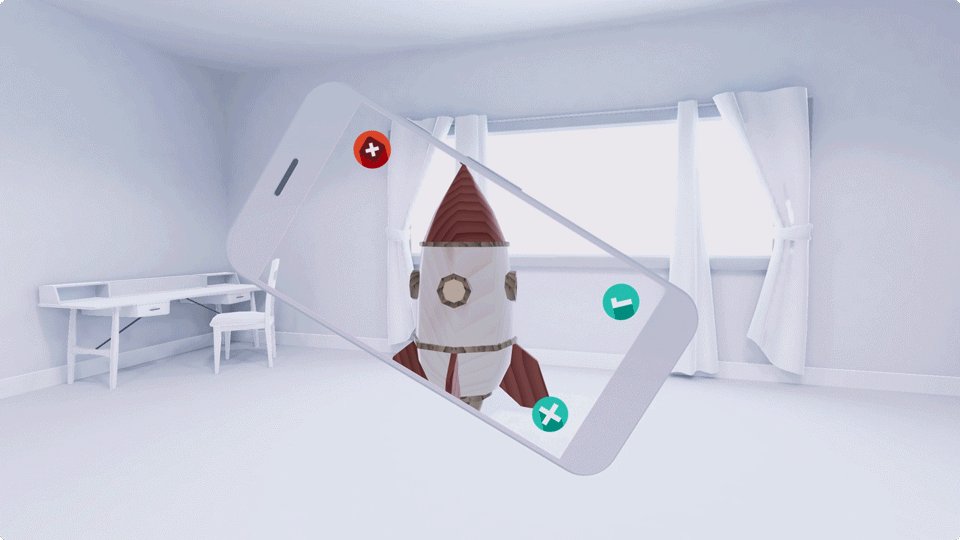
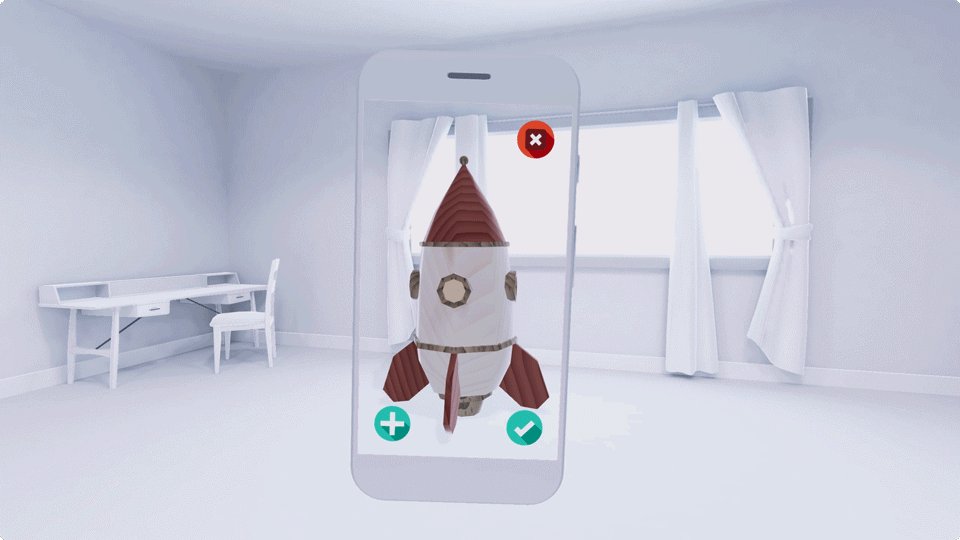
横向和纵向
支持竖屏和横屏模式。如果无法做到这一点,请选择最适合您体验的方法。
同时支持这两种模式可以打造沉浸感更强的体验,并提高用户舒适度。
考虑每种模式的摄像头和按钮位置。注意在每种模式下相机定位如何影响深度传感、空间感知和精确的表面测量。

旋转界面,避免切断摄像头画面。
错误数
帮助用户从错误和错误中轻松恢复。
无论错误来自系统还是用户,都应该让用户能够轻松恢复体验。结合使用视觉提示、动画和文字,显示解决问题的清晰路径。
您可以传达出了什么问题,尤其是帮助避免将来出现该错误的情况。避免责备用户。专注于让用户采取正确的行动。
错误状态的示例包括:
- 无相机图片:在 Android 12(API 级别 31)或更高版本中,请确保在系统设置中将“屏蔽摄像头”设为“关闭”。
- 黑暗环境:太暗,无法扫描。请尝试开灯或 移到光线充足的区域。
- 用户移动设备速度过快:设备移动速度过快。尝试缓慢移动。
- 用户屏蔽了摄像头传感器:传感器似乎被屏蔽了。 请尝试移动手指或调整设备的位置。
权限
明确告知用户应用需要特定权限的原因。
请仅在用户有必要继续体验相应体验时请求权限。
清晰说明每项权限的相关性和好处。例如,如果应用需要访问相机才能使 AR 正常运行,或需要获取用户位置以进行多人游戏体验,请告知用户。
