Page Summary
-
Learn how to set up your development environment for Depth API.
-
Follow steps to open and run a sample OpenGL project that demonstrates Depth API features.
-
Explore how to enable depth, toggle occlusion, and visualize the depth map within the sample app.
-
Understand the prerequisites and how to get the sample project to start experimenting with Depth API on a supported device.
- Set up your development environment for Depth API
- Try out occlusion and visualize the depth map in a sample app
Prerequisites
- Android Studio version 3.1 or higher with Android SDK Platform version 7.0 (API level 24) or higher
- An Android device that supports depth. See the list of supported devices for details.
- A basic understanding of Android development. If you are new to Android, see Building your first Android app for beginners.
- A basic understanding of the Depth API. If you are new to working with Depth, see the Depth API overview.
Open the sample project
This quickstart uses OpenGL, a programming interface for rendering 2D and 3D vector graphics. Review Enable ARCore before getting started with the following steps.
Get the sample project by cloning the repository with the following command:
git clone https://github.com/google-ar/arcore-android-sdk.git
In Android Studio, open the hello_ar_java sample project, located in the
samples subdirectory within the arcore-android-sdk directory.
Run the sample
The Depth API sample app lets you place virtual Android figures in your environment, and toggle occlusion to see the difference. It also lets you toggle the depth map visualization in a given space.
Make sure your Android device is connected to the development machine and click
Run  in Android Studio.
in Android Studio.
Your device may prompt you to install or update Google Play Services for AR if it is missing or out of date. Tap CONTINUE to install it from the Google Play Store.
Enable depth
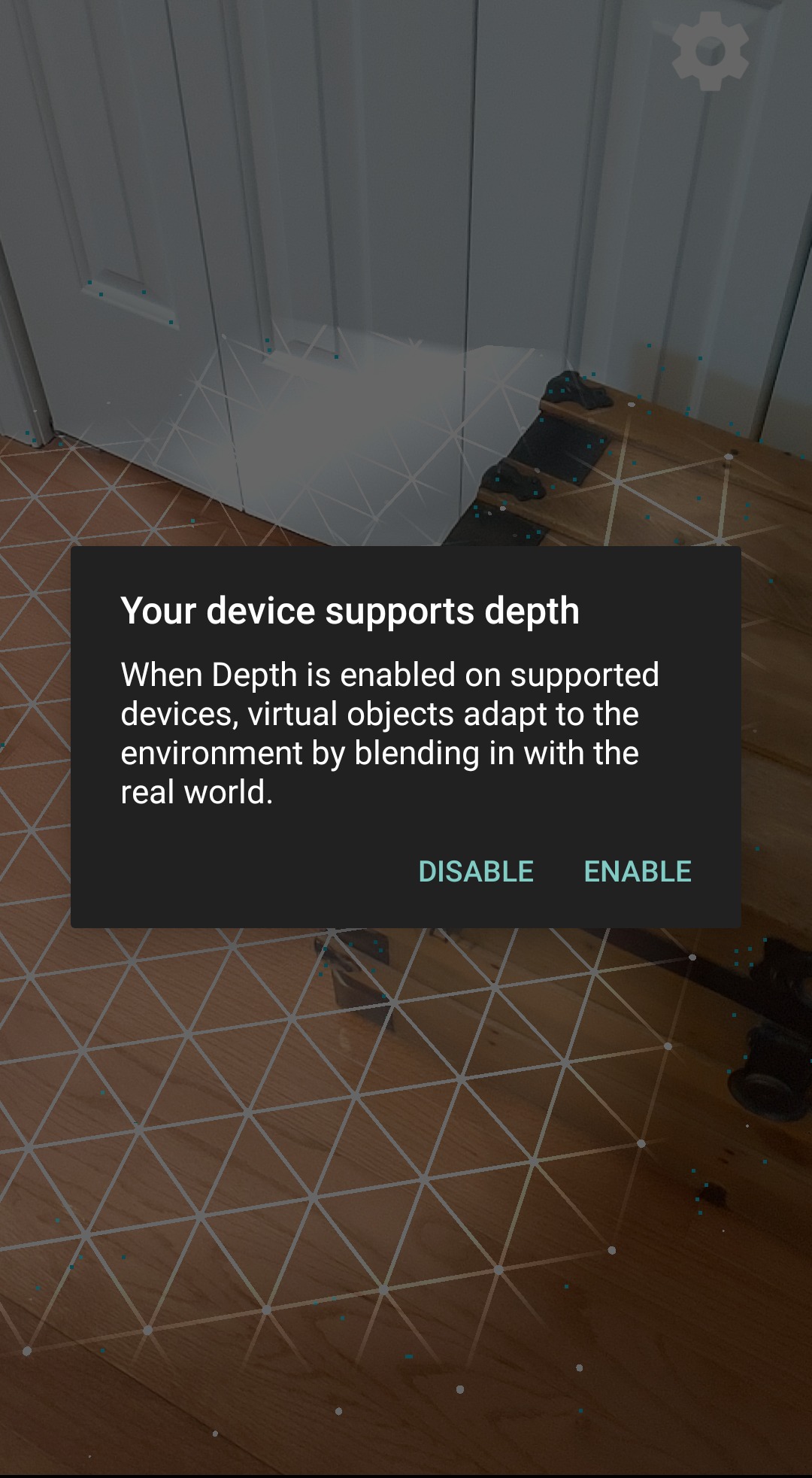
The first time you run the app and place an Android figure, a dialog will prompt you to enable depth. It only appears the first time the app is run, for the first Android placed. Tap Enable to add occlusion.
Toggle occlusion and a visualization of the depth map
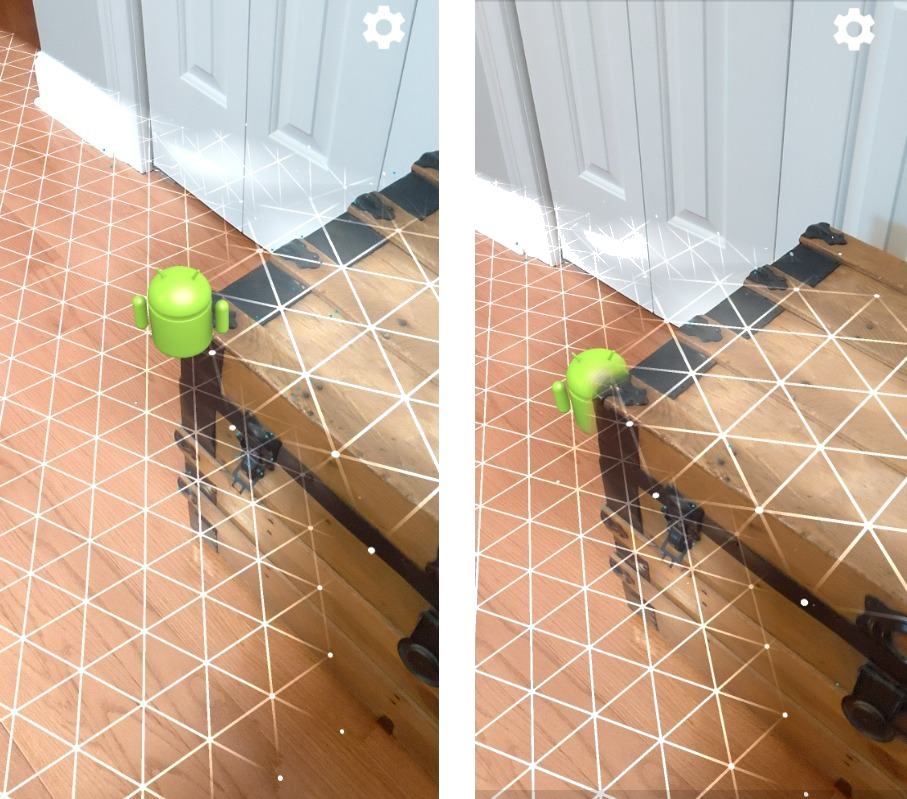
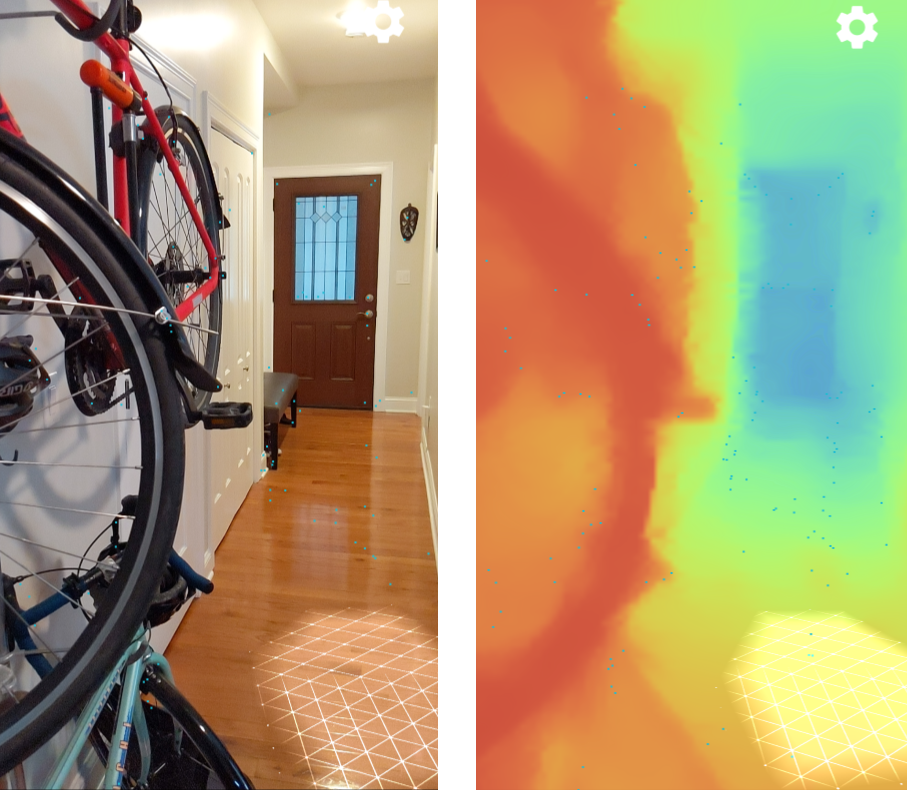
Tap the gear icon to toggle occlusion and a visualization of the depth map. Select Enable depth to enable occlusion. Select Show depth map to display a visualization of the depth map on the device's screen.
For example, the following images show a virtual Android figure in a real space containing a trunk beside a door. In the first image, the virtual Android unrealistically overlaps with the edge of the trunk. In the second image, the Android is properly occluded, appearing much more realistic in its surroundings.
The following images show a camera image of a hallway with a bicycle on the wall, and a visualization of the depth map that is created for that camera image.
Next steps
Start using the Depth API in your own apps. To learn more, see: